16. jQuery
16.1 jQuery介绍
16.1.1 jQuery是什么
1、jQuery是一个轻量级的、兼容多浏览器的JavaScript库
2、jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:Write less, do more
16.1.2 jQuery的版本
- 1.x版本:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了
- 2.x版本:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x版本
- 3.x版本:不兼容IE678,只支持最新的浏览器。很多老的jQuery插件不支持3.x版本。目前该版本是官方主要更新维护的版本,我们学习就用3.x版本,工作中如果需要兼容IE678,就用1.x版本
16.1.3 jQuery的优势
1、一款轻量级的JS框架。jQuery核心JS文件才几十kb,页面加载速度快
2、丰富的DOM选择器。jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定
3、链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁
4、事件、样式、动画支持。jQuery还简化了JS操作CSS的代码,并且代码的可读性也比JS要强
5、Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信
6、跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,兼容性更全更强
7、插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用
16.1.4 jQuery的内容
① 选择器;② 筛选器;③ 样式操作;④ 文本操作;⑤ 属性操作;
⑥ 文档处理;⑦ 事件;⑧ 动画效果;⑨ 插件;⑩ each、data、Ajax
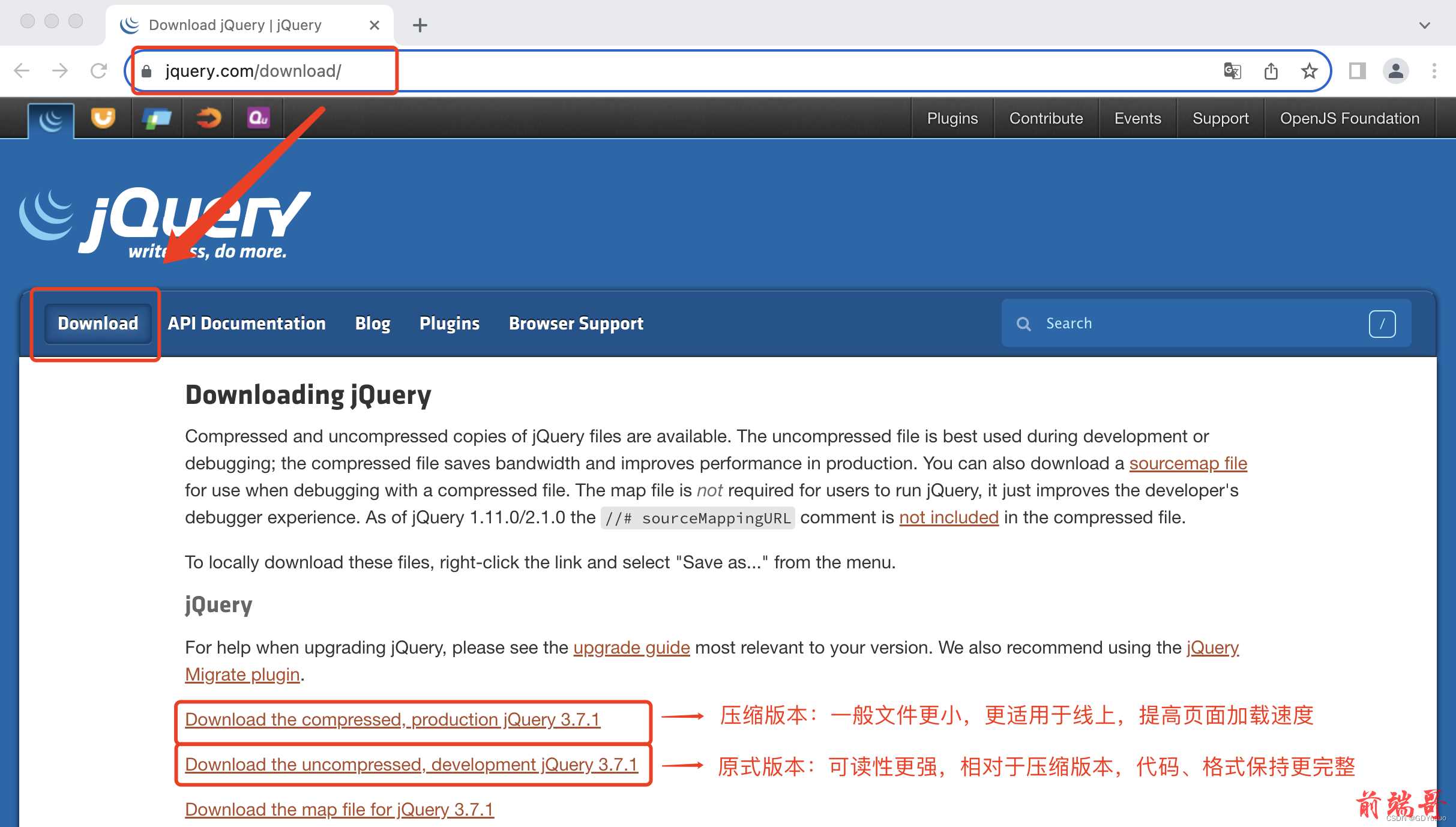
jQuery官网下载链接:需要下载这个jQuery的文件,然后在HTML文件中引入这个文件,就可以使用这个文件中帮我们提供的jquery的接口了
jQuery官网jQuery: The Write Less, Do More, JavaScript Libraryhttps://jquery.com/download/jQuery API 中文文档jQuery API 1.x - 3.x 中文在线版,jQuery API 中文最新版,jQuery 是一个兼容多浏览器的 JavasSript 框架,核心理念是 - write less, do more。jQuery API 中文文档(适用jQuery 1.0 - jQuery 3.x).https://jquery.cuishifeng.cn/

