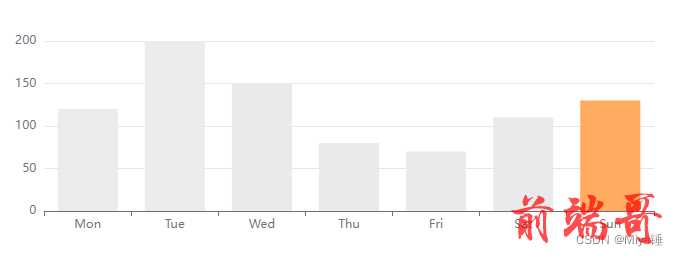
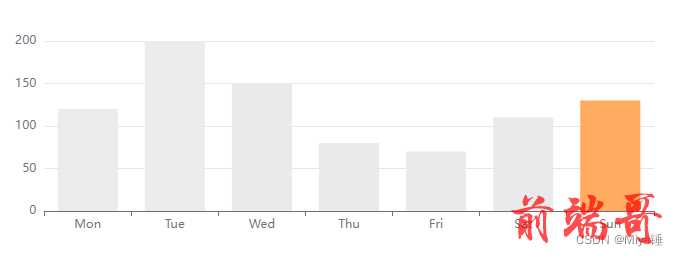
默认样式,点击柱子切换颜色

| <div |
| style="width: auto; height: 300px; margin-top: 20px" |
| ref="echart" |
| ></div> |
| <script> |
| import * as echarts from "echarts"; |
| export default { |
| mounted() { |
| this.getEcharts(); |
| }, |
| methods: { |
| getEcharts() { |
| let myChart = echarts.init(this.$refs.echart); |
| let checkName = ""; |
| var option = { |
| tooltip: { |
| trigger: "axis", |
| showDelay: 0, |
| axisPointer: { |
| type: "shadow", |
| shadowStyle: { |
| color: "rgba(255,171,96, 0.15)", |
| width: "1", |
| }, |
| }, |
| }, |
| xAxis: { |
| type: "category", |
| data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"], |
| }, |
| yAxis: { |
| type: "value", |
| }, |
| series: [ |
| { |
| data: [ |
| 120, |
| { |
| value: 200, |
| }, |
| 150, |
| 80, |
| 70, |
| 110, |
| { |
| value: 130, |
| itemStyle: { |
| color: "#FFAB60", |
| }, |
| }, |
| ], |
| type: "bar", |
| |
| itemStyle: { |
| color: function (params) { |
| if (checkName === params.name) { |
| return "#FFAB60"; |
| } else { |
| return "#E9EAEC"; |
| } |
| }, |
| emphasis: { |
| color: "#ffe3ca", |
| }, |
| }, |
| }, |
| ], |
| }; |
| myChart.setOption(option); |
| |
| myChart.on("click", function (params) { |
| checkName = params.name; |
| delete option |
| .series[0].data[option.series[0].data.length - 1].itemStyle; |
| myChart.setOption(option); |
| }); |
| }, |
| } |
| } |
| </script> |