HTML
【一】HTML简介
【1】什么是HTML
- HTML是一种用于创建网页结构和内容的超文本标记语言,它是构建网页的基础。
- 为了让浏览器正确渲染页面,我们必须遵循HTML的语法规则。
- 浏览器在解析网页时会将HTML代码转换为可视化的页面,所以我们在浏览器中看到的页面实际上是由HTML代码生成的。
【2】简单示例
| <html> |
| <head> |
| <meta charset="UTF-8"> |
| <title>网页标题 title</title> |
| </head> |
| <body> |
| <h1>标题标签 h</h1> |
| <p>段落标签 p</p> |
| </body> |
| </html> |
【二】HTML中的注释语法
- 在HTML中,我们可以使用注释来添加对代码的说明或者临时禁用某部分代码。
- 注释不会在浏览器中显示,只是作为开发者之间的交流和标记使用。
【1】单行注释
【2】多行注释
【三】HTML的文档结构
【1】基本机构
【2】其他元素
| <!DOCTYPE html> |
| <html> |
| <head> |
| <title>页面标题</title> |
| <meta charset="UTF-8"> |
| </head> |
| <body> |
| 页面内容 |
| </body> |
| </html> |
- 注意:
- HTML 的标签是有层级关系的,内部的标签必须位于外部标签的范围之内,无法单独存在。
- HTML代码是没有格式的,可以全部写在一行,只不过我们习惯了缩进来表示代码
【四】HTML标签的分类1
- HTML标签可以根据其闭合情况分为双标签和单标签(自闭标签)两种类型。
【1】双标签
- 双标签由开始标签和结束标签组成,它们包围着要展示的内容。
- 开始标签用于标识标签的开始,通常以
<开头,以>结尾。 - 结束标签用于标识标签的结束,通常以
</开头,以>结尾。 - 标签的内容写在开始标签和结束标签之间。
| <h1>标题1</h1> |
| <a href="https://www.example.com">这是一个链接</a> |
【2】单标签(自闭标签)
- 单标签(自闭标签)只有一个标签,它在自己内部闭合,不需要另一半标签。
- 单标签通常以
<开头,以/>结尾。 - 单标签用于表示没有内容或没有需要包围的元素。
| <img src="image.jpg" alt="图片"> |
【五】标签的分类2
- HTML中的标签还可以分为两种主要类型:块级标签和行内标签。
【1】块级标签
(1)介绍
- 块级标签(Block-level elements)是指一类会独自占据一行的HTML元素。
- 它们从新的一行开始,直到遇到下一个块级标签或行内标签。
- 块级标签通常用于组织和结构化页面的不同部分,并且可以包含其他块级元素和行内元素。
(2)常见的块级标签
<div>:用于定义文档中的一个区域或一个区块。<p>:用于定义段落。<h1>-<h6>:用于定义标题的级别。<ul>:用于创建无序列表。<ol>:用于创建有序列表。<table>:用于定义表格。
【2】行内标签
(1)介绍
- 行内标签(Inline elements)是指在一行内显示的HTML元素,它们不会打断当前行并且只占据所需的内容宽度。
- 行内标签通常用于插入和标记文本中的小片段或注释,并且不能包含块级元素,只能包含其他行内元素。
(2)常见的行内标签
<span>:用于对文本的某个部分进行样式化或划定特定区域。<a>:用于创建超链接。<strong>:使文本加粗显示。<em>:使文本斜体显示。<img>:用于插入图像。<br>:用于换行。
(3)补充
- 需要注意的是,HTML5中引入了一些新的标签和元素,它们的性质可能介于块级和行内之间,被称为块级行内元素(block-level inline element)或行内块级元素(inline block-level element)。
- 如
<button>、<input> 等,其具体表现取决于CSS的属性和样式。
【3】总结
- 块级标签可以修改长度,行内标签不可以,修改了也不会发生变化。
- 块级标签内部可以嵌套任意的块级标签和行内标签,但
<p> 标签除外,它只能嵌套行内标签不能嵌套块级标签。 - 行内标签不能嵌套块级标签,但可以嵌套行内标签。
【六】head常用标签
【1】title
【2】style
【3】script
- 用途:定义内部JavaScript代码,也可用于引入外部JavaScript文件
【4】link
| <link rel="stylesheet" href="style.css"> |
【5】meta
-
用途:用于在网页中提供元数据。
- 元数据是描述数据的数据,它们提供关于网页内容、字符集、作者、关键字等信息,帮助搜索引擎和浏览器理解和处理网页。
-
常见的<meta>标签
-
<meta charset="字符集">:
- 指定网页文档使用的字符集,常见的字符集有UTF-8、ISO-8859-1等。
-
<meta name="viewport" content="viewport设置">:
- 用于指定网页在移动设备上的视口(viewport)设置,包括网页的宽度、初始缩放比例等。
-
<meta name="keywords" content="关键词">:
- 用于指定网页的关键词,帮助搜索引擎判断网页的相关性。
-
<meta name="description" content="网页描述">:
- 用于提供对网页内容的简要描述,显示在搜索结果页面中作为网页摘要。
-
<meta name="robots" content="指令">:
- 指定搜索引擎对网页的索引和抓取规则,如通过"noindex"禁止索引网页。
-
<meta http-equiv="参数" content="内容">:
- 用于设置HTTP响应头信息
- 如
<meta http-equiv="refresh" content="5;url=http://example.com/">可在5秒后自动跳转到指定地址。
【七】标签的两个重要属性
【1】id值
- id值是类似于标签的唯一标识符,用于在同一个页面上唯一标识一个特定的元素。
- 每个id值在整个文档中都必须是唯一的,不能重复使用。
- 通过id值,我们可以在JavaScript或CSS中引用特定标签,并对其进行操作或样式化。
- 类似于标签的身份证号,在同一个页面上id值不能重复。
【2】class值
- 一个HTML标签可以具有多个class值,这样可以将多个不同的样式或行为应用于同一个标签。
- 多个class值之间使用空格分隔。
- 通过class值,我们可以定义一组相关的样式或行为,并将其应用于多个标签,实现代码的重用和简化。
- 类似于面向对象中类的继承,一个class可以继承多个class值。
【3】小结
- 使用id值和class值,我们可以在HTML中标识和操作特定的元素,以及应用样式和行为。
- id值用于唯一标识一个元素,而class值用于定义和应用一组相关的样式或行为。
【八】body常用标签
- 在HTML中,
<body>标签是用来定义页面的主体内容的。
【1】h标签
- h标签用于定义标题的级别,共有六个级别,从
<h1>到<h6>,其中<h1>表示最高级别的标题,<h6>表示最低级别的标题。
| <h1>1级标题</h1> |
| <h2>2级标题</h2> |
【2】p标签
- p标签用于定义段落,在网页中呈现一段文本。
- p标签会自动在段落前后添加一些空白间距,用于区分段落之间的内容。
【3】a标签
- a标签用于创建超链接,允许用户点击链接跳转到指定的URL或页面位置。
| <a href="目标链接" target="_blank"></a> |
-
href属性:
- href属性指定了链接的目标URL或页面位置。可以是一个网址,也可以是页面中其他标签的id值,用于实现页面内的锚点跳转。
- 当a标签指定的网址从来没有被点击过时,a标签的字体颜色通常是蓝色。
- 当a标签指定的网址被点击过后,a标签的字体颜色通常是紫色。
-
target属性:
- target属性用于指定链接在何处打开。
_self:在当前窗口或标签页中打开链接(默认行为)。_blank:在新的窗口或标签页中打开链接。
-
a标签的锚点功能:
点击链接后自动跳转到页面中指定的区域
| <a href="#顶部区域id">回到顶部</a> |
-
通过在href属性中使用"#id值",可以实现在页面内部的不同位置之间进行跳转。
【4】img标签
| <img src="image.jpg" alt="图片描述" title="图片信息" height="200" width="300"> |
- src属性:
- src属性用于指定图片的路径,可以是本地图片的路径或者网络上的图片链接。
- alt属性:
- alt属性用于提供图片的替代文本,当图片无法加载时,替代文本将显示在图片的位置上。这对于视觉障碍用户或者图片加载失败的情况下提供了描述性信息。
- title属性:
- title属性用于在鼠标悬停在图片上时显示一段文本信息。当用户将鼠标悬停在图片上方时,会显示title属性中指定的文本。
- height和width属性:
- height和width属性用于指定图片的高度和宽度。可以使用具体的像素值或者百分比来调整图片的尺寸。
- 当只设置其中一个属性时,另一个属性会按比例缩放以保持图片的宽高比。
- 如果同时设置了height和width属性,并且不考虑宽高比,可能会导致图片失真。
【5】无序列表
- 无序列表使用
<ul>和<li>标签来创建,其中<ul>定义列表,而<li>定义每个列表项。 - 无序列表通常使用符号(如圆点或实心点)来表示每个列表项。
| <ul> |
| <li>标签1</li> |
| <li>标签2</li> |
| </ul> |
【6】有序列表
- 有序列表使用
<ol>和<li>标签来创建,其中<ol>定义列表,而<li>定义每个列表项。 - 有序列表使用数字或字母来表示每个列表项的顺序。
| <ol> |
| <li>标签1</li> |
| <li>标签2</li> |
| </ol> |
【7】标题列表
- 标题列表使用
<dl>、<dt>和<dd>标签来创建,其中<dl>定义列表,<dt>定义标题,<dd>定义内容。 - 标题列表通常用于显示标题和对应的描述信息。
| <dl> |
| <dt>标题一</dt> |
| <dd>内容一</dd> |
| <dt>标题二</dt> |
| <dd>内容二</dd> |
| </dl> |
【7】div标签
- div标签是最常见的HTML容器标签,用于将文档分隔成独立的区块。
- 它可以包裹其他标签,并通过设置样式控制内容的布局和外观。
- 虽然
<div> 没有具体的语义含义,但常被用于定义页面的整体结构或划分不同的内容区域。 - 可以通过CSS样式对div进行布局和样式的调整。
| <div> |
| 这是div标签 |
| <p>div内的段落</p> |
| <ul> |
| <li>div内的列表字段1</li> |
| <li>div内的列表字段2</li> |
| </ul> |
| </div> |
【8】span标签
- span标签是内联元素,主要用于对文本或一小段文本进行样式上的控制。
- 通常用于对特定部分进行样式修饰或添加特殊效果,例如修改文字颜色、加粗、斜体等,或者配合CSS实现一些交互效果。与
<div> 不同,<span> 主要用于样式上的调整,没有具体的语义意义。’ - 可以通过设置span标签的样式属性来改变其中文本的外观。
| <span> |
| <p>span标签的内容</p> |
| <p>本字段将<span style="color: red">span</span>写为红色</p> |
| </span> |
【9】table标签
- 表格可以使用
<table>、<tr> 、<thead>、<tbody>、<th>和 <td> 标签来创建。 - 其中,
<table> 标签用于定义整个表格,<tr> 标签用于定义表格的行,<td> 和<th>标签用于定义表格的单元格,<th>标签用于加粗显示字段信息。 <thead>标签用于定义表格的表头<tbody>标签用于定义表格的数据部分
| |
| <table border="1" cellpadding="4" cellspacing="3"> |
| <thead> |
| <tr> |
| <th>表头-加粗信息</th> |
| <td>表头-普通信息</td> |
| </tr> |
| </thead> |
| |
| <tbody> |
| <tr> |
| <td colspan="2">数据部分第一行-水平占据两列</td> |
| <td rowspan="2">数据部分第一行-垂直占据两行</td> |
| </tr> |
| <tr> |
| <td colspan="2">数据部分第二行-水平占据两列</td> |
| <td rowspan="2">数据部分第二行-垂直占据两行</td> |
| </tr> |
| </tbody> |
| </table> |
border:为表格添加外边框。cellpadding:调整字体离边框距离。cellspacing:调整内边框离外边框的距离。
【10】form标签
- 表单可以使用
<form> 标签来创建。 - 表单允许用户在网页中输入信息并将其提交到服务器进行处理。
- 在
<form> 标签内,你可以添加各种表单元素,例如文本输入框、复选框、单选按钮等,以便用户输入信息。还可以使用 <input> 标签来创建特定类型的表单元素。 - 表单的组成
- 表单域(Form Fields):用于接收用户输入的数据常见的表单域包括文本框(Input Text)、单选框(Radio Buttons)、复选框(Checkboxes)、下拉列表(Select)、文本区域(Textarea)等。
- 提交按钮(Submit Button):用户在填写完表单后,点击提交按钮将表单数据发送到服务器进行处理。
- 取消按钮(Cancel Button):允许用户取消当前的操作并清空表单内的所有数据。
- 标签(Labels):描述表单域的作用或意义,增加表单的可读性和易用性。
- 校验机制(Validation):用于验证用户输入的数据是否符合预期的格式或要求,常见的校验包括必填项(Required Fields)、长度限制(Length Limitation)、数据格式验证(Data Format Validation)等。
action:控制数据提交的后端路径(给哪个服务端提交数据)。
- 不写任何值:默认将数据提交到当前页面所在的URL。
- 写全路径:例如
action="https://www.baidu.com",将数据提交到百度的服务端。 - 只写路径后缀:例如
action="/index/",自动识别出当前服务端的IP和端口拼接到前面,如 host:port/index/。
【11】input标签
<input>标签是HTML中用于创建表单输入控件的标签之一。- 它可以用于接受用户的输入,并将这些输入数据提交到服务器进行处理。
(1)参数
type:指定输入框的类型,常见的类型包括:
text:文本输入框,用于接受单行文本。password:密码输入框,输入的内容会被隐藏。checkbox:复选框,用户可以选择多个选项。radio:单选按钮,用户只能选择其中一个选项。加载默认选项要加checker = "checker"。当标签的属性名和属性值一样的时候可以简写checker 。file:文件上传框,用于选择上传的文件。date:日期submit:提交按钮,用于提交表单数据。reset:重置按钮,用于重置表单数据。- button:普通的按钮,本身没有功能,可以给他绑定js功能
name:指定输入框的名称,在表单提交时,会将输入框的值与名称一起发送到服务器。value:指定输入框的初始值。placeholder:在输入框为空时显示的提示文本。required:设置为true时,表示输入框必须填写内容才能提交表单。readonly:设置为true时,表示输入框只读,用户无法编辑。disabled:设置为true时,表示输入框被禁用,用户无法编辑且不会被提交。size:指定输入框的可见宽度,单位为字符数。maxlength:指定输入框中可以输入的最大字符数。autocomplete:控制浏览器是否自动填充输入框。常见的值有on(开启自动填充)和off(关闭自动填充)。
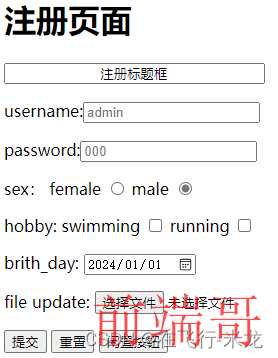
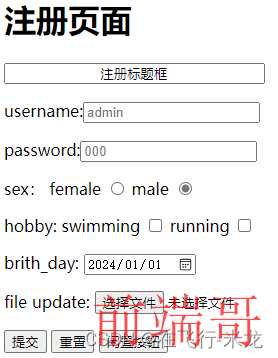
(2)示例
| <!DOCTYPE html> |
| <html> |
| <head> |
| <title>页面标题</title> |
| <meta charset="UTF8"> |
| </head> |
| <body> |
| <h1>注册页面</h1> |
| <form action=""> |
| <p> |
| <label for="title"> |
| <input type="text" id="title" readonly size="32" |
| value=" 注册标题框"> |
| </label> |
| </p> |
| <p> |
| <label for="username"> |
| username:<input type="text" name="username" |
| id="username" placeholder="admin" required> |
| </label> |
| </p> |
| <p> |
| <label for="password"> |
| password:<input type="password" name="password" |
| maxlength="15" id="password" |
| placeholder="000" required> |
| </label> |
| </p> |
| <p> |
| sex: |
| <label for="gender"> |
| female <input type="radio" name="gender" id="gender"> |
| male <input type="radio" name="gender" checked> |
| </label> |
| </p> |
| <p> |
| hobby: |
| <label for="gender"> |
| swimming <input type="checkbox" name="hobby" id="hobby"> |
| running <input type="checkbox" name="hobby"> |
| </label> |
| </p> |
| <p> |
| brith_day: |
| <label for="birth_date"> |
| <input type="date" name="birth_date" id="birth_date" value="2024-01-01"> |
| </label> |
| </p> |
| <p> |
| file update: |
| <label for="file_update"> |
| <input type="file" name="file_update" id="file_update"> |
| </label> |
| </p> |
| <p> |
| <label for="submit"> |
| <input type="submit" value="提交"> |
| </label> |
| <label for="reset"> |
| <input type="reset" value="重置"> |
| </label> |
| <label for="button"> |
| <input type="button" value="闲置按钮"> |
| </label> |
| </p> |
| </form> |
| </body> |
| </html> |

【12】select标签
(1)参数
value 属性定义了选项的实际值,它通常在提交表单时用作数据的标识符。
- 当用户选择该选项时,所选选项的
value 值将被发送到服务器或在客户端的 JavaScript 中使用。
(1)下拉列表单选框
| <select name="identify" id="identify"> |
| <option value="super">超级管理员</option> |
| <option value="admin">管理员</option> |
| <option value="normal" che>普通用户</option> |
| </select> |
(2)复选框
multiple 是一个用于 <select> 元素的布尔属性,用于指定是否允许多选。
- 用户可以按住 Ctrl 键(在 Windows 或 Linux 上)或 Command 键(在 macOS 上)并单击选项来进行多选。
- 用户还可以按住 Shift 键并选择一个范围内的选项来进行连续多选。
| <select name="hobby" id="hobby" multiple> |
| <option value="swimming">游泳</option> |
| <option value="running">跑步</option> |
| <option value="reading">读书</option> |
| <option value="listening">听歌</option> |
| </select> |
(3)多级选项框
<optgroup> 是一个用于 <select> 元素的标签,用于创建选项组。
<optgroup> 元素用于将相关的选项分组在一起,以便在下拉列表中进行更好的组织和可读性。
| <select name="addr" id="addr"> |
| <optgroup label="chinese"> |
| <option value="Beijing">北京</option> |
| <option value="Shanghai">上海</option> |
| </optgroup> |
| <optgroup label="America"> |
| <option value="Alabama">亚拉巴马州</option> |
| <option value="Alaska ">阿拉斯加州</option> |
| </optgroup> |
| </select> |

【13】textarea标签
<textarea> 标签用于创建一个多行文本输入框,允许用户输入多行文本。
(1)参数
name:用于指定文本区域的名称,该名称将在提交表单时用作标识符。id:用于指定文本区域的唯一标识符。cols:用于指定文本区域的可见宽度,以列数为单位。可以使用一个正整数值来设置列数。rows:用于指定文本区域的可见高度,以行数为单位。可以使用一个正整数值来设置行数。maxlength:用于限制用户在文本区域中输入的最大字符数。
| <p> |
| <textarea name="message" id="message" cols="30" rows="10" maxlength="200"></textarea> |
| </p> |
| |