此处我们可以选择原始版本,点击进去全选代码复制,建立新的jQuery.js文件,并粘贴刚刚复制的内容,这样我们就把文件建立到本地了:

16.1.5 jQuery的引用
1、jQuery的引入方式有两种
方式一:使用文件的网络地址
BootCDNBootstrap 中文网开源项目免费 CDN 加速服务 - 我们致力于为 Bootstrap、jQuery、Angular、Vue.js 一样优秀的开源项目提供稳定、快速、免费的 CDN 加速服务。BootCDN 是运营时间最长、用户量最大、最早同时支持 HTTPS(SSL)和 HTTP/2.0 协议的中立免费 CDN 。https://www.bootcdn.cn/首先点进这个网站,我们搜索jQuery,找到jQuery.js文件,复制该文件的网络地址,粘贴到HTML文件中,就可以引入到HTML文件中了



方式二:下载文件到本地,从本地中导入(常用)
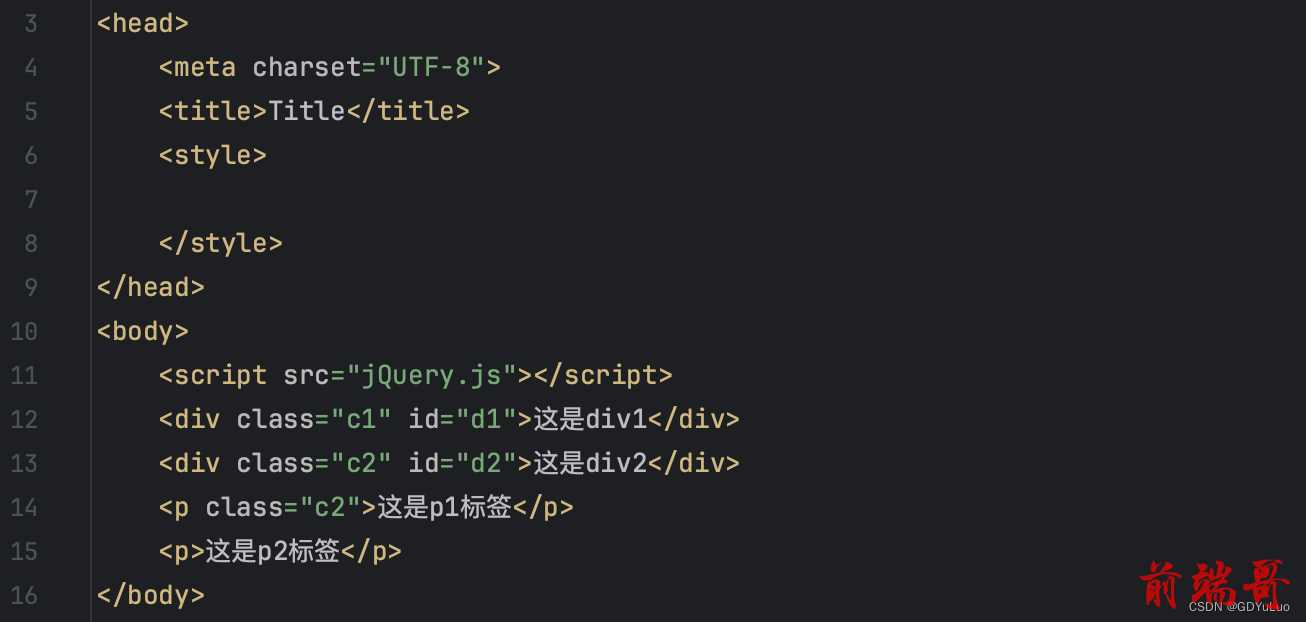
如下,我们在HTML文件中引入完jQuery文件之后,就可以直接使用jQuery的语法来写了,但是还是要写在script标签里面,并且要注意引入顺序,先引入文件,再在script标签里面写jQuery的代码


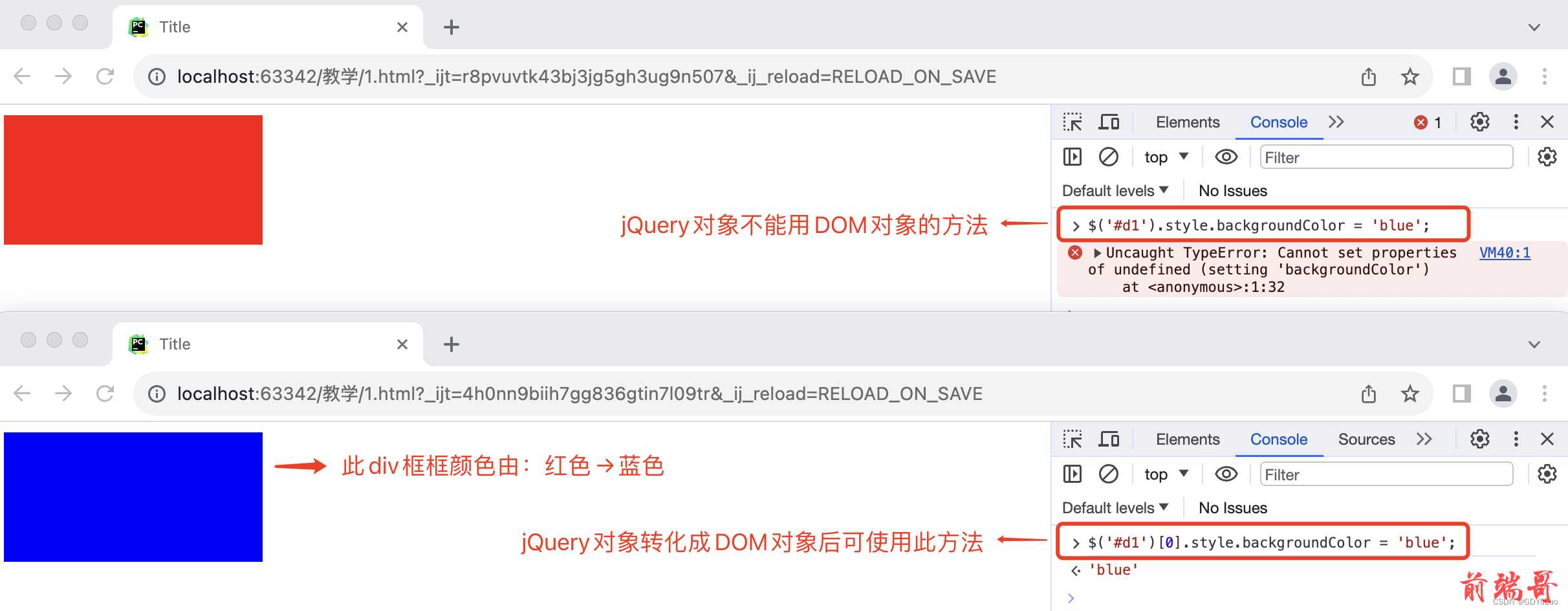
我们看上方,两种查找到的div标签返回的内容不一样,前者是原生JS在标签对象里面查找到的DOM对象,而后者是jQuery方法找到的jQuery对象;DOM对象只能调用DOM对象的方法,jQuery对象只能用jQuery方法,二者不互通
16.2 jQuery对象
16.2.1 jQuery对象的操作方法
jQuery对象就是通过jQuery包装DOM对象后产生的对象,这是是 jQuery独有的。如果一个对象是jQuery对象,那么它就可以使用jQuery里提供的方法:
1. 查找jQuery对象: $('#d1'); // 返回一个数组,例如:jQuery.fn.init [div#d1.c1] 2. 操作jQuery对象: $('#d1').html() // 例如:$('#d1').css('background-color','blue')

16.2.2 DOM与jQuery对象转化
1、DOM转化为jQuery对象
$(DOM对象) -- jQuery对象

2、jQuery转化为DOM对象
$('#d1')[0] -- DOM对象

16.3 jQuery基础语法
jQuery查找标签的方式大致两大类:基础查询与进阶查询。每一种查询都涵盖进一步筛选的方法
16.3.1 基础查询
基础查询就是直接找到目标标签,因为有些标签唯一性比较高,比如设置了id或者设置了专有的属性(input标签的type属性)等,这样我们就可以通过基础查询的语法直接锁定目标标签了
16.3.1.1 基本选择器(同css)
我们先写上一个HTML文件,利用以下选择器展示效果

1、id选择器
$("#d1") // 找到所有id属性值为d1的标签

2、class选择器
$(".c2") // 找到所有类属性值为c2的标签

3、标签选择器
$("div") // 找到所有的div标签

4、交集选择器
$("div.c2") // 找到所有类属性值为c2的div标签 注意: ① div.c2中间没有空格 ② div .c2中间有个空格,表示的是div标签的子标签中含有c2类属性值的标签元素

5、所有元素选择器
$("*") // 找到所有的标签元素

6、组合选择器
$("#d1, .c2, p") // 找到所有的d1、c2、以及p标签

16.3.1.2 层级选择器(同css)
$("x y"); // x的所有后代y(子子孙孙) $("x > y"); // x的所有儿子y(儿子) $("x + y"); // 找到所有紧挨在x后面的y $("x ~ y"); // x之后所有的兄弟y
16.3.1.3 基本筛选器
所谓的基本筛选器就是在上面的选择器上在做进一步过滤而已,我们先写上一个HTML文件,利用以下选择器展示效果

1、first / last
li:first // 选择第一个li元素标签 li:last // 选择最后一个li元素标签

2、eq()
li:eq(2) // 选择索引值为2的li元素标签

3、even / odd
li:even // 选择所有索引值为偶数的li元素标签,从0开始计数 li:odd // 选择所有索引值为奇数的li元素标签,从0开始计数

4、gt() / lt()
li:gt(2) // 匹配所有索引值大于2的li元素标签 li:lt(2) // 匹配所有索引值小于2的li元素标签

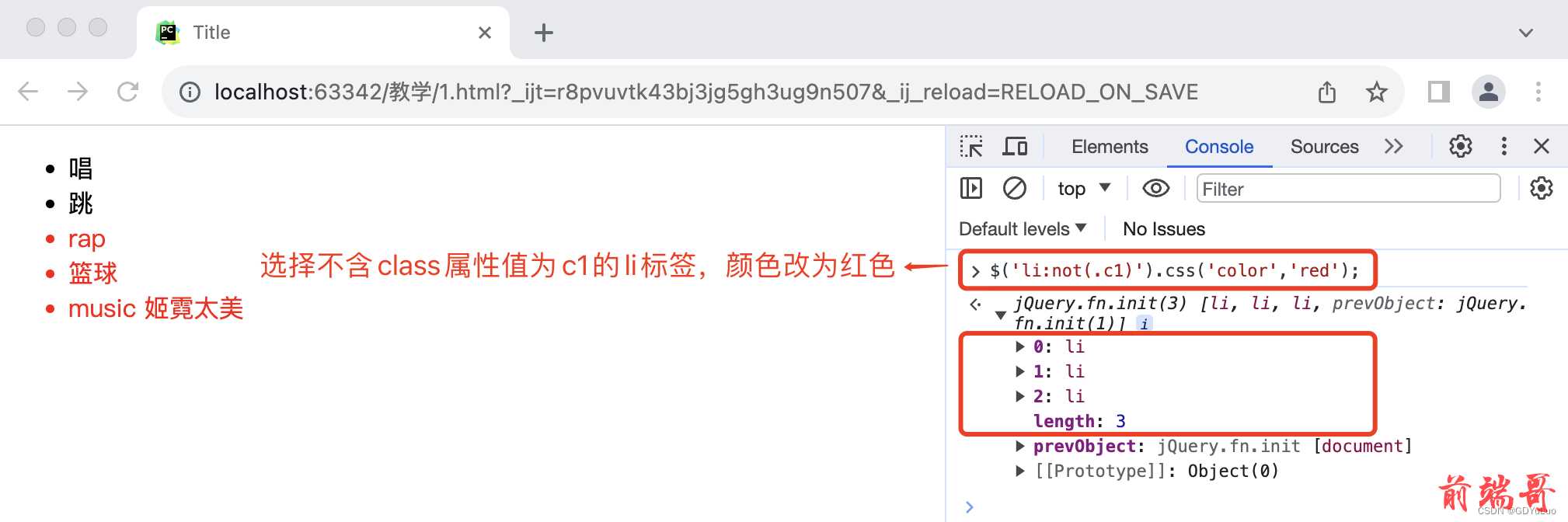
5、not()
li:not(.c1) // 选择所有不含class属性值为c1的li元素标签

6、has()
:has(元素选择器) // 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)

7、组合使用
$("li:has(.c2)") // 找到所有后代中含有class属性值为c2的li标签

$("li:not(:has(span)") // 找到所有后代中不含span标签元素的li标签

16.3.1.4 属性选择器
一般多用于input标签,首先我们在HTML文件写入以下四个input标签,分别对应三种type属性值:text、password和radio,我们使用属性选择器可以快速帮我们找到对应的input标签
input[type = 'text'] // 选中type属性等于text的input标签 input[type != 'text'] // 选中type属性不等于text的input标签


16.3.1.5 表单选择器
多用于找form表单里面出现的input标签,当然通过属性选择器(详见16.3.1.4)找肯定也是没问题的,这样就是写着简单一些
:text // 选取带有type="text"的input标签 :password // 选取带有type="password"的input标签 :file // 选取带有type="file"的input标签 :radio // 选取带有type="radio"的input标签 :checkbox // 选取带有type="submit"的input标签 :submit // 选取带有type="submit"的input标签 :reset // 选取带有type="reset"的input标签 :button // 选取带有type="button"的input标签


16.3.1.6 表单对象属性

1、enabled / disabled
:enabled // 找到当前可用的标签元素 :disabled // 找到当前不可用的标签元素

2、checked
:checked // 找到被选中的标签元素

3、selected
:selected // 找到含有selected属性的标签元素

16.3.2 进阶查询
进阶查询就是你所找的目标标签他的标识度没有那么明显,此标签本身没有设置id属性或者其他专属属性,那么你就需要通过它周围的比较明显的好找的标签去周边或者父子级找寻此类标签了
16.3.2.1 标签查找
我们先写一个HTML文件,写下如下几个标签,通过jQuery方法进行标签的查找

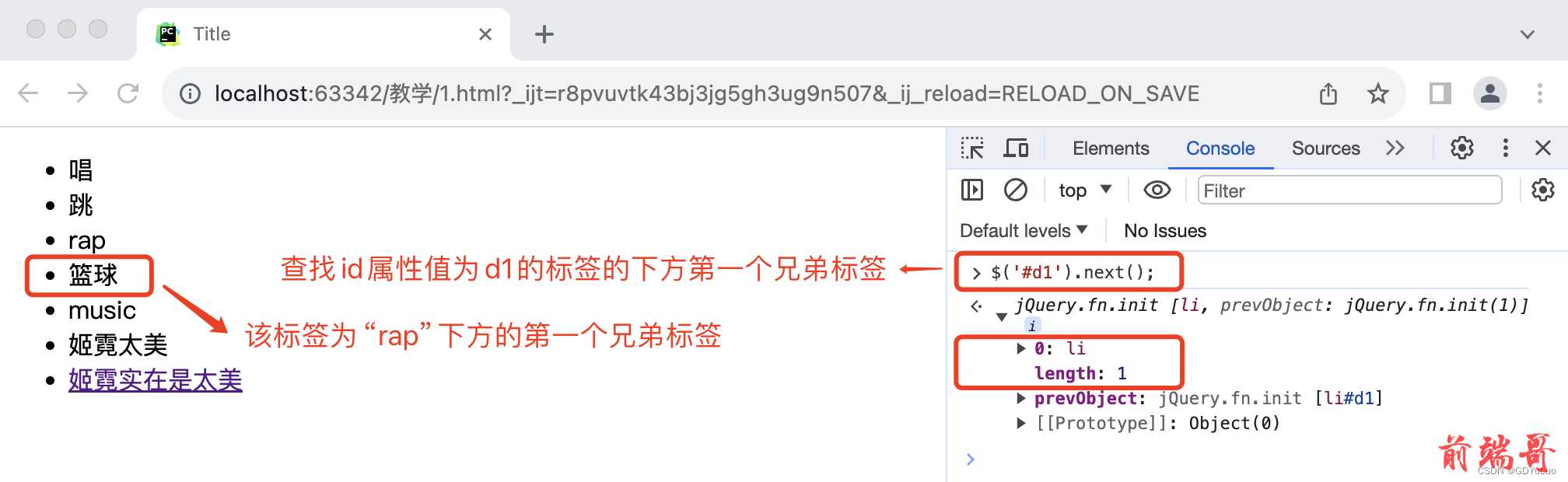
1、向下面的兄弟标签查找
查找id属性值为d1的标签的下方第一个兄弟标签 $('d1').next();

查找id属性值为d1的标签的下方所有兄弟标签 $('#d1').nextAll();

查找id属性值为d1至d3的标签中间的所有兄弟标签(不含d1和d3) $('#d1').nextUntil('#d3');

2、向上面的兄弟标签查找
查找id属性值为d1的标签的上方第一个兄弟标签 $('#d1').prev();

查找id属性值为d1的标签的上方所有兄弟标签 $('#d1').prevAll();

查找id属性值为d3至d1的标签中间的所有兄弟标签(自下而上查找,且不含d3和d1) $('#d3').nextUntil('#d1');

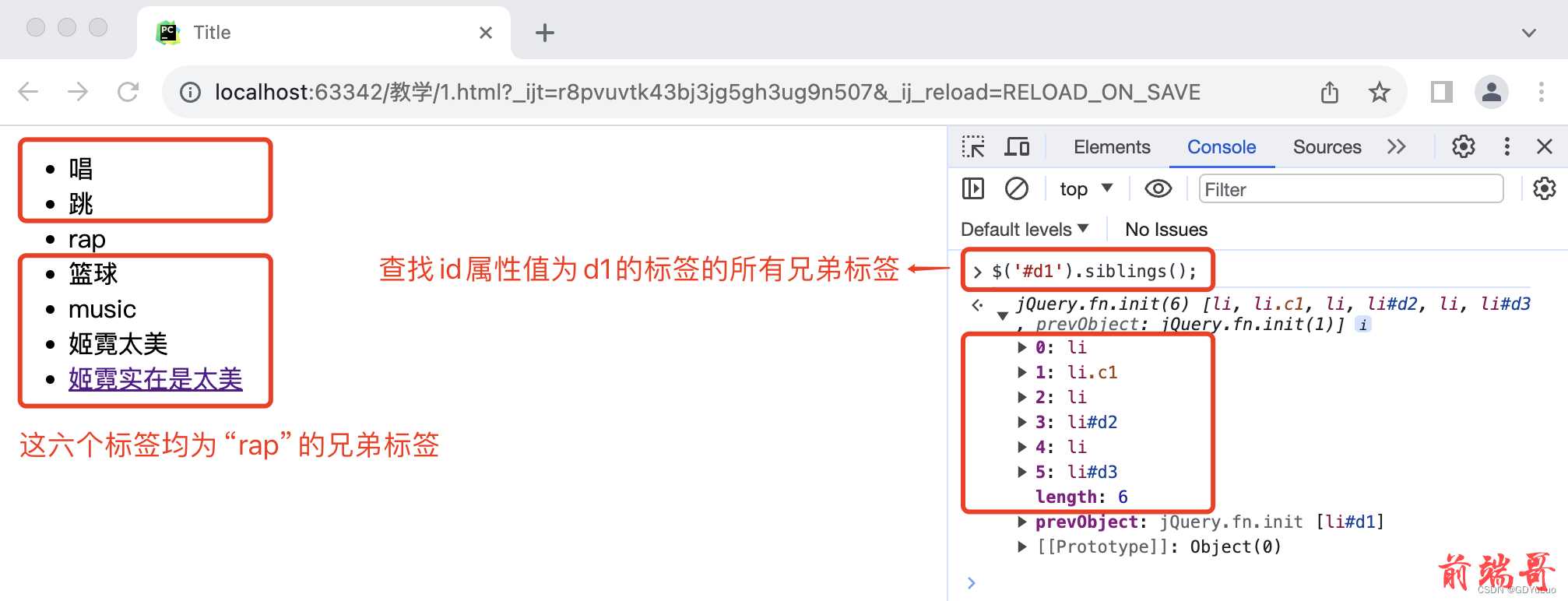
3、向所有的兄弟查找
查找id属性值为d1的标签的所有兄弟标签 $('#d1').siblings();

进一步筛选:查找id属性值为d1的标签所有带c1类属性值的兄弟标签 $('#d1').siblings('.c1');

4、向父级/更高级查找
查找a标签的所有父级(更高级)标签,往上查找直到html标签为止(包含html) ('a').parents();

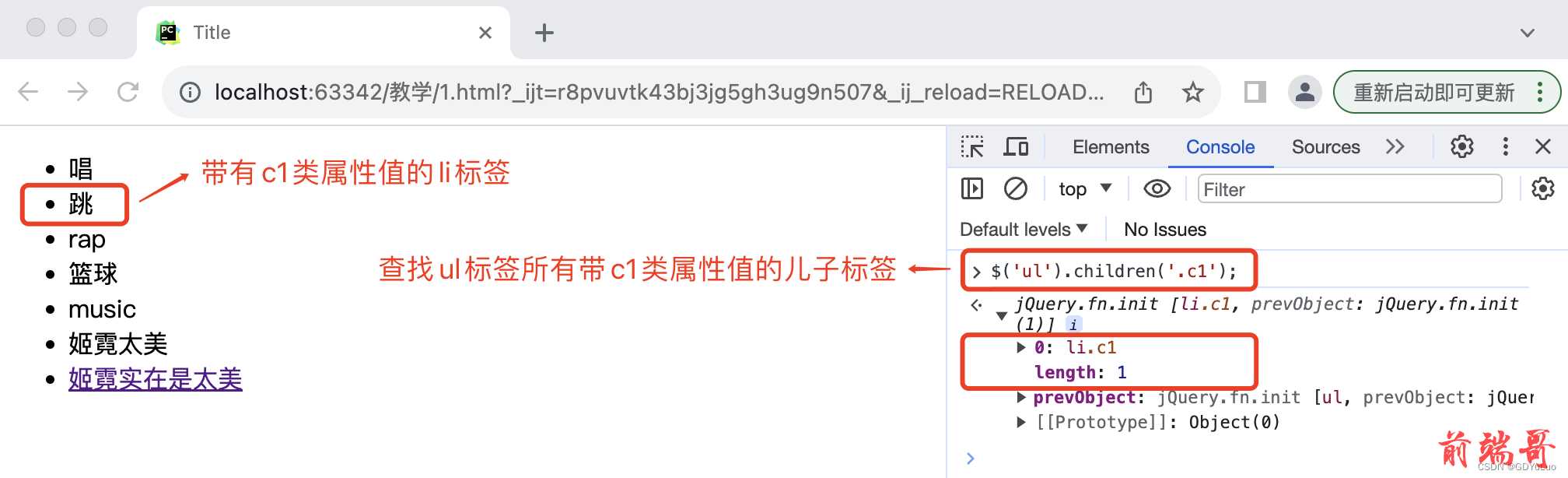
5、儿子查找
查找ul标签的所有儿子标签 (′ul′).children();

进一步筛选:查找ul标签所有带c1类属性值的儿子标签 $('ul').children('.c1');

6、find方法
查找ul标签的后代中所有的a标签(类似于下方的后代选择器) $('ul').find('a'); $('ul a');

7、filter方法
查找ul标签的后代中所有的a标签(类似于下方的交集选择器) $('li').filter('.c1'); $('li.c1');

16.3.2.2 筛选方法
跟前面的基本筛选器(详见16.3.1.3)功能差不多,只不过冒号的那个是写在选择器里面的,而这几个是方法,我们拿一个举例对比两者的使用区别
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素 .eq() // 索引值等于指定值的元素


16.3.3 操作标签
16.3.3.1 样式操作
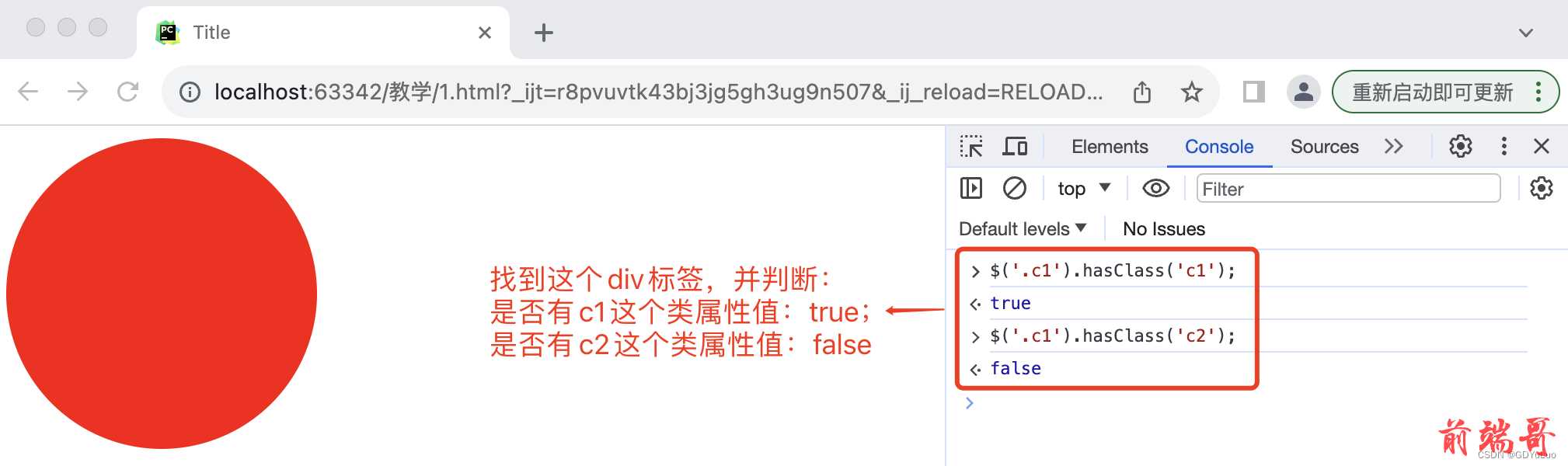
我们写好一个HTML文件,给予div一个c1的类属性值,设置好div自身的样式以及c1的样式,并为其预设一个c2的类属性样式,此时我们可以通过添加删除类属性的值来修改样式

