希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
横向二级导航菜单
Web页面设计实例
总结
前言
该练的还是要练,终究是自己的!
- 网页标题:二级下拉导航菜单
- 网页的主体部分代码为:
- 使用外部样式表为其设置样式,在CSS文件夹下新建样式表文件style10.css
@charset "utf-8"; /* CSS Document */ ul{ margin:0; padding:0; } ul li{ height:30px; width:115px; list-style-type:none; float:left; font:0.9em Arial, Helvetica, sans-serif; text-align:center; /*display:inline;*/ } ul li a{ color:#fff; width:113px; margin:0px; padding:0 0 0 8px; display:inline-block; /*display:block;*/ background:#808080; line-height:29px; border-right:1px solid #ccc; border-bottom:1px solid #ccc; text-decoration:none; } ul li a:hover{ background-color:#666; border-bottom:1px dashed #ff0000; } ul li ul li{ height:25px; } ul li ul li a{ background-color:#666; line-height:24px; } ul li ul{ display:none; /*visibility:hidden;*/ } ul li:hover ul{ display:block; /*visibility:visible;*/ } ul li ul li a:hover{ background-color:#333; }- 并设置如下样式:
- 整体样式和8-8中的style8.css中的样式一致。
- 需要增加的样式就是设置二级下拉导航菜单的隐藏/显示,以及二级菜单单独的样式效果。
- 利用后代选择器(ul li ul li)设置二级菜单中li的高度为25px。
- 利用后代选择器(ul li ul li a)设置二级菜单中a的背景颜色为#666,行高24px。
- 利用后代选择器(ul li ul)设置ul初始的时候为隐藏(不显示[display:none])
- 利用后代选择器(ul li:hover ul)设置当鼠标悬停在一级导航菜单上时,显示二级菜单。
- 利用后代选择器(ul li ul li a:hover)设置鼠标悬停在二级菜单的超链接上时,超链接的背景颜色为#333.

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>二级下拉导航菜单</title>
<link rel="stylesheet" href="CSS/style10.css">
</head>
<body>
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">jQuery特效</a>
<ul>
<li><a href="#">jQuery图片特效</a></li>
<li><a href="#">jQuery导航特效</a></li>
<li><a href="#">jQuery选项卡特效</a></li>
<li><a href="#">jQuery文字特效</a></li>
</ul>
</li>
<li><a href="#">JavaScript特效</a></li>
<li><a href="#">Flash特效</a>
<ul>
<li><a href="#">Flash图片特效</a></li>
<li><a href="#">Flash导航特效</a></li>
<li><a href="#">Flash选项卡特效</a></li>
<li><a href="#">Flash文字特效</a></li>
</ul>
</li>
<li><a href="#">div+css教程</a></li>
<li><a href="#">HTML5教程</a></li>
</ul>
</div>
</body>
</html>
横向二级导航菜单
网页标题:横向二级导航菜单
- 网页的主体部分代码为:
- 使用外部样式表为其设置样式,在CSS文件夹下新建样式表文件style11.css
