使用css完成半圆弧进度条
| 项目中经常出现各种各样的进度条样式需求, 看了网上很多帖子都是用Svg完成的,由于本人对Svg不太熟练就放弃了... |
话不多说直接上代码
HTML
| <div class="blockOut"> |
| |
| <div class="block"></div> |
| <p class="text"> |
| </div> |
###CSS
| .blockOut { |
| position:relative; |
| width: 240px; |
| height: 120px; |
| overflow: hidden; |
| margin: 0 auto; |
| } |
| .block { |
| position: absolute; |
| width: 240px; |
| height: 240px; |
| border-left: 20px solid #91CB50; |
| border-top: 20px solid #91CB50; |
| border-right: 20px solid #F5F7FA; |
| border-bottom: 20px solid #F5F7FA; |
| border-radius: 50%; |
| transform-origin: 50%; |
| box-sizing: border-box; |
| } |
| .text { |
| position: absolute; |
| bottom: 17px; |
| left: 0; |
| right: 0; |
| margin: 0; |
| text-align: center; |
| font-size: 24px; |
| color: #333; |
| } |
JS
| const progress = document.querySelector('.block') |
| const text = document.querySelector('.text') |
| const value = 43 |
| const angle = -135 + (value / 100) * 180 |
| progress.style.transform = `rotate(${angle}deg)` |
| text.innerHTML = `${value}%` |
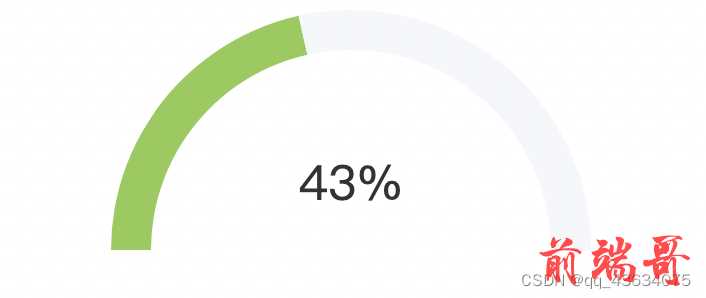
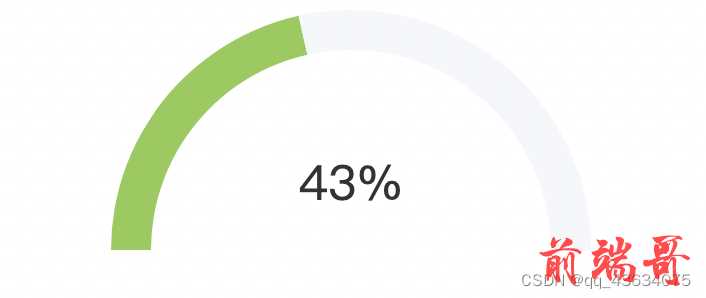
实现效果: