完成后的展示界面截图:

一、下载三维地图数据
基于开源的地图资源进行地图资源的下载:地址:https://www.pland.gov.hk/pland_sc/info_serv/3D_models/download.htm 开源地址的资源为香港三维实景模型,每次只能下载6个网格数据,并且指定下载格式为OSGB,直接下载Cesium 3D Tiles格式的数据会存在位置偏移的问题。下载完地图资源后需要进行地图转换时配置文件的下载

下载完成后对文件进行解压,并创建文件夹(Data)转载解压文件

二、使用工具进行地图格式转换
下载好OSGB格式的地图资源使用工具进行地图资源格式的转换,使地图资源可以被Cesium加载。
使用的工具为:osg2cesiumApp(目前使用的版本较低,可以更换高版本的)
工具的百度网盘获取信息:
链接:https://pan.baidu.com/s/1quJDcQvF5XXZMTJlbi7FvA
提取码:6x85
下载完成后直接解压文件夹,然后打开文件夹找到工具并双击打开

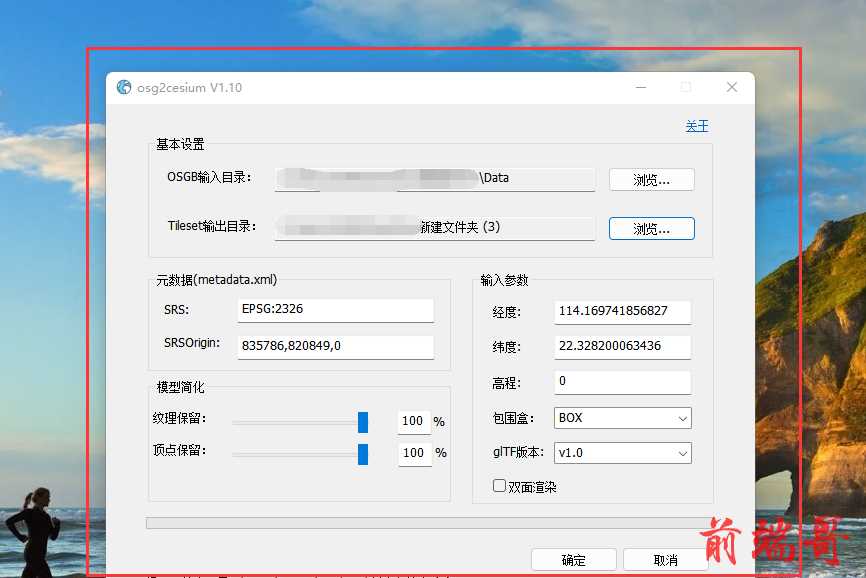
打开软件后进行装换信息的选择,因为使用的版本太低,如果使用高版本软件在glTF的选择v2.0,低版本选择v2.0软件会闪退。

三、装换后进行地图信息部署
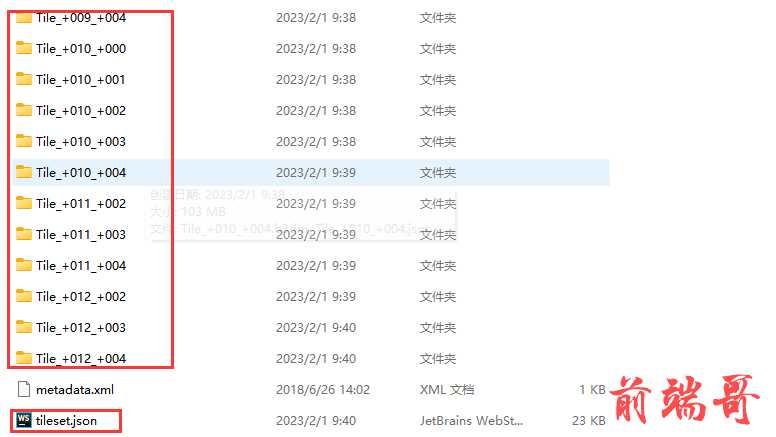
上述步骤操作完成后,可以得到转换后的文件信息及一个JSON文件(tileset.json)这个文件地图部署后直接访问的信息。

