文章目录
- 🎋字体属性
- 🚩设置字体
- 🚩字体大小
- 🚩字体粗细
- 🚩文字样式
- 🎍文本属性
- 🚩文本颜色
- 🎈认识 RGB
- 🎈设置文本颜色
- 🚩文本对齐
- 🚩文本装饰
- 🚩文本缩进
- 🚩行高
- 🌲背景属性
- 🚩背景颜色
- 🚩背景图片
- 🚩背景平铺
- 🚩背景位置
- 🚩背景尺寸
- 🚩圆角矩形
- 🎈生成圆形
- 🎈生成圆角矩形
- 🎈展开写法
- 🍀Chrome 调试工具 -- 查看 CSS 属性
- 🎄元素的显示模式
- 🚩块级元素
- 🚩行内元素/内联元素
- 🚩行内元素和块级元素的区别
- 🚩改变显示模式
- 🌴盒模型
- 🚩边框
- 🎈基础属性
- 🎈边框会撑大盒子
- 🚩内边距
- 🎈基础写法
- 🎈复合写法
- 🚩外边距
- 🎈基础写法
- 🎈复合写法
- 🎈块级元素水平居中
- 🚩去除浏览器默认样式
- 🌳弹性布局
- 🚩初体验
- 🚩flex 布局基本概念
- 🚩常用属性
- 🎈justify-content
- 🚩align-items
- ⭕总结
🎋字体属性
🚩设置字体
使用语法:
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
使用注意事项:
- 字体名称可以用中文, 但是不建议
- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体.)
- 如果字体名有空格, 使用引号包裹.
- 建议使用常见字体, 否则兼容性不好
使用示例:
<style>
.font-family .one {
font-family: 'Microsoft YaHei';
}
.font-family .two {
font-family: '宋体';
}
</style>
<body>
<div class="font-family">
<div class="one">
这是微软雅黑
</div>
<div class="two">
这是宋体
</div>
</div>
</body>

🚩字体大小
使用语法:
font-size: 20px;
使用注意事项:
- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
- 实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮
使用示例:
<style>
.one{
font-size: 20px;
}
.two{
font-size: 40px;
}
</style>
<body>
<div class="one">20px</div>
<div class="two">40px</div>
</body>

🚩字体粗细
使用语法:
font-weight: bold;
font-weight: 700;
使用注意事项:
- 可以使用数字表示粗细.
- 700 = bold, 400 是不变粗, = normal
- 取值范围是 100 -> 900
使用示例:
<style>
.one{
font-weight: 400;
}
.two{
font-weight: 800;
}
</style>
<body>
<div class="one">正常400</div>
<div class="two">加粗800</div>
</body>

🚩文字样式
使用语法:
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
使用注意事项:
- 很少把某个文字变倾斜.
- 但是经常要把 em / i 改成不倾斜
使用示例:
<style>
.font-style em {
font-style: normal;
}
.font-style div {
font-style: italic;
}
</style>
<body>
<div class="font-style">
<em>
放假啦
</em>
<div class="one">
听说要加班
</div>
</div>
</body>

🎍文本属性
🚩文本颜色
🎈认识 RGB
我们的显示器是由很多很多的 “像素” 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.
我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF).
数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色
🎈设置文本颜色
color 属性值的写法:
- 预定义的颜色值(直接是单词)
- [最常用] 十六进制形式(十六进制形式表示颜色, 如果两两相同, 就可以用一个来表示.如#ff00ff => #f0f)
- RGB 方式
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
除此之外,鼠标悬停在 vscode 的颜色上, 会出现颜色选择器, 可以手动调整颜色

🚩文本对齐
控制文字水平方向的对齐.
不光能控制文本对齐, 也能控制图片等元素居中或者靠右
语法使用为:
text-align: [值];
其中的值可以为以下几种:
- center: 居中对齐
- left: 左对齐
- right: 右对齐
使用示例:
<style>
.text-align .one {
text-align: left;
}
.text-align .two {
text-align: right;
}
.text-align .three {
text-align: center;
}
</style>
<body>
<div class="text-align">
<div class="one">左对齐</div>
<div class="two">右对齐</div>
<div class="three">居中对齐</div>
</div>
</body>

🚩文本装饰
使用语法:
text-decoration: [值];
常用取值:
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]
使用示例:
<style>
.text-decorate .one {
text-decoration: none;
}
.text-decorate .two {
text-decoration: underline;
}
.text-decorate .three {
text-decoration: overline;
}
.text-decorate .four {
text-decoration: line-through;
}
</style>
<body>
<div class="text-decorate">
<div class="one">啥都没有</div>
<div class="two">下划线</div>
<div class="three">上划线</div>
<div class="four">删除线</div>
</div>
</body>

