CSS常见选择器
- 一、CSS简介
- 1.css概念
- 2.css语法
- 二、CSS选择器介绍
- 1.CSS选择器简介
- 2.CSS选择器注意事项
- 三、CSS常见选择器
- 1.id选择器
- 2.通用选择器
- 3.标签选择器
- 4.类选择器
- 5.属性选择器
- 1.[attr]
- 2.[attr=val]
- 3.[attr*=val]
- 4.[attr^=val]
- 5.[attr~=val]
- 6.[attr$=val]
- 6.后代选择器
- 7.子代选择器
- 8.兄弟选择器
- + 指的是相邻的兄弟选择器
- ~ 指的是元素后面的兄弟元素,不需要紧挨着
- 9.交集选择器
- 10.结构性伪类选择器
- 11.元素伪类选择器
- 12.否定伪类选择器
- 13.伪元素选择器(常用两种)
- 四、选择器优先级
- 1.不同选择器不同样式
- 2.相同选择器相同样式
- 3.最近的祖先样式要比其他祖先样式优先级高
- 4.指定样式大于继承样式
- 5.选择器不同权值(重点)

一、CSS简介
1.css概念
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
2.css语法

css注释
/*这是注释的写法,随便写,不影响css代码*/
二、CSS选择器介绍
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。
HTML页面中的元素就是通过CSS选择器进行控制的。
1.CSS选择器简介
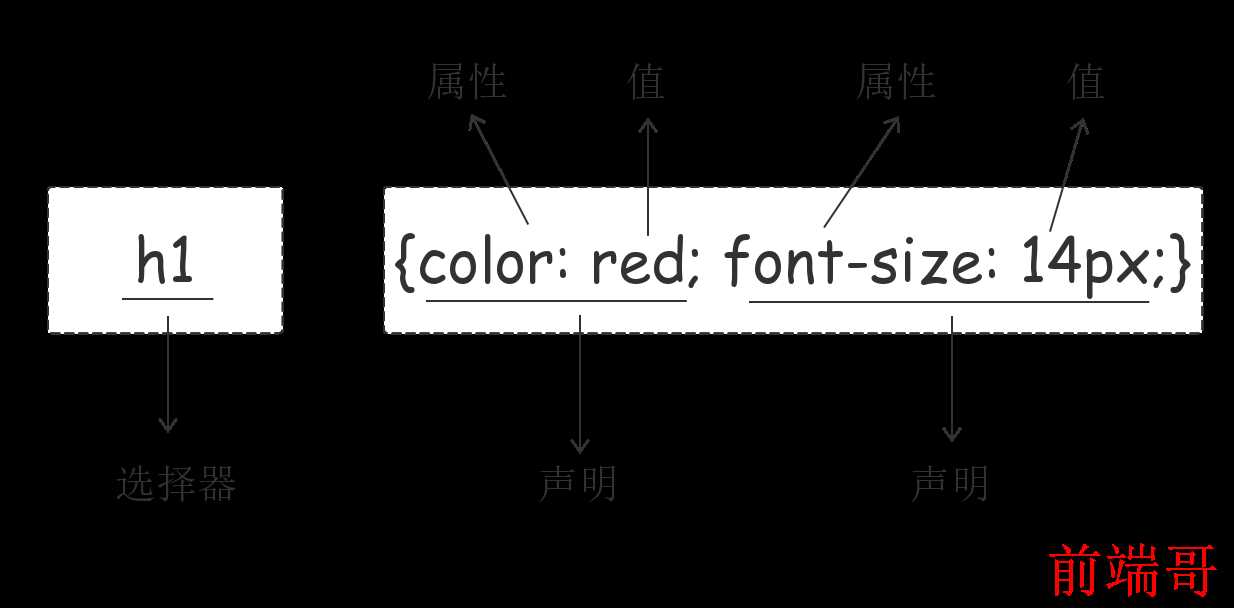
每一条css样式定义由两部分组成,形式如下: [code] 选择器{样式} [/code] 在{}之前的部分就是“选择器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
2.CSS选择器注意事项
由于对CSS的解释是自上而下的,对于一个元素的相同属性描述,放在下面的会覆盖掉位于上面的属性描述,
因此我们在对元素的选择中一定要注意书写顺序,如:
a:visited {color: #00FF00; text-decoration: none} a:hover {color: #FF00FF; text-decoration: underline}
采用这样的书写顺序,无论链接有没有被访问过,只要当鼠标移到链接上,链接都会变成蓝色并有下划线。
但是,如果采用下面的书写顺序:
a:hover {color: #FF00FF; text-decoration: underline} a:visited {color: #00FF00; text-decoration: none}
如果链接被访问过,则当你鼠标移到链接上时不会变成蓝色并有下划线,依然保持绿色。

