表单内部
姓名:
submit
input 属性 - formaction 属性
规定当表单提交时处理输入控件的文件的URL。
- 注意:只针对 type = “submit” 和 type = “image” 有效。

点击图片会产生一个url:file:///C:/Users/Administrator/Desktop/1.html?wd=&x=33&y=13
其中x、y表示点击的图片的坐标位置。
input 属性 - formectpye 属性
规定当前表单数据提交到服务器是如何进行编码,且提交方式为 POST 的时候。
-
注意:只针对 type = “submit” 和 type = “image” 有效。
-
input 元素的 formetype 属性会覆盖表单的 formetype 属性。
formetype 属性的值:
-
application/x-www-form-urlencoded (默认)
-
multipart/form-data (通常用于文件或者图片)
-
text/plain (通常用于纯文本格式)

input 属性 - formmethod 属性
指定表单的提交方式。

GET方式提交
POST方式提交

GET请求:

POST 请求:

input 属性 - formnovalidate 属性
formnvalidate 属性覆盖 元素的 novalidate 属性。
- 注意:formnvalidate 属性可以与 type = “submit” 配合使用。表单的提交方式:

formnvalidate 实现控件的表单不需要验证,添加在 submit 中,而不是添加在 input 中。
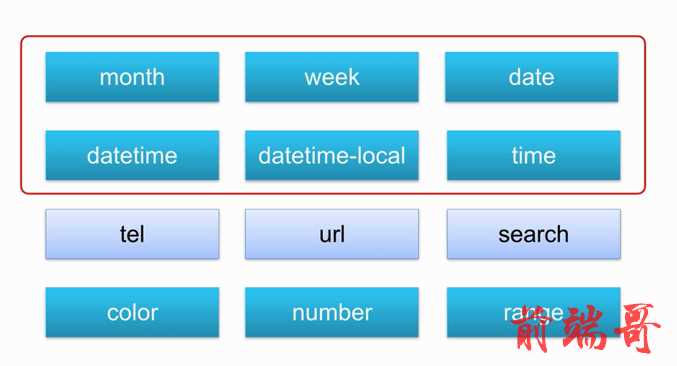
input 类型
表单输入类型
-
month(月份) week(周) date (日期) datetime(日期+时间) datetime-local(本地时间和日期) time(时间)
-
color (颜色) number (数字) range(范围)
-
tel (电话) search(查询搜索) url(浏览器访问URL)
主要是给移动端提供,在PC端效果并不是很出色,很有代表性。
表单输入类型
通常用在页面的表单元素 中,用来接收用户输入的子元素。
在HTML5中,新增了多种输入类型的子元素,提供了更好的输入控制和验证。

输入类型的分类

color 基本使用方法
color 类型用于选取颜色,使用语法如下:

可以通过 color 元素的 value 属性获取用户选择的颜色值
-
var c = document.getElementById(“colorId”);
-
document.body.style.backgroundColor = c.value; // 修改界面的背景颜色
-
早期颜色的定义:
- RGB
2.英文单词
3.十六进制数
案例代码:
submit

number 基本使用方法
数字类型只能接受数字值
number 类型用于数值的输入域,还能够设定对数字的限定。
-

number 常见属性
max :规定允许的最大值。
min : 规定允许的最小值。
step : 规定输入字段的合法数字间隔,递增或者递减的步长。
value: 规定输入字段的默认值。
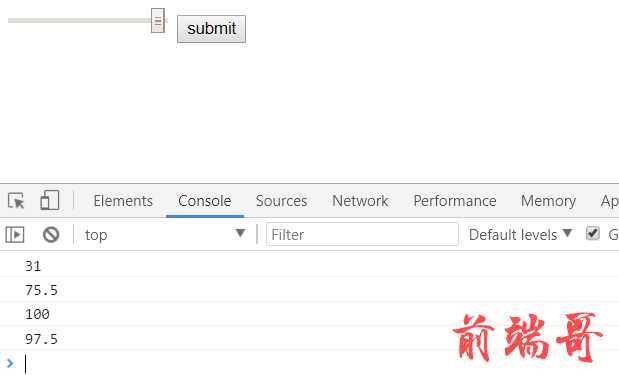
range 基本使用方法
range 类型用于应该包含一定范围内数字值得输入域,显示为滑动条。
-

range 常见属性
max :最大值
min :最小值
value :默认值
step :数字间隔
小案例:
submit

上面代码在点击提交按钮后才会显示数字值,十分的不友好,那么下面对上面的代码进行优化,使操作变得更加人性化。

search 基本使用方法
search 类型用于搜索域,比如站点搜索或Google搜索。
search 类型通常用于移动端设备上显示比较友好,如下图:

< input type=“search” >
submit
tel 基本使用方法
tel 类型用于输入电话号码。
tel 类型通常在移动端设备上显示比较好,如图所示:

< input type = “tel” >
url 基本使用方法
url 类型用于包含 URL 地址的输入域。
在提交表单时,会自动验证 url 域的值。

< input type = “url” >
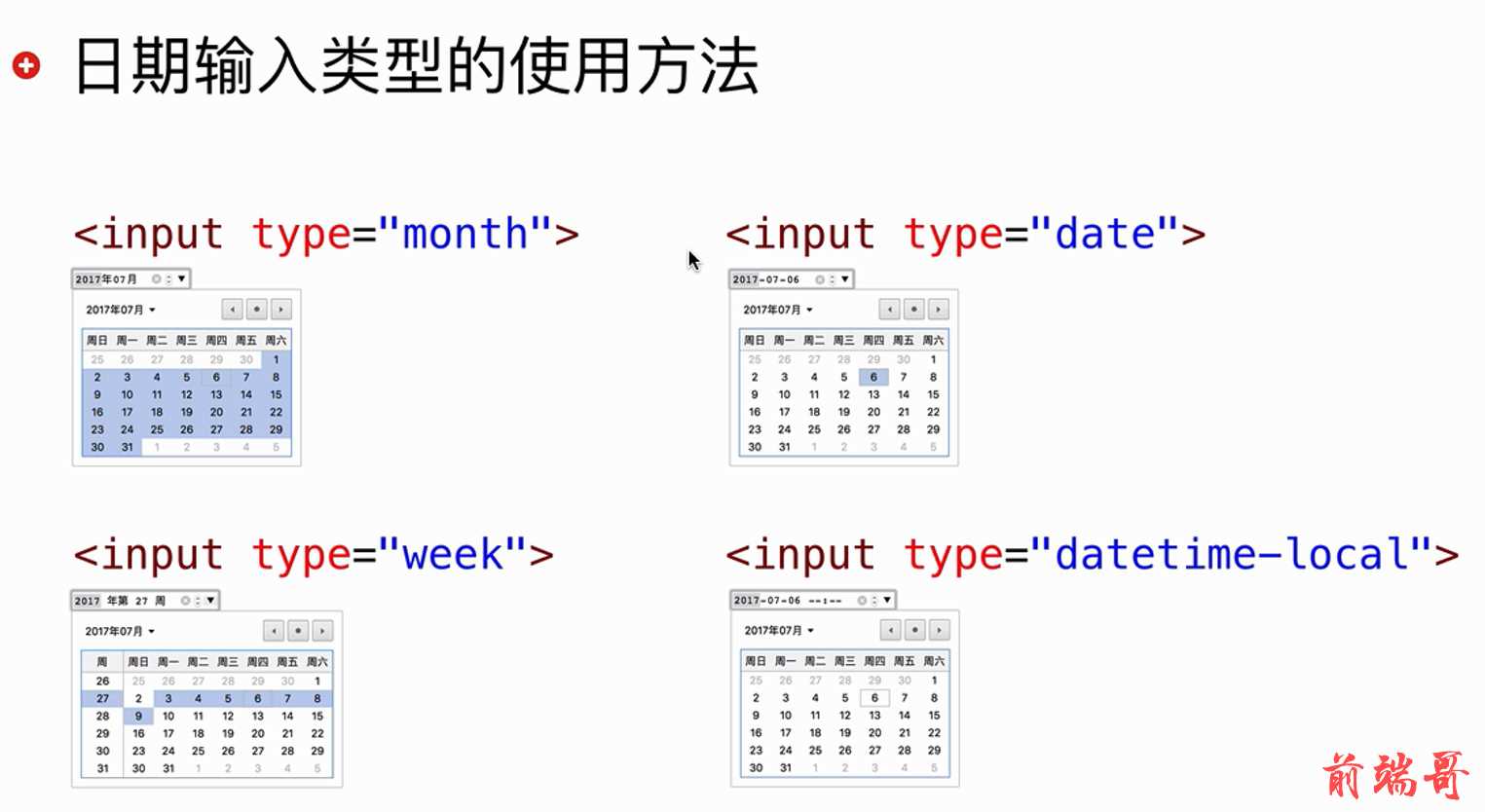
日期输入类型的使用方法
month:选择月份。
week:选择周和年。
date:选择日期。
datatime:选择日期时间。
- Safari 和 Opera 支持
datetime-local:选择贝蒂日期时间。
time:选择时间。


案例代码(感受一下)

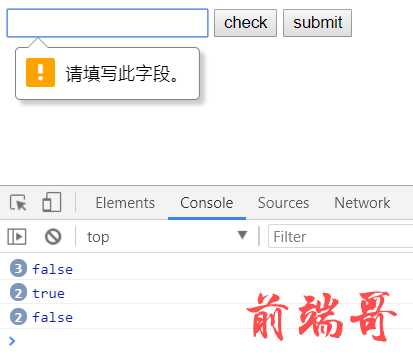
HTML5 表单验证
ValidateState 对象
html5 引入了用于验证表单控件的方法。
可以通过表单控件来访问 ValidateState 对象。
-
var check = document.myForm.myInput.validity
-
check.valid 属性来判断验证是否完全通过。
案例代码:
check

验证约束条件
1、valueMissing
目的:确保表单控件中的值已填写。
用法:在表单中将 required 特性设置为 true。
示例:
< input type = “text” name = “myText” required >
check

2、typeMismatch
目的:保证控件值和预期类型相匹配(如:number、email、url 等)。
用法:指定表单控件的 type 特性值。
示例:
check
3、patternMismatch
目的:根据表单控件上设置的格式规则验证输入是否为有效格式。
用法:在表单控件上设置 pattern 特性,并且赋予适当的匹配规则。
示例:
<input type = “text” name = “creditcardnumber” pattern=“[0-9]{16}”
title = “A credit card number is 16 djgjts with no spaces or dashes” >
<input type=“text” name=“stuNo”
title=“网址格式不正确”
pattern=“[a-zA-z]+://[^\s]*”>
check
4、toolong
目的:避免输入的值包含过多字符串。
用法:在表单控件上设置 maxlength 特性。
示例:
< input type=“text” name=“limitesText” maxLength = “140” >
check
5、rangeUnderflow
目的:限制数值型控件的最小值。
用法: 为表单控件设置 min 特性,并且赋予最小值。
示例:
< input type = “range” name=“ageCheck” min=“18” >
check
6、rangeOverflow
目的:限制数值型控件的最大值。
用法: 为表单控件设置 max 特性,并且赋予最大值。
示例:
< input type = “range” name=“ageCheck” max=“20” >
7、stepMismatch
目的:确保输入值符合 min、max 及 step 即设置。
用法: 为表单控件设置 step 特性,并且指定数值的增量。
示例:
< input type = “range” name=“level” min=“10” max=“20” step=“2”>
8、customError
目的:处理应用代码明确设置及计算产生的错误。
用法:调用 setCustomValidity(message) 将表单控件置于 customError 状态。
示例:
input.setCustomValidity(“自定义错误”)
要清除错误,只需要在控件上吊用 setCustomValidity(“”) 即可。
submit
HTML5 表单元素和属性小结
学习内容汇总
1、表单元素
2、表单属性
3、输入类型
4、表单验证
表单元素
表单元素简介

表单元素 - datalist

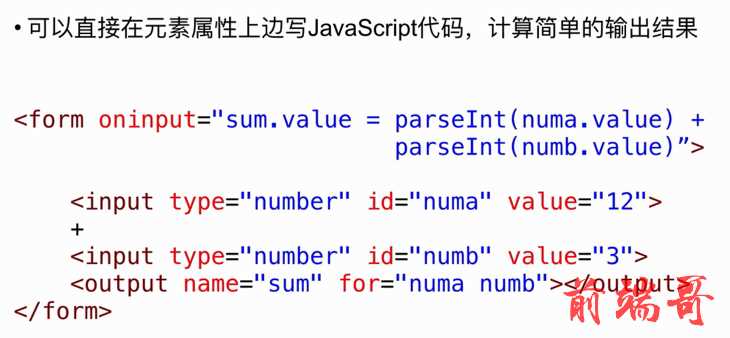
表单元素 - output

表单元素 - meter

表单属性
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
什么?你问面试题资料在哪里,这不是就在你眼前吗(滑稽
xvZ3MuY29tL2Jsb2cvMTMzNDE3OC8yMDE4MDQvMTMzNDE3OC0yMDE4MDQyNjE1MzIxMDg3NS0zNzc2NTY2MTUucG5n?x-oss-process=image/format,png)
表单元素 - meter

表单属性
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-8MdS1lGV-1711665625163)]
[外链图片转存中…(img-opjAGIjl-1711665625163)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-6hjBdzui-1711665625164)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
什么?你问面试题资料在哪里,这不是就在你眼前吗(滑稽
资料领取方式:戳这里获取

