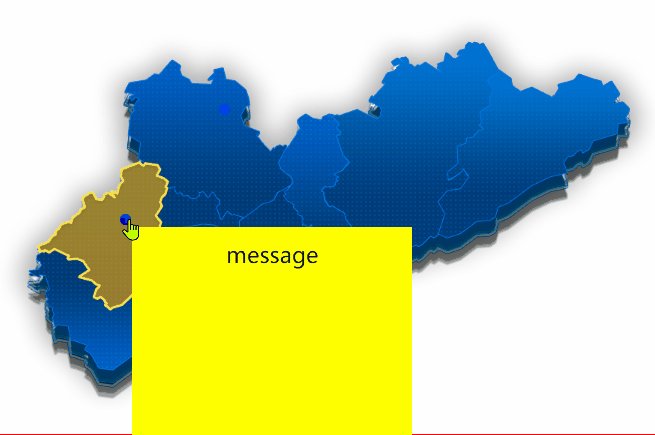
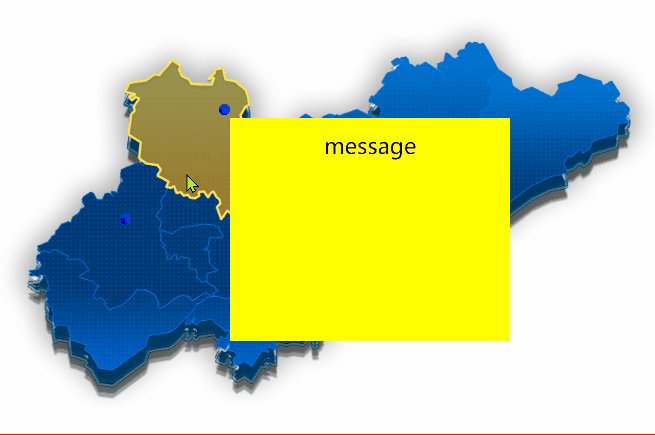
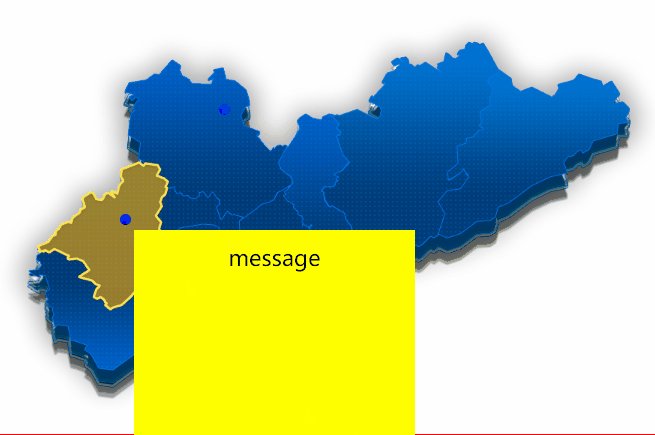
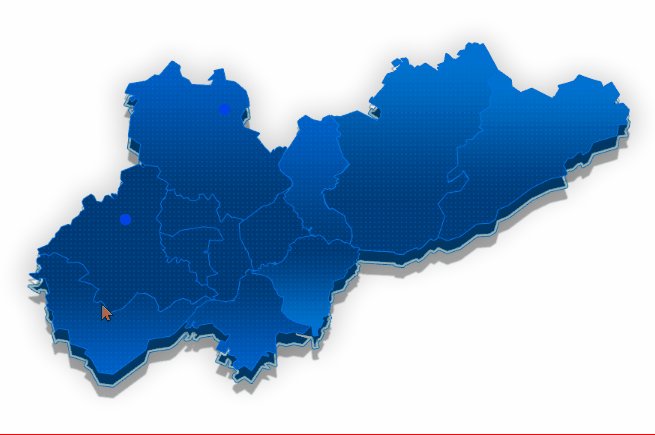
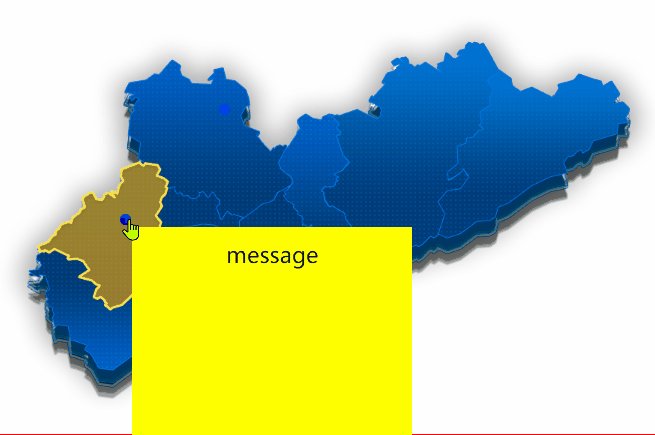
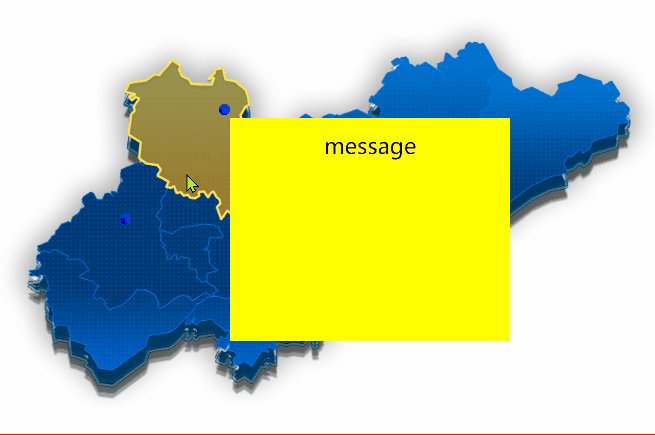
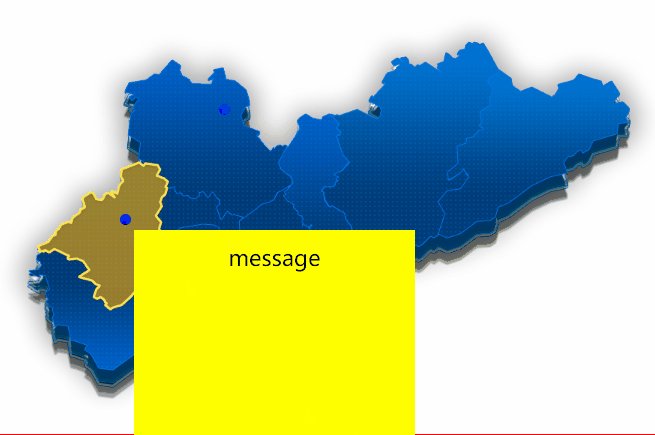
例子:html jquery 不使用echarts,拿一张中国地图的图片,在各个省的中心城市定位一个div,点击这个div切换当前城市的省份标红的中国地图的图片

| <!DOCTYPE html> |
| <html> |
| |
| <head> |
| <style> |
| |
| .map-container { |
| position: relative; |
| width: 600px; |
| height: 400px; |
| border: 1px solid red; |
| background: url(./image/mrMap.png) 0 0 / 100% 100%; |
| } |
| |
| .map-image { |
| width: 100%; |
| height: auto; |
| } |
| |
| .city-marker { |
| position: absolute; |
| width: 10px; |
| height: 10px; |
| background-color: blue; |
| border-radius: 50%; |
| cursor: pointer; |
| } |
| |
| .message { |
| position: absolute; |
| top: 0; |
| left: 0; |
| width: 255px; |
| height: 203px; |
| background-color: yellow; |
| text-align: center; |
| line-height: 50px; |
| display: none; |
| } |
| </style> |
| <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> |
| <script> |
| $(document).ready(function () { |
| $('.city-marker').on('click', function (event) { |
| var province = $(this).data('province'); |
| |
| switchMapHighlight(province); |
| var top = event.clientY + 'px'; |
| var left = event.clientX + 'px'; |
| $('.message').css({ |
| top: top, |
| left: left |
| }).show(); |
| }); |
| }); |
| |
| function switchMapHighlight(province) { |
| |
| $('.map-image').hide(); |
| |
| $('#' + province + '-map').show(); |
| } |
| </script> |
| </head> |
| |
| <body> |
| <div class="map-container"> |
| |
| <img id="huangdian-map" class="map-image" src="./image/黄店.png" style="display: none;" /> |
| <img id="yongchang-map" class="map-image" src="./image/永昌.png" style="display: none;" /> |
| |
| |
| |
| <div class="city-marker" data-province="yongchang" style="top: 100px; left: 200px;"></div> |
| <div class="city-marker" data-province="huangdian" style="top: 200px; left: 110px;"></div> |
| |
| |
| |
| <div class="message"> |
| message |
| </div> |
| </div> |
| </body> |
| |
| </html> |