文章目录
- 1.jQuery操作节点
- 1.查找节点,修改属性
-
- 2.创建节点
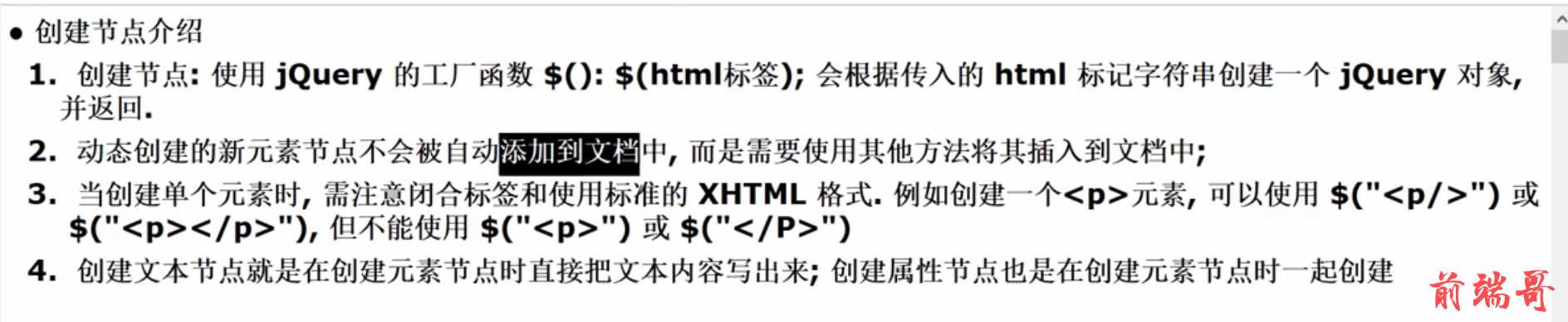
- 1.基本介绍
- 2.内部插入
- 3.外部插入
- 4.小结
-
- 5.插入元素实例
- 6.移动元素实例
- 3.删除节点
-
- 4.复制节点
-
- 5.替换节点
-
- 2.属性操作
- 3.`.class`样式操作
-
- 4.获取HTML文本和值
-
- 5.常用遍历节点方法
-
- 6.CSS-DOM操作
-
- 7.多选框应用案例
-
- 8.页面加载完毕触发方式
- 9.作业
- 1.作业一
- 2.作业二
- 3.作业三(处理布尔属性使用prop)
- 4.作业四
-
1.jQuery操作节点
1.查找节点,修改属性
1.基本介绍

2.切换图片案例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>操作节点的属性</title> |
| <script type="text/javascript" src="./jquery/jquery-3.6.0.min.js"></script> |
| <script type="text/javascript"> |
| $(function () { |
| |
| $("button").click(function () { |
| |
| $("img").attr("src", "./image/1.png") |
| }) |
| }); |
| </script> |
| </head> |
| <body> |
| <img src="./image/2.png" height="300"/> |
| <br/> |
| <button>点击切换图片</button> |
| </body> |
| </html> |
| |


2.创建节点
1.基本介绍

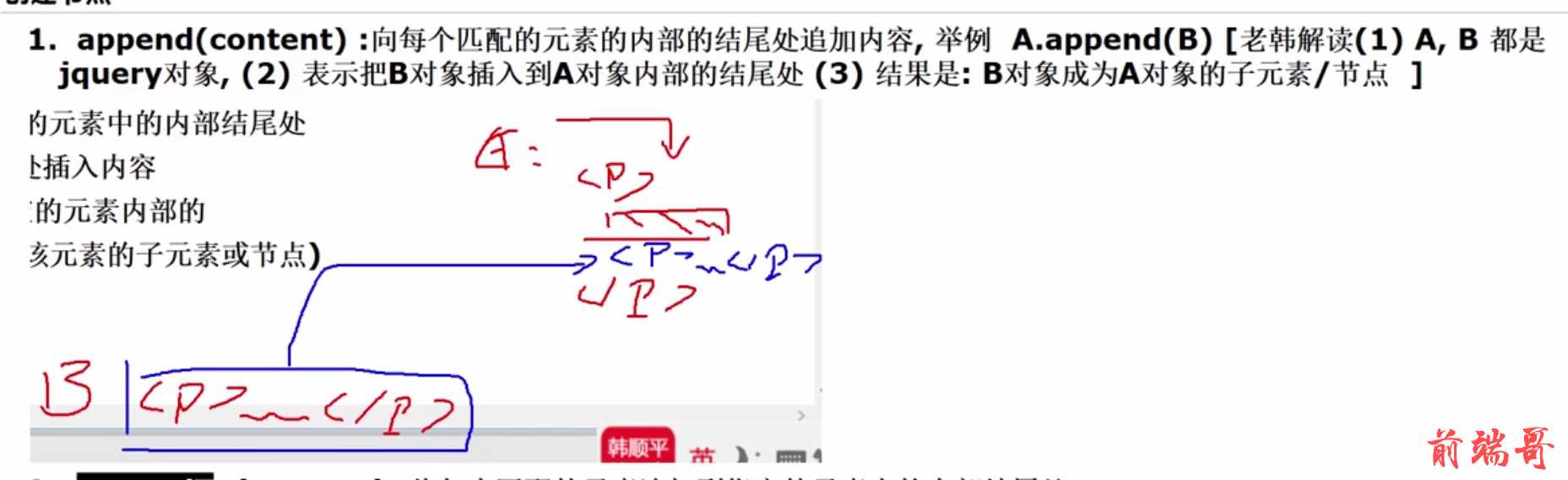
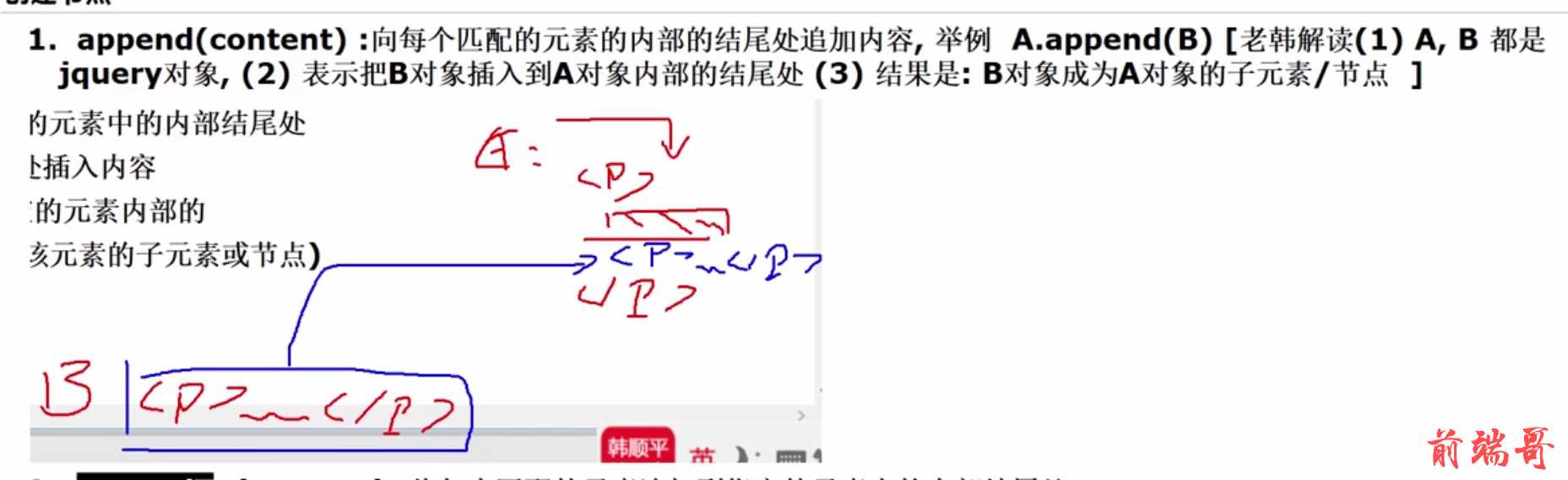
2.内部插入


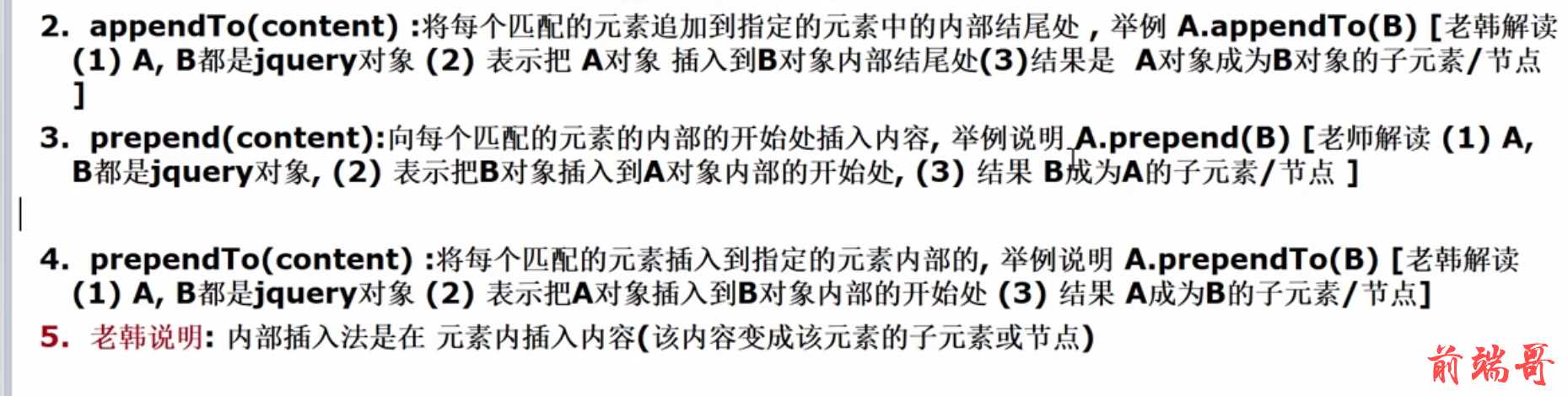
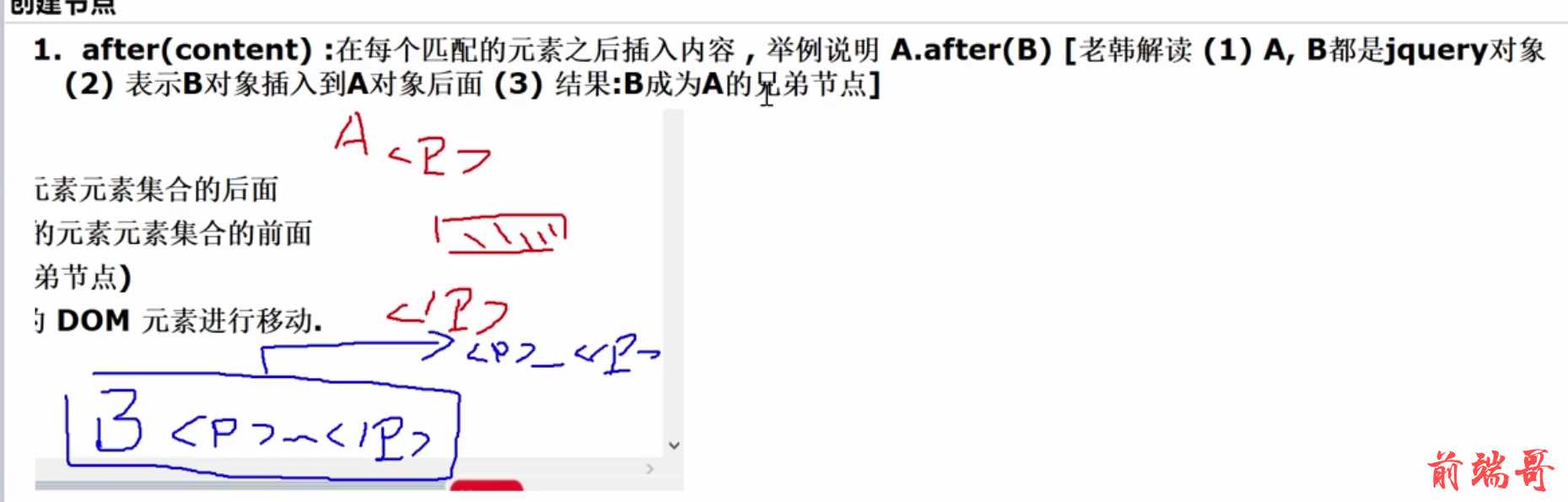
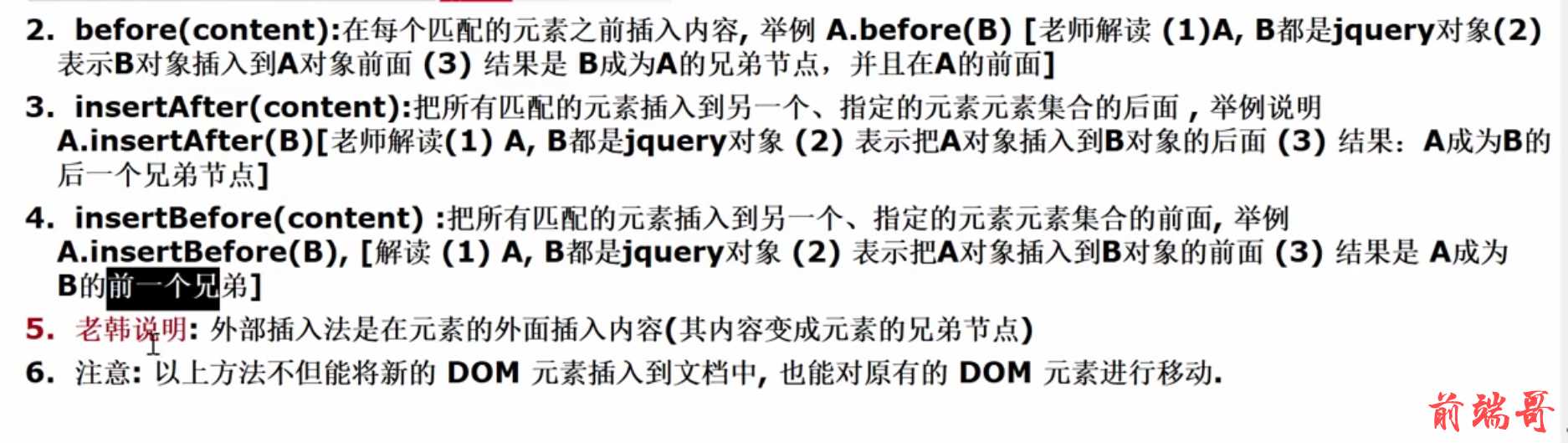
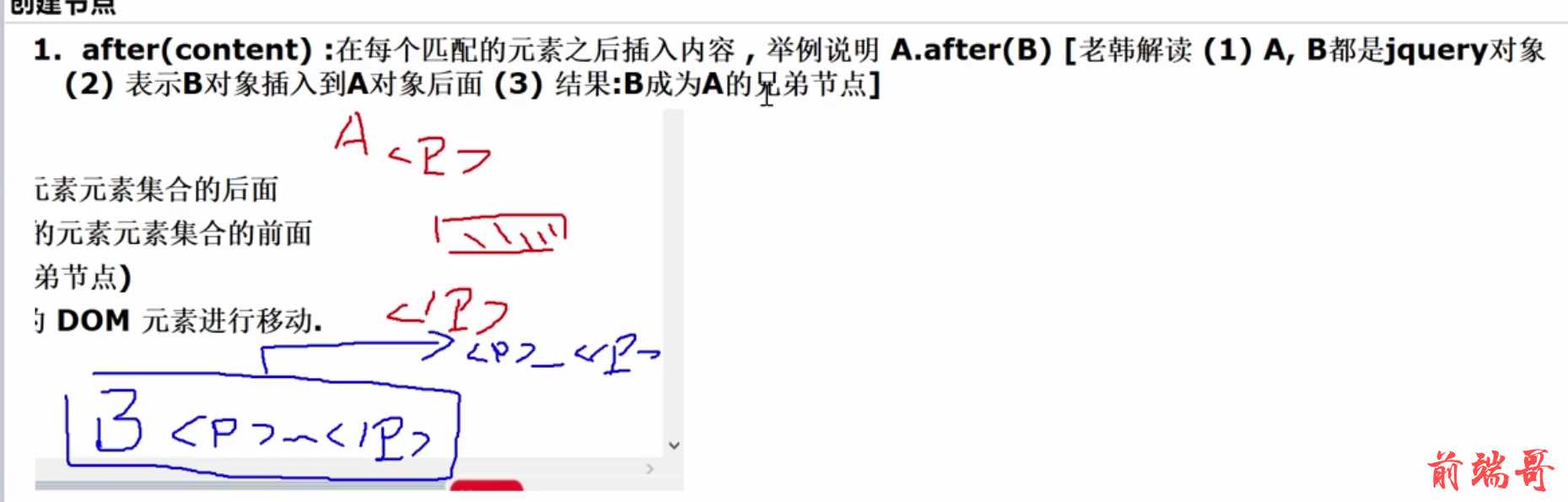
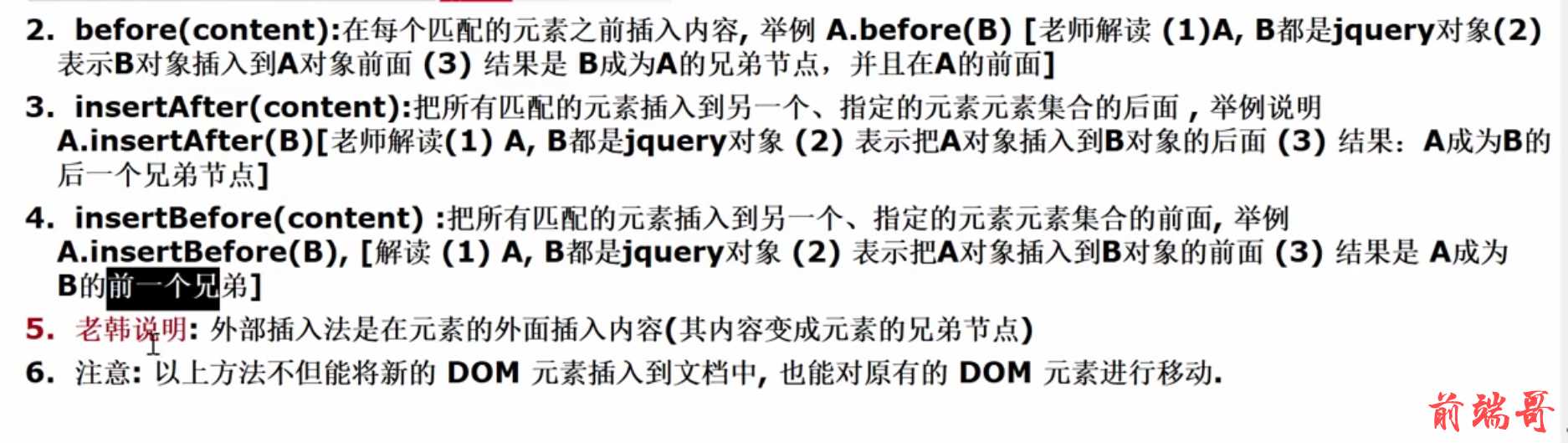
3.外部插入