三、CSS常见选择器
1.id选择器
#id名 { CSS样式 }
#box { width:300px; height: 50px; backgroumd-color: #fff; }
<div id="box"></div>
id是唯一的,不能重复
尽量不要用标签名做id名
2.通用选择器
给网页元素做一些通用的样式,margin:0和padding:0用来清除自带网页的内外间距。
*{ margin:0; padding:0; };
3.标签选择器
元素名{ CSS样式 }
div { color: #fff; };
4.类选择器
类选择器也叫class选择器
.class名 { CSS样式 };
.box { width:300px; height: 50px; backgroumd-color: #fff; }
<div class="box"></div>
一个元素可以有多个class值
尽量不要用标签名做class名
5.属性选择器
1.[attr]
选中有attr属性的元素
[title]:{ color:#fff; }
<div title="name">111<div>
2.[attr=val]
选中attr属性值巧合等于val的元素
[title="name"]:{ color:#fff; }
<div title="name">111<div>
3.[attr*=val]
选中attr属性值包含单词val的元素
/* title属性值包含单词one的元素 */ [title*="one"] { color: #ff0000; }
<div title="one">内容1</div> <p title="aaaone">内容2</p> <span title="one-two">内容3</span>
4.[attr^=val]
选中attr属性值以val开头的元素
/* title属性值以单词one开头的元素 */ [title^="one"] { color: #ff0000; }
<div title="one">内容1</div> <span title="one-two">内容2</span> <p title="one two">内容3/p>
5.[attr~=val]
选中attr属性值包含单词val的元素(单词之间必须用空格隔开)
/* title属性值包含单词one的元素(单词one与其他单词之间必须用空格隔开) */ /* 效果类似于类选择器 */ [title~="one"] { color: #ff0000; }
<div title="one">内容1</div> <p title="one two">内容2</p>
6.[attr$=val]
选中attr属性值以单词val结尾的元素
/* title属性值以单词one结尾的元素 */ [title$="one"] { color: #ff0000; }
<div title="two-one">内容1</div> <p title="two one">内容2</p>
6.后代选择器
选择指定元素下的子元素,包括直接和间接子元素,使用空格进行隔开。
/* 选择div下所有span元素 */ div span { color: #ff0000; }
<div> <span>文字内容</span> <p> <span>文字内容</span> </p> </div>
7.子代选择器
选中指定元素下的直接子元素 使用
选中元素后面的兄弟元素——不要前面的兄弟,也不要子代
/* 选择div元素下的直接span元素 */ div > span { color: #ff0000; }
<div> <span>文字内容1</span> </div>
8.兄弟选择器
+ 指的是相邻的兄弟选择器
选中元素后面紧挨着的相邻兄弟元素——不要前面的,也不要有间隔的,也就是最多选中1个
p+span { } 选中p元素后面紧挨着的那一个span兄弟元素
~ 指的是元素后面的兄弟元素,不需要紧挨着
选中元素后面的兄弟元素——不要前面的兄弟,也不要子代
p~span { } 选中p元素后面的span兄弟元素
9.交集选择器
如果选择器中有元素的选择器,元素选择器必须放在前面
选择器1 选择器2...{}
2.并集选择器
选中可以同时被多个选择器选中的元素
注意: 多个选择器之间不能有空格,必须紧挨着写!
/* 选中span元素且class值为danger*/ span.danger{color:red;} /* 选中class值同时具有btn与succ的元素*/ .btn.succ {color: green;}
10.结构性伪类选择器
代码 作用
:nth-child(1) :first-child 选中第1个子元素
:nth-child(必须明确子元素的总个数) 或 :last-child【推荐】 选中最后1个子元素
:nth-child(Xn) 倍数子元素
:nth-child(2n) 或 :nth-child(even) 偶数子元素
:nth-child(2n+1) 或 :nth-child(2n-1) 或 :nth-child(odd) 奇数子元素
:nth-last-child(n) 倒数第n个子元素
/* 选中ol下到第二个孩子 */ ol li:nth-child(2) { color: red; } /* 选择ul下第1个孩子 */ ul li:nth-child(1) { color: green; } ul li:first-child { border: 1px solid green; } /* 选中ul下最后1个孩子 */ ul li:nth-child(5) { color: blue; } ul li:last-child { border: 1px solid #00f; } /* 选中4到倍数 */ ol li:nth-child(4n) { color: purple; } /* 选中所有的偶数,把背景色改成淡黄色lightyellow */ /* ol li:nth-child(2n) { background-color: lightyellow; } */ ol li:only-child(even) { background-color: lightyellow; } /* 选中所有的奇数,把背景色改成淡黄色lightblue */ /* ol li:nth-child(2n+1) { background-color: lightblue; } */ /* ol li:nth-child(2n-1) { background-color: lightblue; } */ ol li:nth-child(odd) { background-color: lightblue; } ol li:nth-last-child(2) { color: aqua; }
11.元素伪类选择器
a标签常用伪类
标签 作用
:hover{ } 鼠标悬停在元素上方时”的状态
:active{ } 选中”元素被激活时”的状态(鼠标按住元素不松开)
:link{ } 选中”超链接未被访问过”的状态
:visited{ } 选中”超链接已经被访问过”的状态
/* :hover选中元素悬停时的状态 鼠标停在上面不动 */ .box:hover { background-color: red; } /* :active选中元素激活时的状态 鼠标点击 */ .box:active { background-color: blue; } /* :link选中超链接未被访问过的状态 */ a:link { color: gray; } /* :visited选中超链接已被访问过的状态 */ a:visited { color:green; } a:hover { /* 超链接的悬停状态 */ color: orange; } a:active { /* 超链接的激活状态 */ color: pink; } /* 如果想要超链接的4个伪类都生效,必须按照上面的顺序写! */
注意: 超链接的4个伪类有顺序: :link -> :visited -> :hover -> :active
如果没有按照这个顺序,有的伪类会不生效
input常用的伪类
:focus{ } 选中”输入框获得焦点时”的状态
/* 选中输入框获得焦点(光标)时的状态 */ input:focus { background-color: yellow; }
12.否定伪类选择器
:not() 将符号条件的元素去除
13.伪元素选择器(常用两种)
::before 元素开始的位置前
::after 元素结束的位置后
befor和after必须配合contend一起使用 常常用于浮动导致父元素高度坍塌
/*利用伪元素在父元素最后生成一个假孩子清除影响*/ .clearfix::after{ /* 在指定元素的最后生成一个假孩子 */ content: ''; /* 内容是空白的,宽高为0 */ display: block; /* 块级元素才可以使用clear属性 */ clear: both; /* 清除前面所有元素浮动造成的不支撑影响 */ }
四、选择器优先级