hasClass(); // 判断类属性值是否存在

addClass(); // 添加指定的CSS类名

removeClass(); // 移除指定的CSS类名

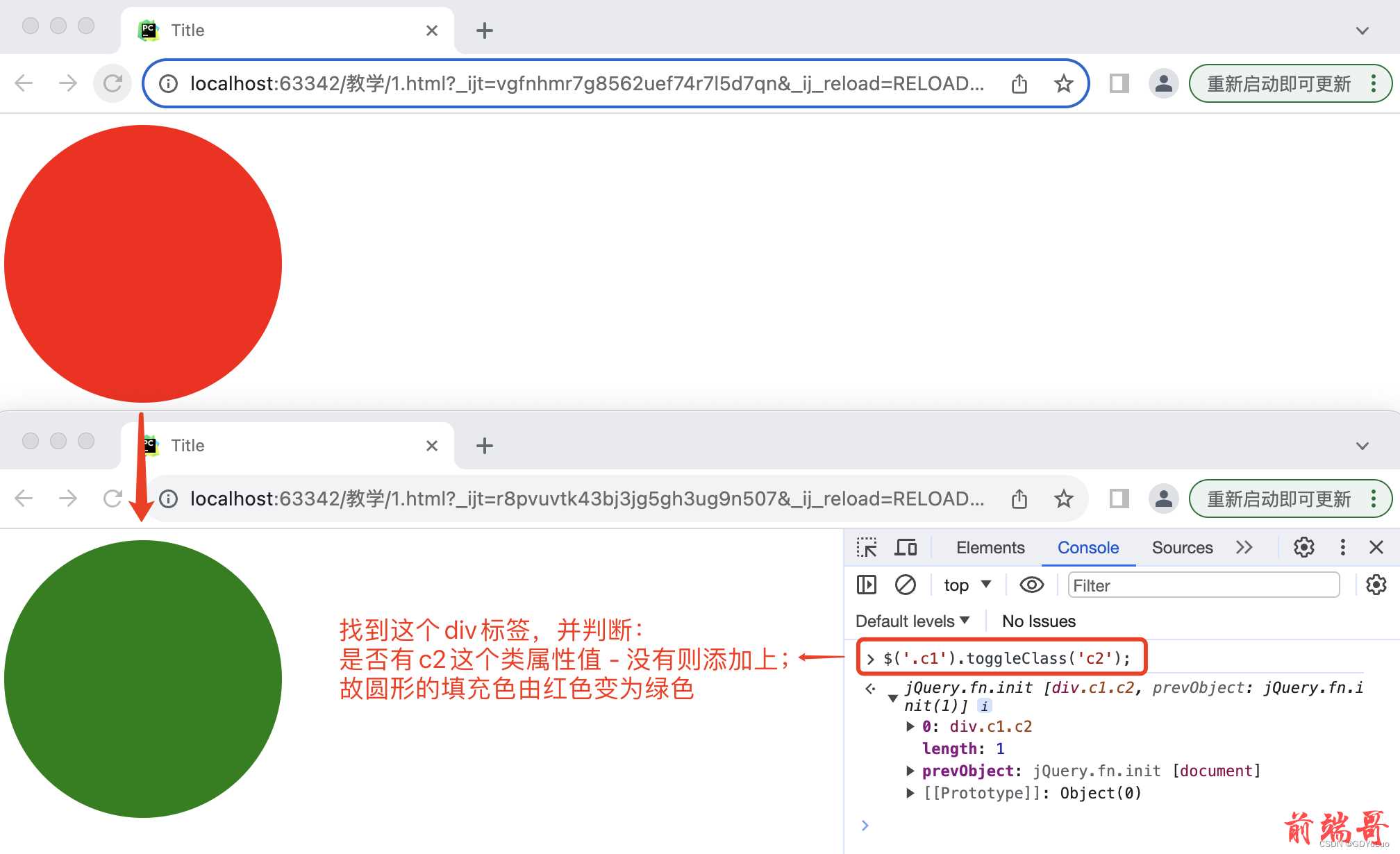
toggleClass(); // 切换CSS类名,如果有就移除,如果没有就添加

16.3.3.2 位置操作
获取匹配元素在当前窗口的相对偏移,也可以用来设置元素位置 offset() offset({top:, left:})



获取匹配元素相对父元素的偏移,不支持修改设置位置 position()


查看滚轮滑动的距离 $(window).scrollTop() // 滚轮向下移动的距离 $(window).scrollLeft() // 滚轮向左移动的距离

16.3.3.3 尺寸
1、content内容的高度和宽度 $('.c1').height(); $('.c1').width(); 2、content内容高(宽)度+padding的高(宽)度 $('.c1').innerHeight(); $('.c1').innerWidth(); 3、content内容高(宽)度+padding的高(宽)度+border的高(宽)度 $('.c1′).outerHeight(); $('.c1').outerWidth();



16.3.3.4 文本操作
将标签里面(包含后代)的所有内容获取出来,也可以用于修改内容 $('.c2').text(); // 不识别标签 $('.c2').html(); // 识别标签



16.3.3.5 值的操作

16.3.3.5.1 input输入框
获取type='text'的这个input输入框的内容,也可以用于修改其内容 $('input[type="text"]').val(); // 以类型查找 $('#username').val(); // 以属性查找


16.3.3.5.2 input单选框
1、查看当前已选中的所有input标签 $('input:checked') 2、查看当前已选中的type=radio的input标签的值(两种方法均可) $('input:radio:checked').val(); $('input[type="radio"]:checked').val();

1、获取type='radio'的这个input单选框的内容 $('input[type="radio"]').val(); 2、修改type='radio'的这个input单选框的内容 $('input[type="radio"]').val([]);

注意事项(踩坑点): $('input[type="radio"]').val([2]); // 给当前标签设置值为2 $('input[type="radio"]').val(2); // 将所有radio的value修改为2

16.3.3.5.3 input多选框
查看当前已选中的type=checkbox的input标签的值(通过循环取值) var d = $('input[type="checkbox"]:checked'); // 找到多选框 for (var i=0; i<d.length; i++) { // 循环取值 console.log(d.eq(i).val()); // 打印输出 }

16.3.3.5.4 select下拉框
获取id='m1'的这个select下拉框的内容,也可以用于修改其内容 $('#m1').val();

对于多选的下拉框,同样可以利用此方法进行值的查看和修改

16.3.3.6 属性操作
1、对于ID自带属性或者自定义属性
1、查看属性的值(返回第一个匹配元素的属性值) attr(属性) 2、设置属性及属性值 attr(属性, 属性值) // 添加单个 attr({属性1: 属性值1, 属性2:属性值2}) // 添加多个 3、删除属性 removeAttr(属性)


2、对于checkbox和radio
prop() // 获取属性



