| <script> |
| |
| function formatDateTime(inputTime) { |
| var date = new Date(inputTime); |
| var y = date.getFullYear(); |
| var m = date.getMonth() + 1; |
| m = m < 10 ? "0" + m : m; |
| var d = date.getDate(); |
| d = d < 10 ? "0" + d : d; |
| var h = date.getHours(); |
| h = h < 10 ? "0" + h : h; |
| var minute = date.getMinutes(); |
| var second = date.getSeconds(); |
| minute = minute < 10 ? "0" + minute : minute; |
| second = second < 10 ? "0" + second : second; |
| return y + "-" + m + "-" + d + " " + h + ":" + minute + ":" + second; |
| } |
| </script> |

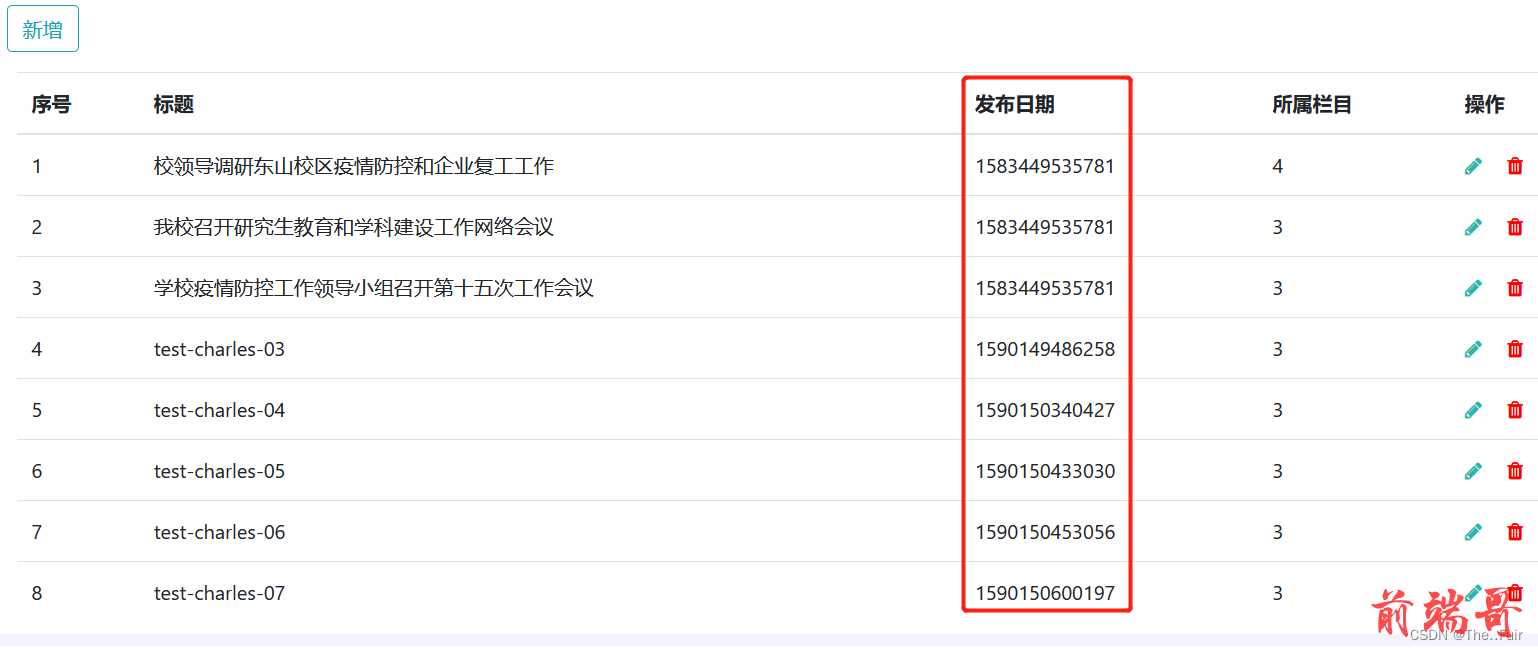
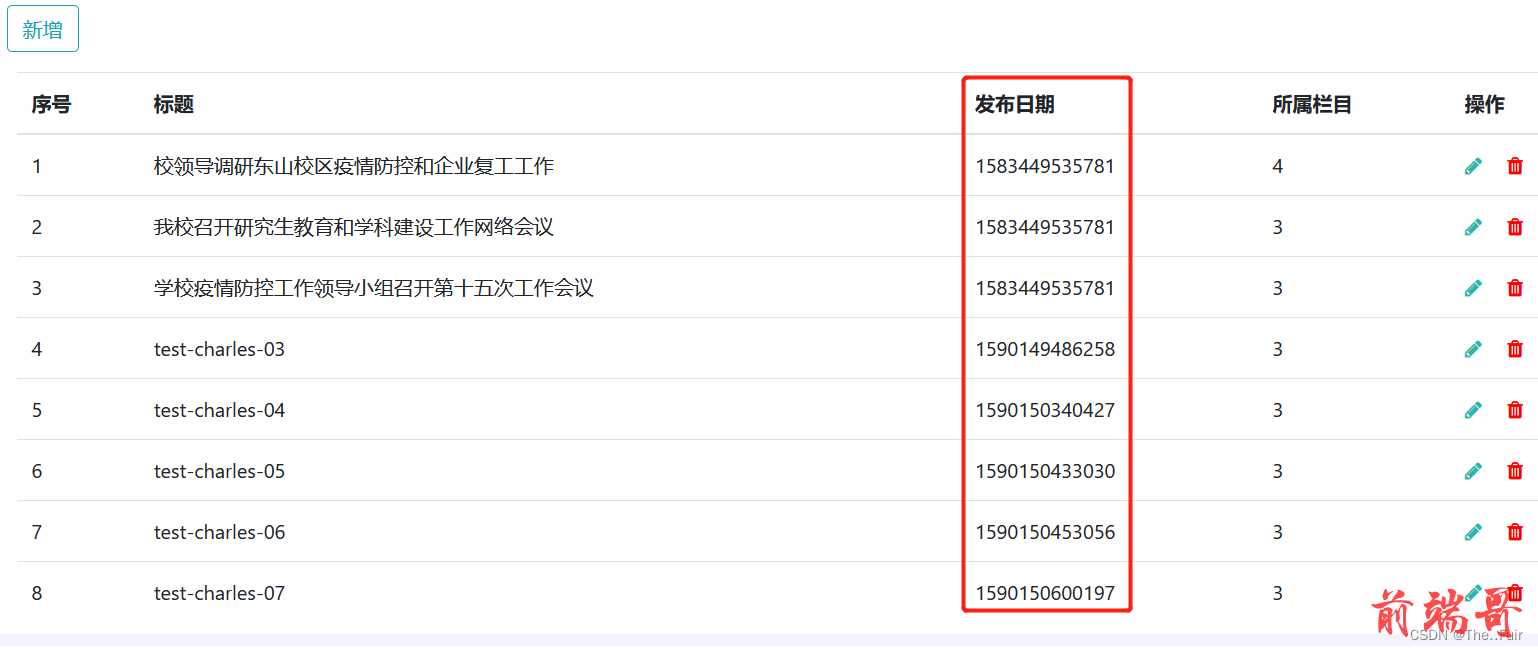
使用前:

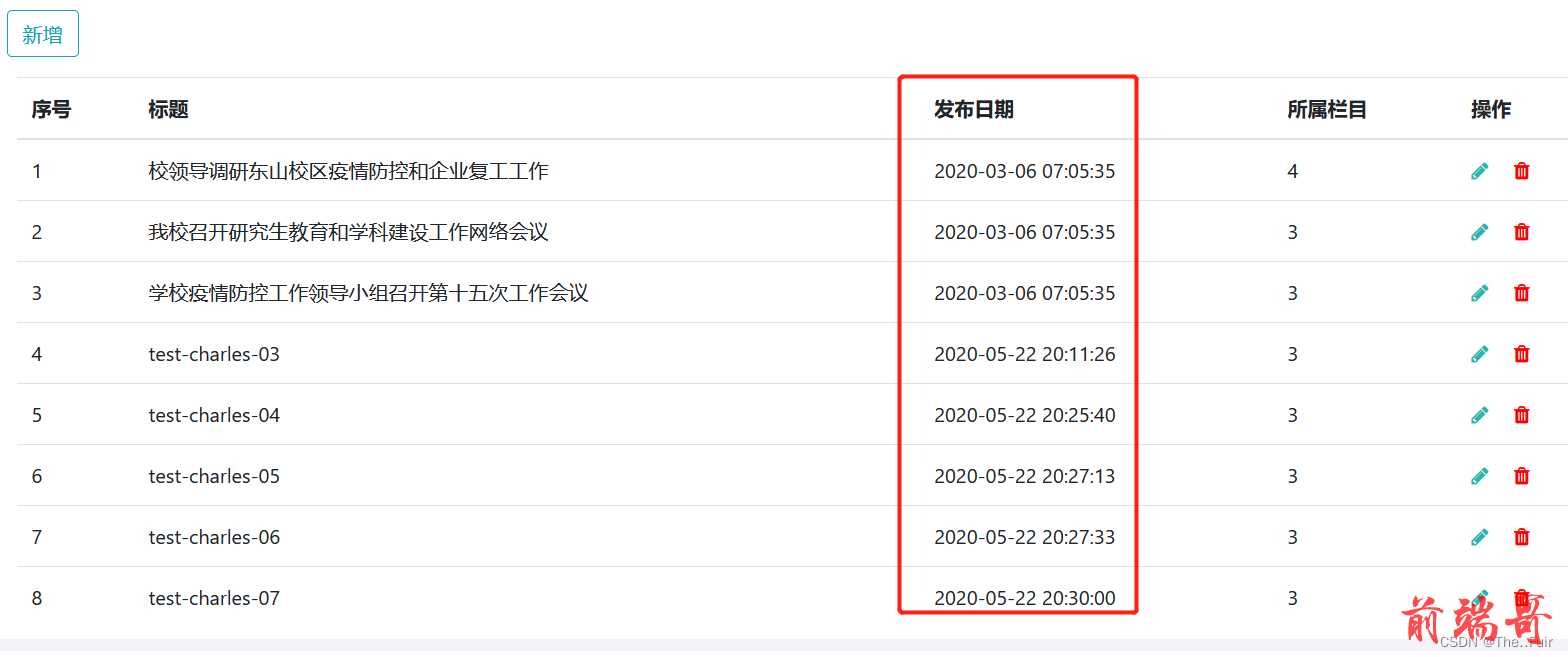
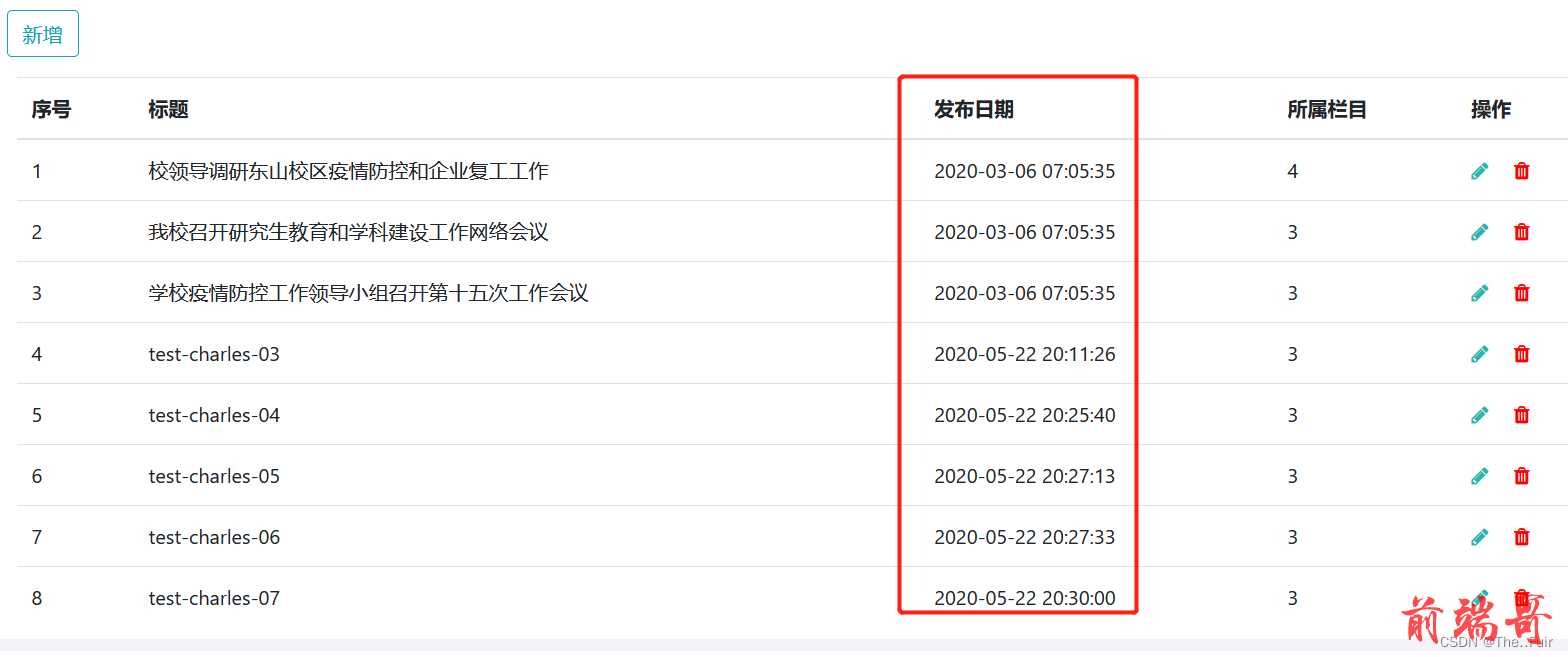
使用后:

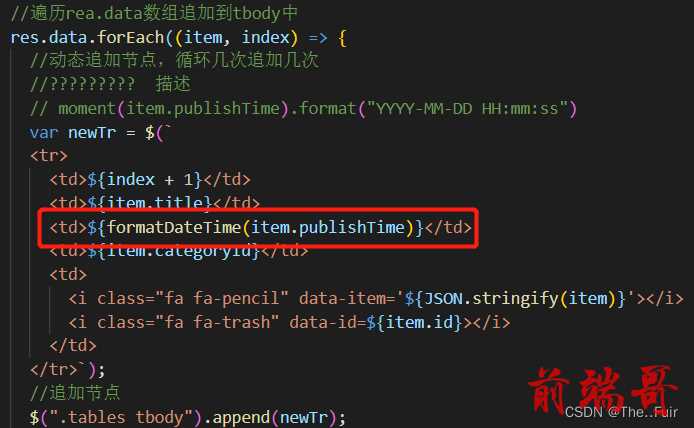
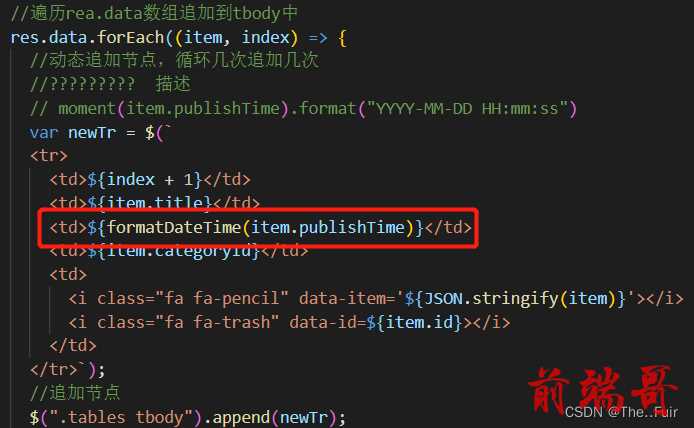
部分代码:
| <script> |
| |
| function formatDateTime(inputTime) { |
| var date = new Date(inputTime); |
| var y = date.getFullYear(); |
| var m = date.getMonth() + 1; |
| m = m < 10 ? "0" + m : m; |
