一、如何引用Vue.js到html文件里
1.以cdn的方式引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
将上面代码添加到html的head里,即可全局使用vue的方法;

2.直接将vue文件保存到本地,再引入
可以采取下面方法:
(1)将CDN的路径(https://cdn.jsdelivr.net/npm/vue/dist/vue.js)复制到浏览器,并搜索;
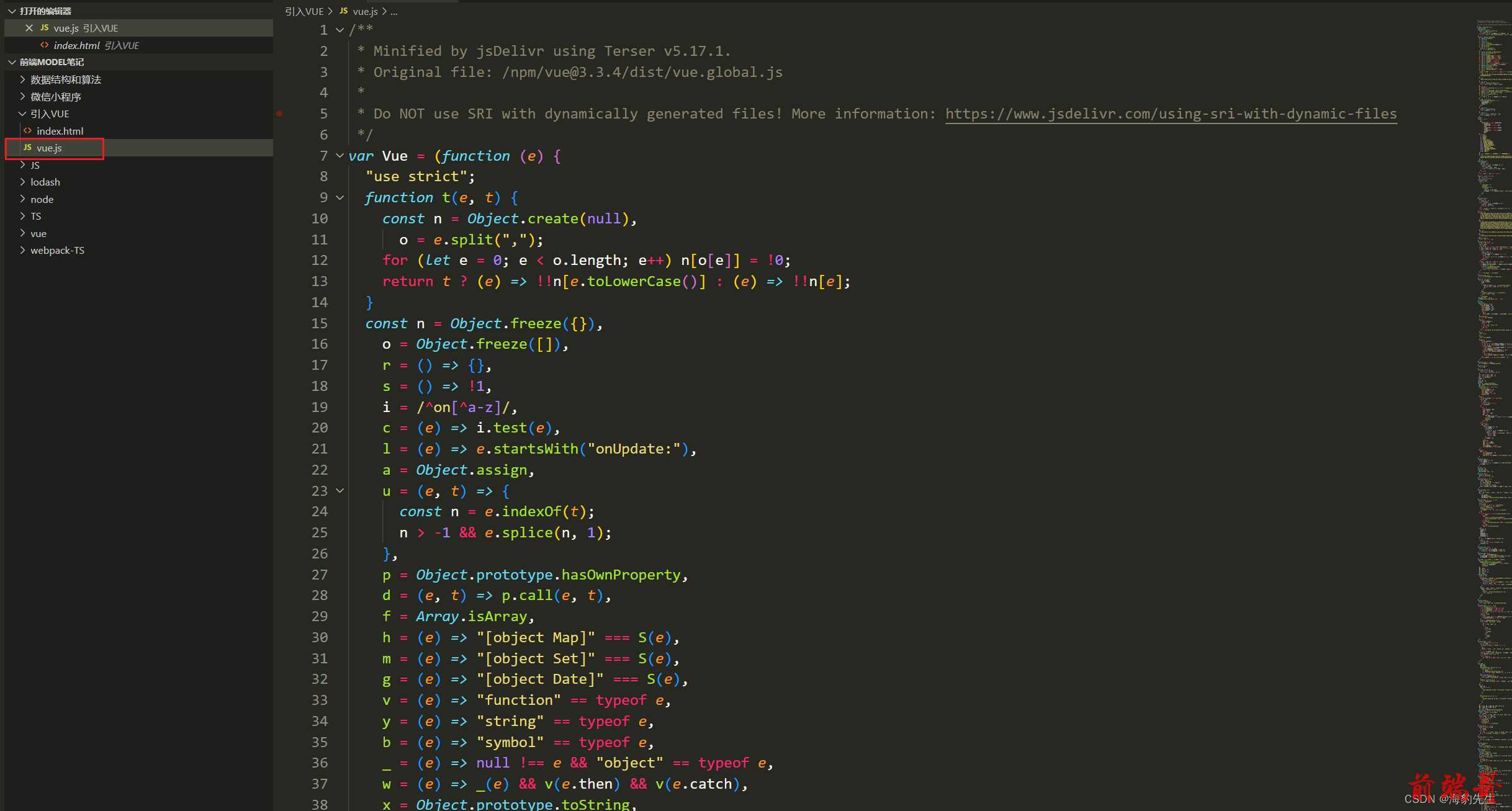
(2)将搜索到的内容全选复制项目的vue.js文件里,如图;

(3)在index.html里面引入;

上面是在原生HTML里面引入vue的方法,其他的同理,如:elementUI、ant Desgin Vue等,都可以用类似的方式引入到原生HTML里。
二、如何在html文件里使用VUE
成功引入vue后,我们就可以在html文件里使用vue,下面是示例;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="./vue.js"></script> </head> <body> <!-- 创建一个根元素 --> <div class="home" id="home"></div> <script> // 将vue挂载到id为home的根元素上 var vm = new Vue({ el: "#home", data() { return {}; }, methods: {}, mounted() {}, created() {}, }); </script> </body> </html>
这样就可以在html里面使用Vue了,下期我将分享在html里面使用Vue组件~

