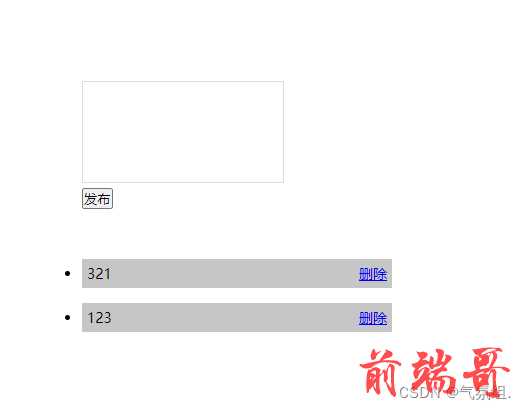
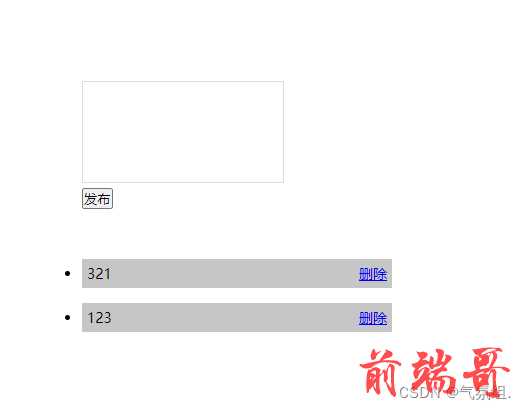
运行效果

HTML代码
| <textarea name="" id="text'"></textarea><span id="info"></span> |
| <br> |
| <button>发布</button> |
| |
| <ul> |
| |
| </ul> |
css代码
| <style> |
| * { |
| margin: 0; |
| padding: 0; |
| } |
| |
| body { |
| padding: 100px; |
| } |
| |
| textarea { |
| width: 200px; |
| height: 100px; |
| border: 1px solid gainsboro; |
| outline: none; |
| resize: none; |
| } |
| |
| ul { |
| margin-top: 50px; |
| } |
| |
| li { |
| width: 300px; |
| padding: 5px; |
| background-color: rgb(198, 198, 198); |
| color: black; |
| font-size: 14px; |
| margin: 15px 0; |
| } |
| |
| li a { |
| float: right; |
| |
| } |
| |
| li a:hover { |
| color: red; |
| } |
| |
| #info { |
| font-size: 10px; |
| color: red; |
| } |
| </style> |
JS代码
| <script> |
| $("button").on('click', function() { |
| if($('textarea').val() == ""){ |
| $('span').html('asd') |
| return; |
| } |
| var li = $('<li></li>') |
| li.html($('textarea:first').val()) |
| li.append('<a href="javascript:;">删除</a>') |
| $('ul').prepend(li) |
| $('textarea:first').val('') |
| }) |
| $('ul').on('click', 'a', function() { |
| $(this).parent('li').remove() |
| }) |
| </script> |