4.小结
1.插入方法说明
- **A.append(B):**A内部的最后添加B
- **A.prepend(B):**A内部的最前面添加B
- **A.after(B):**A的后面添加B
- **A.before(B):**A的前面添加B
2.两种插入方法的区别
- 在直接可以找到子元素的情况下,内部插入和外部插入的作用是相同的,建议使用外部插入
- 如果只能找到父元素,插入子元素只能使用内部插入法
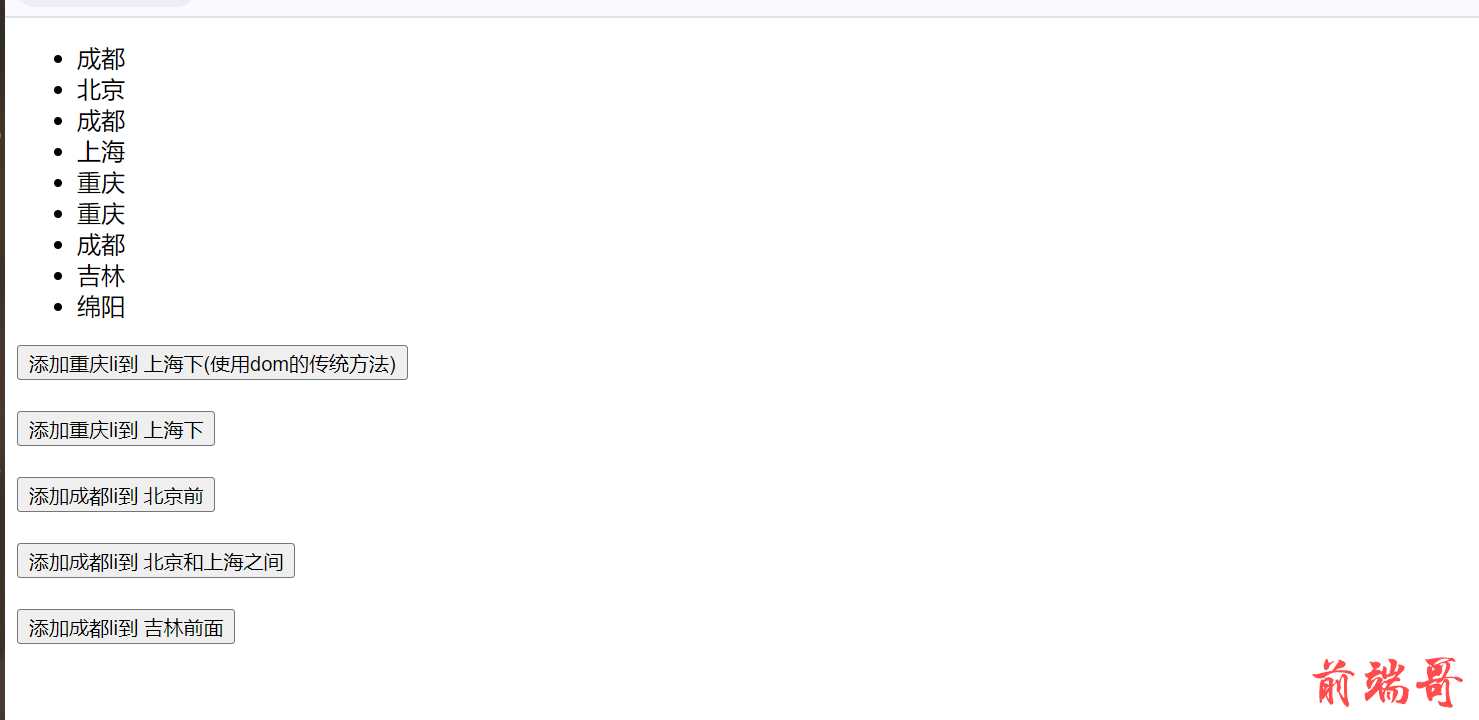
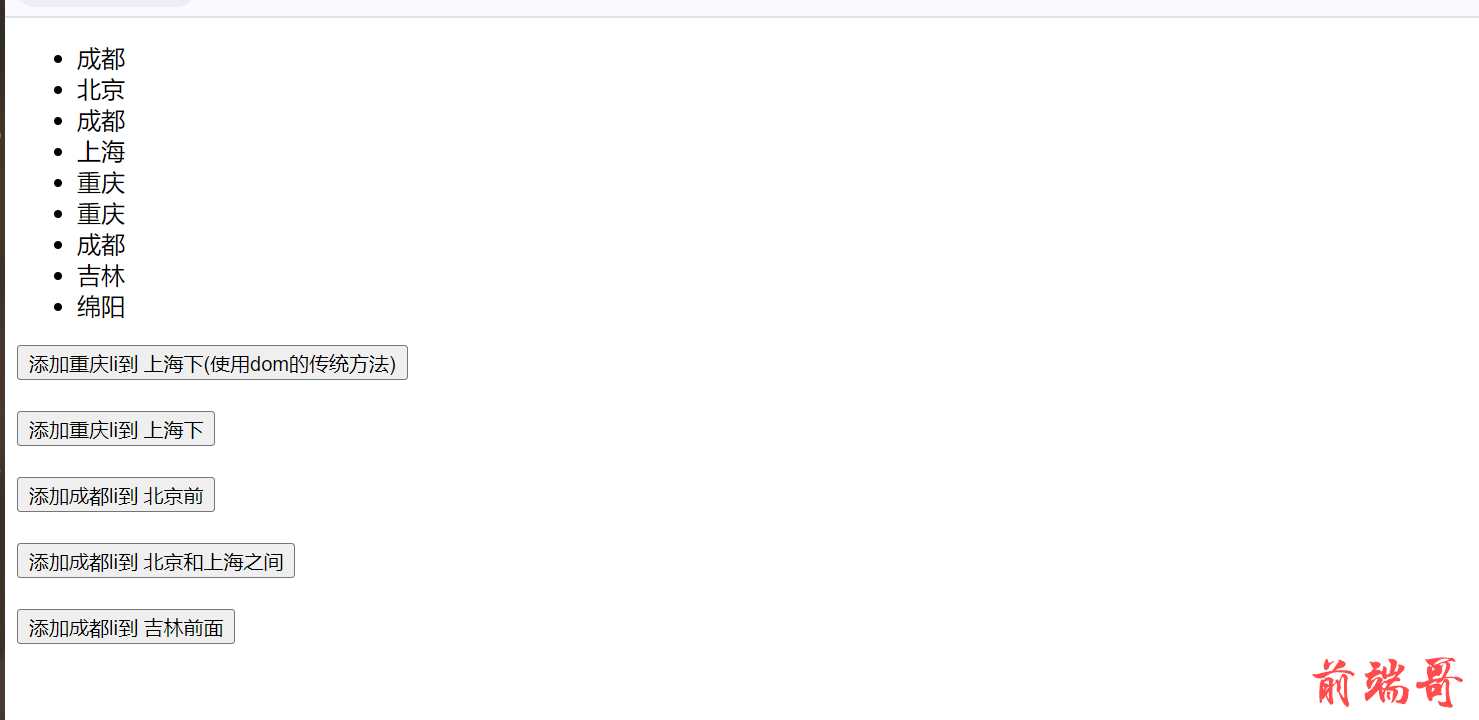
5.插入元素实例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>创建节点-应用实例</title> |
| <style type="text/css"> |
| div, span { |
| width: 140px; |
| height: 140px; |
| margin: 20px; |
| background: #9999CC; |
| border: #000 1px solid; |
| float: left; |
| font-size: 17px; |
| font-family: Roman; |
| } |
| |
| div.mini { |
| width: 30px; |
| height: 30px; |
| background: #CC66FF; |
| border: #000 1px solid; |
| font-size: 12px; |
| font-family: Roman; |
| } |
| </style> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script type="text/javascript"> |
| |
| $(function () { |
| |
| $("#b1").click(function () { |
| |
| var cq_li = document.createElement("li"); |
| |
| cq_li.setAttribute("id", "cq") |
| cq_li.setAttribute("name", "chongqing") |
| cq_li.innerText = "重庆"; |
| |
| var elementById = document.getElementById("sh"); |
| |
| elementById.append(cq_li); |
| }) |
| |
| |
| $("#b2").click(function () { |
| |
| var $li = $("<li id=\"cq\" name=\"chongqing\">重庆</li>"); |
| |
| |
| |
| |
| $("ul li[id='sh']").after($li); |
| }) |
| |
| |
| |
| $("#b3").click(function () { |
| |
| var $cd = $("<li id=\"cd\" name=\"chengdu\">成都</li>"); |
| $("#bj").before($cd) |
| }) |
| |
| |
| $("#b4").click(function () { |
| |
| var $cd = $("<li id=\"cd\" name=\"chengdu\">成都</li>"); |
| $("#bj").after($cd) |
| }) |
| |
| |
| $("#b5").click(function () { |
| |
| var $cd = $("<li id=\"cd\" name=\"chengdu\">成都</li>"); |
| $("#jl").before($cd) |
| }) |
| |
| }) |
| </script> |
| </head> |
| <body> |
| <ul id="city"> |
| <li id="bj" name="beijing">北京</li> |
| <li id="sh" name="shanghai">上海</li> |
| <li id="jl" name="jilin">吉林</li> |
| <li id="my" name="mianyang">绵阳</li> |
| </ul> |
| |
| <input type="button" id="b1" value="添加重庆li到 上海下(使用dom的传统方法)"/><br/><br/> |
| <input type="button" id="b2" value="添加重庆li到 上海下"/><br/><br/> |
| <input type="button" id="b3" value="添加成都li到 北京前"/><br/><br/> |
| <input type="button" id="b4" value="添加成都li到 北京和上海之间"/><br/><br/> |
| <input type="button" id="b5" value="添加成都li到 吉林前面"/><br/> |
| |
| </body> |
| </html> |
| |

6.移动元素实例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>移动节点</title> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script type="text/javascript"> |
| $(function () { |
| |
| $("#b1").click(function () { |
| |
| $("#tj").after($("#fk")); |
| }) |
| |
| |
| $("#b2").click(function () { |
| |
| $("#city").append($("#fk")) |
| }) |
| |
| }) |
| </script> |
| </head> |
| <body> |
| 您喜欢的城市:<br> |
| <ul id="city"> |
| <li id="bj" name="beijing">北京</li> |
| <li id="sh" name="shanghai">上海</li> |
| <li id="tj" name="tianjin">天津</li> |
| </ul> |
| |
| 您爱好的游戏:<br> |
| <ul id="game"> |
| <li id="fk" name="fakong">反恐</li> |
| <li id="cq" name="chuangqi">传奇</li> |
| </ul> |
| <input type="button" id="b1" value="使用after插入法 把反恐li移动天津后"/><br/><br/> |
| <input type="button" id="b2" value="使用append插入法 把反恐li移动天津后"/><br/><br/> |
| </body> |
| </html> |
| |

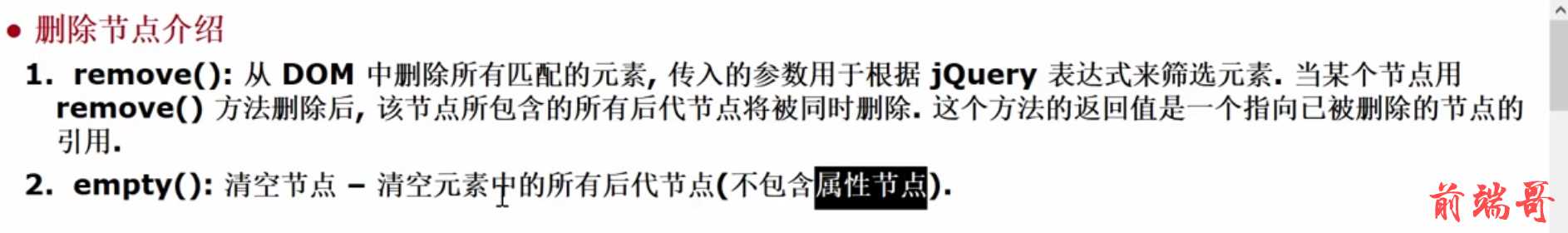
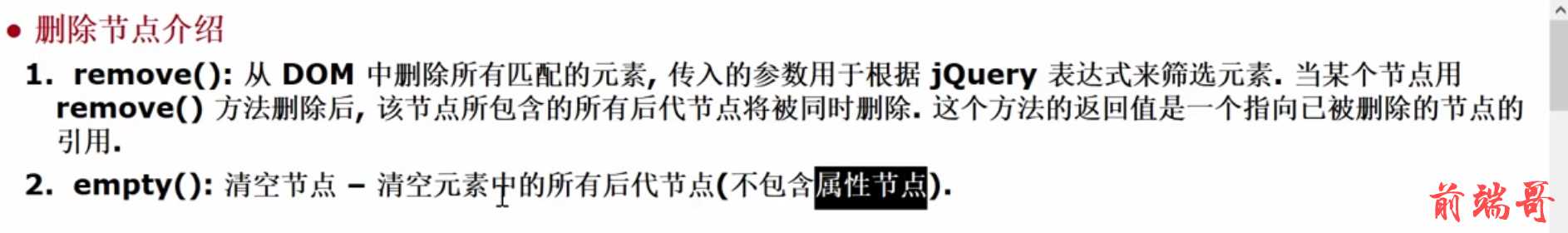
3.删除节点
1.基本介绍

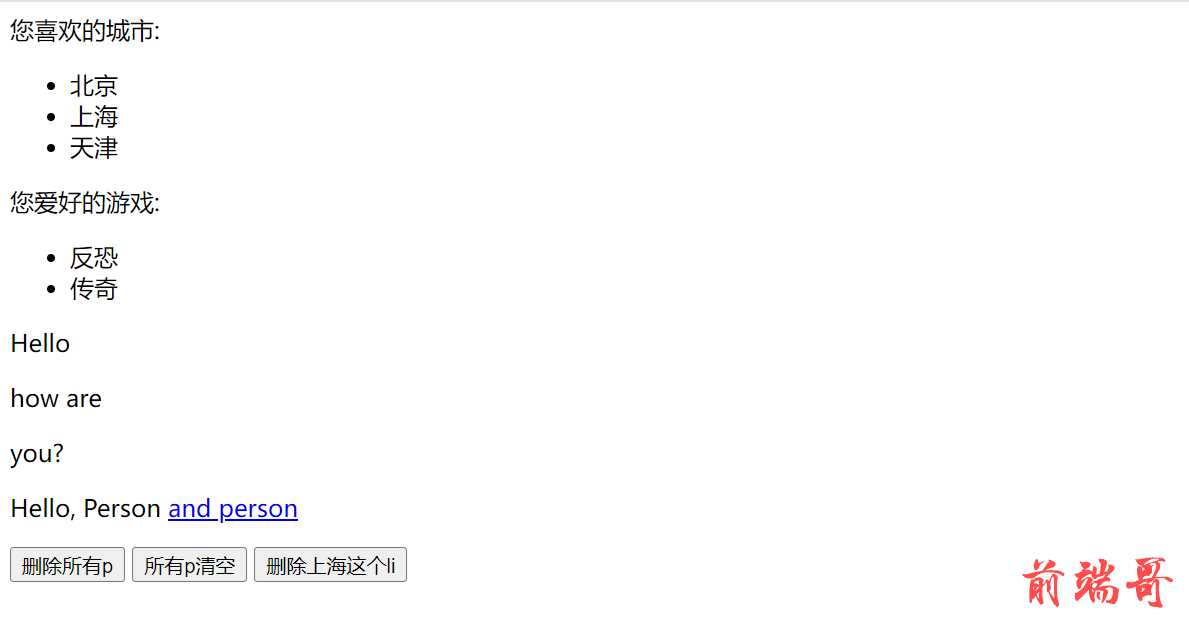
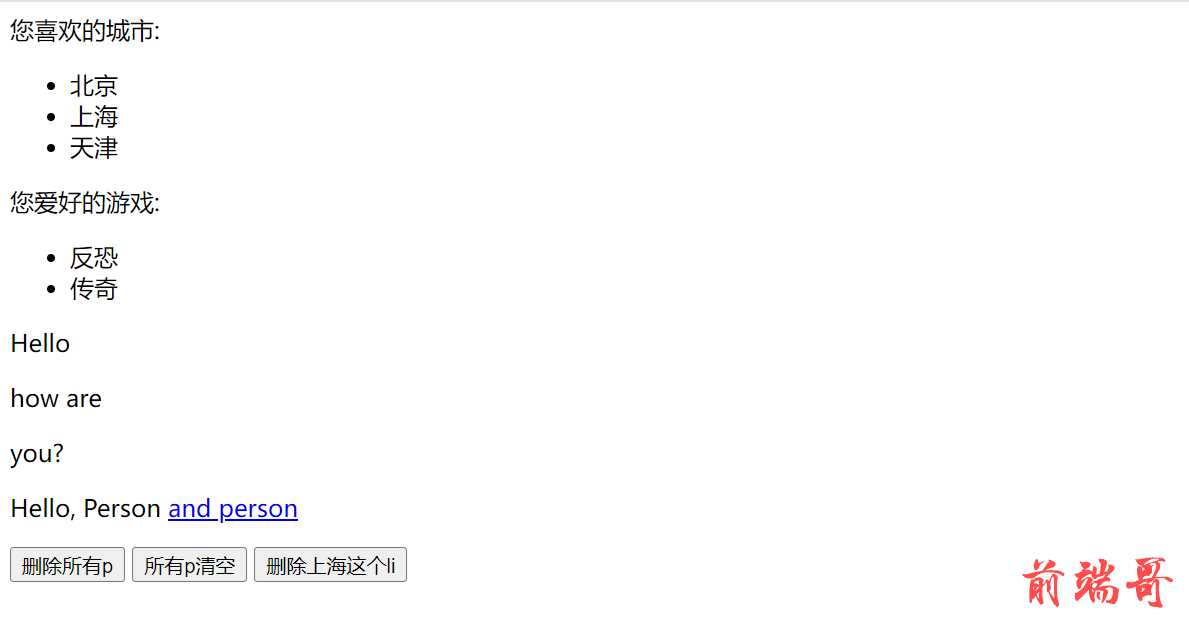
2.代码实例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>删除节点-应用实例</title> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script type="text/javascript"> |
| $(function () { |
| |
| $("#b1").click(function () { |
| $("p").remove(); |
| }) |
| |
| $("#b2").click(function () { |
| $("p").empty(); |
| }) |
| |
| $("#b3").click(function (){ |
| $("#sh").remove(); |
| }) |
| }); |
| </script> |
| </head> |
| <body> |
| 您喜欢的城市:<br> |
| <ul id="city"> |
| <li id="bj" name="beijing">北京</li> |
| <li id="sh" name="shanghai">上海</li> |
| <li id="tj" name="tianjin">天津</li> |
| </ul> |
| |
| 您爱好的游戏:<br> |
| <ul id="game"> |
| <li id="fk" name="fakong">反恐</li> |
| <li id="cq" name="chuangqi">传奇</li> |
| </ul> |
| |
| <p>Hello</p> how are <p>you?</p> |
| |
| |
| <p name="test">Hello, <span>Person</span> <a href="#">and person</a></p> |
| |
| <input type="button" value="删除所有p" id="b1"/> |
| <input type="button" value="所有p清空" id="b2"/> |
| <input type="button" value="删除上海这个li" id="b3"/> |
| </body> |
| </html> |
| |

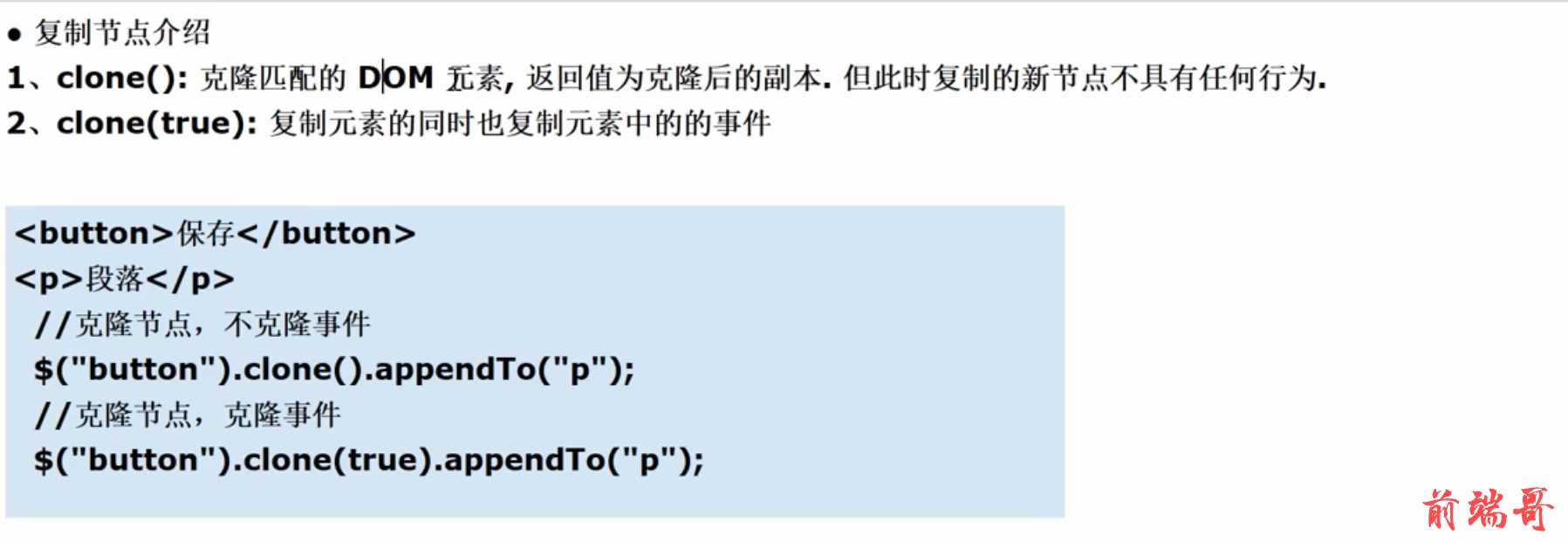
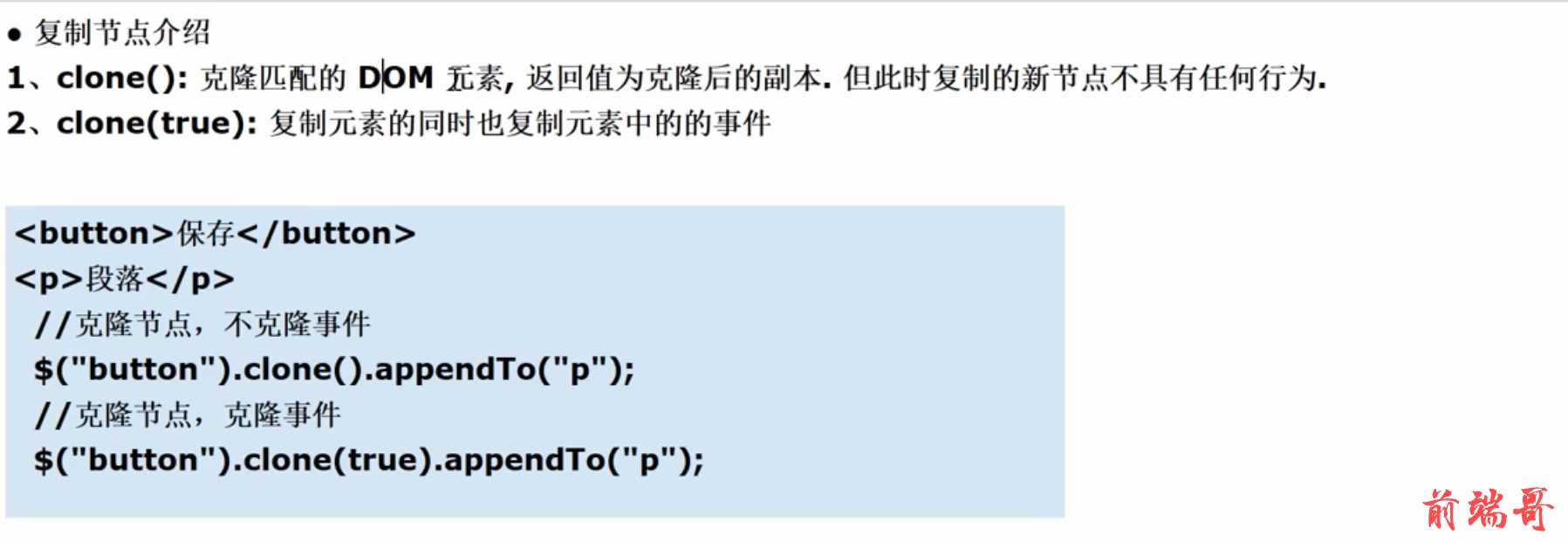
4.复制节点
1.基本介绍

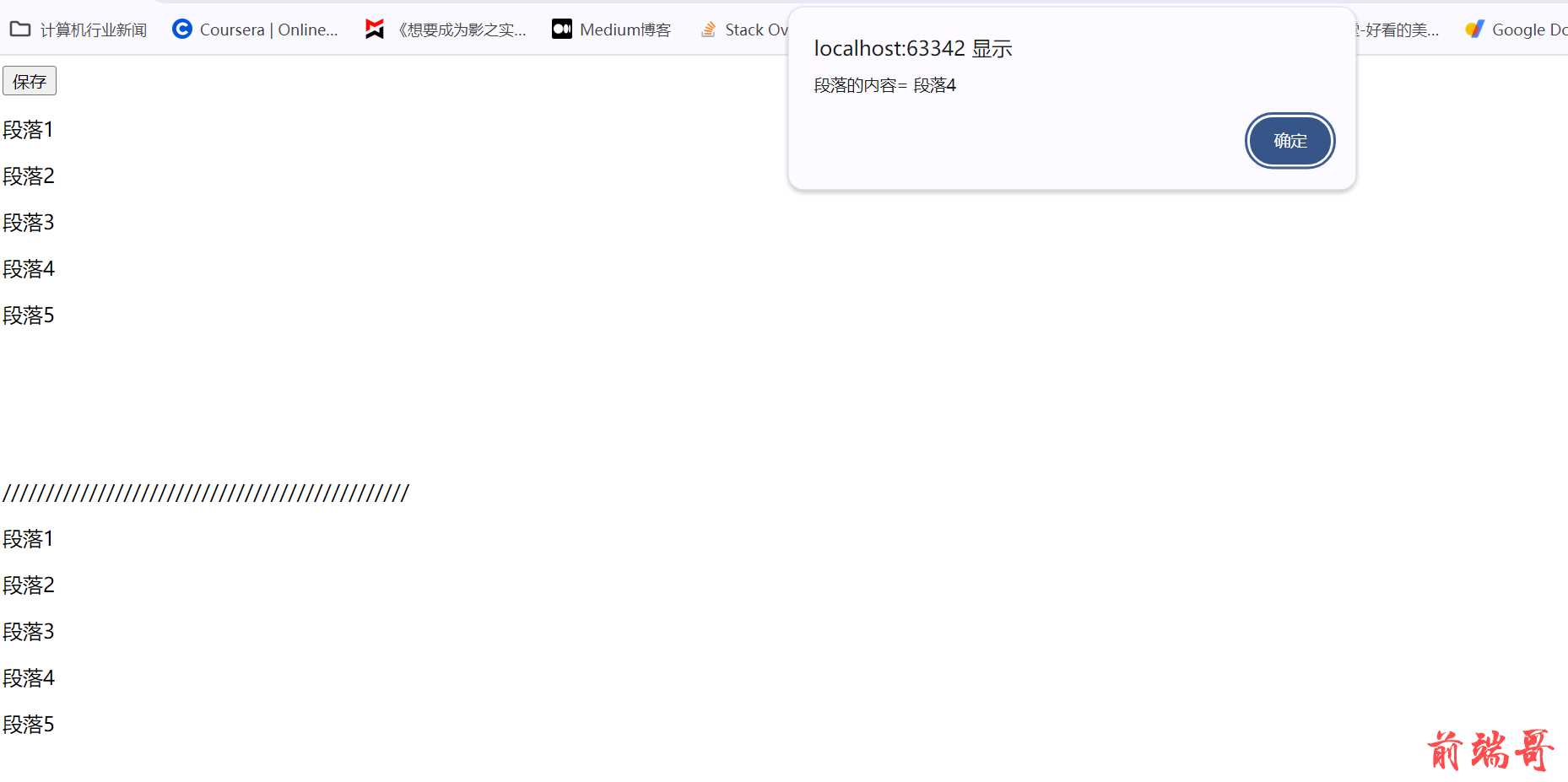
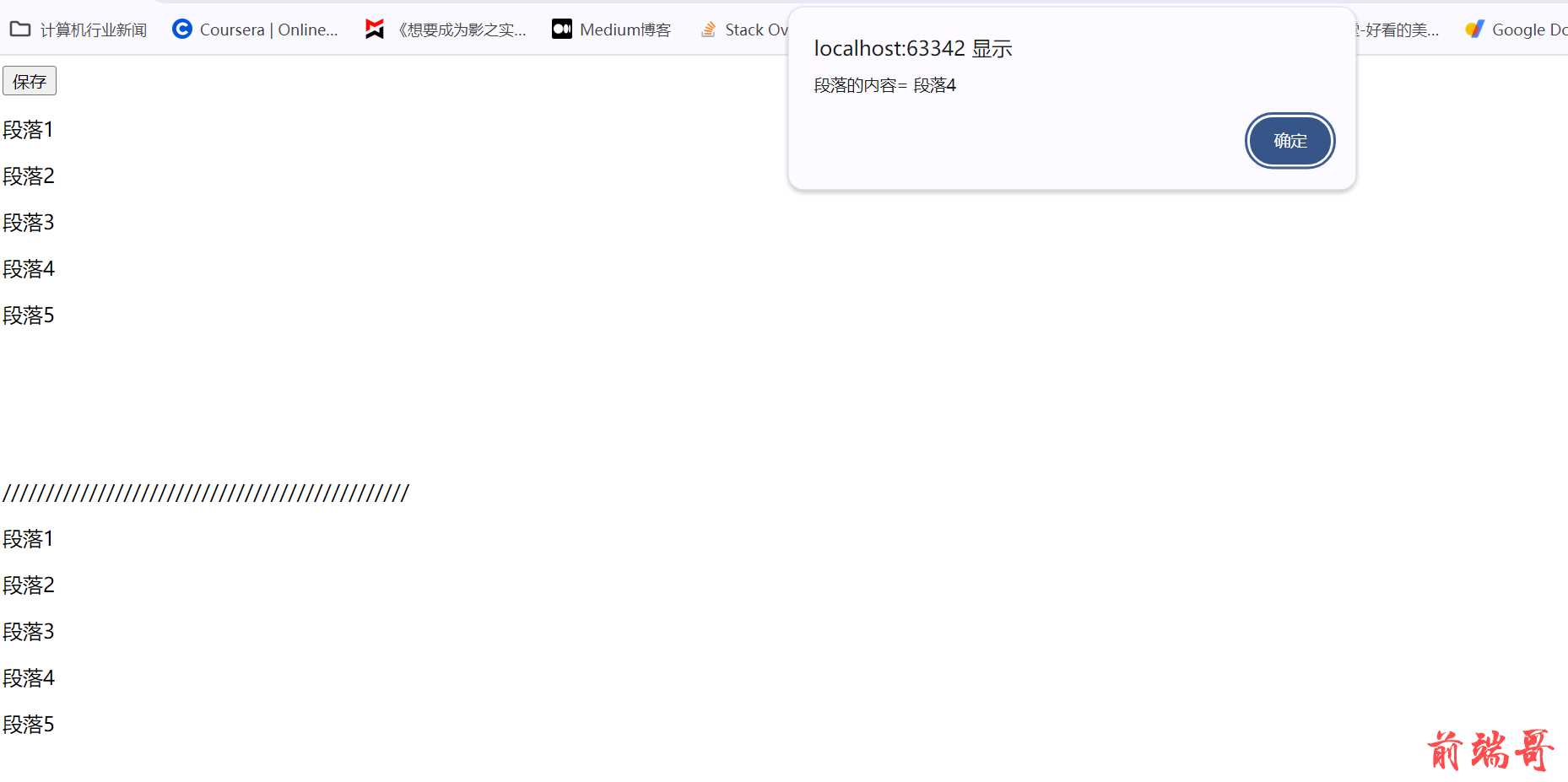
2.代码实例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>复制节点-应用实例</title> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script> |
| $(function () { |
| |
| |
| $("p").click(function () { |
| |
| alert("段落的内容= " + $(this).text()) |
| }) |
| |
| |
| |
| $("p").clone(true).insertAfter($("button")) |
| |
| }) |
| </script> |
| </head> |
| <body> |
| <button>保存</button> |
| <br><br><br><br><br> |
| ///<br> |
| <p>段落1</p> |
| <p>段落2</p> |
| <p>段落3</p> |
| <p>段落4</p> |
| <p>段落5</p> |
| </body> |
| </html> |
| |

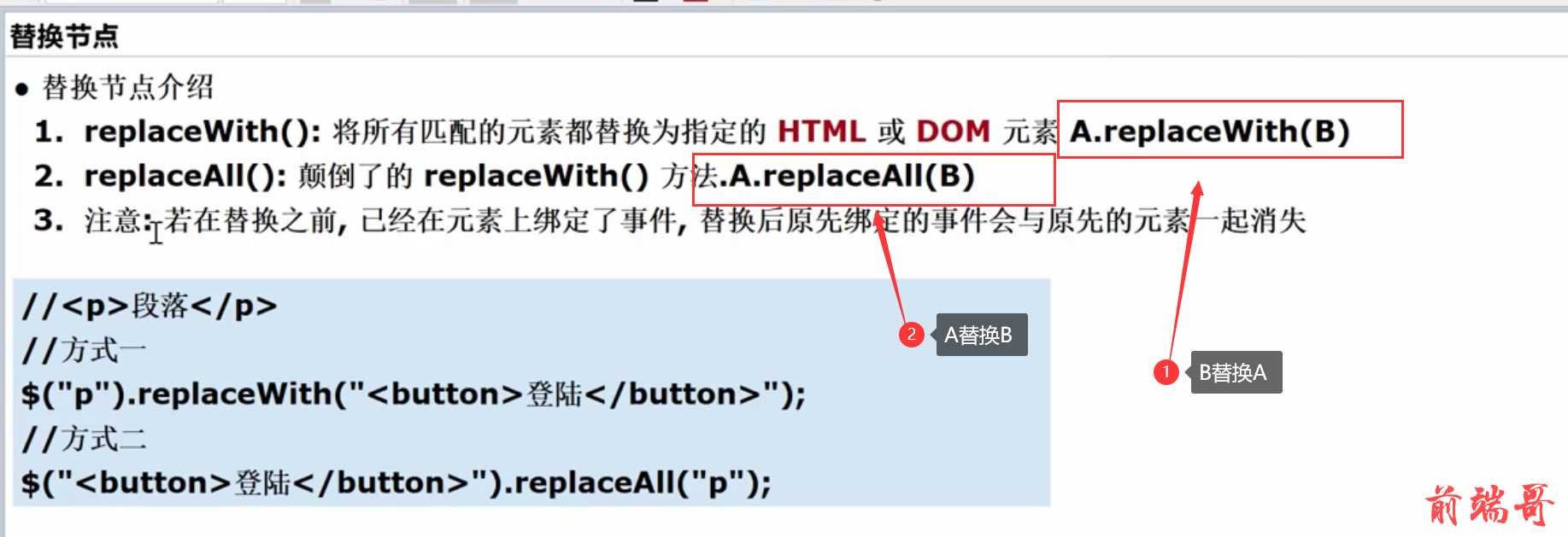
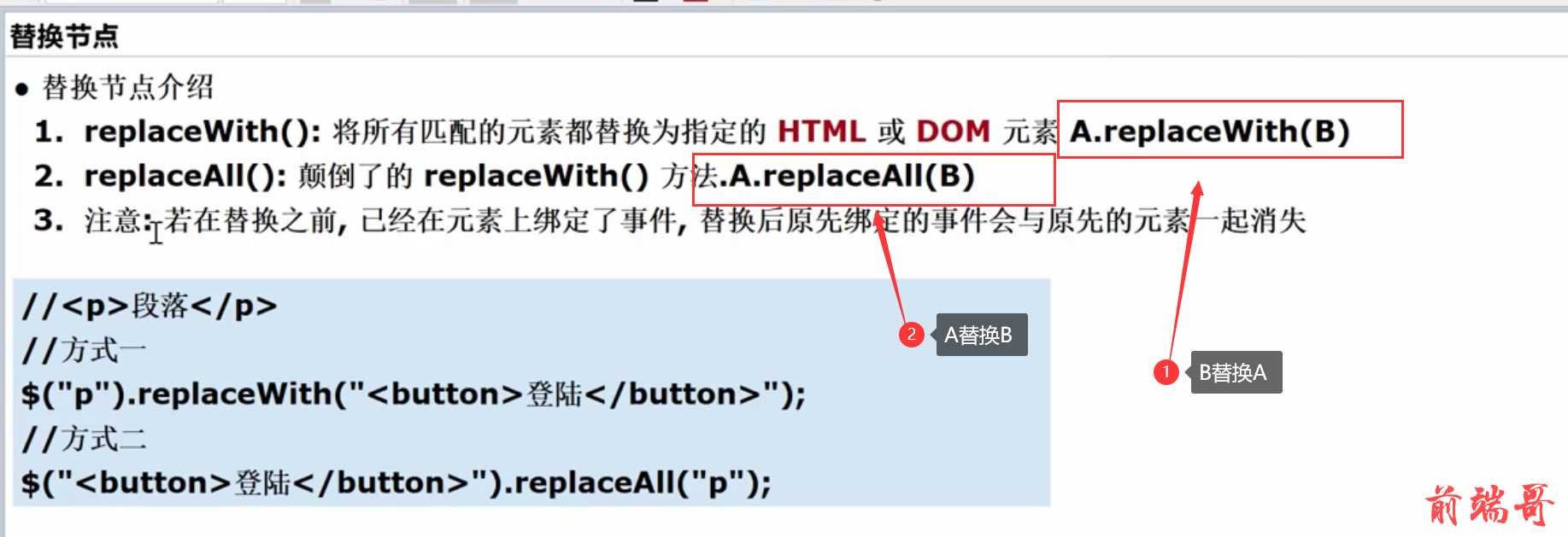
5.替换节点
1.基本介绍

2.代码实例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>替换节点-应用实例</title> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script type="text/javascript"> |
| $(function () { |
| $("#1").click(function () { |
| |
| $("p").replaceWith("<a href=\"www.baidu.com\">点击跳转到百度</a><br>") |
| }) |
| $("#2").click(function () { |
| |
| var $button = $("<button>dom对象按钮</button><br>"); |
| $("p").replaceWith($button) |
| }) |
| }); |
| </script> |
| </head> |
| <body> |
| <h1>节点替换</h1> |
| <p>Hello</p> |
| <p>jquery</p> |
| <p>World</p> |
| <button id="1">点击使用超链接替换</button> |
| <button id="2">点击使用dom对象替换</button> |
| </body> |
| </html> |
| |

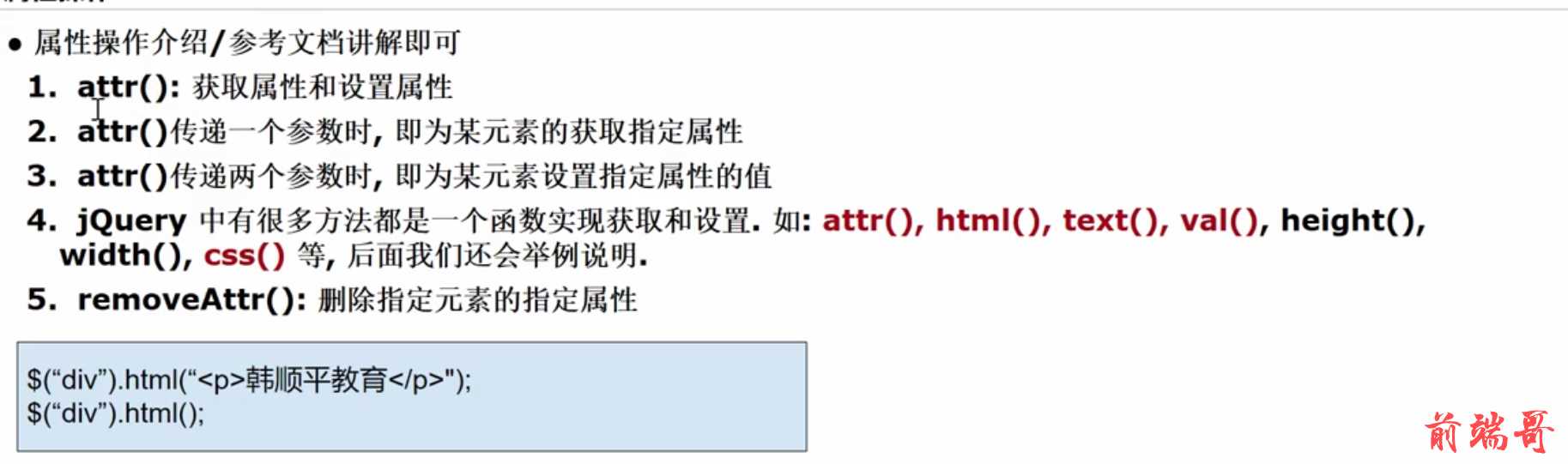
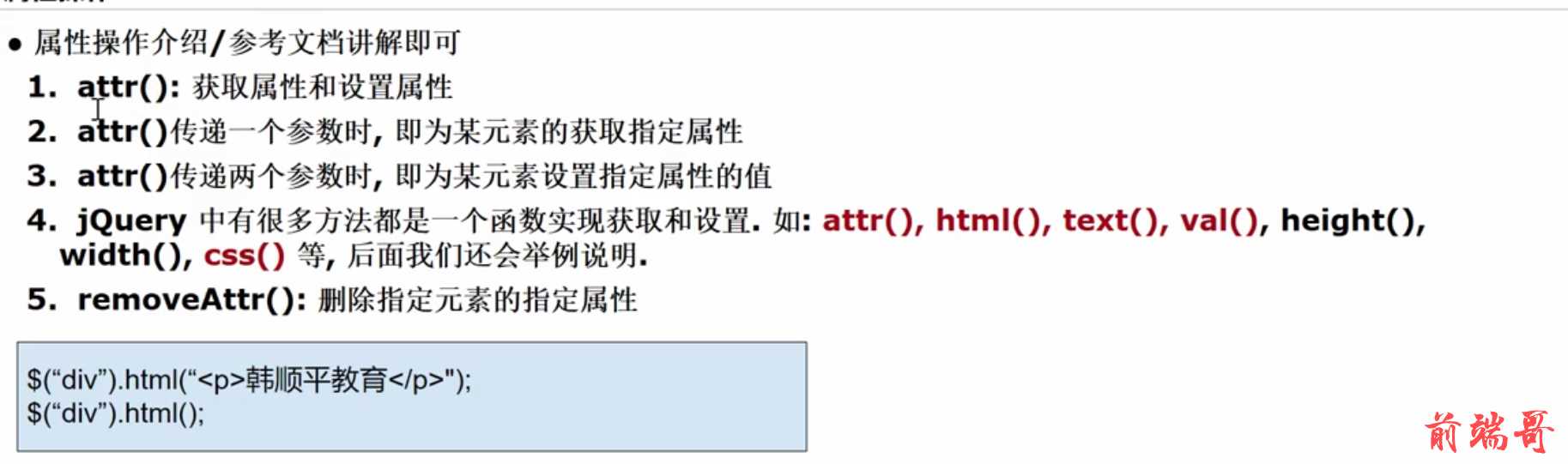
2.属性操作

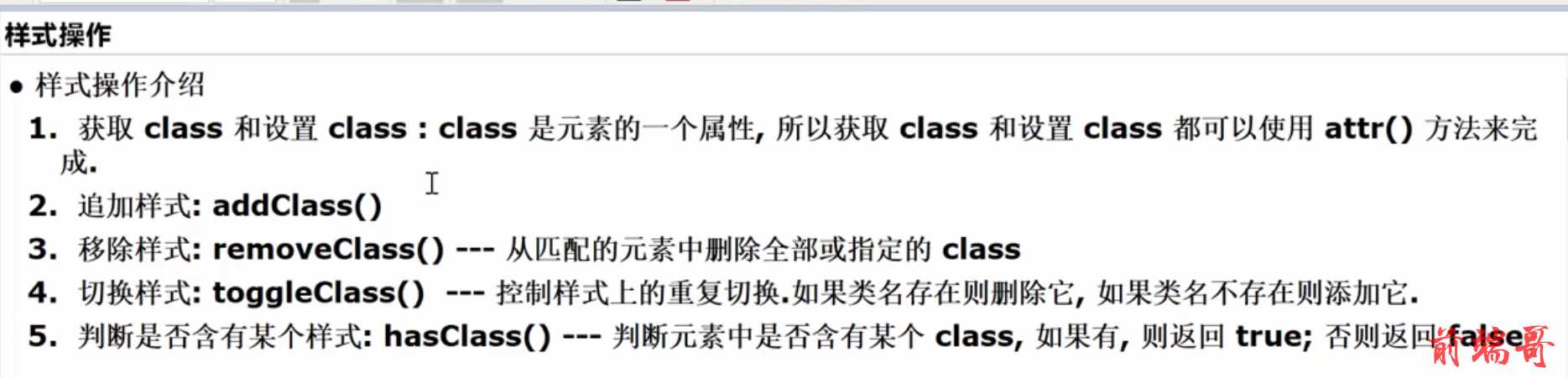
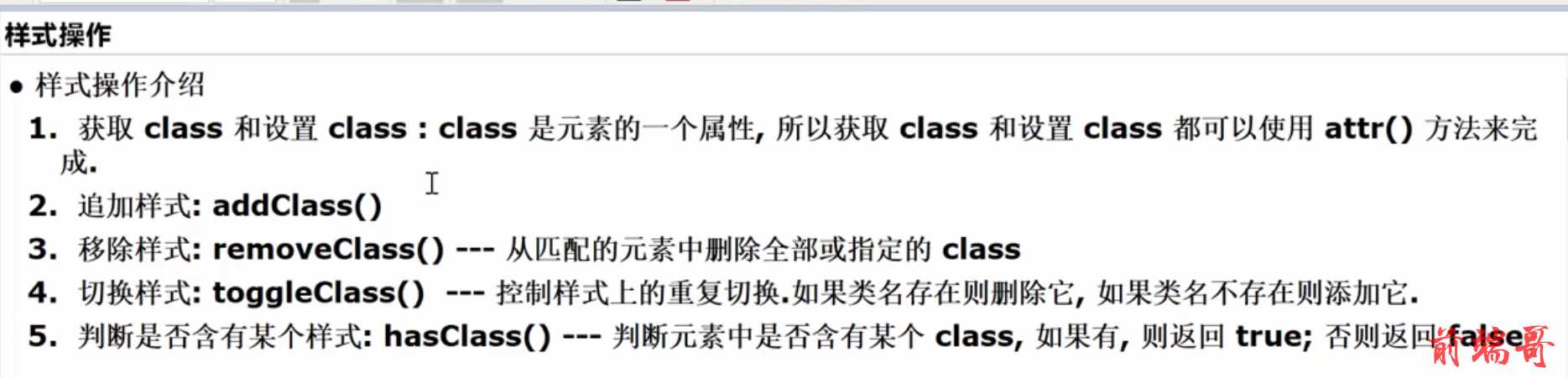
3..class样式操作
1.基本介绍

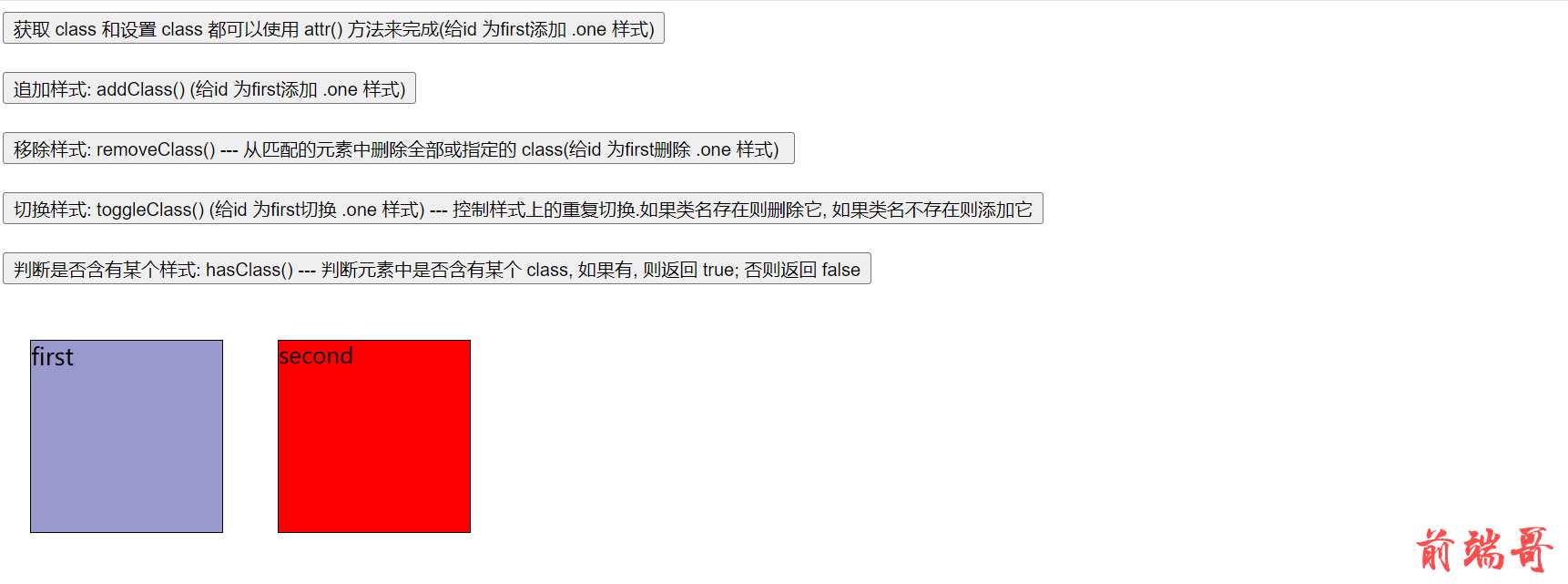
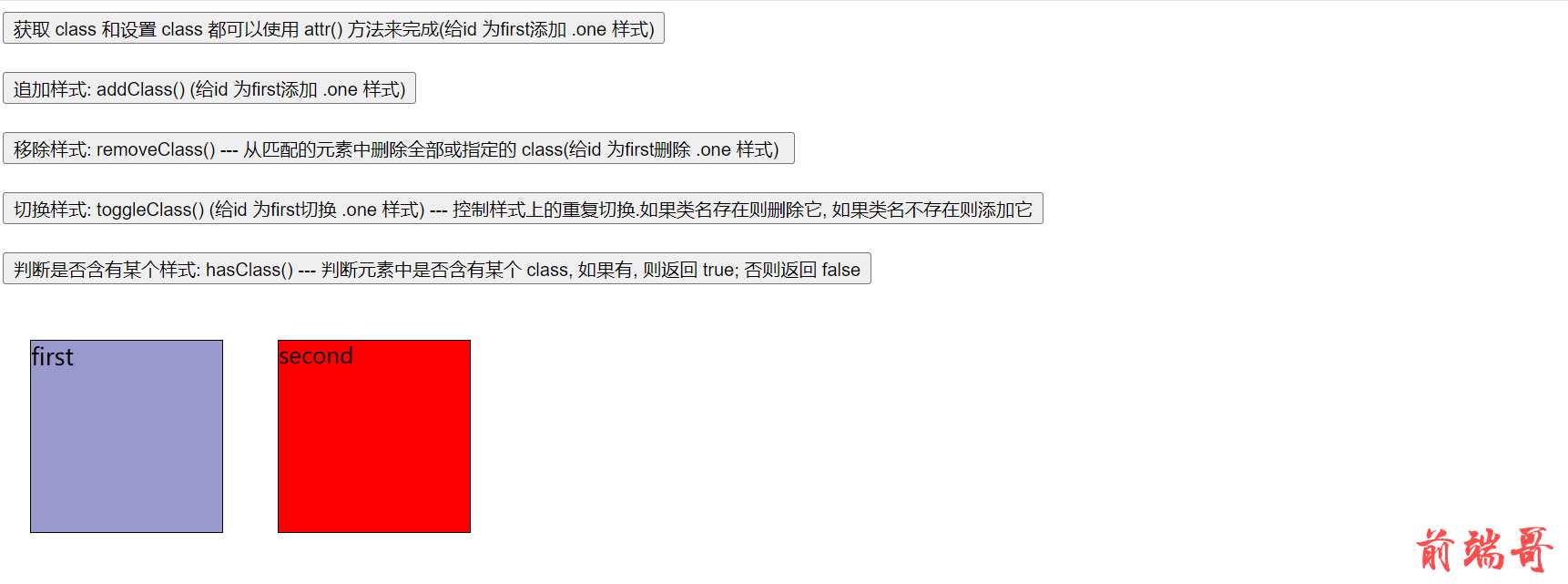
2.代码实例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>查找节点</title> |
| <style type="text/css"> |
| div { |
| width: 140px; |
| height: 140px; |
| margin: 20px; |
| float: left; |
| border: #000 1px solid; |
| background: red; |
| } |
| |
| .one { |
| width: 140px; |
| height: 140px; |
| margin: 20px; |
| background: #9999CC; |
| border: #000 1px solid; |
| float: left; |
| font-size: 17px; |
| font-family: Roman; |
| } |
| |
| </style> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script type="text/javascript"> |
| $(function () { |
| |
| $("#b1").click(function () { |
| $("#first").attr("class", "one"); |
| }) |
| |
| $("#b2").click(function () { |
| $("#first").addClass("one"); |
| }) |
| |
| |
| $("#b3").click(function () { |
| $("#first").removeClass("one"); |
| }) |
| |
| |
| $("#b4").click(function () { |
| $("#first").toggleClass("one"); |
| }) |
| |
| |
| $("#b5").click(function () { |
| alert($("#first").hasClass("one")) |
| }) |
| }); |
| </script> |
| </head> |
| <body> |
| <input type="button" value="获取 class 和设置 class 都可以使用 attr() 方法来完成(给id 为first添加 .one 样式)" |
| id="b1"/><br/><br/> |
| <input type="button" value="追加样式: addClass() (给id 为first添加 .one 样式)" id="b2"/><br/><br/> |
| <input type="button" |
| value="移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class(给id 为first删除 .one 样式) " |
| id="b3"/><br/><br/> |
| <input type="button" |
| value="切换样式: toggleClass() (给id 为first切换 .one 样式) --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它" |
| id="b4"/><br/><br/> |
| <input type="button" |
| value="判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false" |
| id="b5"/><br/><br/> |
| <div id="first">first</div> |
| <div id="second">second</div> |
| </body> |
| </html> |
| |

4.获取HTML文本和值
1.基本介绍

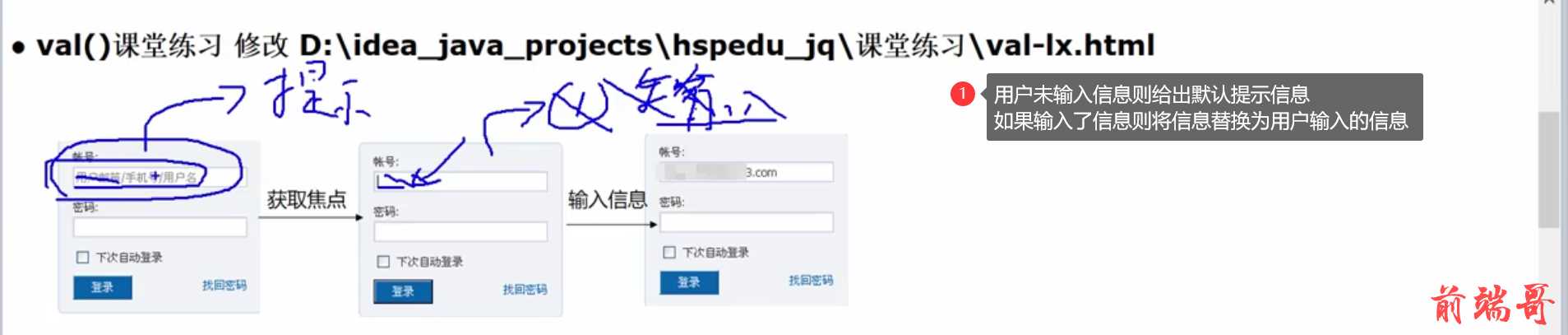
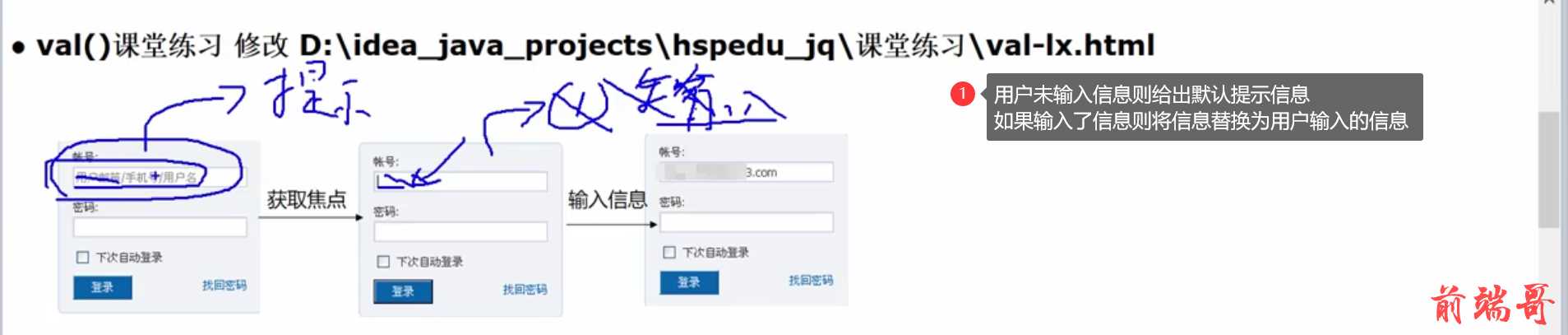
2.案例

| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> |
| <script> |
| $(function () { |
| |
| $("input").blur(function () { |
| if ($(this).val() == "") { |
| $(this).val("请输入用户名"); |
| } |
| }) |
| |
| |
| $("input").focus(function () { |
| if ($(this).val() == "请输入用户名") { |
| $(this).val(""); |
| } |
| }) |
| }) |
| </script> |
| </head> |
| <body> |
| <input type="text" value="请输入用户名"> |
| <button>登录</button> |
| </body> |
| </html> |
| |

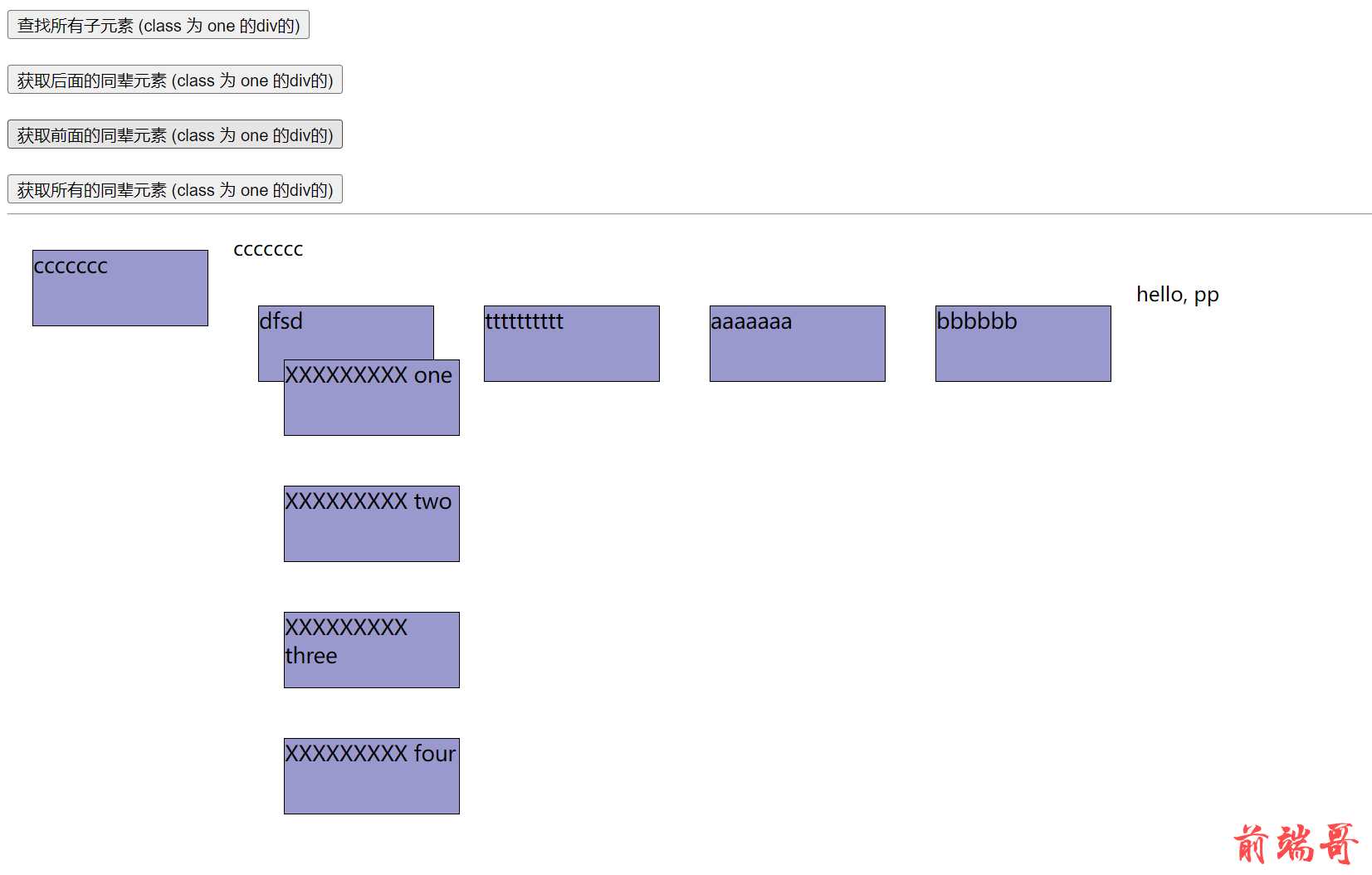
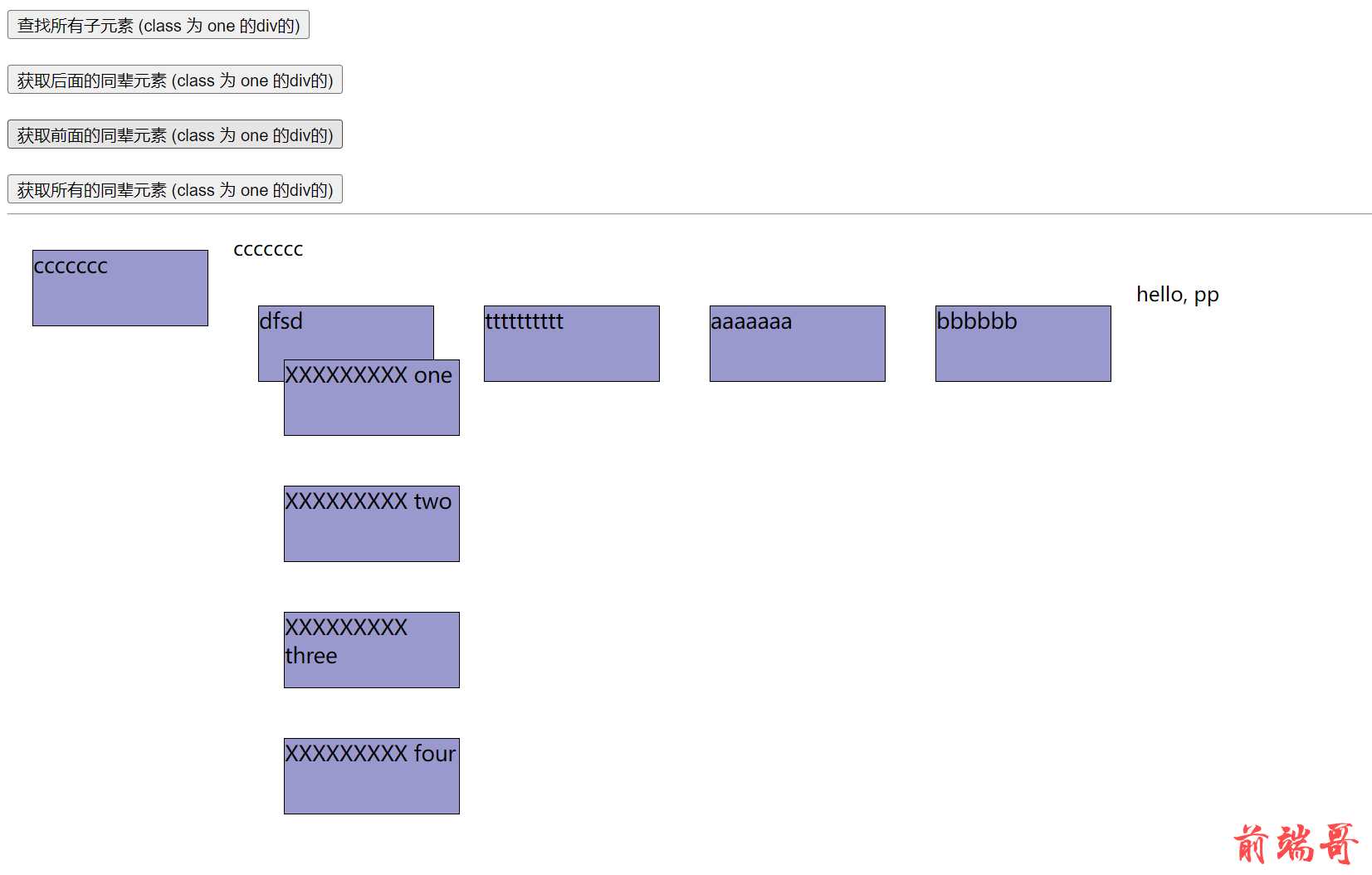
5.常用遍历节点方法
1.基本介绍

2. 代码实例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>常用遍历节点方法-应用实例</title> |
| <style type="text/css"> |
| div, span { |
| width: 140px; |
| height: 60px; |
| margin: 20px; |
| background: #9999CC; |
| border: #000 1px solid; |
| float: left; |
| font-size: 17px; |
| font-family: Roman; |
| } |
| |
| </style> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script type="text/javascript"> |
| $(function () { |
| |
| |
| $("#b1").click(function () { |
| var $children = $("div[class='one']").children().eq(1); |
| |
| alert($children.text()) |
| }) |
| |
| |
| $("#b2").click(function () { |
| var nextAll = $("div[class='one']").nextAll(); |
| |
| nextAll.each(function () { |
| console.log($(this).text()) |
| }) |
| }) |
| |
| |
| $("#b3").click(function () { |
| var prevAll = $("div[class='one']").prevAll(); |
| |
| var prev = $("div[class='one']").prev(); |
| alert(prev.text()) |
| prevAll.each(function () { |
| console.log($(this).text()) |
| }) |
| }) |
| |
| $("#b4").click(function () { |
| $("div[class='one']").siblings().filter("div").each(function () { |
| console.log($(this).text()) |
| }) |
| }) |
| |
| }) |
| </script> |
| </head> |
| <body> |
| <input type="button" value="查找所有子元素 (class 为 one 的div的)" id="b1"/><br/><br/> |
| <input type="button" value="获取后面的同辈元素 (class 为 one 的div的)" id="b2"/><br/><br/> |
| <input type="button" value="获取前面的同辈元素 (class 为 one 的div的)" id="b3"/><br/><br/> |
| <input type="button" value="获取所有的同辈元素 (class 为 one 的div的)" id="b4"/> |
| <hr/> |
| <div> |
| ccccccc |
| </div> |
| |
| <p class="one"> |
| ccccccc |
| </p> |
| |
| <div class="one"> |
| dfsd |
| <div id="one"> |
| XXXXXXXXX one |
| </div> |
| |
| <div id="two"> |
| XXXXXXXXX two |
| </div> |
| |
| <div id="three"> |
| XXXXXXXXX three |
| </div> |
| |
| <div id="four"> |
| XXXXXXXXX four |
| </div> |
| </div> |
| <div> |
| tttttttttt |
| </div> |
| <div> |
| aaaaaaa |
| </div> |
| <div>bbbbbb</div> |
| <p>hello, pp</p> |
| </body> |
| </html> |
| |

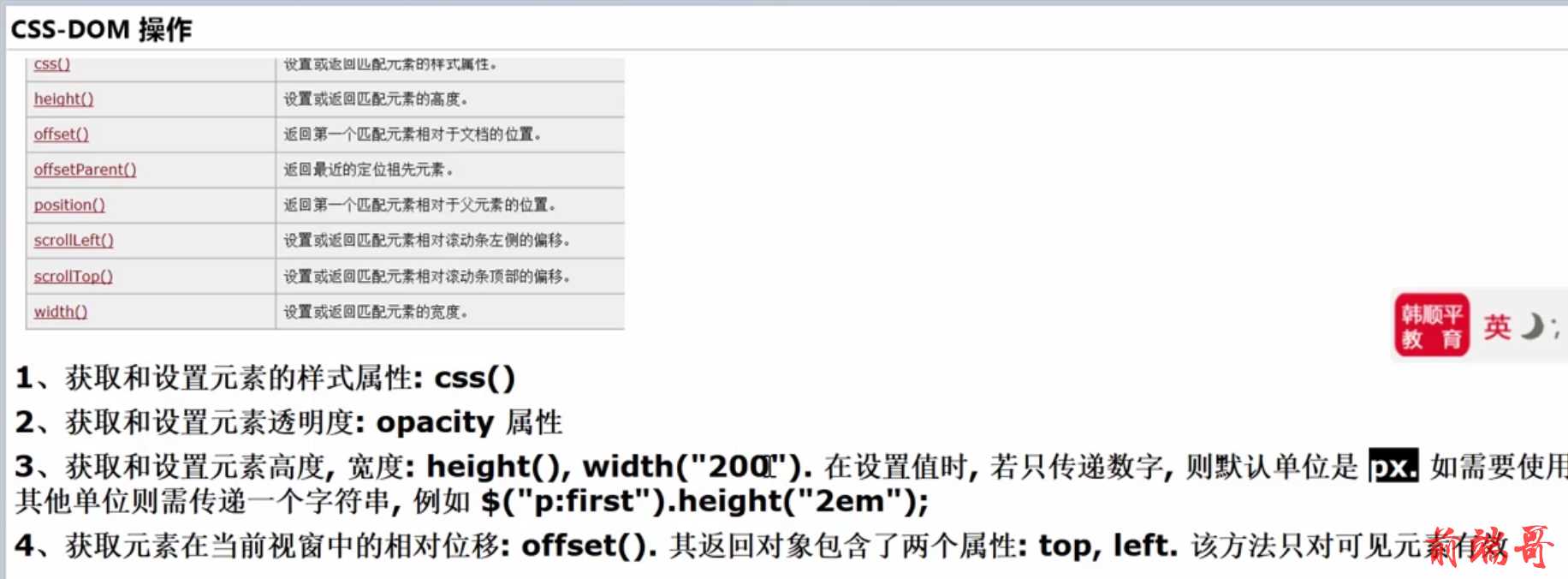
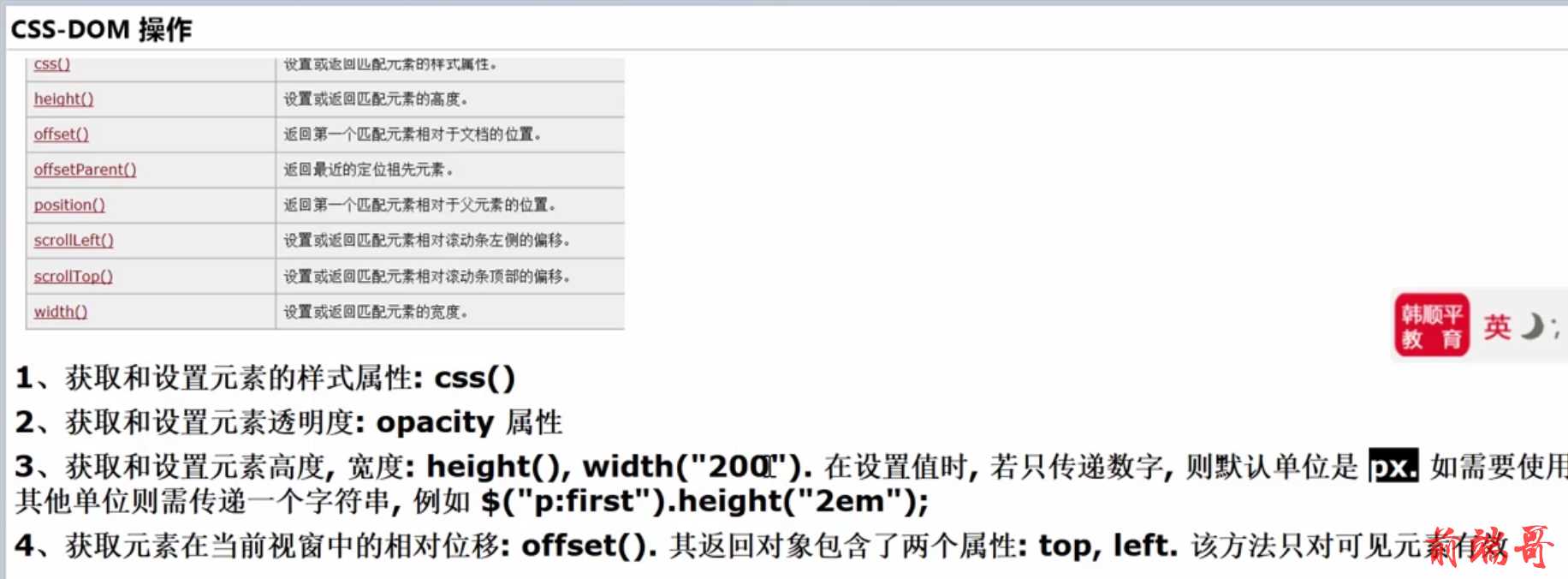
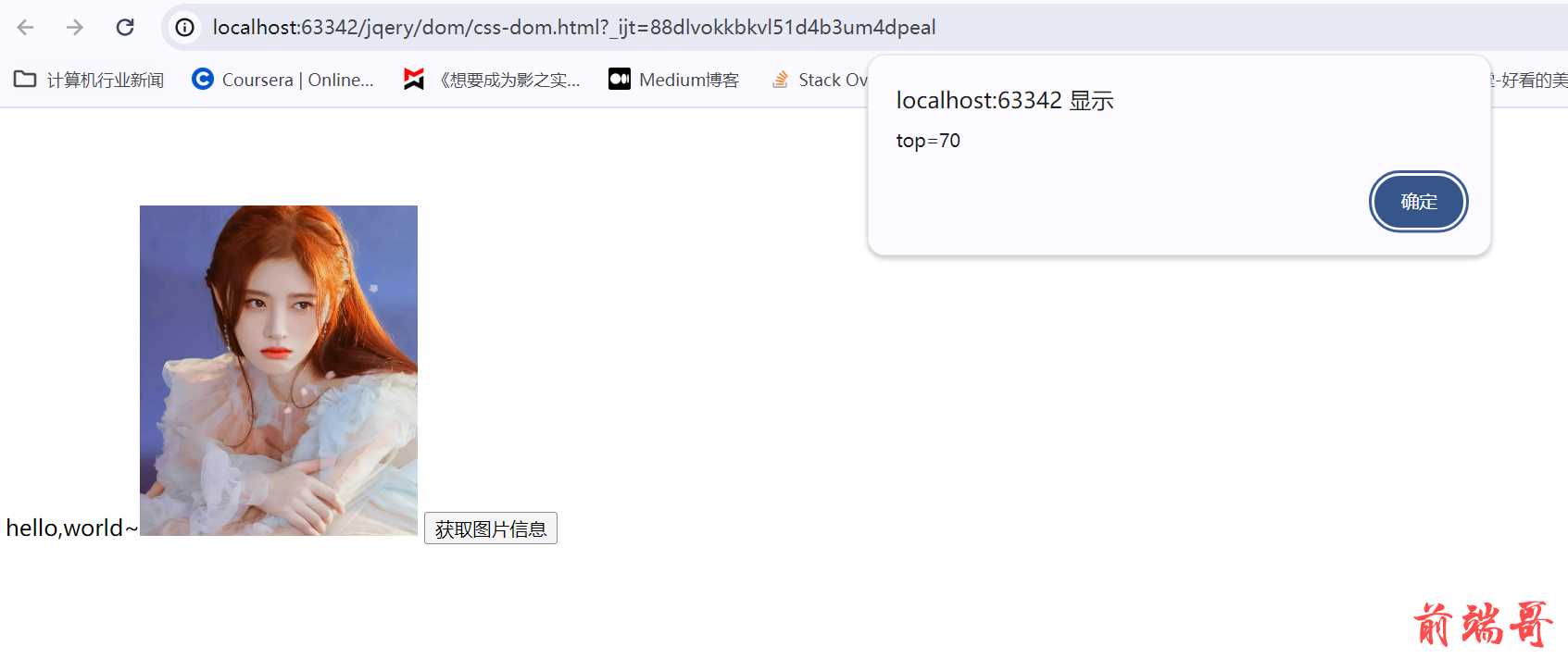
6.CSS-DOM操作
1.基本介绍

2.代码实例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>css-dom操作</title> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script type="text/javascript"> |
| $(function () { |
| $("#b1").click(function () { |
| |
| var width = $("img").width(); |
| alert(width) |
| |
| var offset = $("img").offset(); |
| alert("top=" + offset.top) |
| alert("left=" + offset.left) |
| }) |
| }) |
| </script> |
| </head> |
| <body> |
| <br/><br/><br/> |
| hello,world~<img src="../image/1.png" width="200"> |
| <button id="b1" type="button">获取图片信息</button> |
| </body> |
| </html> |
| |

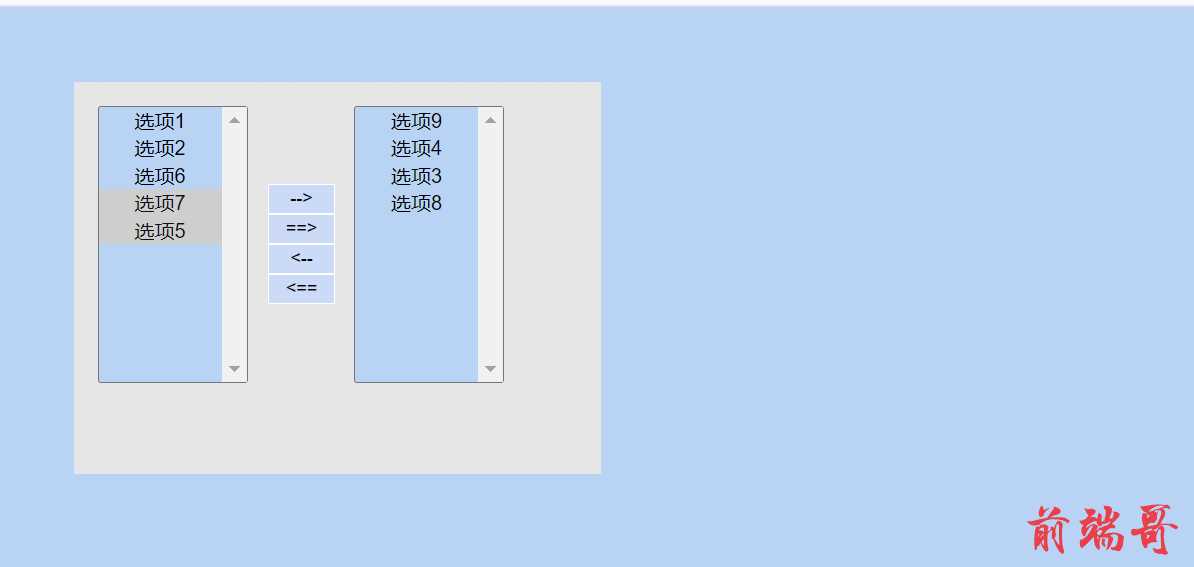
7.多选框应用案例
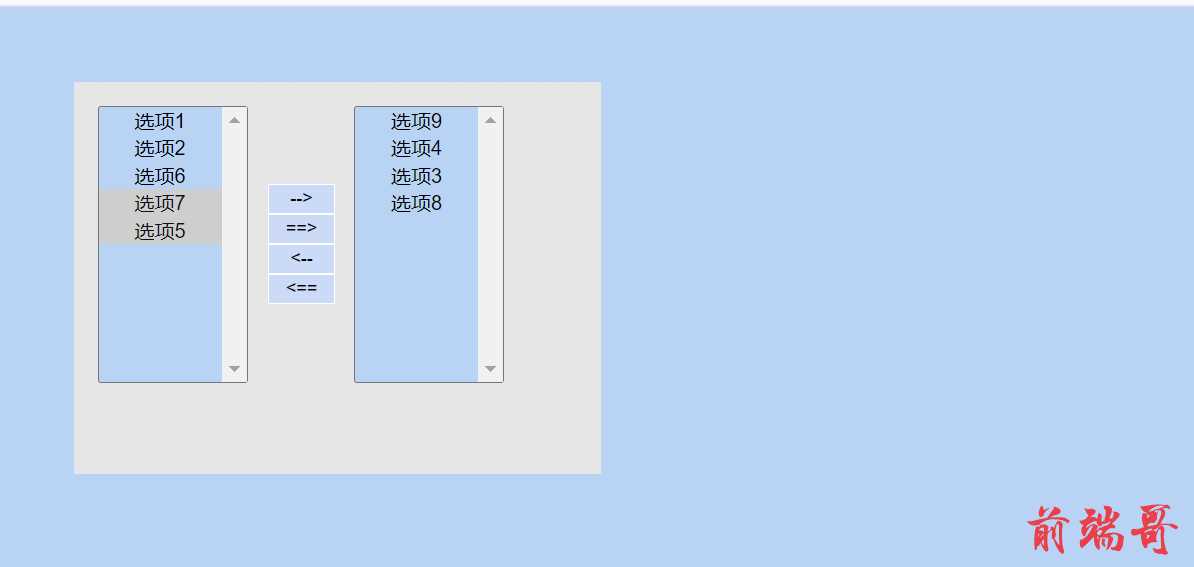
1.题目

2.代码
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>多选框应用</title> |
| <style type="text/css"> |
| |
| BODY { |
| font-size: 12px; |
| margin: 0px 0px 0px 0px; |
| overflow-x: auto; |
| overflow-y: auto; |
| background-color: #B8D3F4; |
| } |
| |
| .default_input { |
| border: 1px solid #666666; |
| height: 18px; |
| font-size: 12px; |
| } |
| |
| .default_input2 { |
| border: 1px solid #666666; |
| height: 18px; |
| font-size: 12px; |
| } |
| |
| .nowrite_input { |
| border: 1px solid #849EB5; |
| height: 18px; |
| font-size: 12px; |
| background-color: #EBEAE7; |
| color: #9E9A9E; |
| } |
| |
| .default_list { |
| font-size: 12px; |
| border: 1px solid #849EB5; |
| } |
| |
| .default_textarea { |
| font-size: 12px; |
| border: 1px solid #849EB5; |
| } |
| |
| .nowrite_textarea { |
| border: 1px solid #849EB5; |
| font-size: 12px; |
| background-color: #EBEAE7; |
| color: #9E9A9E; |
| } |
| |
| .wordtd5 { |
| font-size: 12px; |
| text-align: center; |
| vertical-align: top; |
| padding-top: 6px; |
| padding-right: 5px; |
| padding-bottom: 3px; |
| padding-left: 5px; |
| background-color: #b8c4f4; |
| } |
| |
| .wordtd { |
| font-size: 12px; |
| text-align: left; |
| vertical-align: top; |
| padding-top: 6px; |
| padding-right: 5px; |
| padding-bottom: 3px; |
| padding-left: 5px; |
| background-color: #b8c4f4; |
| } |
| |
| .wordtd_1 { |
| font-size: 12px; |
| vertical-align: top; |
| padding-top: 6px; |
| padding-right: 5px; |
| padding-bottom: 3px; |
| padding-left: 5px; |
| background-color: #516CD6; |
| color: #fff; |
| } |
| |
| .wordtd_2 { |
| font-size: 12px; |
| text-align: right; |
| vertical-align: top; |
| padding-top: 6px; |
| padding-right: 5px; |
| padding-bottom: 3px; |
| padding-left: 5px; |
| background-color: #64BDF9; |
| } |
| |
| .wordtd_3 { |
| font-size: 12px; |
| text-align: right; |
| vertical-align: top; |
| padding-top: 6px; |
| padding-right: 5px; |
| padding-bottom: 3px; |
| padding-left: 5px; |
| background-color: #F1DD34; |
| } |
| |
| .inputtd { |
| font-size: 12px; |
| vertical-align: top; |
| padding-top: 3px; |
| padding-right: 3px; |
| padding-bottom: 3px; |
| padding-left: 3px; |
| } |
| |
| .inputtd2 { |
| text-align: center; |
| font-size: 12px; |
| vertical-align: top; |
| padding-top: 3px; |
| padding-right: 3px; |
| padding-bottom: 3px; |
| padding-left: 3px; |
| } |
| |
| .tablebg { |
| font-size: 12px; |
| } |
| |
| .tb { |
| border-collapse: collapse; |
| border: 1px outset #999999; |
| background-color: #FFFFFF; |
| } |
| |
| .td2 { |
| line-height: 22px; |
| text-align: center; |
| background-color: #F6F6F6; |
| } |
| |
| .td3 { |
| background-color: #B8D3F4; |
| text-align: center; |
| line-height: 20px; |
| width: 100px; |
| } |
| |
| .td4 { |
| background-color: #F6F6F6; |
| line-height: 20px; |
| } |
| |
| .td5 { |
| border: #000000 solid; |
| border-right-width: 0px; |
| border-left-width: 0px; |
| border-top-width: 0px; |
| border-bottom-width: 1px; |
| } |
| |
| .tb td { |
| font-size: 12px; |
| border: 2px groove #ffffff; |
| } |
| |
| |
| .noborder { |
| border: none; |
| } |
| |
| .button { |
| border: 1px ridge #ffffff; |
| line-height: 18px; |
| height: 20px; |
| width: 45px; |
| padding-top: 0px; |
| background: #CBDAF7; |
| color: #000000; |
| font-size: 9pt; |
| } |
| |
| .textarea { |
| font-family: Arial, Helvetica, sans-serif, "??"; |
| font-size: 9pt; |
| color: #000000; |
| border-bottom-width: 1px; |
| border-top-style: none; |
| border-right-style: none; |
| border-bottom-style: solid; |
| border-left-style: none; |
| border-bottom-color: #000000; |
| background-color: transparent; |
| text-align: left |
| } |
| </style> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script type="text/javascript"> |
| $(function () { |
| |
| $("select option").dblclick(function () { |
| |
| var attr = $(this).parent().attr("id"); |
| if (attr == "first") { |
| $("#second").append($(this)) |
| } |
| if (attr == "second") { |
| $("#first").append($(this)) |
| } |
| }); |
| |
| |
| $("#add").click(function () { |
| |
| var $first = $("#first option:checked"); |
| $first.each(function () { |
| |
| $("#second").append($(this)) |
| }) |
| }) |
| |
| $("#add_all").click(function () { |
| |
| var $children = $("#first").children() |
| |
| $children.each(function () { |
| $("#second").append($(this)) |
| }) |
| }) |
| |
| $("#remove").click(function () { |
| |
| var $second = $("#second option:checked"); |
| $second.each(function () { |
| $("#first").append($(this)) |
| }) |
| }) |
| |
| $("#remove_all").click(function () { |
| |
| var $children = $("#second").children(); |
| $children.each(function () { |
| $("#first").append($(this)) |
| }) |
| }) |
| }) |
| </script> |
| </head> |
| <body> |
| <div style="border:1px dashed #E6E6E6;margin:50px 0px 0px 50px; width:350px; height:260px; background-color:#E6E6E6;"> |
| <table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0" |
| style="margin:15px 0px 0px 15px;"> |
| <tr> |
| <td width="126"> |
| |
| <select name="first" size="10" multiple="multiple" class="td3" id="first"> |
| <option value="选项1">选项1</option> |
| <option value="选项2">选项2</option> |
| <option value="选项3">选项3</option> |
| <option value="选项4">选项4</option> |
| <option value="选项5">选项5</option> |
| <option value="选项6">选项6</option> |
| <option value="选项7">选项7</option> |
| <option value="选项8">选项8</option> |
| </select> |
| </td> |
| <td width="69" valign="middle"> |
| <input name="add" id="add" type="button" class="button" value="-->"/> |
| <input name="add_all" id="add_all" type="button" class="button" value="==>"/> |
| <input name="remove" id="remove" type="button" class="button" value="<--"/> |
| <input name="remove_all" id="remove_all" type="button" class="button" value="<=="/> |
| </td> |
| <td width="127" align="left"> |
| <select name="second" size="10" multiple="multiple" class="td3" id="second"> |
| <option value="选项9">选项9</option> |
| </select> |
| </td> |
| </tr> |
| </table> |
| </div> |
| </body> |
| </html> |
| |

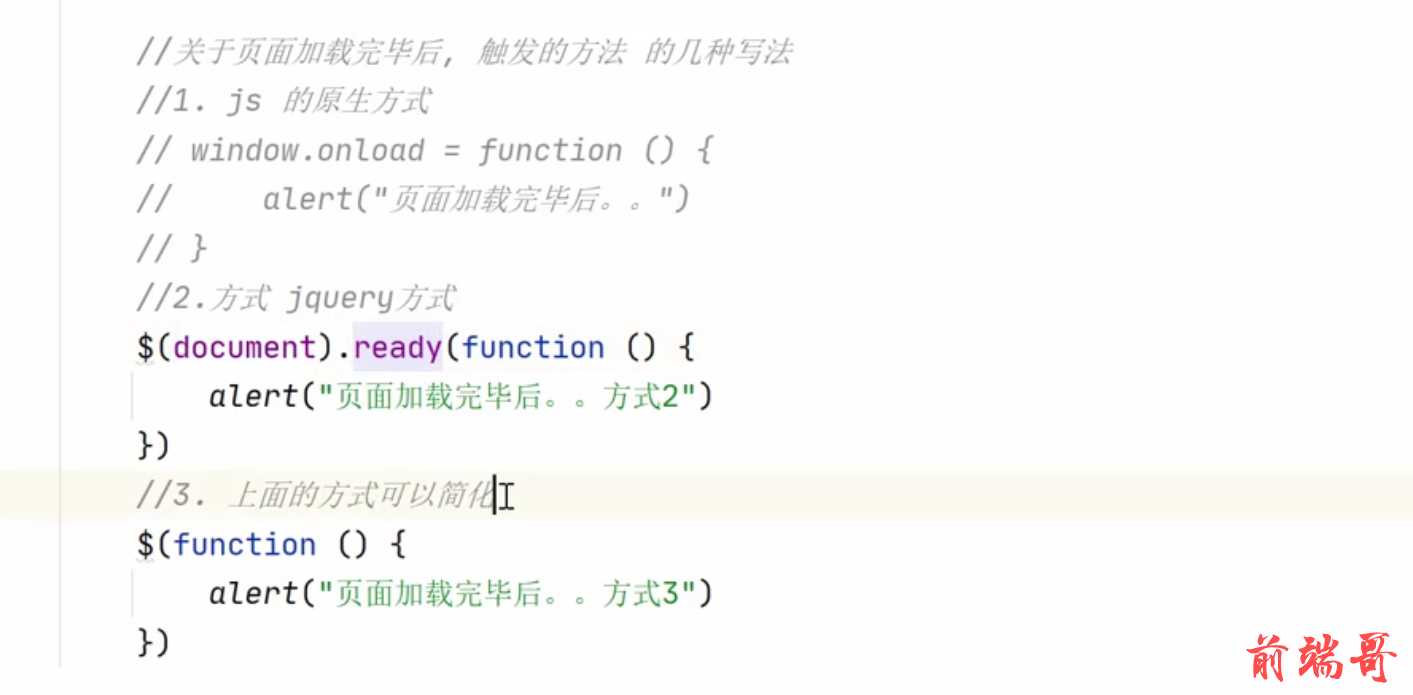
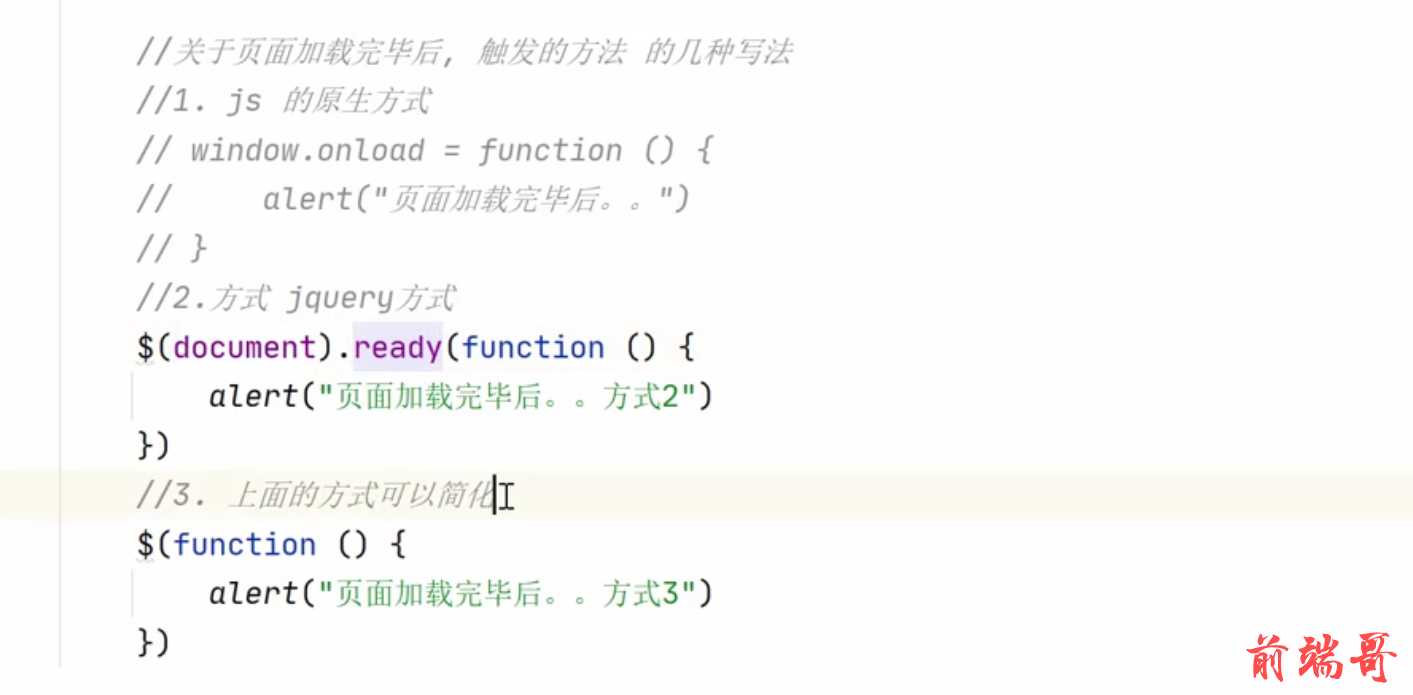
8.页面加载完毕触发方式

9.作业
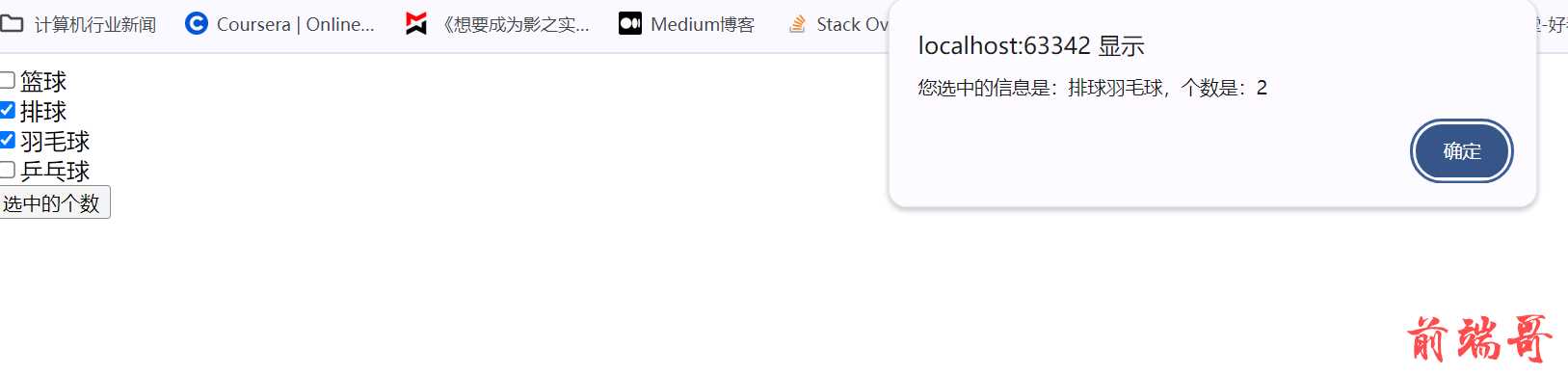
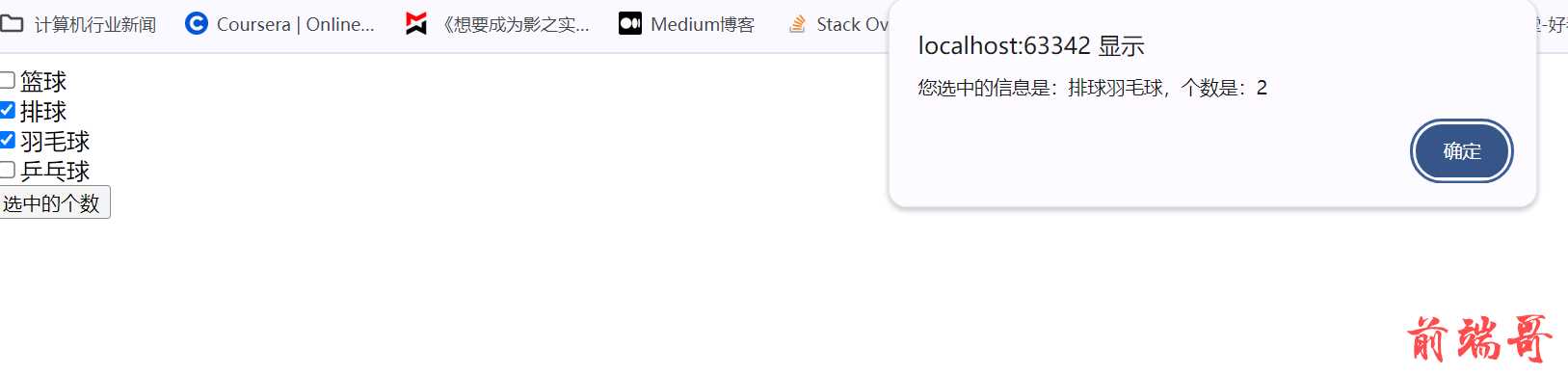
1.作业一

| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script> |
| $(function () { |
| |
| $("button").click(function () { |
| |
| var $input = $("input[name='sport']:checked"); |
| var res = "您选中的信息是:"; |
| |
| if ($input) { |
| $input.each(function () { |
| res += $(this).val(); |
| }) |
| res += ",个数是:" + $input.length; |
| alert(res) |
| } |
| |
| }) |
| }) |
| </script> |
| |
| </head> |
| <body> |
| <input type="checkbox" name="sport" value="篮球">篮球<br> |
| <input type="checkbox" name="sport" value="排球">排球<br> |
| <input type="checkbox" name="sport" value="羽毛球">羽毛球<br> |
| <input type="checkbox" name="sport" value="乒乓球">乒乓球<br> |
| <button>选中的个数</button> |
| </body> |
| </html> |
| |
| |

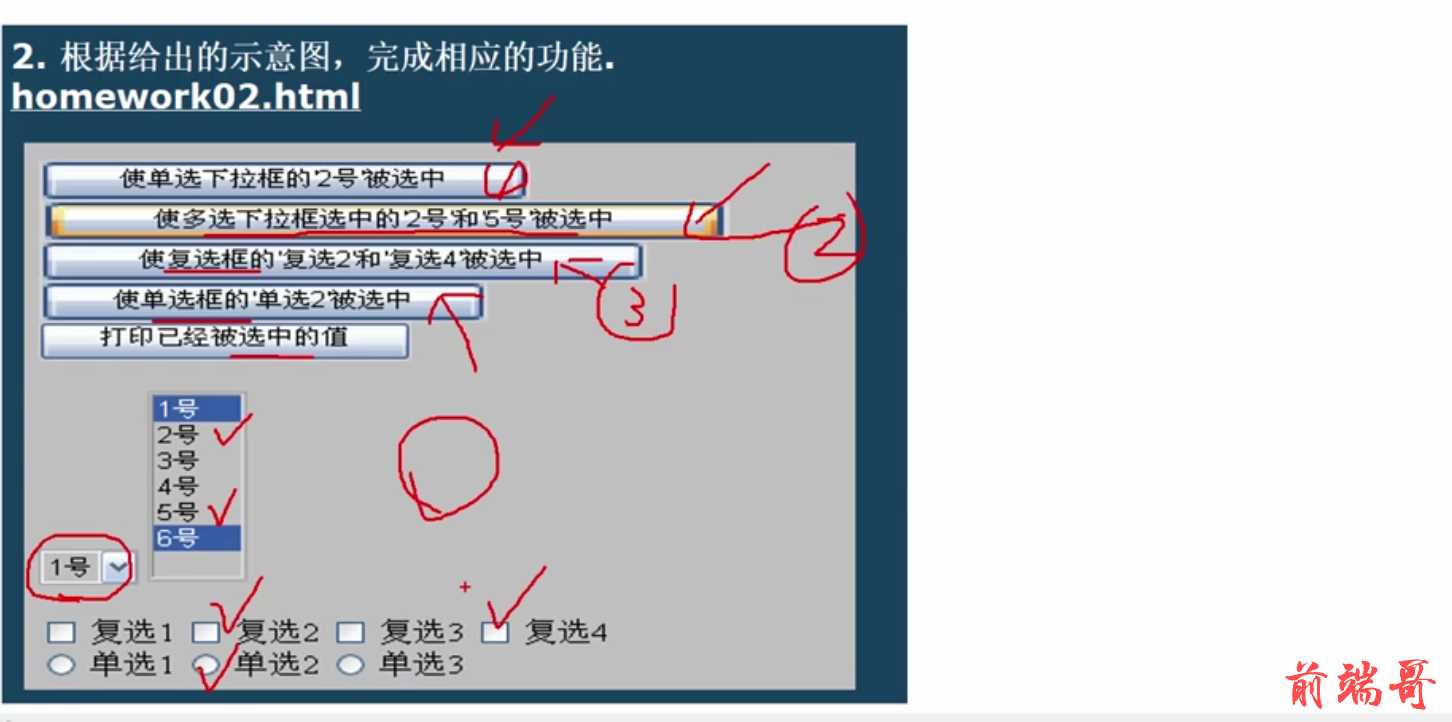
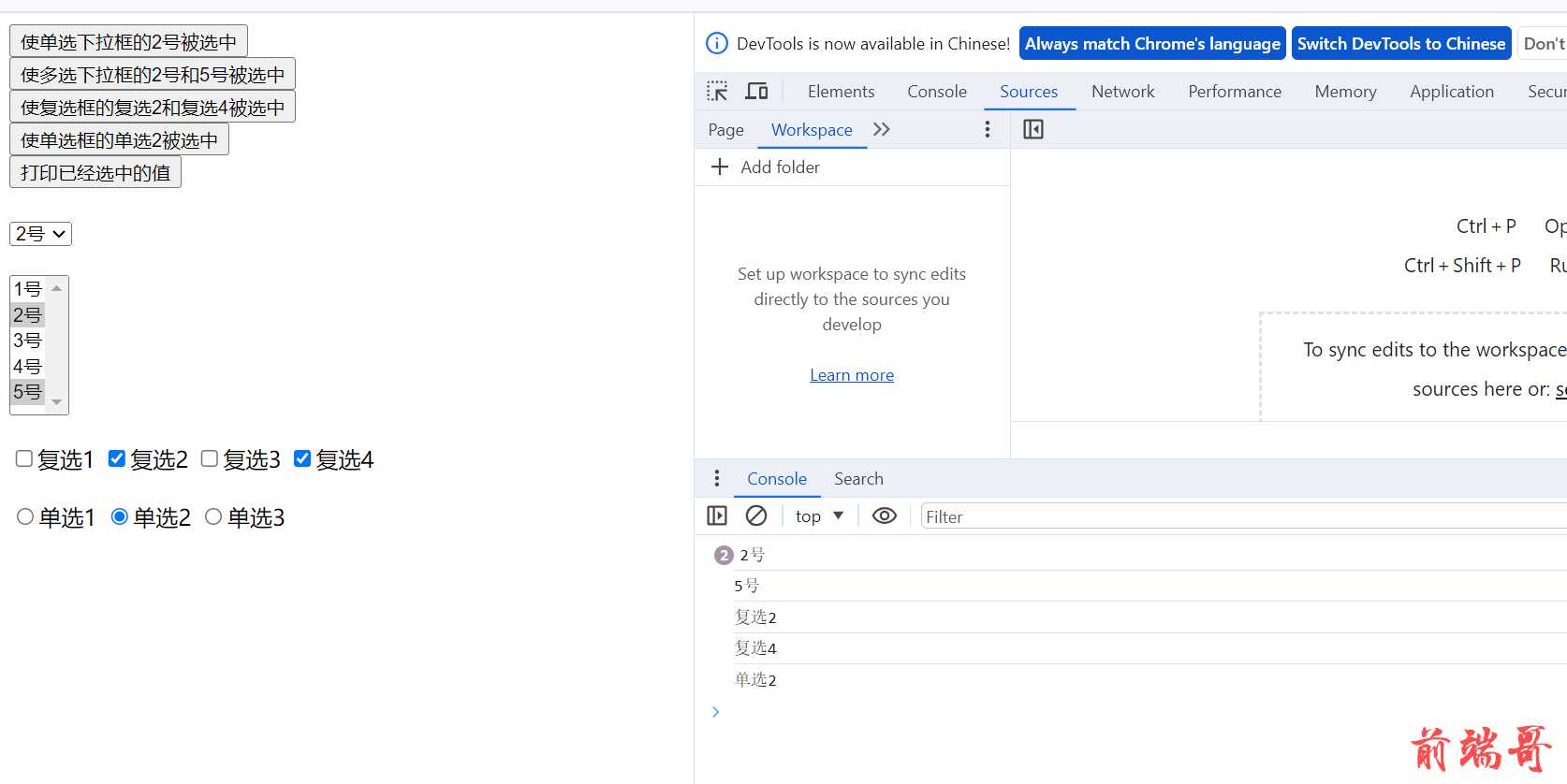
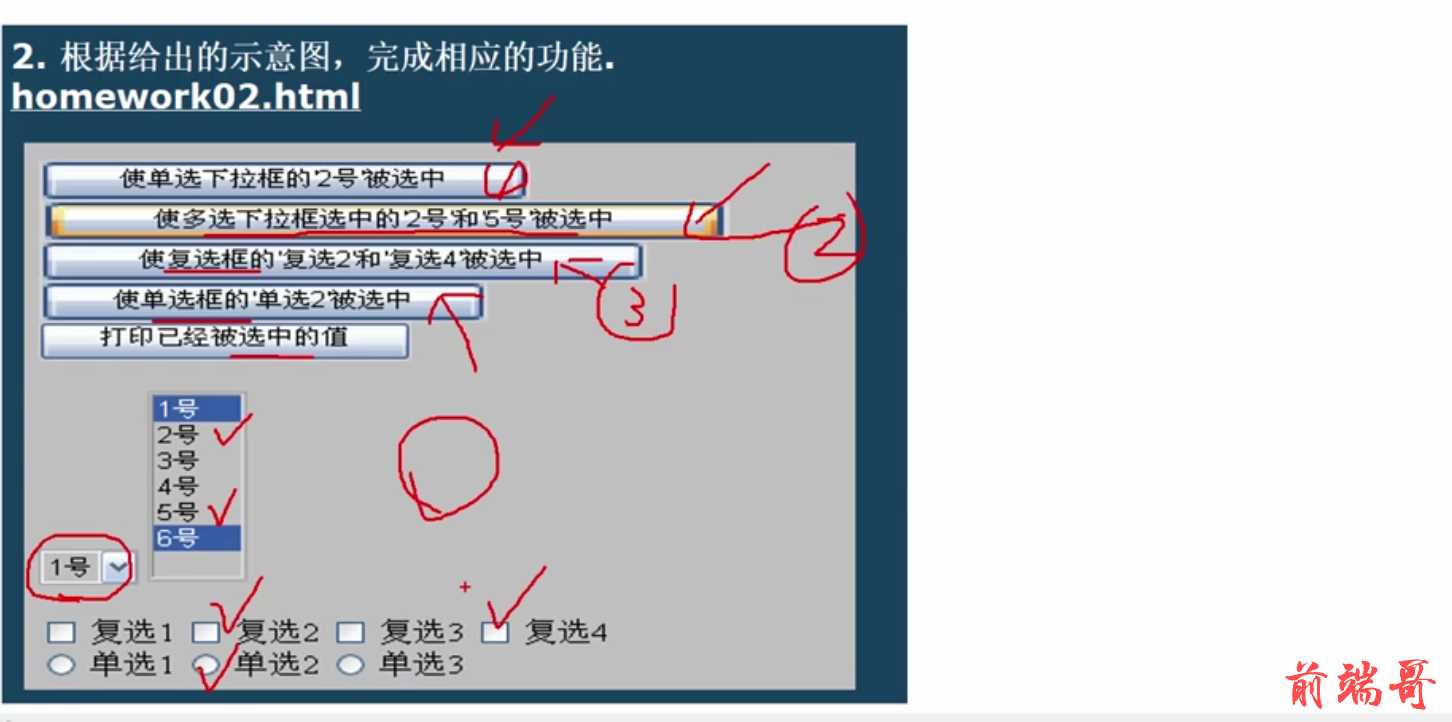
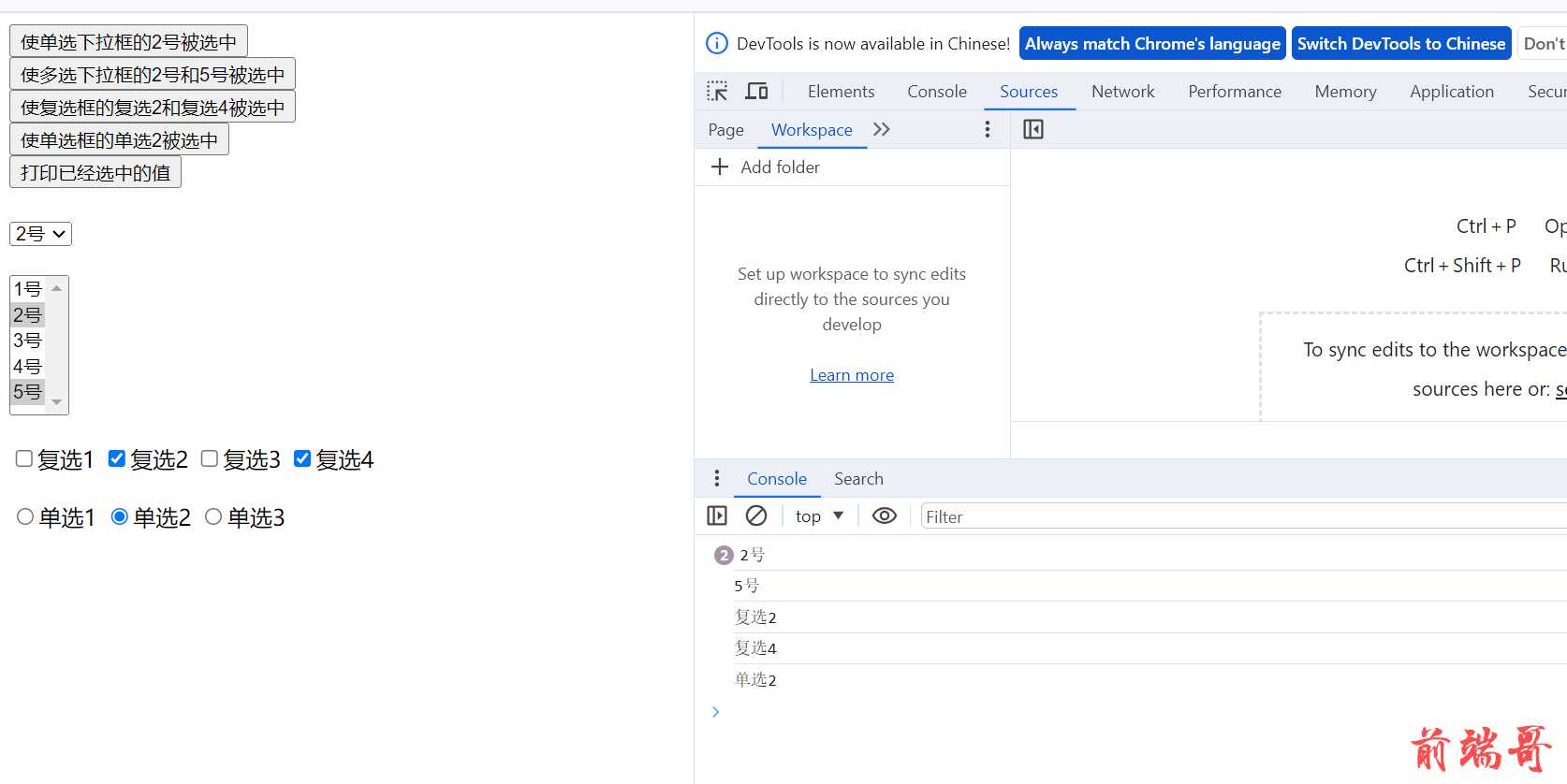
2.作业二

| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script> |
| $(function () { |
| |
| $("button").eq(0).click(function () { |
| |
| $("select[name='sel1'] option[value='se2']").attr("selected", true); |
| }) |
| |
| $("button").eq(1).click(function () { |
| |
| $("select[name='sel2'] option").eq(1).attr("selected", true) |
| $("select[name='sel2'] option").eq(4).attr("selected", true) |
| }) |
| |
| $("button").eq(2).click(function () { |
| |
| $(":checkbox:odd").attr("checked", true) |
| }) |
| |
| $("button").eq(3).click(function () { |
| |
| $(":radio:eq(1)").attr("checked", true) |
| }) |
| |
| $("button").eq(4).click(function () { |
| |
| var $selected = $(":selected"); |
| $selected.each(function () { |
| console.log($(this).text()) |
| }) |
| var $checked = $("input:checked"); |
| $checked.each(function () { |
| console.log($(this).val()) |
| }) |
| }) |
| }) |
| </script> |
| </head> |
| <body> |
| <button>使单选下拉框的2号被选中</button> |
| <br> |
| <button>使多选下拉框的2号和5号被选中</button> |
| <br> |
| <button>使复选框的复选2和复选4被选中</button> |
| <br> |
| <button>使单选框的单选2被选中</button> |
| <br> |
| <button>打印已经选中的值</button> |
| <br><br> |
| <select name="sel1"> |
| <option value="se1">1号</option> |
| <option value="se2">2号</option> |
| <option value="se3">3号</option> |
| <option value="se4">4号</option> |
| <option value="se5">5号</option> |
| </select><br><br> |
| <select name="sel2" multiple="multiple" style="height: 100px"> |
| <option value="sem1">1号</option> |
| <option value="sem2">2号</option> |
| <option value="sem3">3号</option> |
| <option value="sem4">4号</option> |
| <option value="sem5">5号</option> |
| </select><br><br> |
| <input type="checkbox" value="复选1" name="ch">复选1 |
| <input type="checkbox" value="复选2" name="ch">复选2 |
| <input type="checkbox" value="复选3" name="ch">复选3 |
| <input type="checkbox" value="复选4" name="ch">复选4<br><br> |
| <input type="radio" name="ra" value="单选1">单选1 |
| <input type="radio" name="ra" value="单选2">单选2 |
| <input type="radio" name="ra" value="单选3">单选3 |
| </body> |
| </html> |
| |