1.不同选择器不同样式
当多个不同的选择器选中同一个元素,发生冲突时,如果设置了不同的样式会叠加效果同时生效
p {color:red;} .txt {background-color: yellow;}
<div> <p class="txt">测试文字</p> </div>
2.相同选择器相同样式
相同的选择器,会采用顺序读取的原则,后来的会覆盖之前的
但前提:要渲染的样式相同,值不同
.txt {background-color: yellow;} .txt {background-color: green;}
<div> <p class="txt">测试文字</p> // green </div>

3.最近的祖先样式要比其他祖先样式优先级高
在CSS中,有一些属性是具有继承特性的,也就是父元素的CSS属性会传递到子元素上
使用的就是就近原则,哪个近,就应用哪个样式
<div style="color: green;"> <div style="color: blue;"> <div>测试文字</div> // blue </div> </div>
4.指定样式大于继承样式
<div style="color: pink;"> <span style="color:gold">测试文字4</span> // gold </div>
5.选择器不同权值(重点)
原则:权值大的优先渲染
!important>行内样式>ID>(类选择器=伪类选择器)>标签名选择器>通用选择器>继承
权值会累加,但不会越级!
比如11个类选择器,值不是10*11=110,而是99.9不会越级到下一级
记忆诀窍:选择器控制范围越大的,优先级越低
👨💻博主Python老吕说:如果您觉得本文有帮助,辛苦您🙏帮忙点赞、收藏、评论,您的举手之劳将对我提供了无限的写作动力!🤞
print('Hello,World!') # 每日一码,用Python跟世界说Hello,World!
🔥精品付费专栏:《Python全栈工程师》、《跟老吕学MySQL》、《Python游戏开发实战讲解》
🌞精品免费专栏:《Python全栈工程师·附录资料》、《Pillow库·附录资料》、《Pygame·附录资料》、《Tkinter·附录资料》、《Django·附录资料》、《NumPy·附录资料》、《Pandas·附录资料》、《Matplotlib·附录资料》、《Python爬虫·附录资料》
🌐前端免费专栏:《HTML》、《CSS》、《JavaScript》、《Vue》
💻后端免费专栏:《C语言》、《C++语言》、《Java语言》、《R语言》、《Ruby语言》、《PHP语言》、《Go语言》、《C#语言》、《Swift语言》、《跟老吕学Python编程·附录资料》
💾数据库免费专栏:《Oracle》、《MYSQL》、《SQL》、《PostgreSQL》、《MongoDB》