使用nginx或者tomcat都可以部署信息,部署后访问tileset.json,看到以下信息就部署完成了。

四、使用代码加载地图信息
上述步骤完成后进行代码部分的地图信息加载,将地图信息通过代码的形式进行呈现。
使用的技术:Mars3d(http://mars3d.cn/example.html?type=es5#ex_7_0)Mar3d是基于Cesium的基础上做了封装和丰富,并且是开源,本次使用了原生JS版进行功能的实现。
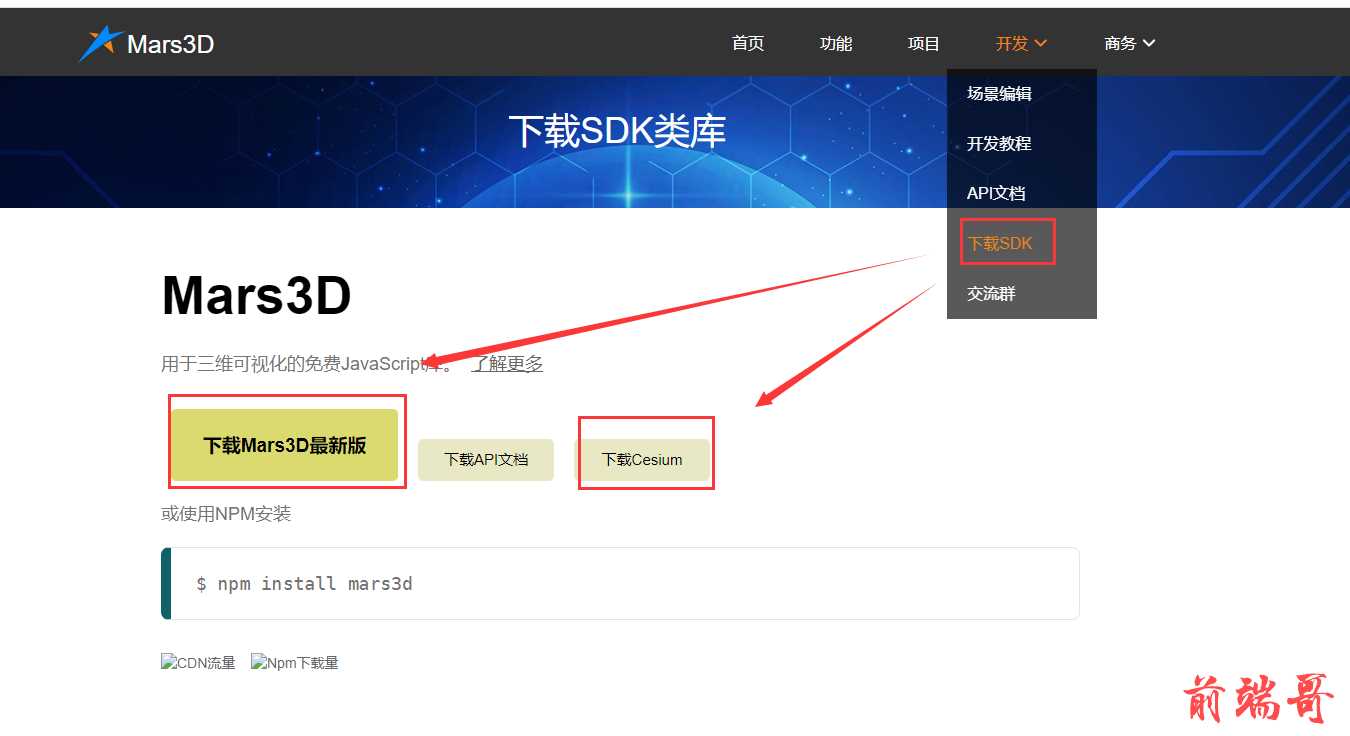
(1)下载所需的JS文件,图中标记的2个文件都需要进行下载。

(2)进行代码部分展示
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>香港三维展示</title>
<style>
.cesium-widget canvas{
width: 100%;
height: 100%;
z-index: 1;
}
</style>
</head>
<body>
<div id="mars3dContainer" class="mars3d-container"></div>
</body>
</html>
<script type="text/javascript" src="./lib/Cesium/Cesium.js"></script>
<script type="text/javascript" src="./lib/mars3d/mars3d.js"></script>
<script type="text/javascript" src="./js/config.js"></script>
<script type="text/javascript" src="./js/initial.js"></script>
<script type="text/javascript" src="./js/index.js"></script>
地图初始化JS代码(initial.js)
// mars3d.Map三维地图对象
var map;
// 事件对象,用于抛出事件到面板中
var eventTarget = new mars3d.BaseClass();
//
var mapOptions = {
basemaps: [{ name: "香港九龙半岛", type: "tdt", layer: "img_d", show: true }],
scene: {
center: { lat: 22.299042, lng: 114.173246, alt: 1000, heading: 360, pitch: -44 }
}
}
map = new mars3d.Map("mars3dContainer", mapOptions);
onMounted(map)
var tiles3dLayer;
var tilesetFlood;
/**
* 初始化地图业务,生命周期钩子函数(必须)
* 框架在地图初始化完成后自动调用该函数
* @param {mars3d.Map} mapInstance 地图对象
* @returns {void} 无
*/
function onMounted(mapInstance) {
map = mapInstance // 记录map
var point = map.getCenter()
point.format()
map.fixedLight = true // 固定光照,避免gltf模型随时间存在亮度不一致。
showTehDemo()
bindMourseClick();
}
/**
* 释放当前地图业务的生命周期函数
* @returns {void} 无
*/
function onUnmounted() {
map = null
}
function showTehDemo() {
// 加模型,
tiles3dLayer = new mars3d.layer.TilesetLayer({
name: "香港九龙半岛", // 模型名称
url: "http://127.0.0.1:9900/tileset.json", // 模型加载路径
position: { lng: 114.172277, lat: 22.326775, alt: 0},
maximumScreenSpaceError: 1, // 模型细节级别,越大越模糊
maximumMemoryUsage: 1500, // 内存建议显存大小的50%左右,内存分配变小有利于倾斜摄影数据回收,提升性能体验
dynamicScreenSpaceError: true, // 减少远离摄像头的贴图的屏幕空间误差
cullWithChildrenBounds: false, // 是否使用子绑定卷的并集来筛选贴图
skipLevelOfDetail: true, // 确定在遍历过程中是否应应用跳过详细信息的级别
preferLeaves: true, // 先加载上叶子节点数据(需要配合skipLevelOfDetail: true使用)
flyTo: true, // 加载完成数据后是否自动飞行定位到数据所在的区域
//clampToGround: true, // 是否贴地
})
map.addLayer(tiles3dLayer)
}
// 鼠标点击地图打点
function bindMourseClick() {
map.setCursor(true)
map.once(mars3d.EventType.click, function (event) {
map.setCursor(false)
var cartesian = event.cartesian
var point = mars3d.LngLatPoint.fromCartesian(cartesian)
point.format() //经度、纬度、高度
currJD = point.lng
currWD = point.lat
currGD = point.alt
console.log("----------------------------");
console.log(currJD);
console.log(currWD);
console.log(currGD);
})
}
(3)完成后进行页面访问,展示效果:


