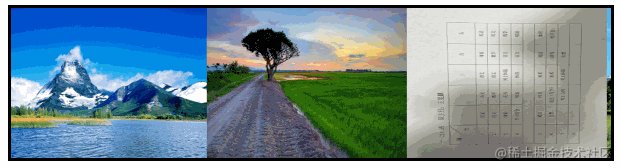
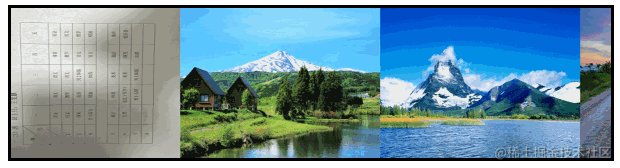
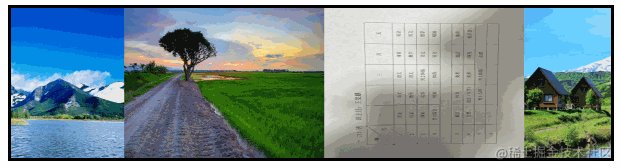
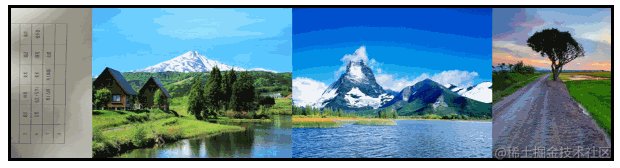
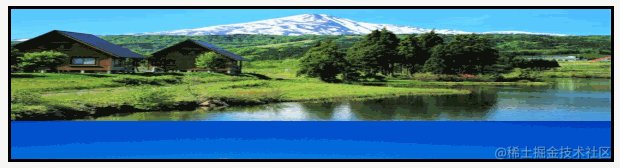
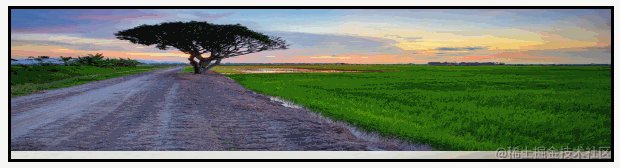
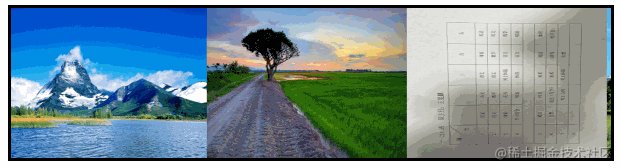
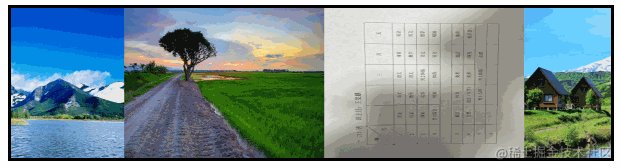
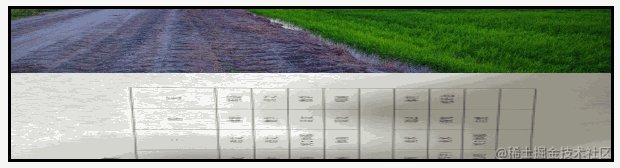
一、横版跑马灯

| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| .box { |
| |
| width: 600px; |
| height: 150px; |
| border: 3px solid black; |
| overflow: hidden; |
| } |
| .box ul { |
| margin: 0; |
| padding: 0; |
| list-style: none; |
| display: flex; |
| height: 100%; |
| animation: move 5s linear infinite; |
| } |
| |
| .box ul:hover { |
| animation-play-state: paused; |
| } |
| .box ul li { |
| height: 100%; |
| |
| width: 200px; |
| flex-shrink: 0; |
| } |
| .box ul li img { |
| height: 100%; |
| width: 100%; |
| } |
| @keyframes move { |
| |
| 100% { |
| transform: translateX(-800px); |
| } |
| } |
| </style> |
| </head> |
| <body> |
| |
| <div class="box"> |
| |
| <ul> |
| |
| <li><a href="#"><img src="./1.jpg" alt=""></a></li> |
| <li><a href="#"><img src="./2.jpg" alt=""></a></li> |
| <li><a href="#"><img src="./3.jpg" alt=""></a></li> |
| <li><a href="#"><img src="./4.jpg" alt=""></a></li> |
| |
| |
| <li><a href="#"><img src="./1.jpg" alt=""></a></li> |
| <li><a href="#"><img src="./2.jpg" alt=""></a></li> |
| <li><a href="#"><img src="./3.jpg" alt=""></a></li> |
| </ul> |
| </div> |
| </body> |
| </html> |
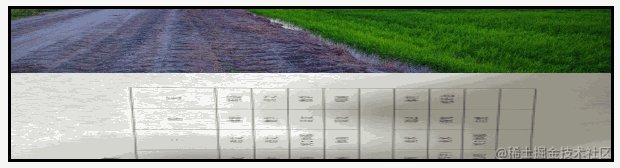
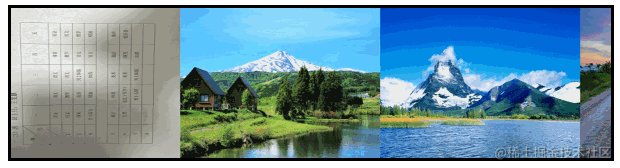
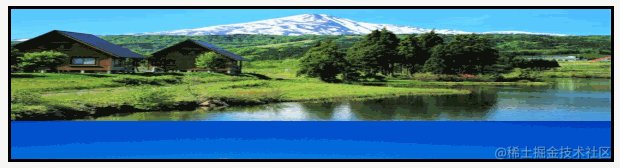
二、竖版跑马灯

| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| .box { |
| width: 600px; |
| |
| height: 150px; |
| border: 3px solid black; |
| overflow: hidden; |
| } |
| .box ul { |
| margin: 0; |
| padding: 0; |
| list-style: none; |
| display: flex; |
| flex-direction: column; |
| height: 100%; |
| animation: move 5s linear infinite; |
| } |
| |
| .box ul:hover { |
| animation-play-state: paused; |
| } |
| .box ul li { |
| |
| height: 150px; |
| width: 100%; |
| flex-shrink: 0; |
| } |
| .box ul li img { |
| height: 100%; |
| width: 100%; |
| } |
| @keyframes move { |
| |
| 100% { |
| transform: translateY(-600px); |
| } |
| } |
| </style> |
| </head> |
| <body> |
| |
| <div class="box"> |
| |
| <ul> |
| |
| <li><a href="#"><img src="./1.jpg" alt=""></a></li> |
| <li><a href="#"><img src="./2.jpg" alt=""></a></li> |
| <li><a href="#"><img src="./3.jpg" alt=""></a></li> |
| <li><a href="#"><img src="./4.jpg" alt=""></a></li> |
| |
| |
| <li><a href="#"><img src="./1.jpg" alt=""></a></li> |
| </ul> |
| </div> |
| </body> |
| </html> |
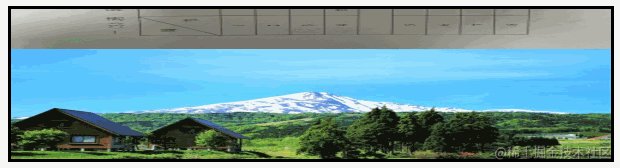
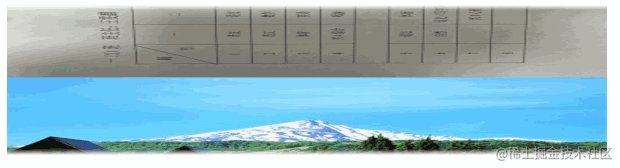
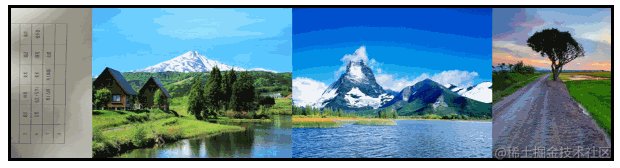
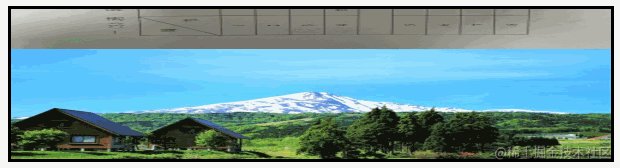
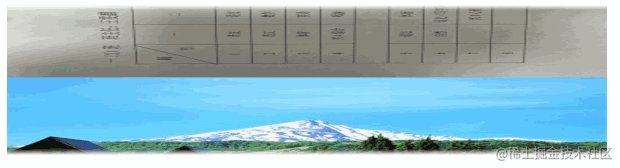
三、竖版跑马灯(带渐变遮罩,可以改成横向的)

| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| .box { |
| position: relative; |
| width: 600px; |
| |
| height: 150px; |
| overflow: hidden; |
| } |
| .box ul { |
| margin: 0; |
| padding: 0; |
| list-style: none; |
| display: flex; |
| flex-direction: column; |
| height: 100%; |
| animation: move 5s linear infinite; |
| } |
| |
| .box ul:hover { |
| animation-play-state: paused; |
| } |
| .box ul li { |
| |
| height: 150px; |
| width: 100%; |
| flex-shrink: 0; |
| } |
| .box ul li img { |
| height: 100%; |
| width: 100%; |
| } |
| @keyframes move { |
| |
| 100% { |
| transform: translateY(-600px); |
| } |
| } |
| |
| .header-blur { |
| position: absolute; |
| left: 0; |
| top: 0; |
| right: 0; |
| height: 10px; |
| |
| background-image: linear-gradient(#fff, rgba(0, 0, 0, 0) 50%); |
| z-index: 1; |
| } |
| .footer-blur { |
| position: absolute; |
| left: 0; |
| bottom: 0; |
| right: 0; |
| height: 10px; |
| |
| background-image: linear-gradient(rgba(0, 0, 0, 0) 40%, #fff); |
| z-index: 1; |
| } |
| </style> |
| </head> |
| <body> |
| |
| <div class="box"> |
| |
| <div class="header-blur"></div> |
| <div class="footer-blur"></div> |
| |
| <ul> |
| |
| <li><a href="#"><img src="./1.jpg" alt=""></a></li> |
| <li><a href="#"><img src="./2.jpg" alt=""></a></li> |
| <li><a href="#"><img src="./3.jpg" alt=""></a></li> |
| <li><a href="#"><img src="./4.jpg" alt=""></a></li> |
| |
| |
| <li><a href="#"><img src="./1.jpg" alt=""></a></li> |
| </ul> |
| </div> |
| </body> |
| </html> |