js/jQuery自适应Banner轮播图插件是一款使用超简单,仅需定义一个div的宽高,将代码拷贝到其内即可,自适应网页大小,代码注释全。
使用方法:
1、在页面head内引入以下内容(注意路径是否与你项目是否符合)
<link rel="stylesheet" type="text/css" href="css/banner.css"><script type="text/javascript" src="js/jquery-3.4.1.min.js"></script><script type="text/javascript" src="js/banner.js"></script>
2、复制以下内容到你自己页面的定义好大小的div框内,无需再为以下内容设置css样式,直接增加img标签或减少img标签即可
<div class="frame"> <!--使用该插件请查看根目录《使用方法.txt》--> <!--主要内容》》》--> <div class="banners"> <!--受保护块,不建议修改》》》--> <div class="click click_left"><img class="get_height" onclick="banner_left_right('left')" src="images/banner_left.png"></div> <div class="click click_right"><img onclick="banner_left_right('right')" src="images/banner_right.png"></div> <div class="number"> <div class="numbers"></div> <div style="clear: both;"></div> </div> <!--《《《受保护块,不建议修改--> <!--onlick事件调用函数link(参数1,参数2)>>>参数1:跳转链接; 参数2:跳转方式(true:在新的窗口打开链接,false:在当前窗口打开链接)--> <div class="banner_img"> <!--在此位置内添加img标签即可>>>--> <img class="banner_img1" src="images/Texture-1.jpg" onclick="link('https://www.qianduange.cn/',true)"> <img class="banner_img2" src="images/Texture-2.jpg" onclick="link('https://www.qianduange.cn/',false)"> <img class="banner_img3" src="images/Texture-3.jpg" onclick="link('https://www.qianduange.cn/',true)"> <!--<<<在此位置内添加img标签即可--> </div> <!--此段代码不可移动位置--> <script type="text/javascript"> console.log("前端哥个人博客"); loads(); </script> <!--此段代码不可移动位置--> </div> </div>
3、注意事项
注意img标签的格式
假如要设置10个banner
<img class="banner_img1" src="../images/Texture 5.jpg" onclick="link('http://www.baidu.com',true)">???<img class="banner_img10" src="../images/Texture 5.jpg" onclick="link('http://www.baidu.com',true)">
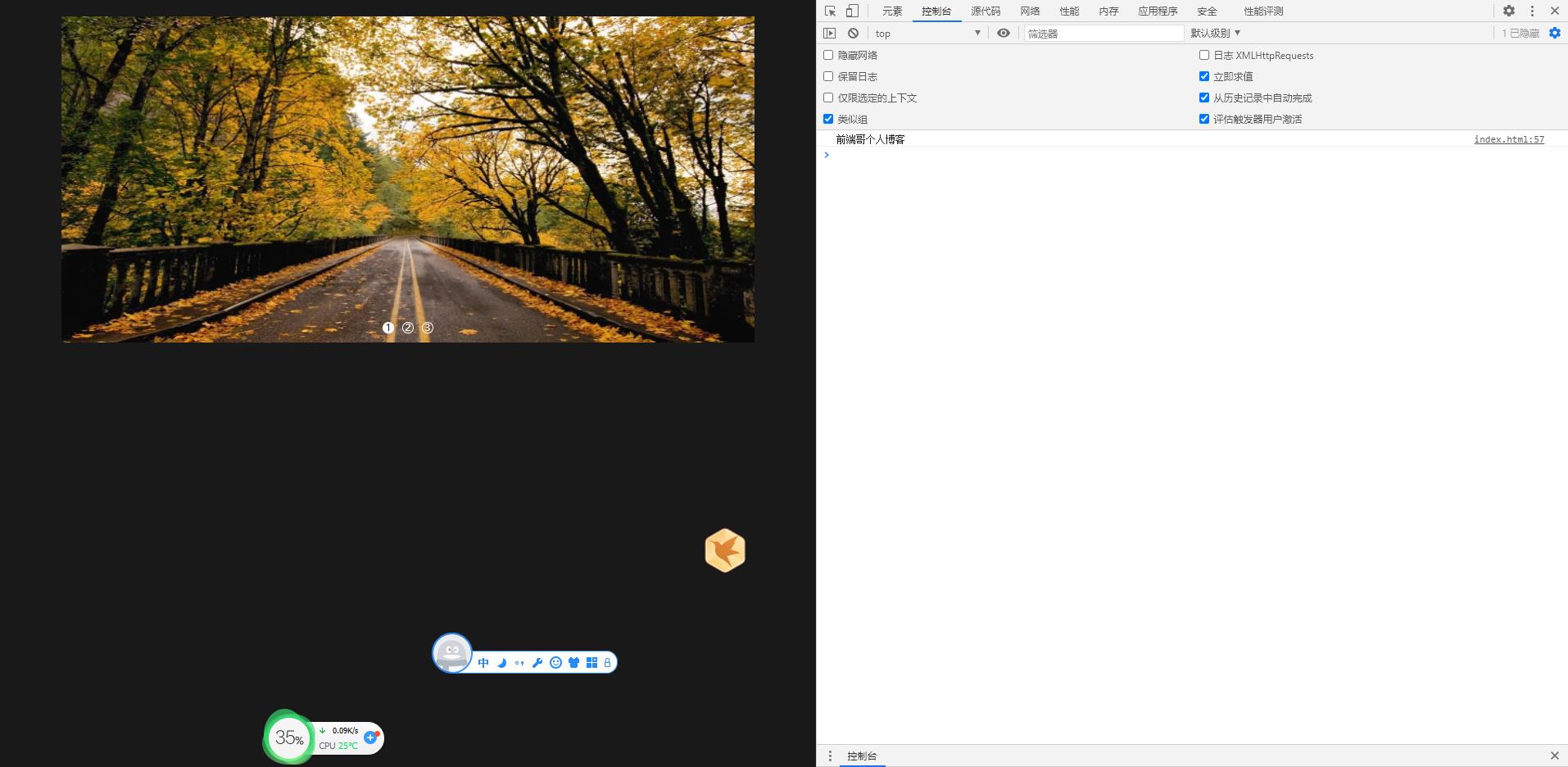
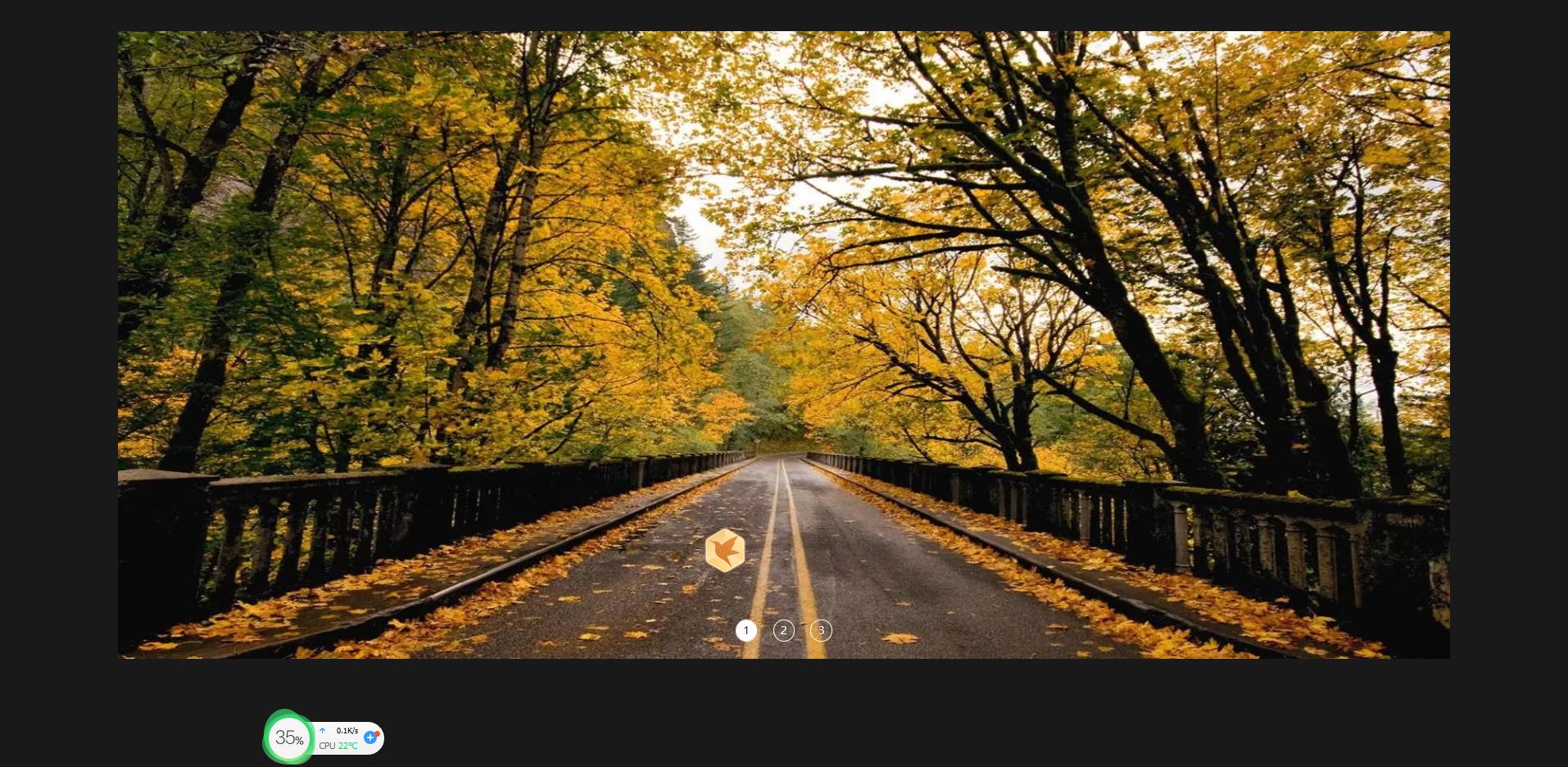
演示效果图: