简单示例:
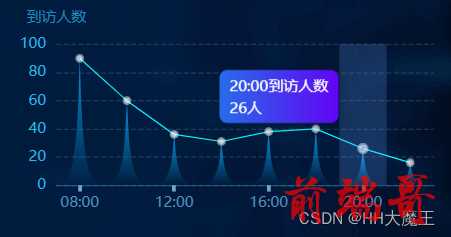
echarts 中折线图或者柱图 X轴显示不全 如下图

解决方法:
第一种:设置 interval: 0,如下:
xAxis: { type: "category", axisLabel: { //x轴文字的配置 show: true, interval: 0,//使x轴文字显示全 } }
结果:如果数据太多会明显重叠,效果不好
第二种:使用formatter 换行显示,处理如下:
axisLabel: { //x轴文字的配置 show: true, interval: 0,//使x轴文字显示全 textStyle: { color: "rgba(219, 225, 255, 1)" }, formatter: function(params) { var newParamsName = ""; var paramsNameNumber = params.length; var provideNumber = 3; //一行显示几个字 var rowNumber = Math.ceil(paramsNameNumber / provideNumber); if (paramsNameNumber > provideNumber) { for (var p = 0; p < rowNumber; p++) { var tempStr = ""; var start = p * provideNumber; var end = start + provideNumber; if (p == rowNumber - 1) { tempStr = params.substring(start, paramsNameNumber); } else { tempStr = params.substring(start, end) + "\n"; } newParamsName += tempStr; } } else { newParamsName = params; } return newParamsName; } },

