前端开发这个行业发展飞速,特别是即将普遍的HTML5,本文将整理HTML5的基本使用。对于HTML5的新增属性,已经在前面讲过了,欢迎回归。
1,新DOCTYPE还在使用那个讨厌的的标准doctype?试试下面这个
2. <figure>标签(图元素)
| <figure><img src="path/to/image" alt="About image"><figcaption><h6>This is an image of something interesting. </h6></figcaption></figure> |
3. small重新定义不久前,我使用了<small>标签来创建与logo相关的副标题。但是在HTML5中重新定义了<small>标签,使之更能表现语义化,在<small>的字号都会变小,想想如果这个标签用于网站的底部的版权信息还是个不错的做法。
4. 去掉了Javascript和CSS标签的type属性在HTML5中,不再需要type属性了,因为这显得有点多余,去掉之后可以让代码更为简洁。
| <link href="path/to/stylesheet.css"><script src="path/to/script.js"></script> |
5. 是否使用双引号<h6 id="someId"> Start the reactor. </h6>
6. 使网页内容可以编辑<h6 contenteditable="true">Break mechanical cab <span>driver</span></h6>
7. 电子邮件输入框HMTL5中新增了一个输入框的电子邮件属性,可以检测输入的内容是否符合电子邮件的书写格式,功能越来越强大了吧,在HTML5之前只能依靠JS来检测。虽然内置的表单验证功能很快就会成为现实,但这个属性很多浏览器都还不支持,只会当作普通的文本输入框来处理。
| <form method="get"><label for="email">Email:</label><input id="email" name="email" type="email"><button> Submit Form </button></form> |
8. 占位符<input name="email" placeholder="doug@givethesepeopleair.com" type="email">
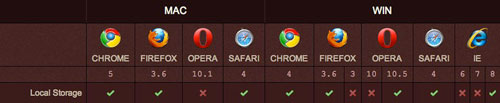
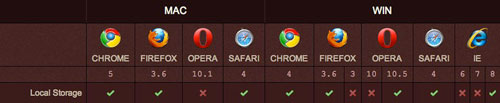
9. 本地存储HTML5的本地存储功能,可以让现代浏览器“记住”我们输入的,就算浏览器关闭和刷新也不会受影响。虽然这个功能有些浏览器不支持,但是IE8, Safari 4, 还有 Firefox 3.5还是支持这个功能的,你可以测试下。

10. 更有语义的header和footer
| <header>...</header><footer>...</footer> |
12. 标题群( hgroup)
| <header><hgroup><h1> Recall Fan Page </h1><h2> Only for people who want the memory of a lifetime. </h2></hgroup></header> |
13. 必填项属性前端人员肯定做过不少表单验证的项目,其中很重要的一点就是有些输入框的内容是必须填写的,这里就需要使用Javascript来检查。在HTML5中,新增了一个“必须填写”的属性:required。
| <input type="text" name="someInput" required><input type="text" name="someInput" required="required"> |
14. 自动获取焦点同样的,HTML5也不再需要Javascript来解决输入框的自动获取焦点,如果某个输入框应当被选择或是获取到输入焦点,HTML5新增了自动获取焦点属性autofocus: <input name="someInput" placeholder="Douglas Quaid" required="required" autofocus="autofocus" type="text">
15. 音频播放的支持HTML5中提供了<audio>标签,解决了以往必须依靠第三方插件才能播放音频文件的问题。目前为止,还只有少数的最新浏览器支持该标签。
| <audio tabindex="0" autoplay="autoplay" controls="controls"><source src="file.ogg"><source src="file.mp3"><a href="file.mp3">Download this file.</a></audio>为什么会有两种格式的音频文件?因为Firefox和Webkit浏览器所支持的格式存在差异,Firefox只能支持.ogg文件,而Webkit只支 持.mp3的文件,解决的办法就是创建两个版本的音频文件,这样就可以兼容Firefox和Webkit的浏览器了,需要注意的是IE不支持该标签。 |
16. 视频播放的支持和<audio>标签一样,HTML5也提供了<video>标签对播放视频文件的支持。YouTube也宣布了一项新的 HTML5的视频嵌入。不过有点遗憾,HTML5的规范并没有指定特定的视频解码器,而是让浏览器自己来决定。这就造成了个浏览器的兼容问题,虽然 Safari和IE9都支持还H.264格式的视频( Flash 播放器可以可以播放),Firefox和Opera则支持开源的Theora和Vorbis格式。因此,当显示HTML5视频的时候,也得准备2种格式。
| <video tabindex="0" controls="" preload=""><source src="cohagenPhoneCall.ogv" type="video/ogg; codecs='vorbis, theora'"><source src="cohagenPhoneCall.mp4" type="video/mp4; 'codecs='avc1.42E01E, mp4a.40.2'"><div> Your browser is old. <a href="cohagenPhoneCall.mp4">Download this video instead.</a> </div></video> |
17. 预加载视频
| <video tabindex="0" preload="preload">...</video> |
18. 显示控件显示控件属性可以给视频添加一个播放暂停的控件,需要注意的是每个浏览器显示的效果可能会有些差异。
| <video tabindex="0" preload="preload" controls="controls">...</video> |
19. 使用正则表达式在HTML5中,我们可以直接使用正则表达式。
| <form action="" method="post"><label for="username">Create a Username: </label><input name="username" id="username" placeholder="4 <> 10" pattern="[A-Za-z]{4,10}" autofocus="autofocus" required="required" type="text"><button type="submit">Go </button></form> |
20. 检测浏览器对HTML5属性的支持由于各浏览器对HTML5属性的支持度不同,这就造成了一些兼容问题。但是可以使用方法来检测该浏览器是否支持这些属性,上例中的代码如果要检测pattern属性是否被浏览器识别,可以使用Javascript代码来检测。
| alert( 'pattern' in document.createElement('input') ) |
21. Mark标签<mark>标签用于高亮显示那些需要在视觉上向用户突出其重要性的文字,包裹在此标签里的字符串必须与用户当前的行为相关。例如,如 果我在一些博客中搜索“Open your Mind” ,我可以使用在<mark>标签里使用JavaScript 来包裹每一次动作。
| <h3> Search Results </h3><h6> They were interrupted, just after Quato said, <mark>"Open your Mind"</mark>. </h6> |
22. 该如何正确的使用div标签有些人可能会有疑问,有了<header>和<footer>等这些标签,<div>标签在HTML5中还有 用吗?答案是肯定的,比如你想创建一个能包裹特殊内容的容器自由灵活的<div>肯定是首选,而你要创建一篇文章或者一个导航菜单,建议你使 用更有语义的<article>和<nav>标签。