@charset "utf-8"; /* CSS Document */ /*定义外层图层样式*/ #menu{ padding-left:100px; margin:0 auto; width:100%; height:60px; background-color:#55aaee; border:1px solid #333; } #menu ul{ margin:0; padding:0; } /*定义存放子菜单的图层样式*/ .submenu{ width:900px; height:28px; text-align:center; } #menu ul li{ height:30px; width:115px; list-style-type:none; float:left; font:0.9em Arial, Helvetica, sans-serif; text-align:center; } /*定义主菜单中超链接样式*/ ul li a{ color:#fff; width:114px; margin:0; padding:0 0 0 8px; text-decoration:none; display:block; background-color:#55a0ff; line-height:29px; border-bottom:1px solid #ccc; } /*定义子菜单中列表项的样式 */ ul li .submenu ul li{ height:25px; width:113px; list-style-type:none; float:left; font:0.8em Arial, Helvetica, sans-serif; text-align:center; } /*定义子菜单中超链接的样式 */ ul li .submenu ul li a{ background-color:#55aaee; line-height:24px; } ul li a:hover{ background-color:#666; border-bottom:1px dashed #ff0000; } ul li .submenu{ /*定义子菜单初始状态为不显示 */ display:none; } ul li:hover .submenu{ display:block; } ul li .submenu ul li a:hover{ background-color:#333; }- 并设置如下样式:
- 定义外层图层样式(#menu):左内边距100px,相对于页面居中显示,宽100%,高60px,背景颜色#55aaee,边框1px 实线 #333
- 定义主菜单样式(#menu ul):内外边距均为0
- 定义主菜单li的样式(#menu ul li):高30px,宽115px,不显示项目符号,向左浮动,字体大小0.9em,Arial系列字体,文本居中对齐
- 定义主菜单中超链接样式(ul li a):字体颜色白色,宽114px,外边距0,左内边距8px,其余内边距均为0,无下划线,显示为块级元素,背景颜色为#55a0ff,行高29px,下边框线1px 实线 #ccc
- 定义主菜单中鼠标悬停在超链接上的样式(ul li a:hover):背景颜色#666,下边框线1px 虚线 #f00
- 定义子菜单图层样式(.submenu):宽900px,高28px,文本居中对齐
- 定义子菜单中列表项的样式(ul li .submenu ul li):高25px,宽113px,不显示项目符号,向左浮动,字体大小0.8em,Arial字体系列,文本居中显示
- 定义子菜单中超链接的样式(ul li .submenu ul li a):背景颜色#55aaee,行高24px
- 定义子菜单初始状态为不显示(ul li .submenu)
- 定义鼠标悬停在主菜单列表项上时显示其下的子菜单(ul li:hover .submenu)
- 定义鼠标悬停在子菜单的超链接上时的样式(ul li .submenu ul li a:hover):背景颜色#333
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>横向二级导航菜单</title>
<link rel="stylesheet" href="css/style11.css">
</head>
<body>
<div id="menu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">jQuery特效</a>
<div class="submenu">
<ul>
<li><a href="#">jQuery图片特效</a></li>
<li><a href="#">jQuery导航特效</a></li>
<li><a href="#">jQuery选项卡特效</a></li>
<li><a href="#">jQuery文字特效</a></li>
</ul>
</div>
</li>
<li><a href="#">JavaScript特效</a></li>
<li><a href="#">Flash特效</a>
<div class="submenu">
<ul>
<li><a href="#">Flash图片特效</a></li>
<li><a href="#">Flash导航特效</a></li>
<li><a href="#">Flash选项卡特效</a></li>
<li><a href="#">Flash文字特效</a></li>
</ul>
</div>
</li>
<li><a href="#">div+css教程</a></li>
<li><a href="#">HTML5教程</a></li>
</ul>
</div>
</body>
</html>
Web页面设计实例
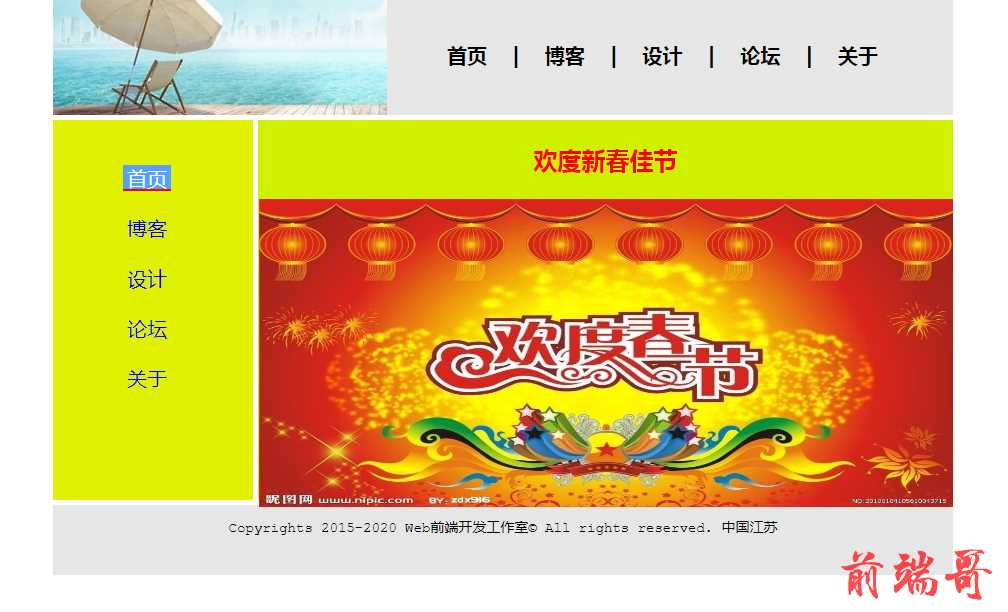
- 参照下图的显示效果完成网页的制作
- 使用外部样式表为其设置样式,在CSS文件夹下新建样式表文件style12.css
