使用vscode进行调试(debug)、变量监控和.json文件输入的总结
1.安装插件
vscod强大之处在于可以拓展各种插件,调试python,需要安装python 插件。


2.调试命令使用
2.1设置断断点
鼠标单击代码行左侧会出现小红点,设置断点。
2.2输入参数设置
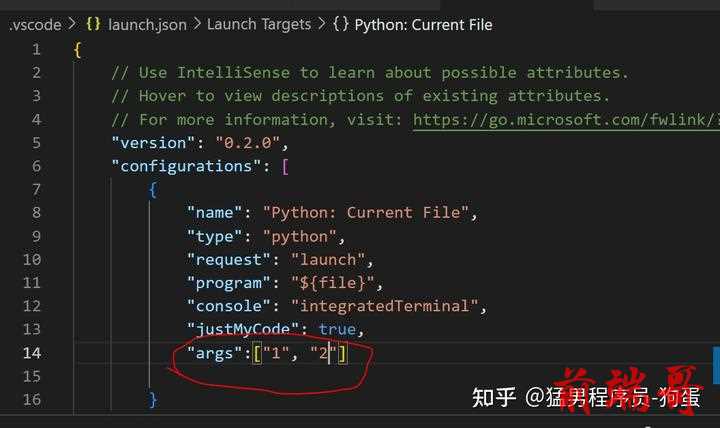
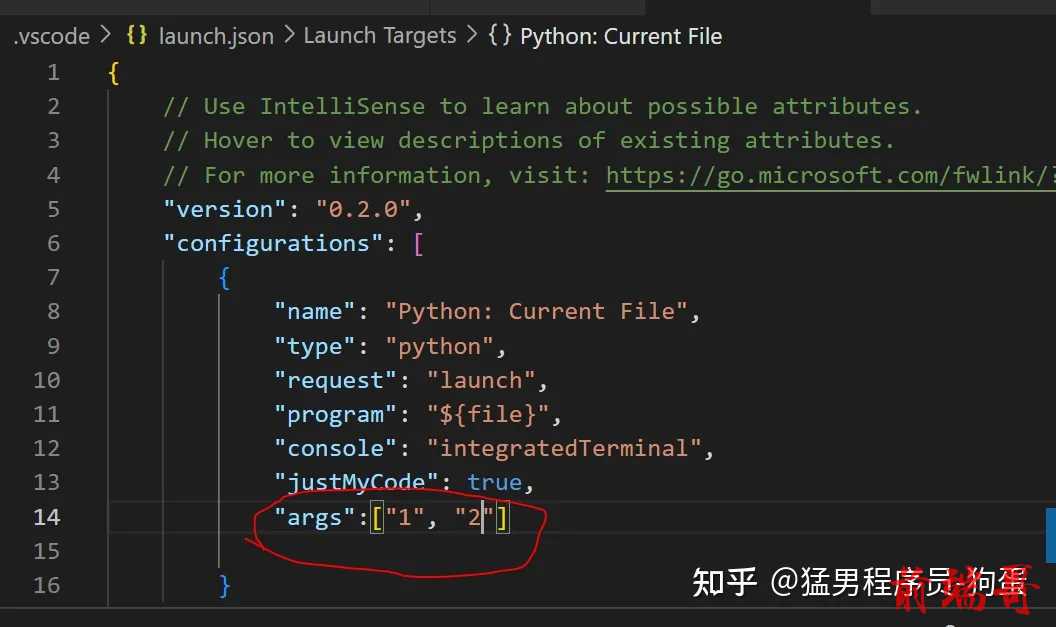
有些python程序后面需要添加参数,.vscode文件夹下自动生成一个lanuch.json文件,添加key“args”,对应值(value)为list,参数填写到list中。注意参数要全部用双引号隔开,json语句后要添加英文逗号


2.3开始调试
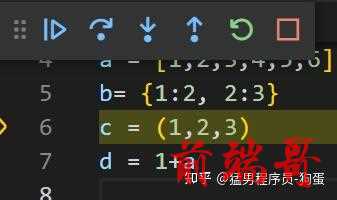
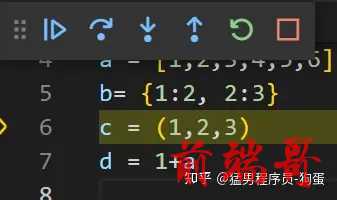
点击标题栏 Run -> Start Debugging,会出现调试图标


其中主要是各个调试模式的使用,如Continue、Step Into、Step over、Step Out、Stop这些。
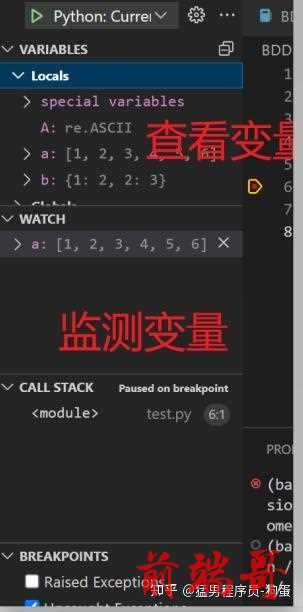
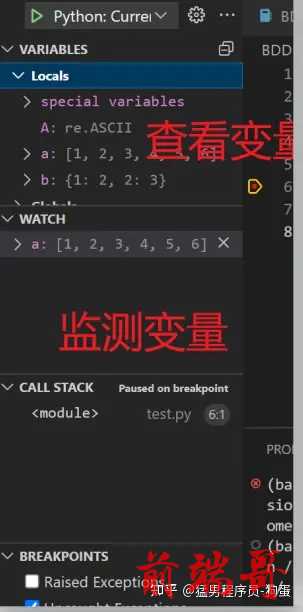
2.4 查看调试结果
通过左侧的调试窗口和下面的DEBUG CONSOLE 可以详细查看相关变量信息。


在 DEBUG CONSOLE 窗口可以通过命令对变量进行操作。比如查看变量的len和shape


3.参考文档
(1)Alone:VSCode调试必须要知道的功能(持续