🚩文本缩进
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];
使用注意事项:
- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
使用示例;
<style>
.text-indent .one {
text-indent: 2em;
}
.text-indent .two {
text-indent: -2em;
}
</style>
<body>
<div class="text-indent">
<div class="one">正常缩进</div>
<div class="two">反向缩进</div>
</div>
</body>

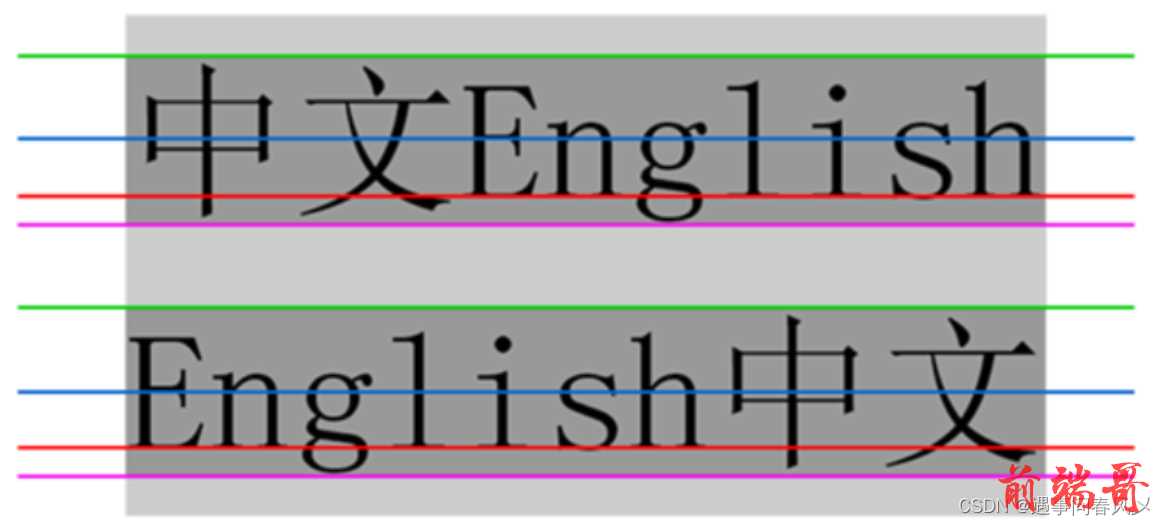
🚩行高
行高指的是上下文本行之间的基线距离.
HTML 中展示文字涉及到这几个基准线:
- 顶线
- 中线
- 基线 (相当于英语四线格的倒数第二条线)
- 底线
内容区:底线和顶线包裹的区域,即下图深灰色背景区域
如下图所示:

其实基线之间的距离 = 顶线间距离 = 底线间距离 = 中线间距离
使用语法:
line-height: [值];
使用注意事项:
- 行高 = 上边距 + 下边距 + 字体大小
- 行高也可以取 normal 等值
- 行高等与元素高度, 就可以实现文字居中对齐
🌲背景属性
🚩背景颜色
使用语法:
background-color: [指定颜色]
默认是 transparent (透明) 的. 可以通过设置颜色的方式修改
使用示例;
<style>
body {
background-color: #f3f3f3;
}
.bgc .one {
background-color: red;
}
.bgc .two {
background-color: #0f0;
}
.bgc .three {
/* 背景透明 */
background-color: transparent;
}
</style>
<body>
<div class="bgc">
<div class="one">红色背景</div>
<div class="two">绿色背景</div>
<div class="three">透明背景</div>
</div>
</body>

🚩背景图片
使用语法:
background-image: url(...);
比 image 更方便控制位置(图片在盒子中的位置)
使用注意事项:
- url 不要遗漏.
- url 可以是绝对路径, 也可以是相对路径
- url 上可以加引号, 也可以不加.
使用示例:
<style>
.bgi .one {
background-image: url(有品.webp);
height: 300px;
}
</style>
<body>
<div class="bgi">
<div class="one">背景图片</div>
</div>
</body>

🚩背景平铺
使用语法:
background-repeat: [平铺方式]
重要取值:
-
repeat: 平铺
-
no-repeat: 不平铺
-
repeat-x: 水平平铺
-
repeat-y: 垂直平铺
默认是 repeat.
背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方
使用示例:
<style>
.bgr .one {
background-image: url(rose.png);
height: 300px;
background-repeat: no-repeat;
}
.bgr .two {
background-image: url(rose.png);
height: 300px;
background-repeat: repeat-x;
}
.bgr .three {
background-image: url(rose.png);
height: 300px;
background-repeat: repeat-y;
}
</style>
<body>
<div class="bgr">
<div class="one">不平铺</div>
<div class="two">水平平铺</div>
<div class="three">垂直平铺</div>
</div>
</body>

🚩背景位置
使用语法:
background-position: x y;
参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
使用示例:
<style>
.bgp .one {
background-image: url(rose.png);
height: 500px;
background-repeat: no-repeat;
background-color: purple;
background-position: center;
}
</style>
<body>
<div class="bgp">
<div class="one">背景居中</div>
</div>
</body>

使用注意事项:
-
如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
-
如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
-
如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
-
如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
-
如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂直居中)
关于坐标系:
计算机中的平面坐标系, 一般是左手坐标系(和高中数学上常用的右手系不一样. y轴是往下指的)

🚩背景尺寸
使用语法:
background-size: length|percentage|cover|contain;
取值:
- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置.
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
contain:

cover:

🚩圆角矩形
通过 border-radius 使边框带圆角效果
使用基本语法:
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈

使用实例:
<style>
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 10px;
}
</style>
<body>
<div>遇事问春风乄</div>
</body>

🎈生成圆形
让 border-radius 的值为正方形宽度的一半即可
<style>
div {
width: 200px;
height: 200px;
border: 2px solid green;
border-radius: 100px;
/* 或者用 50% 表示宽度的一半 */
border-radius: 50%;
}
</style>
<body>
<div>遇事问春风乄</div>
</body>

🎈生成圆角矩形
让 border-radius 的值为矩形高度的一半即可
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 50px;
}
🎈展开写法
border-radius 是一个复合写法. 实际上可以针对四个角分别设置.
border-radius:2em;
等价于
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
border-radius: 10px 20px 30px 40px;
等价于(顺时针排列)
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;
🍀Chrome 调试工具 – 查看 CSS 属性
该工具可以方便我们对自己的代码进行调试;
打开浏览器
有两种方式可以打开 Chrome 调试工具
-
直接按 F12 键
-
鼠标右键页面 => 检查元素

标签页含义
- elements 查看标签结构
- console 查看控制台
- source 查看源码+断点调试
- network 查看前后端交互过程
- application 查看浏览器提供的一些扩展功能(本地存储等)
- Performance, Memory, Security, Lighthouse 暂时不使用, 先不深究
当然博主这里直接显示了中文,就找不到上面的英文,大家对号入座就好了
elements 标签页使用
-
ctrl + 滚轮进行缩放, ctrl + 0 恢复原始大小.
-
使用 左上角 箭头选中元素
-
右侧可以查看当前元素的属性, 包括引入的类.
-
右侧可以修改选中元素的 css 属性. 例如颜色, 可以点击颜色图标, 弹出颜色选择器, 修改颜色. 例如字体大小, 可以使用方向键来微调数值.
-
此处的修改不会影响代码, 刷新就还原了~
-
如果 CSS 样式写错了, 也会在这里有提示. (黄色感叹号)

🎄元素的显示模式
在 CSS 中, HTML 的标签的显示模式有很多.
此处只重点介绍两个:
- 块级元素
- 行内元素
🚩块级元素
常见的元素
h1 - h6
p
div
ul
ol
li
...
特点:
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制.
- 宽度默认是父级元素宽度的 100% (和父元素一样宽)
- 是一个容器(盒子), 里面可以放行内和块级元素
注意:
- 文字类的元素内不能使用块级元素
- p 标签主要用于存放文字, 内部不能放块级元素, 尤其是 div
🚩行内元素/内联元素
常见的元素
a
strong
b
em
i
del
s
ins
u
span
...
特点:
- 不独占一行, 一行可以显示多个
- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效). 内边距有效.
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
注意:
- a 标签中不能再放 a 标签 (虽然 chrome 不报错, 但是最好不要这么做).
- a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素
🚩行内元素和块级元素的区别
块级元素独占一行, 行内元素不独占一行
块级元素可以设置宽高, 行内元素不能设置宽高.
块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置
🚩改变显示模式
使用 display 属性可以修改元素的显示模式.
可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素.
-
display: block 改成块级元素 [常用]
-
display: inline 改成行内元素 [很少用]
-
display: inline-block 改成行内块元素
🌴盒模型
每一个 HTML 元素就相当于是一个矩形的 “盒子”
这个盒子由这几个部分构成
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin

🚩边框
🎈基础属性
- 粗细: border-width
- 样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color
使用实例如下:
<style>
div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: green;
}
</style>
<body>
<div>遇事问春风乄</div>
</body>

支持简写, 没有顺序要求
border: 1px solid red;
可以改四个方向的任意边框.
border-top/bottom/left/right
以下的代码只给上边框设为红色, 其余为蓝色.
利用到的层叠性, 就近原则的生效.
border: 1px solid blue;
border-top: red;
🎈边框会撑大盒子
可以看到, width, height 是 500*250, 而最终整个盒子大小是 520 * 270. 边框10个像素相当于扩大了大
小

通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子.
- *为通配符选择器
* {
box-sizing: border-box;
}
🚩内边距
padding 设置内容和边框之间的距离
🎈基础写法
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
- padding-top
- padding-bottom
- padding-left
- padding-right
🎈复合写法
可以把多个方向的 padding 合并到一起. [四种情况都要记住, 都很常见
-
padding: 5px; 表示四个方向都是 5px
-
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
-
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
-
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
控制台中选中元素, 查看右下角, 是很清楚的

🚩外边距
🎈基础写法
控制盒子和盒子之间的距离.
可以给四个方向都加上边距
-
margin-top
-
margin-bottom
-
margin-left
-
margin-right
🎈复合写法
规则同 padding
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
🎈块级元素水平居中
前提:
- 指定宽度(如果不指定宽度, 默认和父元素一致)
- 把水平 margin 设为 auto
三种写法均可
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:
- 这个水平居中的方式和 text-align 不一样.
- margin: auto 是给块级元素用得到.
- text-align: center 是让行内元素或者行内块元素居中的.
另外, 对于垂直居中, 不能使用 "上下 margin 为 auto " 的方式.
🚩去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别.为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式.
使用通配符选择器即可完成这件事情.
* {
marign: 0;
padding: 0;
}
🌳弹性布局
🚩初体验
创建一个 div, 内部包含三个 span
<style>
div {
width: 100%;
height: 150px;
background-color: red;
}
div>span {
background-color: green;
width: 100px;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
此时看到的效果为

当我们给 div 加上 display:flex 之后, 效果为

此时看到, span 有了高度, 不再是 “行内元素了”
再给 div 加上 justify-content: space-around; 此时效果为

此时可以看到这些 span 已经能够水平隔开了.
把 justify-content: space-around; 改为 justify-content: flex-end; 可以看到此时三个元素在右侧显示了.

🚩flex 布局基本概念
flex 是 flexible box 的缩写. 意思为 “弹性盒子”.
任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
基础概念:
- 被设置为 display:flex 属性的元素, 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)

注意:
- 当父元素设置为 display: flex 之后, 子元素的 float, clear, vertical-align 都会失效.
🚩常用属性
🎈justify-content
设置主轴上的子元素排列方式.
使用之前一定要确定好主轴是哪个方向
属性取值

代码示例:
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
}
div span {
width: 100px;
height: 100px;
background-color: green;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
未指定 justify-content 时, 默认按照从左到右的方向布局

设置 justify-content: flex-end , 此时元素都排列到右侧了

设置 jutify-content: center , 此时元素居中排列

设置 justify-content: space-around;
平分了剩余空间

设置 justify-content: space-between;
先两边元素贴近边缘, 再平分剩余空间

🚩align-items
设置侧轴上的元素排列方式
在上面的代码中, 我们是让元素按照主轴的方向排列, 同理我们也可以指定元素按照侧轴方向排列

取值和 justify-content 差不多.
理解 stretch(拉伸):
- 这个是 align-content 的默认值. 意思是如果子元素没有被显式指定高度, 那么就会填充满父元素的高度.
形如:
<style>
div {
width: 500px;
height: 500px;
background-color: green;
display: flex;
justify-content: space-around;
}
div span {
width: 150px;
background-color: red;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>

可以使用 align-items 实现垂直居中
<style>
div {
width: 500px;
height: 500px;
background-color: green;
display: flex;
justify-content: space-around;
align-items: center;
}
div span {
width: 150px;
height: 100px;
background-color: red;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>

注意:
- align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents
⭕总结
关于《【JavaEE初阶】 CSS相关属性,元素显示模式,盒模型,弹性布局,Chrome 调试工具||相关讲解》就讲解到这儿,HTML 只是描述了页面的骨架结构.使用 CSS 可以针对页面进行进一步美化。关于CSS博主就讲解到这儿,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!

