简介:cnpm(China NPM)是由淘宝团队开发和维护的一个npm(Node Package Manager)的镜像源。它的主要目的是为了解决因地理位置和网络问题导致的npm包安装速度慢和稳定性差的问题。通过使用cnpm,中国的开发者可以更快地安装和管理npm包。
传统使用cnpm时,需要全局安装 cnpm(China NPM Mirror)并设置淘宝的NPM镜像作为仓库地址,执行命令为:
| npm install -g cnpm -registry=https: |
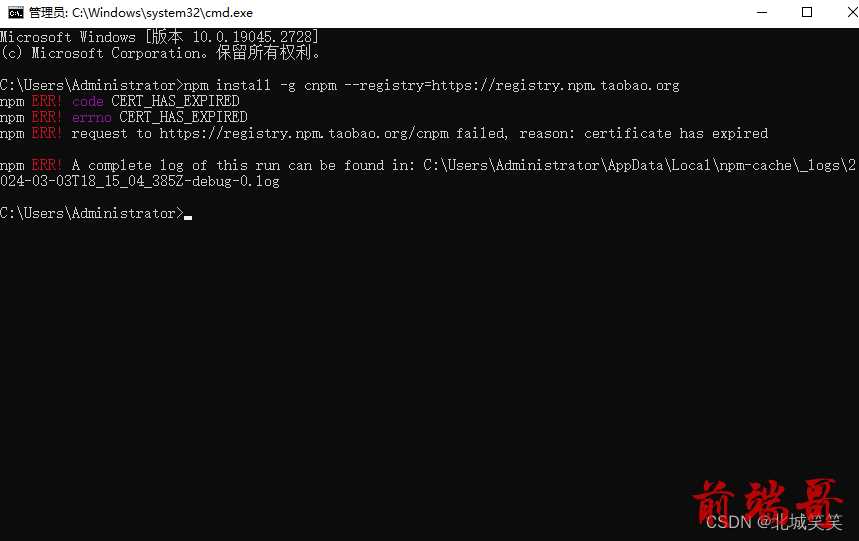
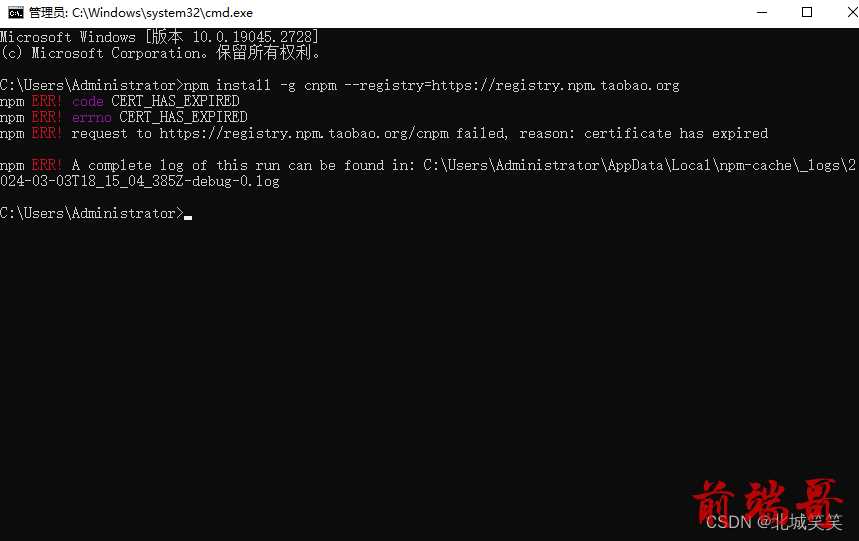
但有时候我们在执行该命令,安装cnpm的时候,会遇到安装不上的情况,就像下面这样:

可以看到报错信息:
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
意思是当你尝试连接到npm仓库时,遇到了SSL证书过期的问题,
旧的域名 https://npm.taobao.org 和 https://registry.npm.taobao.org 已经在 2022 年 5 月 31 日停止服务。
淘宝 NPM 镜像的新域名是https://registry.npmmirror.com/ ,
所以可以直接执行:
| npm install -g cnpm -registry=https: |
那么遇到上面的情况,如何解决?
1、这时需要清空npm缓存,更换npm镜像源地址,然后重新下载就行;
2、还有一种情况就是,如果安装不上,需要把电脑的防火墙关闭后下载。
具体操作如下,
1、重新安装cnpm时,最好先清除npm缓存,命令如下,
2、然后更改成华为云的npm镜像,命令如下,
| npm config set registry https: |
npm config set registry 后面加镜像源地址,表示全局配置该镜像源。
3、这里可通过 npm get registry 命令,查看当前环境下使用的镜像源地址,可以用来查看镜像源地址是否跟换成功
| npm get registry |
| |
| npm config get registry |
| |
执行命令后,可以看到当前使用的镜像源,

4、重新设置镜像源地址后,重新下载cnpm,执行以下命令,
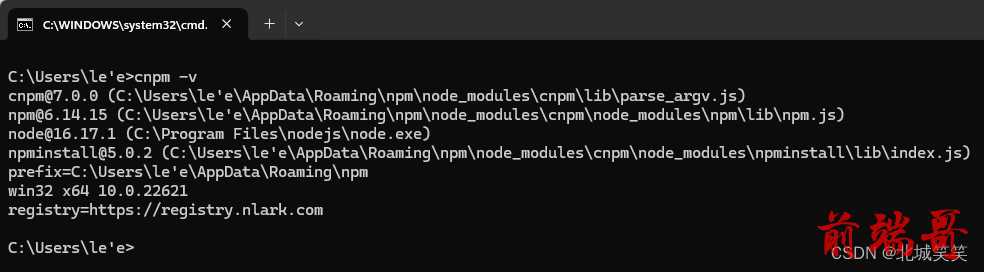
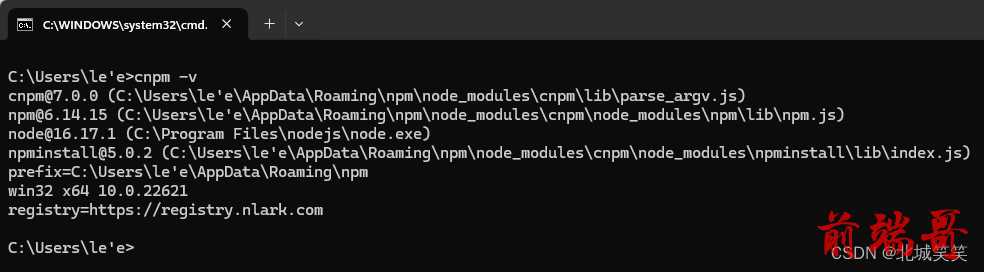
5、然后通过cnpm -v(小写v)检查是否安装成功,

可以看到这时已经安装成功,然后就可以将npm更换成cnpm使用。
6、这里给大家列举以下常用的npm镜像源地址:
| 官方源(npm registry):https: |
| |
| 淘宝NPM镜像源:https: |
| |
| cnpm镜像源:http: |
| |
| 阿里云NPM镜像源:https: |
| |
| 腾讯云NPM镜像源:https: |
| |
| 华为云NPM镜像源:https: |
| |
| 网易NPM镜像源:https: |
| |
| 中国科学技术大学开源镜像站:http: |
| |
| 清华大学开源镜像站:https: |
7、cnpm安装完成后,一般来说,是不需要额外配置环境变量的。但是如果在安装或使用过程中遇到问题,比如系统无法识别cnpm命令,可能是由于环境变量配置不正确或者权限问题导致的。在这种情况下,可以尝试配置环境变量或者解决权限问题。cnpm配置环境变量,一般的cnpm文件地址为如下:
| C:\Users\Administrator\AppData\Roaming\npm |
8、如果cnpm安装完成后,cnpm命令 在命令提示符窗口管用,而在Vscode中不生效,则需要在PowerShell中设置远程签名,跟 vue命令 在命令提示窗口管用,在Vscode中不生效情况是一样的,配置详情如下
npm、cnpm、vue等命令在命令提示符窗口管用,在Vscode中命令不生效 https://blog.csdn.net/weixin_65793170/article/details/128987191?ops_request_misc=%7B%22request%5Fid%22%3A%22170922812116800197041820%22%2C%22scm%22%3A%2220140713.130102334.pc%5Fblog.%22%7D&request_id=170922812116800197041820&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-8-128987191-null-null.nonecase&utm_term=vue&spm=1018.2226.3001.4450
https://blog.csdn.net/weixin_65793170/article/details/128987191?ops_request_misc=%7B%22request%5Fid%22%3A%22170922812116800197041820%22%2C%22scm%22%3A%2220140713.130102334.pc%5Fblog.%22%7D&request_id=170922812116800197041820&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-8-128987191-null-null.nonecase&utm_term=vue&spm=1018.2226.3001.4450
总结:使用npm安装cnpm 安装不上时,清空npm缓存,更换镜像源地址。或者关闭电脑的防火墙,然后下载使用。



![]() https://blog.csdn.net/weixin_65793170/article/details/128987191?ops_request_misc=%7B%22request%5Fid%22%3A%22170922812116800197041820%22%2C%22scm%22%3A%2220140713.130102334.pc%5Fblog.%22%7D&request_id=170922812116800197041820&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-8-128987191-null-null.nonecase&utm_term=vue&spm=1018.2226.3001.4450
https://blog.csdn.net/weixin_65793170/article/details/128987191?ops_request_misc=%7B%22request%5Fid%22%3A%22170922812116800197041820%22%2C%22scm%22%3A%2220140713.130102334.pc%5Fblog.%22%7D&request_id=170922812116800197041820&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-8-128987191-null-null.nonecase&utm_term=vue&spm=1018.2226.3001.4450
