<video> 标签定义视频,比如电影片段或其他视频流。<video> 元素支持三种视频格式:MP4、WebM、Ogg。
| 属性 | 值 | 描述 |
| — | — | — |
| autoplay | autoplay | 自动播放 |
| controls | controls | 播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 循环播放 |
| preload | auto(预先加载) none(不加载) | 预先加载 |
| src | url | 视频 url 地址 |
| poster | imgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
语法:
// 播放录像
</ video >
例:
<track> 标签
<track> 标签为媒体元素(比如 <audio> , <video>)规定外部文本轨道,也就是字幕,字幕格式有 WebVTT 格式(.vtt 格式文件)。
| 属性 | 值 | 描述 |
| — | — | — |
| default | default | 规定该轨道是默认的 |
| kind | captions,chapters,descriptions,metadata,subtitles | 规定文本轨道的文本类型 |
| label | text | 规定文本轨道的标签和标题 |
| src | url | 必需的 规定轨道文件的 url |
| srclang | language_code | 规定轨道文本数据的语言。如果 kind 属性值是 “subtitles”,则该属性是必需的 |
例:带有字幕轨道(friday.vtt)的视频
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
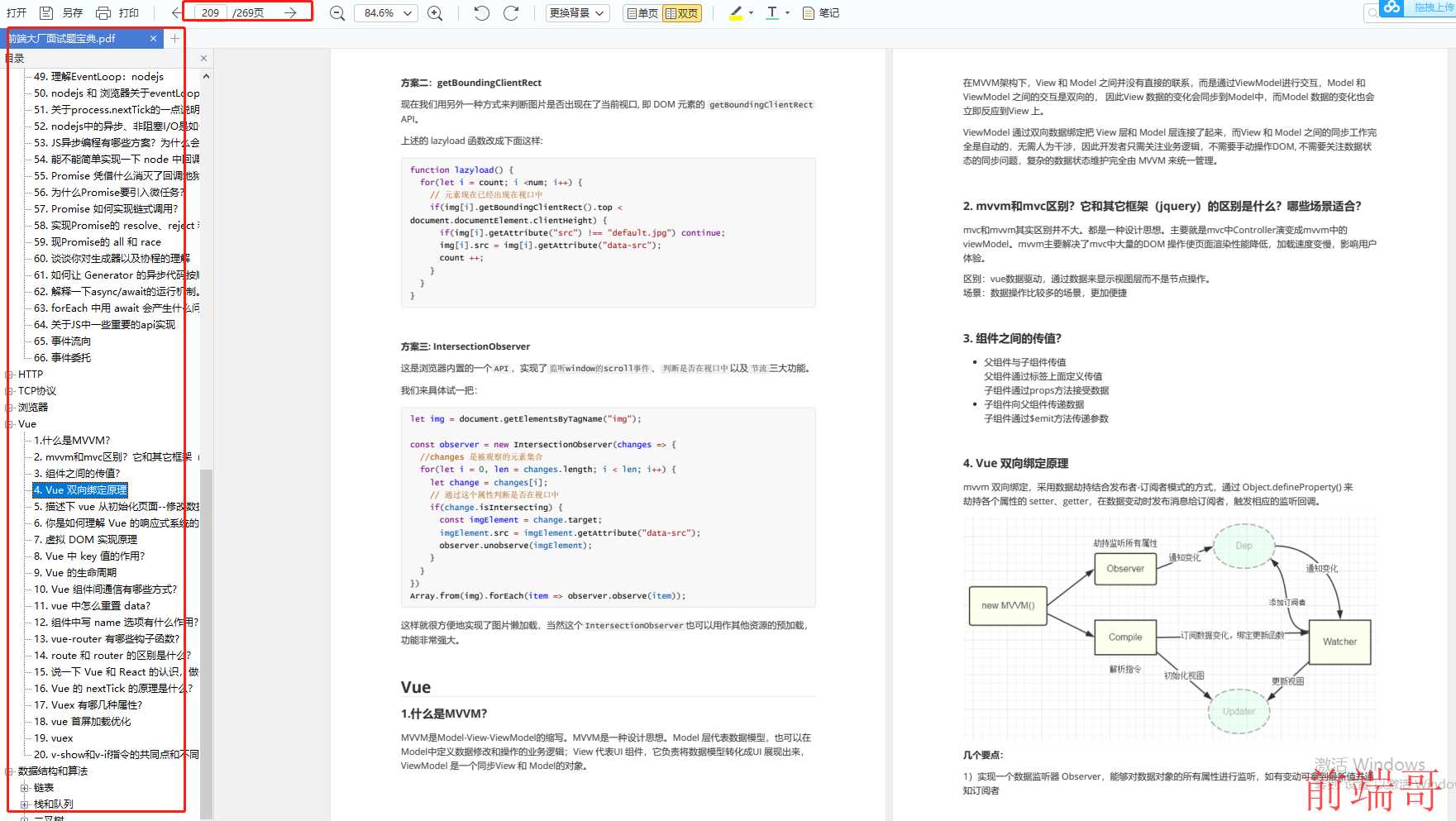
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端面试题汇总

JavaScript
98713ee557d94286de8afe404cb51d1.png)
前端面试题汇总

JavaScript