布局

浮动:做文字环绕效果
弹性盒:单行或单列布局
网格:多行多列布局
弹性盒
详细文档见MDN
弹性盒小游戏
生成弹性容器和弹性项目

**默认情况下,**弹性项目沿着主轴依次排列,侧轴拉伸
更改方向
通过flex-direction可更改主轴方向

主轴排列
通过justify-content属性,可以影响主轴的排列方式

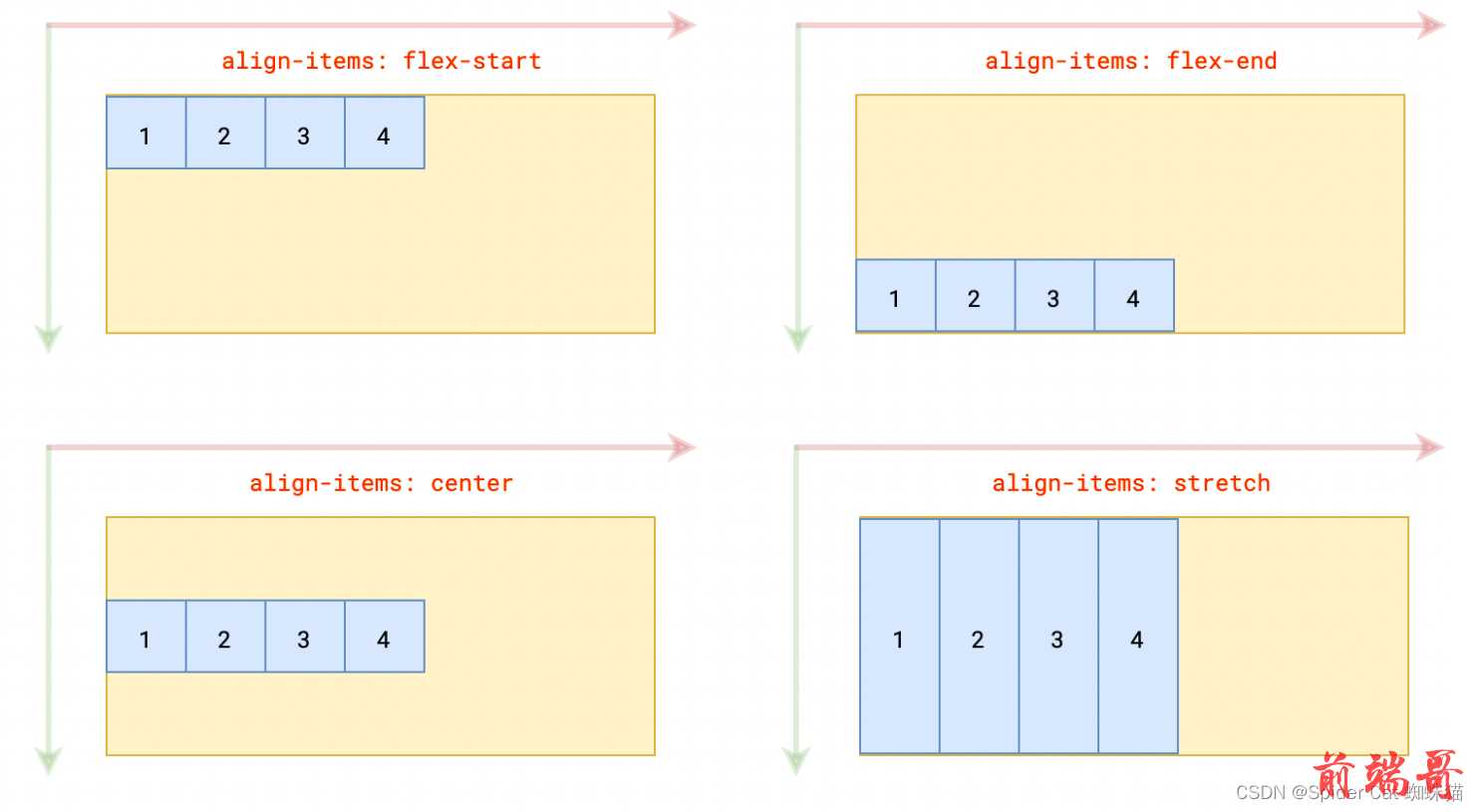
侧轴排列
通过align-items属性,可以影响侧轴的排列方式

弹性项目伸缩
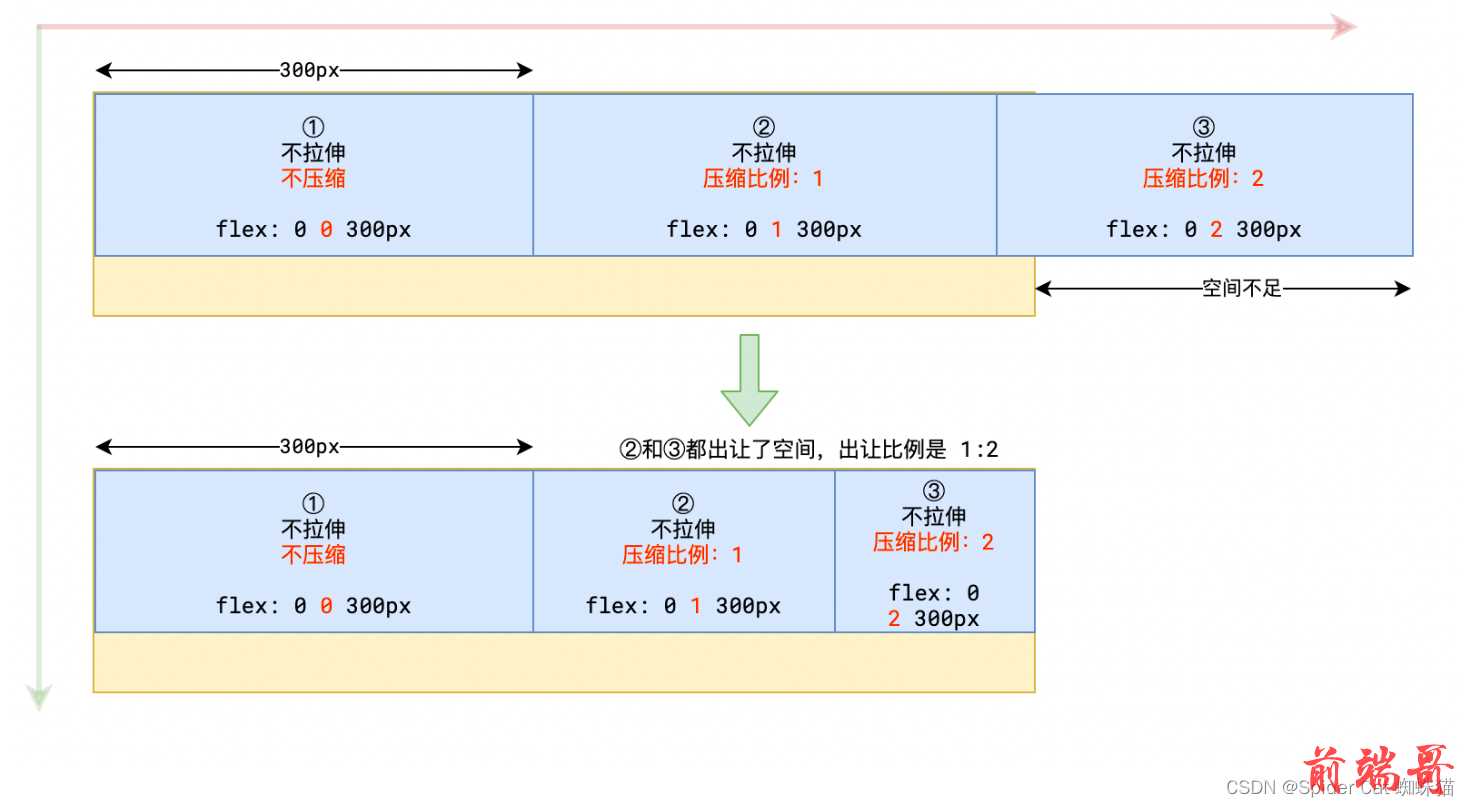
所谓伸缩,是指在主轴方向上,当弹性容器有额外空间时,是否需要拉伸,当空间不足时,是否需要压缩
在弹性项目上使用flex属性,可设置拉伸和压缩比例:flex: 拉伸比例 压缩比例 初始尺寸
拉伸示例:

