Fetch、Axios 和 jQuery(Ajax) 是三种常用的网络请求技术,它们各自有着不同的特点和优势。本文将对这三种技术进行详细的介绍和比较,以帮助开发者更好地选择和使用合适的网络请求技术。
一、Fetch
Fetch(浏览器自带) 是一种现代的网络请求 API,它是基于 Promise 设计的,可以用于替代传统的 XMLHttpRequest。Fetch 提供了一种更简洁、更强大的方式来处理网络请求和响应。
- 特点:
- 基于 Promise 设计,支持异步操作;
- 返回的 response 对象包含完整的响应信息,如状态码、响应头等;
- 支持请求和响应的拦截;
- 支持请求取消。
- 示例代码:
| 简单请求 |
| fetch('http://loalhost:8080') |
| 返回值 |
| fetch('http://loalhost:8080') |
| .then(response => response.json()) |
| .then(data => console.log(data)) |
| 表单方式提交 |
| fetch('http://loalhost:8080',{ |
| method:'POST', |
| headers:{'content-type':'application/x-www-form-urlencoded'}, |
| body:'age=18&t=183' |
| }) |
| .then(response => response.json()) |
| .then(data => console.log(data)) |
| querystring方式提交 |
| fetch('http://loalhost:8080?age=18',{ |
| method:'POST' |
| }) |
| .then(response => response.json()) |
| .then(data => console.log(data)) |
| json方式提交 |
| fetch('http://loalhost:8080',{ |
| method:'POST', |
| headers:{'content-type':'application/json'}, |
| body:JSON.stringify({age:18}) |
| }) |
| .then(response => response.json()) |
| .then(data => console.log(data)) |