@charset "utf-8"; /* CSS Document */ /* exp_10_1.css */ body { font-family:Verdana; font-size:16px; margin:0; text-align:center; } h4{float:left;margin:45px auto;padding-left:50px;} p{margin:2px;font-size:14px; } #Container {margin:0 auto; width:900px; } #Header { height:118px; border-bottom:5px; background-color:rgb(230,230,230); border-bottom:5px solid #FFFFFF; } #PageBody { height:380px; border-bottom:5px solid #FFFFFF; } #SideBar { float:left; width:200px; height:380px; background:#Dff100; text-align:center; padding:50px auto; border-right:5px solid #FFFFFF; } #MainBody { float:right; width:695px; height:380px; background:#cff000; } #Footer { height:60px; background-color:rgb(230,230,230); text-align:center; font-family:"Courier New"; font-size:12px; padding-top:10px; } #Header img{ float:left; } span{margin-top:45px;width:50px;height:30px;font-size:20px;font-family:"华文新魏";padding:45px 10px; vertical-align:middle;text-align:center; } a{width:48px;height:24px; font-size:20px; font-family:"华文新魏"; text-align:center; } ul{list-style-type:none;margin:0px;padding:35px;text-align:center;} li{ width:50px;height:30px; font-size:20px; font-family:"华文新魏"; padding:10px 35px; } h3{text-align:center;color:red;font-size:24px; background:#CFF000;padding:6px auto;} a:link,a:visited,a:active{text-decoration:none;display:block; } a:hover{border-bottom:2px solid #FF0000;background:#55A0FF;color:#FFFFFF;}- 建议页面的宽度设置为900px
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Web页面设计实例</title>
<link href=css/style12.css rel="stylesheet" />
</head>
<body>
<div id="Container">
<div id="Header">
<img src="images/Header.jpg">
<h4>
<span>首页</span>
<span>|</span>
<span>博客</span>
<span>|</span>
<span>设计</span>
<span>|</span>
<span>论坛</span>
<span>|</span>
<span>关于</span>
</h4>
</div>
<div id="PageBody">
<div id="SideBar">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">博客</a></li>
<li><a href="#">设计</a></li>
<li><a href="#">论坛</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
<div id="MainBody">
<h3>欢度新春佳节</h3>
<img src="images/huanduchunji.jpg" width="694" height="308" border="0" alt="">
</div>
</div>
<div id="Footer">
<p>Copyrights 2015-2020 Web前端开发工作室© All rights reserved. 中国江苏</p>
</div>
</div>
</body>
</html>
</body>
</html>总结
不用一模一样,自己可以做个升级,有自己的风格!那真是超赞的!
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!