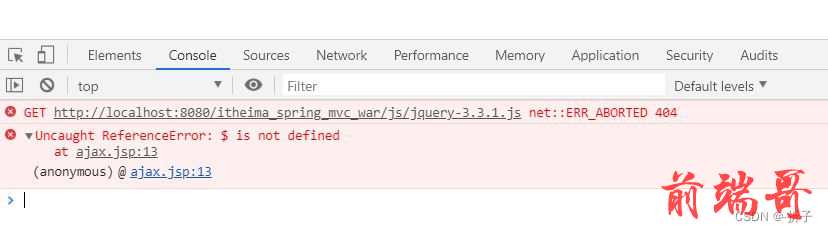
运行项目报错:
GET http://localhost:8080/itheima_spring_mvc_war/js/jquery-3.3.1.js net::ERR_ABORTED 404
Uncaught ReferenceError: $ is not defined

运行项目时需要js目录下的jquery-3.3.1.js资源,这是因为配置的前端控制器会对其静态资源进行拦截导致访问不到该资源。
原理:
DispatcherServlet是前置控制器,配置在web.xml文件中的。拦截匹配的请求,Servlet拦截匹配规则要自已定义,把拦截下来的请求,依据某某规则分发到目标Controller(我们写的Action)来处理。会导致静态文件(jpg,js,css)被拦截后不能正常显示。

“/“这个访问路径的匹配优先级最低, 用户发送一个请求, 进行精确匹配->路径匹配->后缀名匹配后 如果还没有与之对应的Servlet, 那么就会进行缺省匹配, 就会匹配”/”, 就会执行tomcat的web.xml中配置的这个DefaultServlet. 这个Servlet的作用就是根据用户请求, 读取web项目根目录下的静态资源, 然后将静态资源输出到浏览器, 如果找不到这个静态资源, 就在页面上显示404.
我们经常将DispatcherServlet的<url-pattern> 设置为"/", 由于SpringMVC项目中, 在web.xml中只配置了一个Servlet, 那就是DispatcherServlet, 并且DispatcherServlet的<url-pattern>为"/", 因此即便"/“的优先级最低, 所有的请求也都会匹配到”/", 这就保证了所有的请求都会执行DispatcherServlet.
在SpringMVC中, 无论是把DispatcherServlet的访问路径配置成" / “还是配置成” /* ", 都会拦截静态资源, 也就是说静态资源(js,img,js,css,mp3…)都会走DispatcherServlet, 需要单独配置放行静态资源, 即让用户发送的静态资源请求不走DispatcherServlet. 在SpringMVC中放行静态资源有两种方式, 我们常用的一种是在SpringMVC的配置文件spring-mvc.xml中添加这条配置:
<mvc:default-servlet-handler/>. 添加了这条配置后, 会在Spring MVC上下文中定义一个
org.springframework.web.servlet.resource.DefaultServletHttpRequestHandler,它会像一个检查员,对进入DispatcherServlet的URL进行筛查,如果发现是静态资源的请求,就将该请求转由Web应用服务器(tomcat)默认的Servlet即DefaultServlet处理,如果不是静态资源的请求,才由DispatcherServlet继续处理。
另外, 在SpringMVC中, 还有一种放行静态资源的方式,
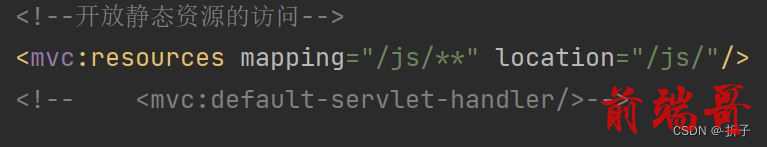
<mvc:resources mapping="/js/**" location="/js/"/>复制
————————————————
(参考原文链接):https://blog.csdn.net/weixin_43990804/article/details/103540977
解决方法:
在spring-mvc.xml配置文件中配置静态资源的访问,下面两种方法选其一:

配置完成后如果再次运行还是报错,或者报如下错误:

解决方法:
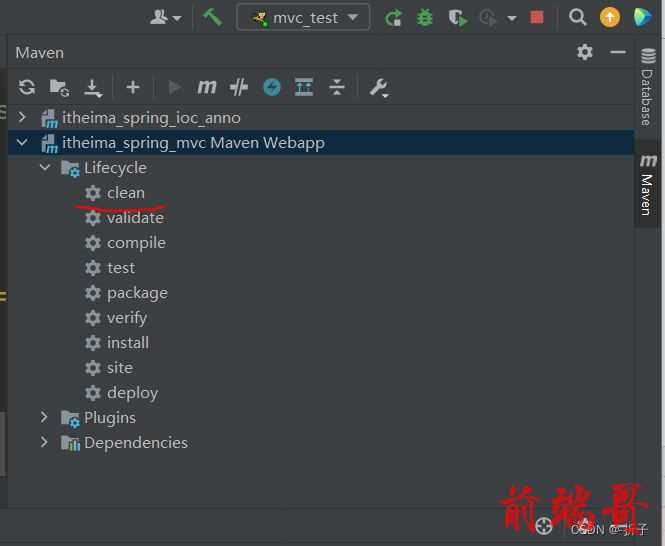
在maven中clean和install一下就可以了,如下图:


再次运行后则显示成功!