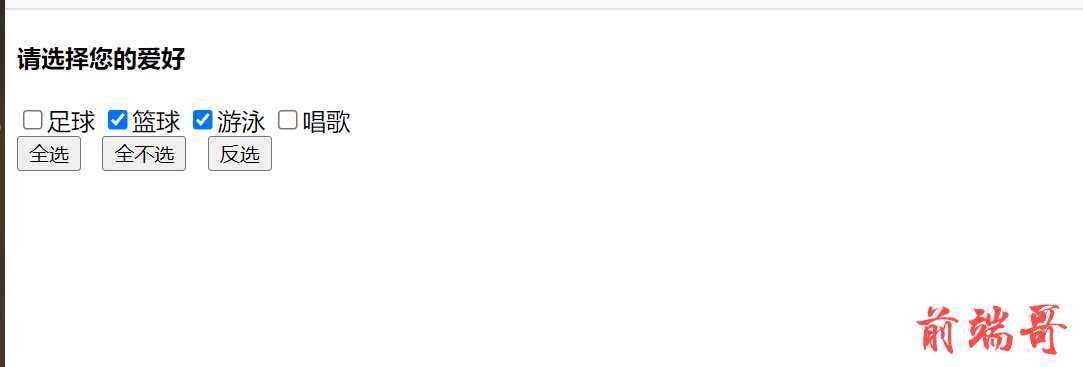
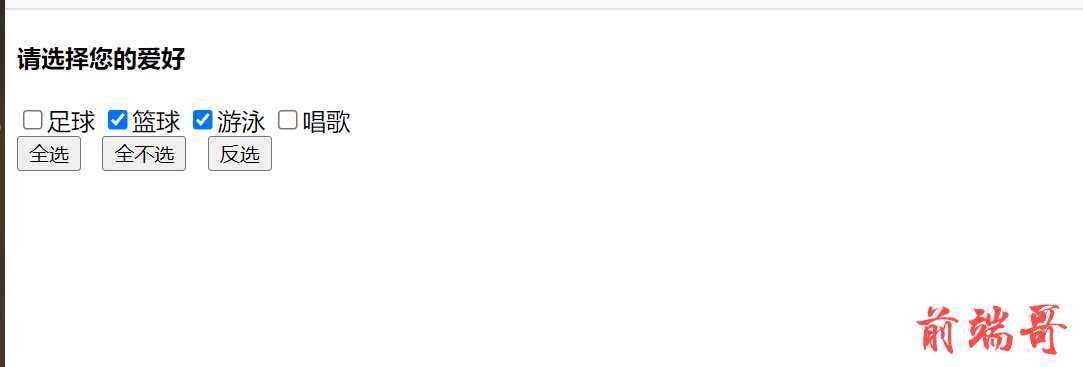
3.作业三(处理布尔属性使用prop)

| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script> |
| $(function () { |
| |
| $("button:eq(0)").click(function () { |
| $("input").prop("checked", true) |
| }) |
| |
| $("button:eq(1)").click(function () { |
| $("input").prop("checked", false) |
| }) |
| |
| $("button:eq(2)").click(function () { |
| |
| $("input").each(function () { |
| if ($(this).prop("checked")) { |
| $(this).prop("checked", false) |
| } |
| else { |
| $(this).prop("checked", true) |
| } |
| }) |
| }) |
| }) |
| </script> |
| </head> |
| <body> |
| <h4>请选择您的爱好</h4> |
| <input type="checkbox" name="ch" value="ch1">足球 |
| <input type="checkbox" name="ch" value="ch2">篮球 |
| <input type="checkbox" name="ch" value="ch3">游泳 |
| <input type="checkbox" name="ch" value="ch4">唱歌<br> |
| <button>全选</button> |
| <button>全不选</button> |
| <button>反选</button> |
| </body> |
| </html> |
| |

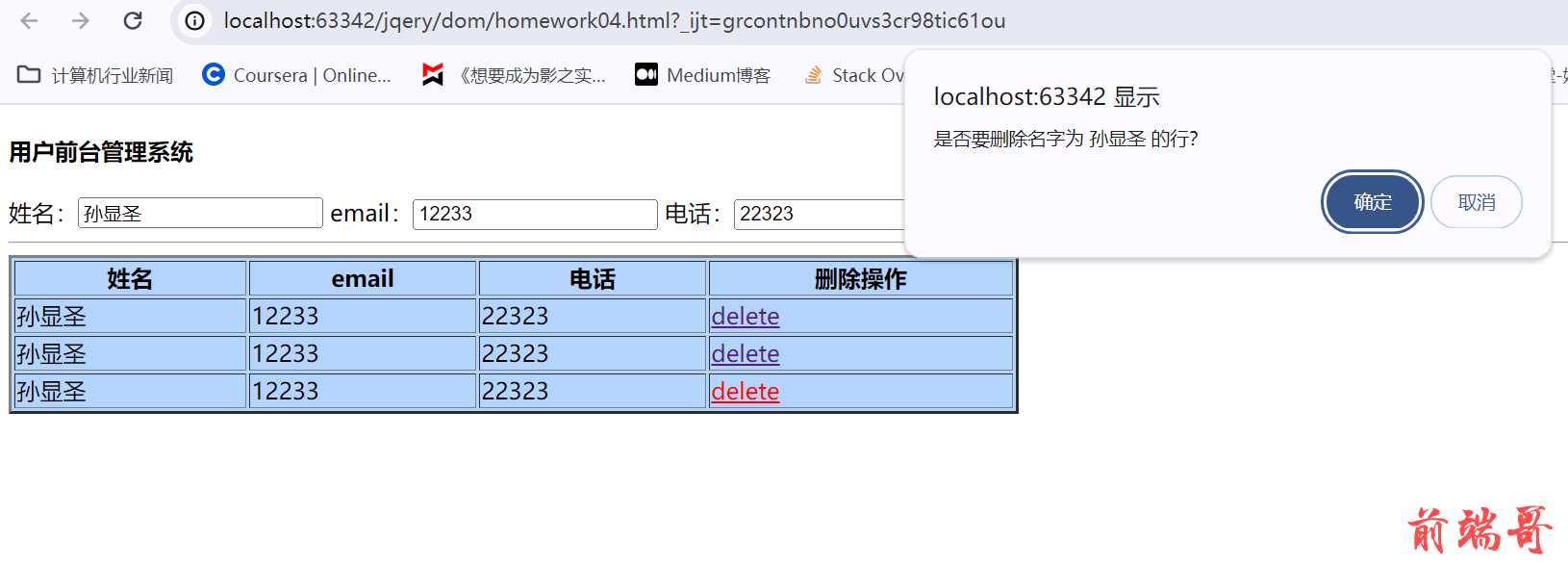
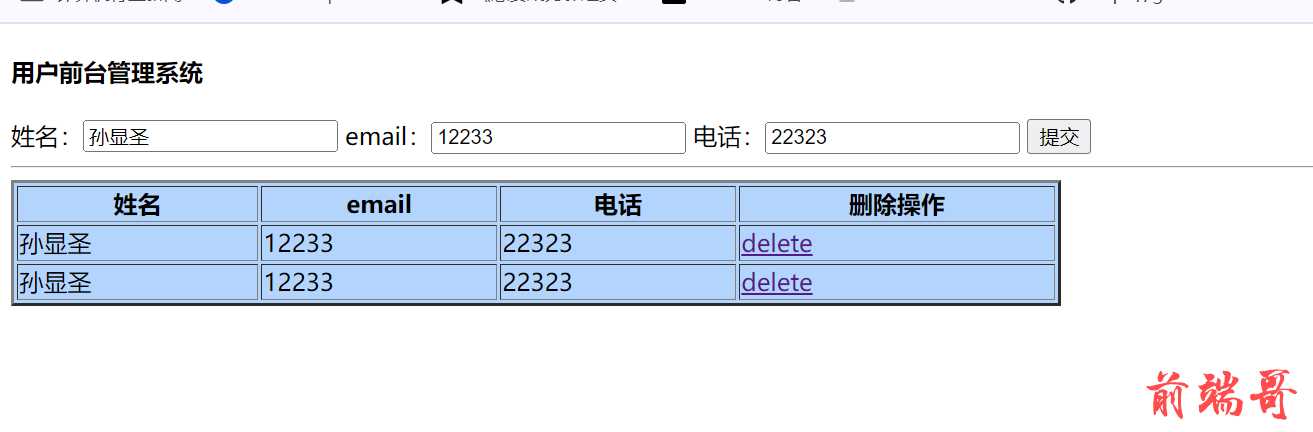
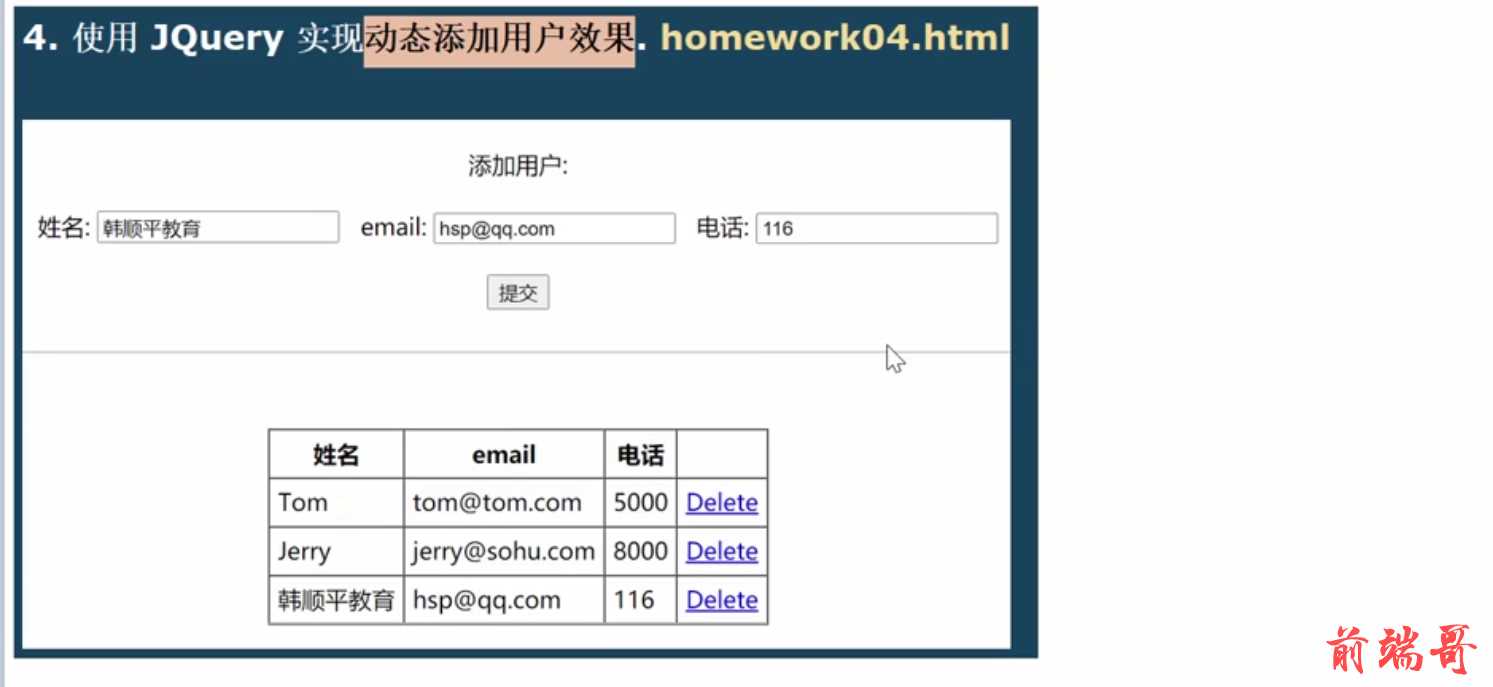
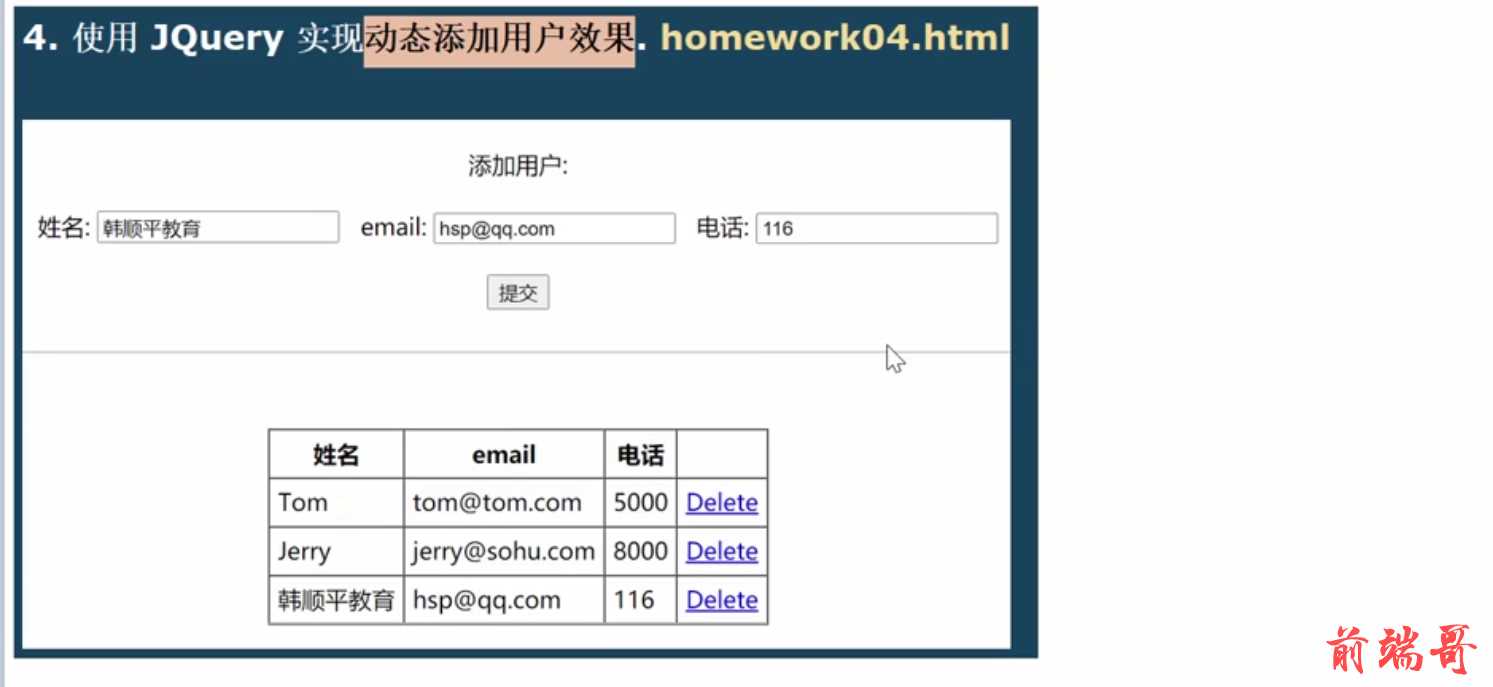
4.作业四

| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script> |
| <script> |
| $(function () { |
| |
| $("input[type='submit']").click(function () { |
| |
| var name = $("input:eq(0)").val(); |
| var email = $("input:eq(1)").val(); |
| var num = $("input:eq(2)").val(); |
| |
| var $tr = $("<tr><td>" + name + "</td><td>" + email + "</td><td>" + num + "</td><td><a href='#'>delete</a></td></tr>"); |
| |
| $("table").append($tr); |
| }) |
| |
| $("table").on("click", "a", function () { |
| var $name = $(this).closest("tr").find("td:first").text(); |
| var isConfirmed = confirm("是否要删除名字为 " + $name + " 的行?"); |
| if(isConfirmed) { |
| |
| $(this).closest("tr").remove(); |
| } |
| }); |
| }) |
| </script> |
| </head> |
| <body> |
| <h4>用户前台管理系统</h4> |
| 姓名:<input type="text"> |
| email:<input type="text"> |
| 电话:<input type="text"> |
| <input type="submit" value="提交"> |
| <hr> |
| <table width="700" border="2px" style="background: #b3d4fc;"> |
| <tr> |
| <th>姓名</th> |
| <th>email</th> |
| <th>电话</th> |
| <th>删除操作</th> |
| </tr> |
| </table> |
| </body> |
| </html> |
| |
1.添加

2.删除