| var d = date.getDate(); |
| d = d < 10 ? "0" + d : d; |
| var h = date.getHours(); |
| h = h < 10 ? "0" + h : h; |
| var minute = date.getMinutes(); |
| var second = date.getSeconds(); |
| minute = minute < 10 ? "0" + minute : minute; |
| second = second < 10 ? "0" + second : second; |
| return y + "-" + m + "-" + d + " " + h + ":" + minute + ":" + second; |
| } |
| |
| function load() { |
| myAjax.get( |
| "/article/findAll", |
| (res) => { |
| |
| $(".tables tbody").empty(); |
| console.log("查询栏目数据成功", res.data); |
| |
| res.data.forEach((item, index) => { |
| |
| |
| |
| var newTr = $(` |
| <tr> |
| <td>${index + 1}</td> |
| <td>${item.title}</td> |
| <td>${formatDateTime(item.publishTime)}</td> |
| <td>${item.categoryId}</td> |
| <td> |
| <i class="fa fa-pencil" data-item='${JSON.stringify(item)}'></i> |
| <i class="fa fa-trash" data-id=${item.id}></i> |
| </td> |
| </tr>`); |
| |
| $(".tables tbody").append(newTr); |
| }); |
| }, |
| (err) => { |
| console.log("失败", err); |
| } |
| ); |
| } |
| load(); |
| </script> |