由于ofd标准的数据结构和浏览器的dom数据结构是不一致的,如果直接使用浏览器的dom数据结构,那么ofd的数据结构中的很多信息是无法完全实现出来的。而使用了编辑器组件,就没有这个问题了。因为本质上,编辑器组件就是一个JavaScript的类或对象,可以完整的绑定所有的ofd标准的数据结构,当然也能绑定我们之前创建的虚拟ofd文件,以及虚拟ofd文件的各层的对象。
Web编辑器包括菜单栏、控制栏、内容区、属性栏等高级组件,这些组件本质上都是由编辑器组件的抽象类创建的具体类。
头部菜单栏,包括大纲、页面缩略图、模板缩略图、组织结构等。
文档编辑区,包括Web文档组件(WebDocument),Web页面组件(WebPage),Web图层组件(WebLayer),Web控件组件(WebControl)等层级。
文档编辑区的各个层级对应到ofd文件的各个层级。
在创建相应层级的编辑器对象时,将虚拟ofd文件的对应层级的对象作为参数传入编辑器的层级组件中。传入虚拟ofd文件的相应层级的对象的同时,将其属性转化为该编辑器对应层级的组件的属性。从而使各层级的编辑器组件和ofd文件的文件层次组件结构形成一一对应的映射关系。
文档编辑区执行渲染方法,生成对应的dom树,即可把ofd文件内容在浏览器端渲染出来。
由于文档编辑区已经绑定了虚拟ofd文件,从而可以直接修改虚拟ofd文件,实现ofd的编辑功能了。
右侧属性栏,包括文档属性、页面属性、控件属性等;绑定对应虚拟ofd文件层级的属性。从而能够编辑ofd的其它属性。
资源地址:https://download.csdn.net/download/xjf7711/87393607?spm=1001.2014.3001.5503
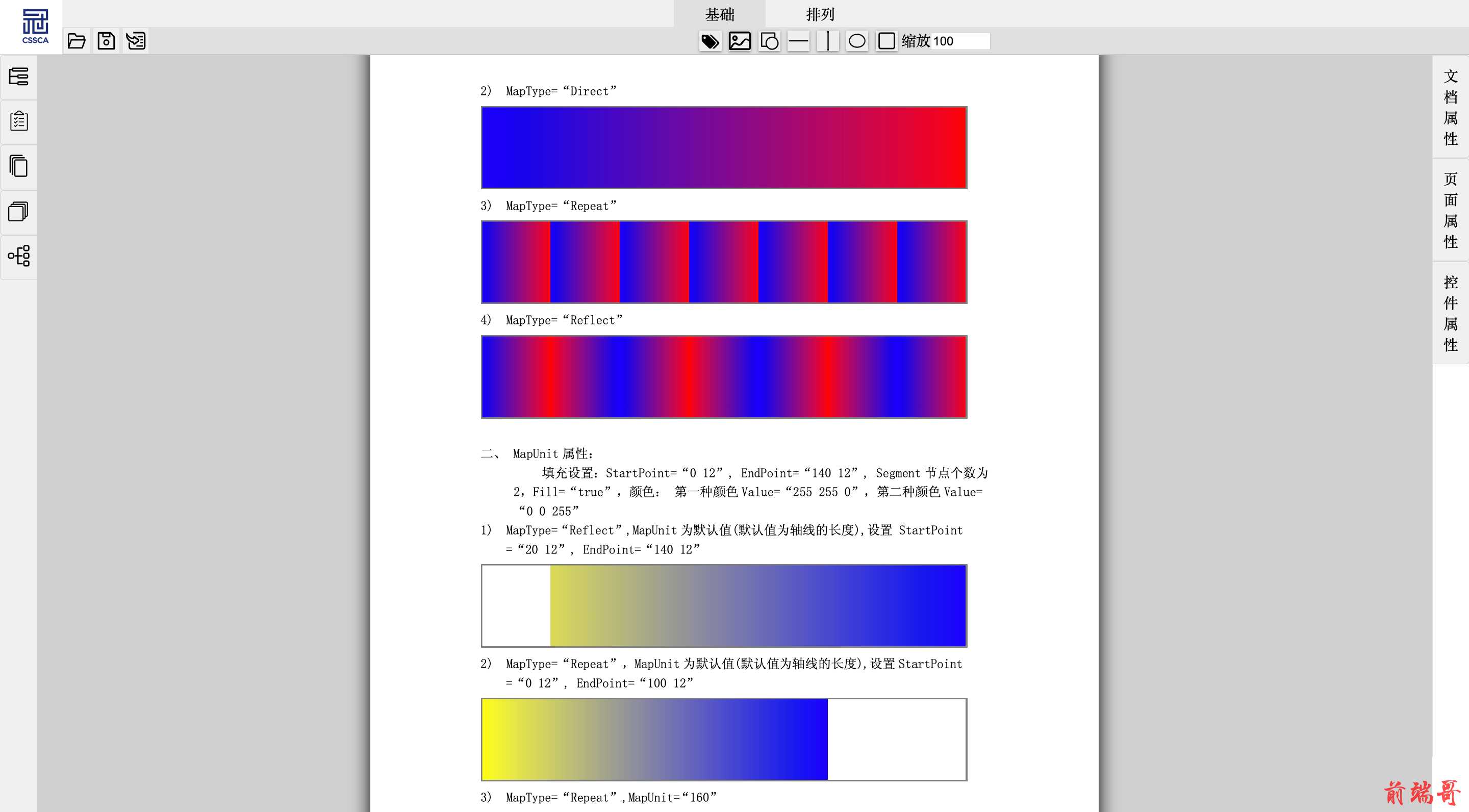
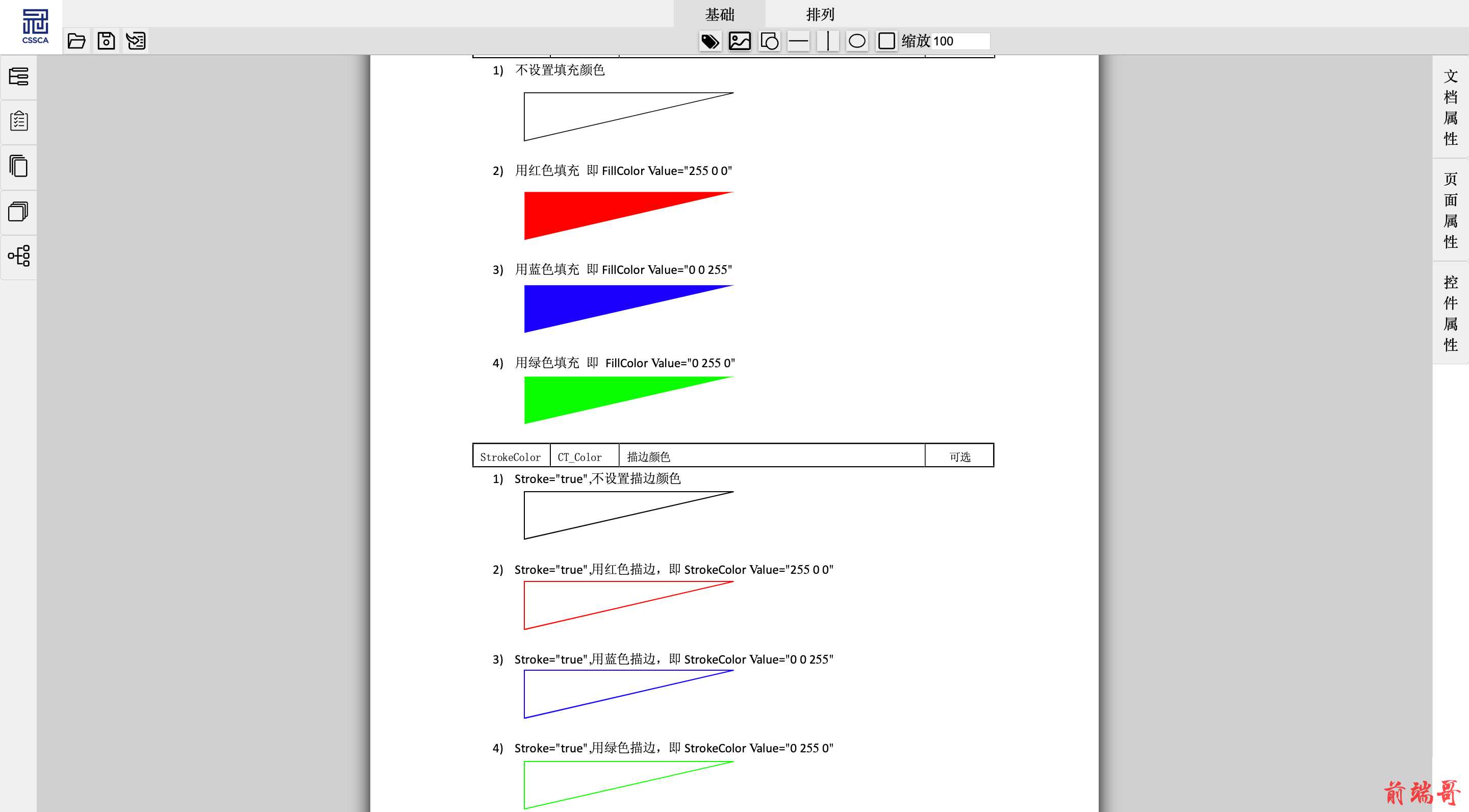
效果: