| <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0"> |
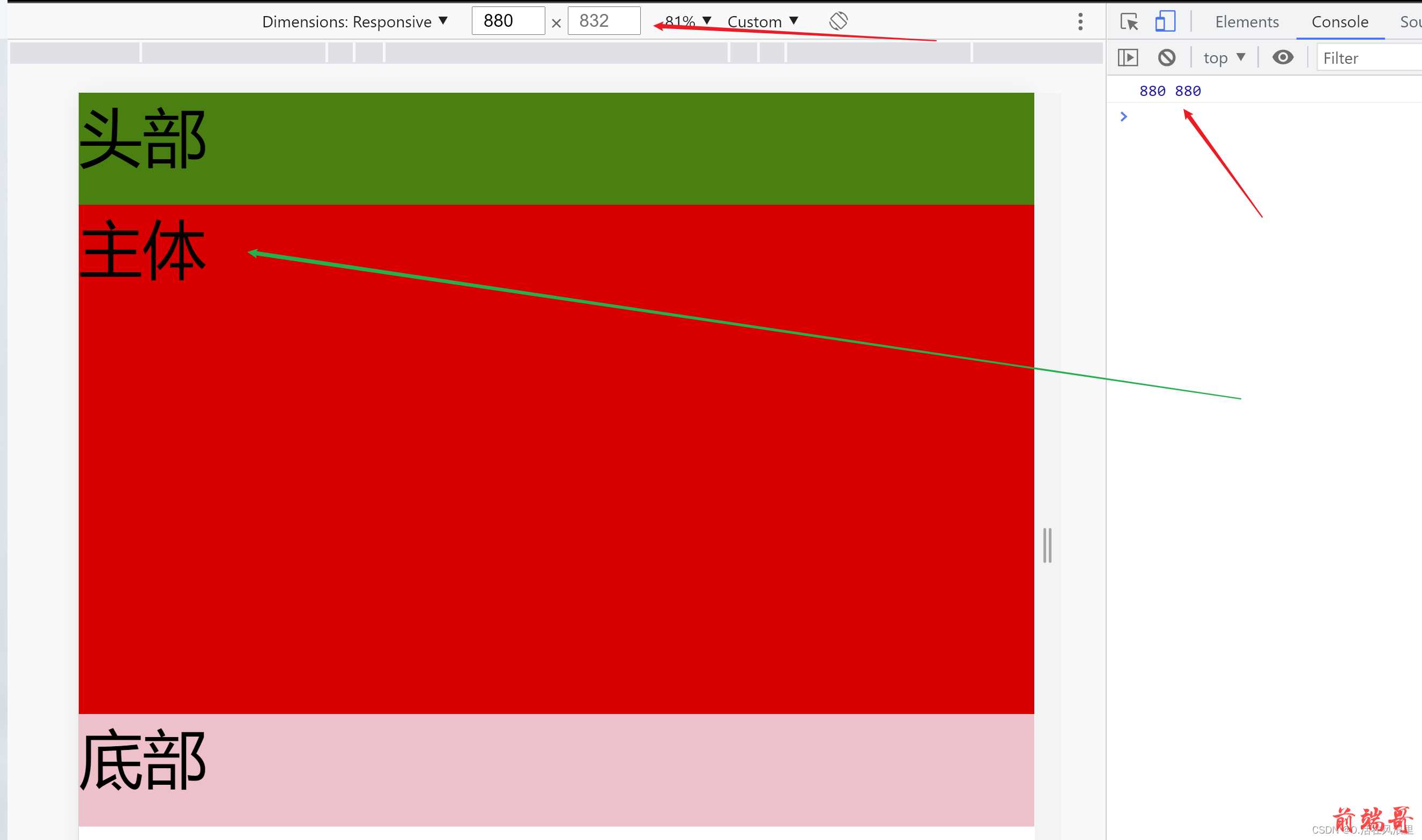
| <div class="header">头部</div> |
| <div class="content">主体</div> |
| <div class="footer">底部</div> |
| window.onresize = function() { |
| let htmlW = document.documentElement.clientWidth; |
| let bodyW = document.body.clientWidth; |
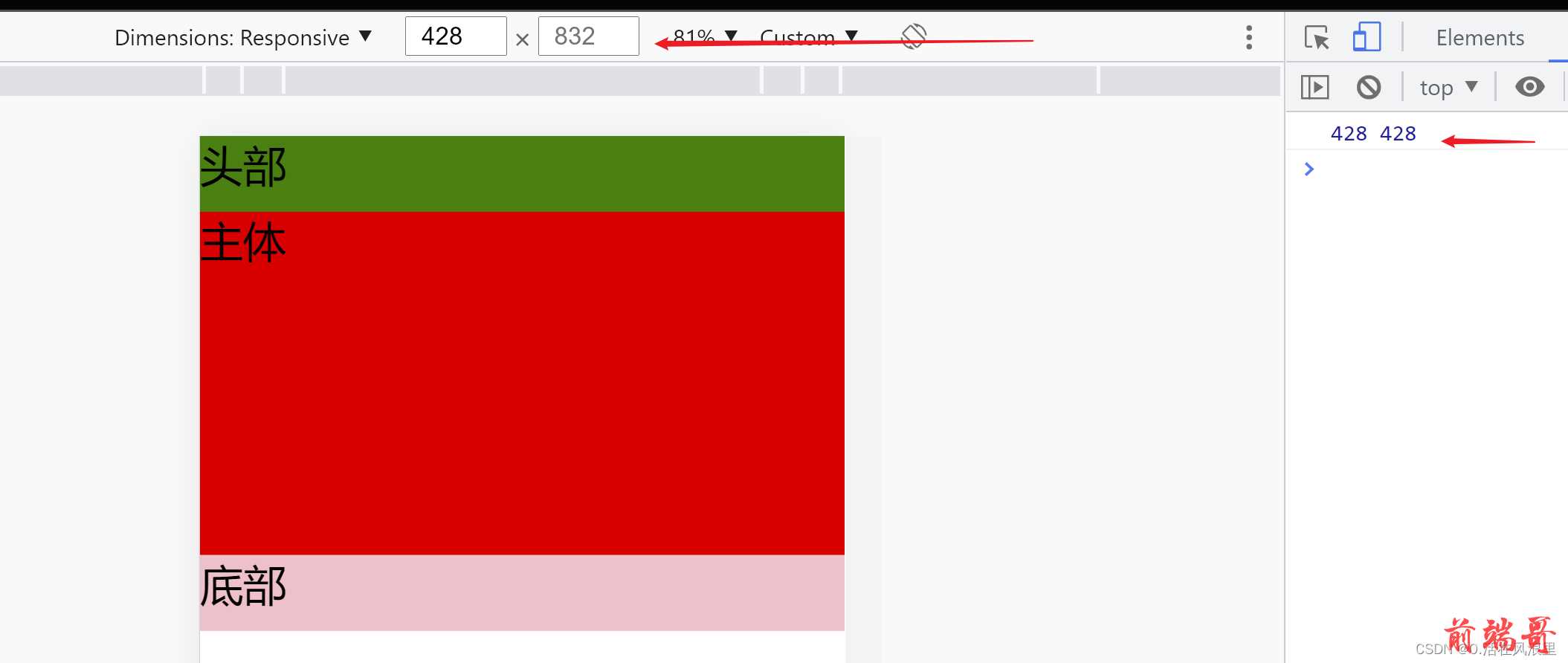
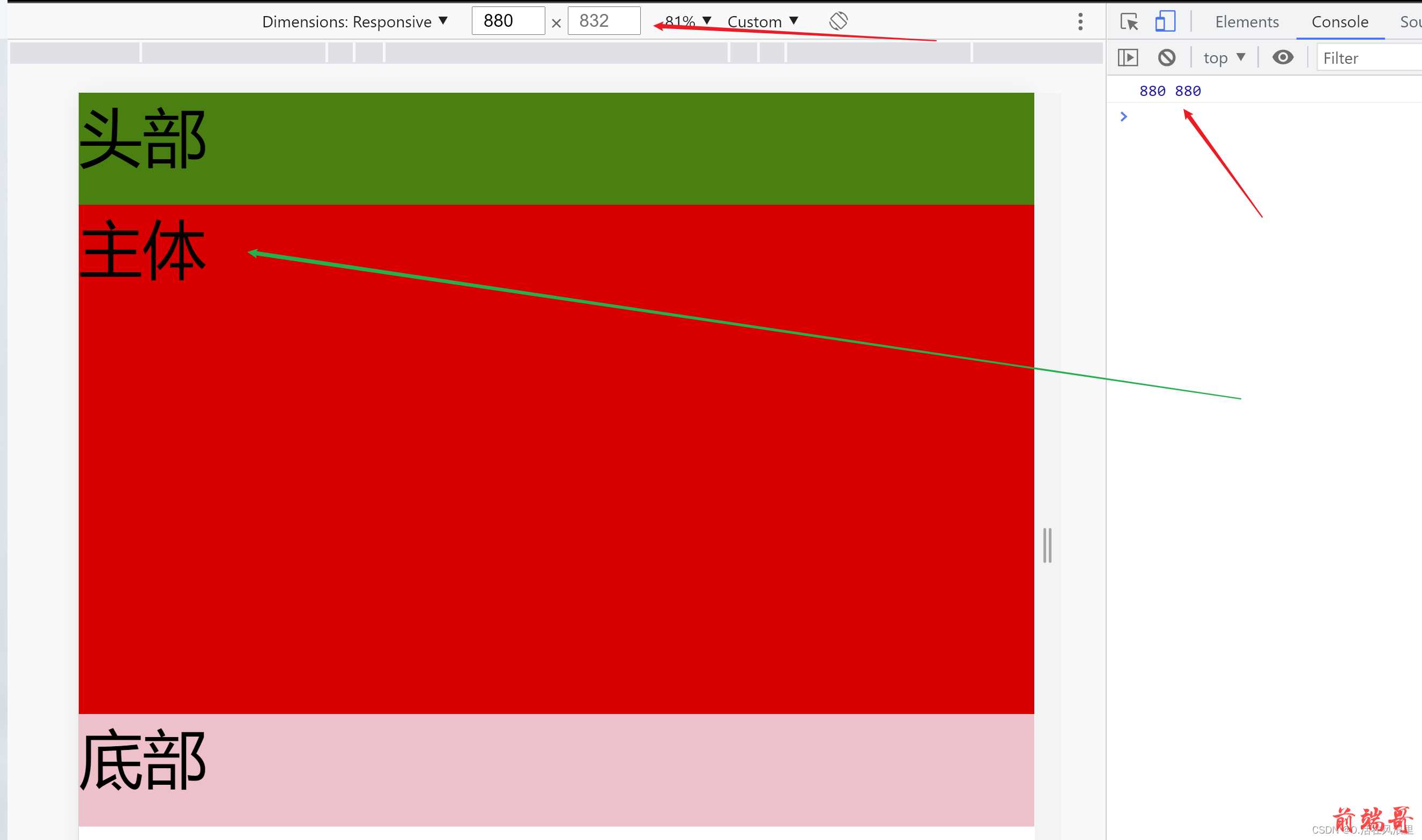
| console.log(htmlW, bodyW); |
| |
| document.documentElement.style.fontSize = (w / 750 * 100) + 'px' |
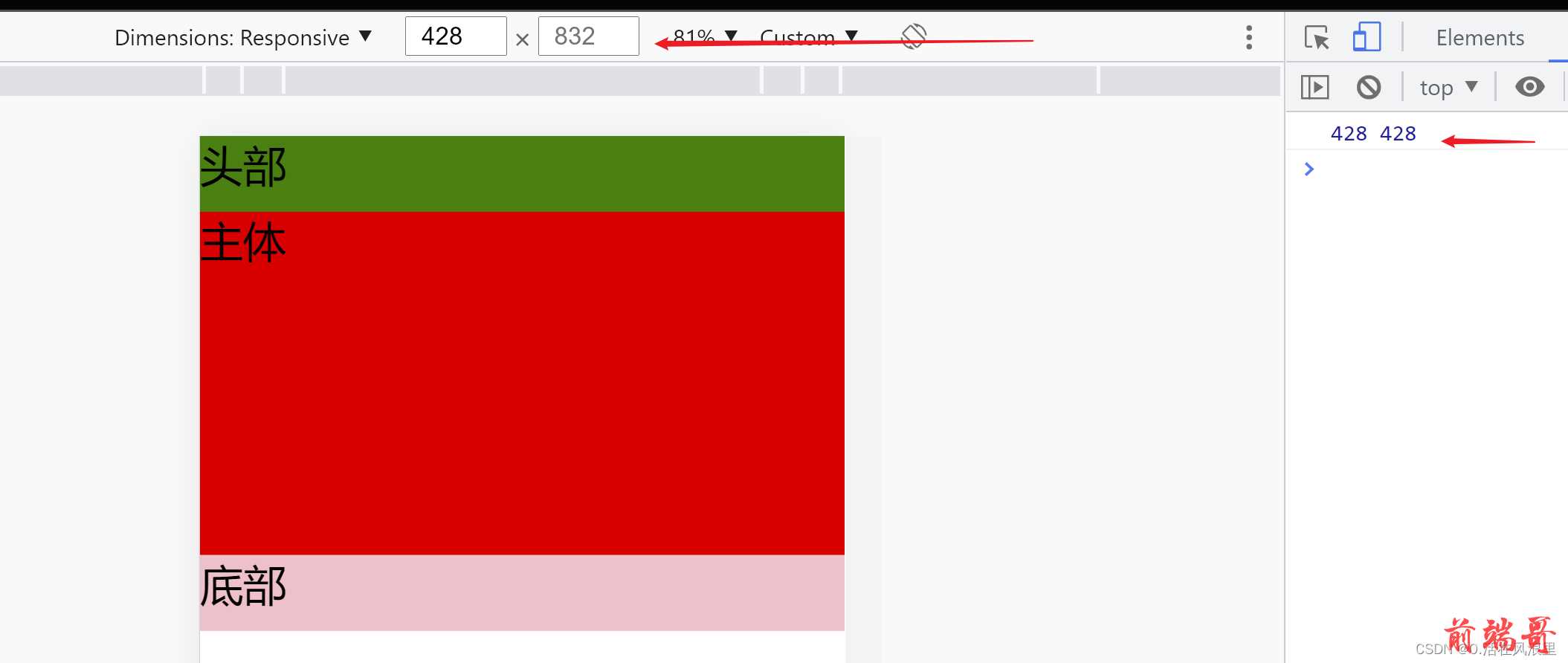
图例:


使用插件:
-
postcss-pxtorem 是一款 postcss 插件,用于将单位转化为 rem
-
lib-flexible 用于设置 rem 基准值,将px转为rem,
-
安装vant 组件库
安装命令 npm install vant@next --save (因为使用的是vue3.x 所以要安装vant的针对vue3的版本 vant@next)
第二步
vant的进阶使用 通过 npm install postcss postcss-pxtorem --save-dev (用来将px尺寸转化为rem尺寸)
配置rem的根元素字体大小 安装lib-flexiable 安装命令 npm i amfe-flexible --save
注意
这里会报错 postCss 需要8的版本
所以这里建议对postcss-pxtorem进行降级
降级命令 npm install postcss-pxtorem@5.1.1 --save
import vant from ‘vant’
createApp(App).use(vant).$mount('#app)
import ‘amfe-flexible’
- 接下来在项目根目录中新建一个postcss.config.js 写入以下代码
// postcss.config.js
module.exports = {
plugins: {
// postcss-pxtorem 插件的版本需要 >= 5.0.0
‘postcss-pxtorem’: {
rootValue({ file }) { // 判断是否是vant的文件 如果是就使用 37.5为根节点字体大小
// 否则使用75 因为vant使用的设计标准为375 但是市场现在的主流设置尺寸是750
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
资料领取方式:戳这里免费获取
s、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
资料领取方式:戳这里免费获取