2.层级选择器
3.jQuery隐式迭代
4.jQuery筛选选择器
5.jQuery筛选方法
6.新浪下拉菜单案例
7.jQuery的排他做法
8.淘宝服饰精品案例
9.jQuery链式编程
1.jQuery 基础选择器
$( “选择器” ) //里面选择器直接写CSS选择器即可,但是要加引号
| 名称 | 用法 | 描述 |
| ID选择器 | $("#id") | 获取指定ID的元素 |
| 全类选择器 | $('*') | 匹配所有元素 |
| 类选择器 | $(".class") | 获取同一类class的元素 |
| 标签选择器 | $("div") | 获取同一类标签的所有元素 |
| 并集选择器 | $("div,p,li") | 选取多个元素 |
| 交集选择器 | $("li.current") | 交集元素 |
jQuery获取元素就是这么简单
2.层级选择器
| 名称 | 用法 | 描述 |
| 子代选泽器 | $("ul>li"); | 使用>号,获取亲儿子层级的元素;注意,并不会获取孙子层级的元素 |
| 后代选择器 | $("ul li"); | 使用空格,代表后代选择器,获取uI下的所有Ii元素,包括孙子等 |
3.jQuery隐式迭代
我们先讲一下jquery设置样式的方法:
$(‘div’).css(‘属性’,‘值’)

现在我们有四个天蓝色的div盒子,想让 他们的背景颜色都变成红色应该怎么办呢?
以前操作DOM元素的方法:
var div = document.querySelectorAll(‘div’);
for(var i = 0;i<div.length;i++)
{
div[i].style.backgroundColor = ‘red’;
}
jquery做法:
$(function() {
$(‘div’).css(“backgroundColor”,“red”);
})
学完直接一句,jquery真香,连for循环都省了,由于隐式迭代
那隐式迭代到底是什么呢?
遍历内部DOM元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
4.jQuery筛选选择器
| 语法 | 用法 | 描述 |
| :first | $('li:first') | 获取第一个li元素 |
| :last | $('li:last') | 获取最后一个i元素 |
| :eq(index) | $("li:eq(2)") | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始。 |
| :odd | $("li:odd") | t元素中,选择索引号为奇数的元素 |
| :even | $("li:even") | 获取到的Ii元素中,选择索引号为偶数的元素 |
5.jQuery筛选方法
| 语法 | 用法 | 说明 |
| parent() | $("li").parent(); | 查找父级(最近一级的父亲) |
| children(selector) | $("ul").children("li") | 相当于$("ul>li"),最近一级(亲儿子) |
| find(selector) | $("ul").find("li"); | 相当于$("ul li"),后代选择器 |
| siblings(selector) | $(".first").siblings("li"); | 查找兄弟节点,不包括自己本身 |
| nextAll([expr]) | $(".first").nextAll() | 查找当前元素之后所有的同辈元素 |
| prevtAll([expr]) | $(".last").prevAll() | 查找当前元素之前所有的同辈元素 |
| hasClass(class) | $('div').hasClass("protected") | 检查当前的元素是否含有某个特定的类,如果有,则返回true |
| eq(index) | $("li").eq(2); | 相当于$("li:eq(2)"), index从0开始 |
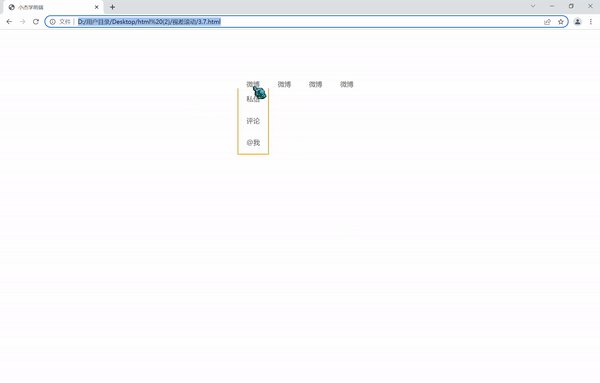
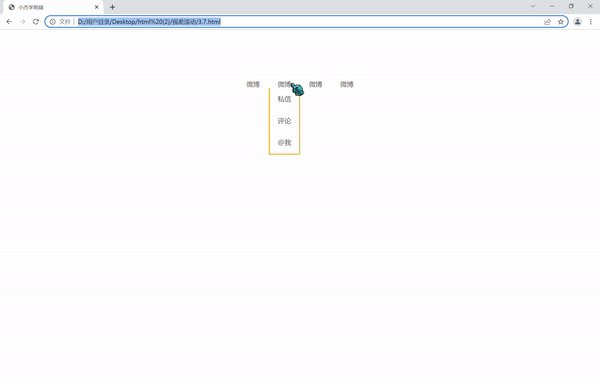
6.新浪下拉菜单案例

示例代码:
微博
- 私信
- 评论
- @我
微博
- 私信
- 评论
- @我
微博
- 私信
- 评论
- @我
微博
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
给大家分享一些关于HTML的面试题,有需要的朋友可以戳这里免费领取,先到先得哦。


端开发知识点,真正体系化!**
[外链图片转存中…(img-TsALmyFZ-1712293284153)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
给大家分享一些关于HTML的面试题,有需要的朋友可以戳这里免费领取,先到先得哦。
[外链图片转存中…(img-BuWF0ulv-1712293284153)]
[外链图片转存中…(img-xpUdomQG-1712293284154)]