压缩示例:

默认情况下,flex: 0 1 auto
主轴换行
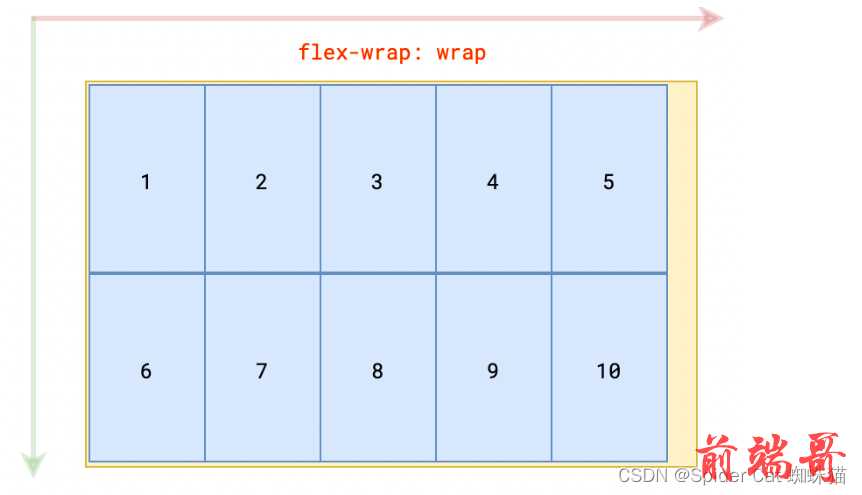
默认情况,当主轴剩余空间不足时,按照压缩比例进行压缩,但如果设置了主轴换行,则不会压缩,直接换行显示
给弹性容器设置flex-wrap: wrap,即可主轴换行

尽管如此,多行多列仍然推荐使用网格布局
网格
MDN详细文档
阮一峰网格布局教程
网格布局小游戏
网格布局是多行多列布局的终极解决方案
生成网格布局

容器生成网格布局后,其所有子元素为网格项目
定义行和列
grid-template-rows:定义行
grid-template-columns:定义列
它们的语法是相同的

改变排列方向
使用属性grid-auto-flow: column,可使子元素按列排放

单元格之间的间隙
row-gap: 10px