| 返回error |
| fetch('http://loalhost:8080') |
| .then(response => response.json()) |
| .then(data => console.log(data)) |
| .catch(error => console.error(error)); |
二、Axios
Axios (前端后端都可用)是一个基于 Promise 的 HTTP 客户端,它可以在浏览器和 Node.js 环境中使用。Axios 提供了一种简单、易用的方式来处理网络请求和响应。
- 特点:
- 支持浏览器和 Node.js 环境;
- 自动转换 JSON 数据;
- 支持拦截请求和响应;
- 支持请求取消。
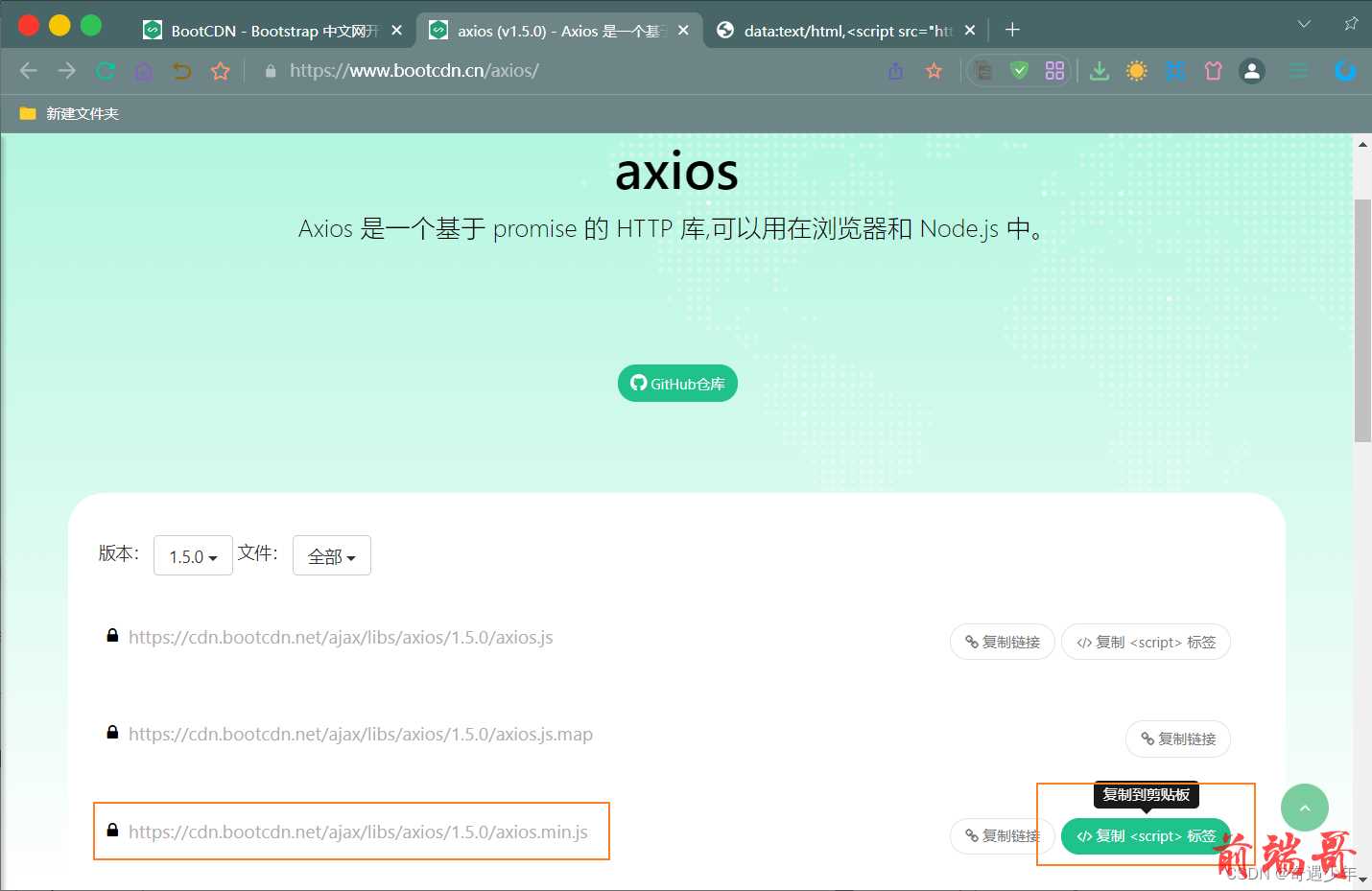
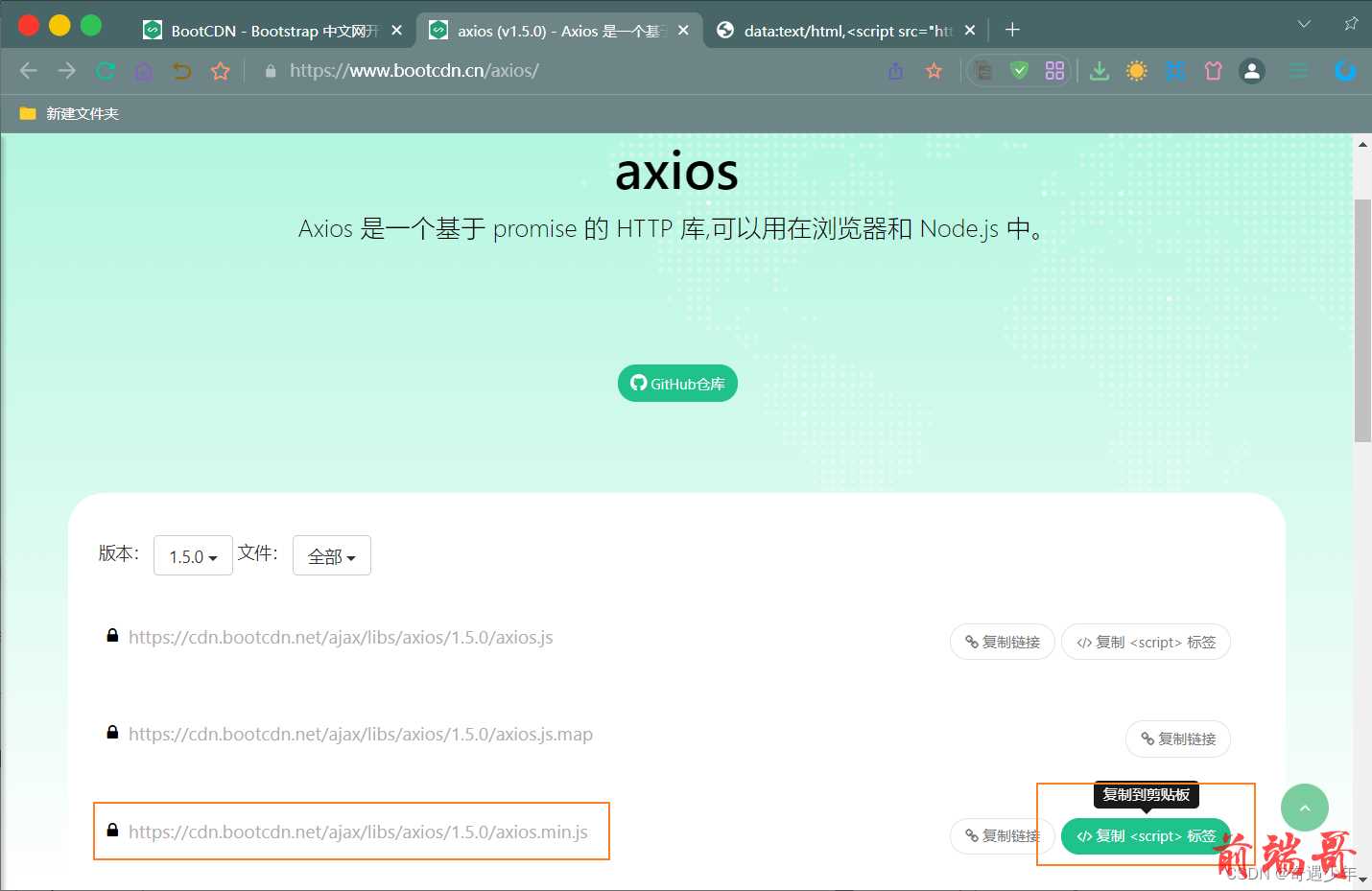
- bootcdn
稳定、快速、免费的前端开源项目 CDN 加速服务

复制<script>标签

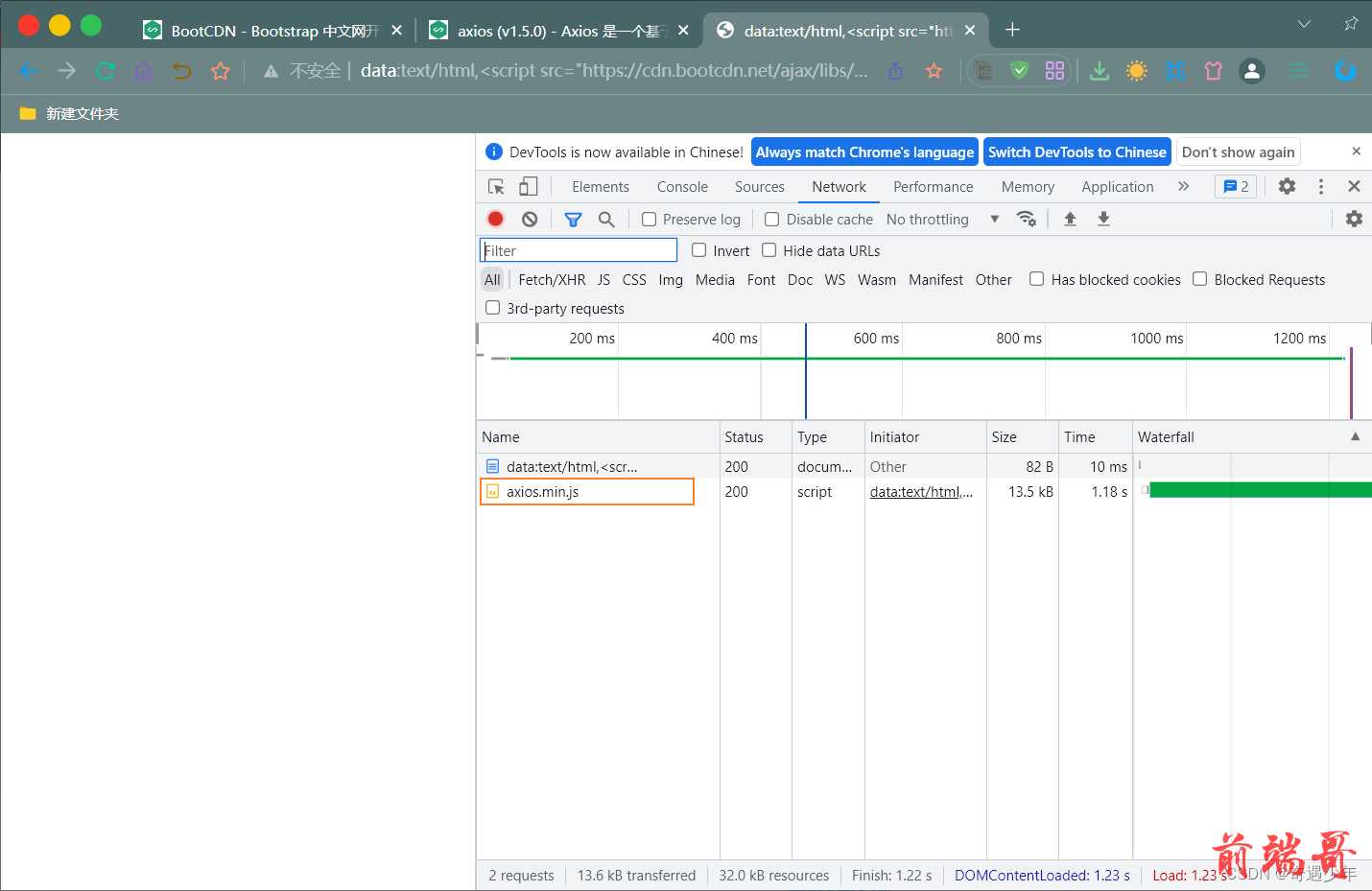
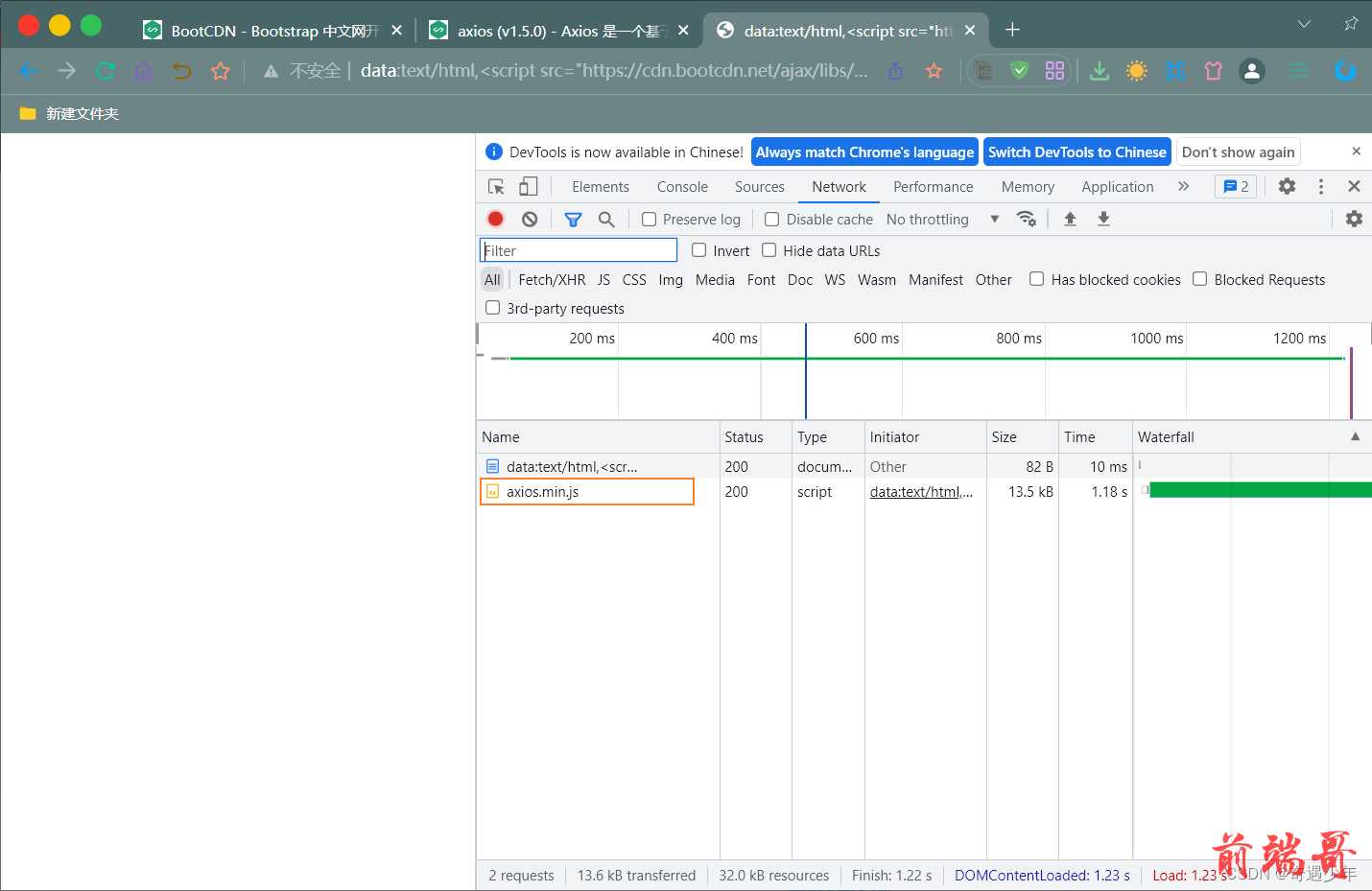
浏览器测试
| data:text/html,<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.min.js"></script> |

- 示例代码:
| 简单请求 |
| axios({ |
| url:'http://localhost:8080' |
| }) |
| 默认json请求 |
| axios({ |
| url:'http://localhost:8080', |
| method:'POST', |
| data:{age:18} |
| }) |
| querystring方式提交 |
| axios({ |
| url:'http://localhost:8080?age=18', |
| method:'POST' |
| }) |
| .then(response =>console.log(response .data)) |
| 表单方式提交 |
| axios({ |
| url:'http://localhost:8080', |
| method:'POST', |
| headers:{'content-type':'application/x-www-form-urlencoded'}, |
| data:'age=18' |
| }) |
| .then(response =>console.log(response .data)) |
| 返回error |
| axios({ |
| url:'http://localhost:8080', |
| method:'POST', |
| headers:{'content-type':'application/x-www-form-urlencoded'}, |
| data:'age=18' |
| }) |
| .then(response =>console.log(response .data)) |
| .catch(error => { |
| console.error(error); |
| }) |
三、jQuery(Ajax)
jQuery 是一个流行的 JavaScript 库,它提供了一种简化的 Ajax 方法来处理网络请求和响应。虽然 jQuery 已经不再是前端开发的主流选择,但它仍然在一些项目中被广泛使用。
- 特点:
- 兼容性好,支持多种浏览器;
- 语法简单,易于上手;
- 支持多种请求类型(如 GET、POST 等);
- 支持请求和响应的回调函数。
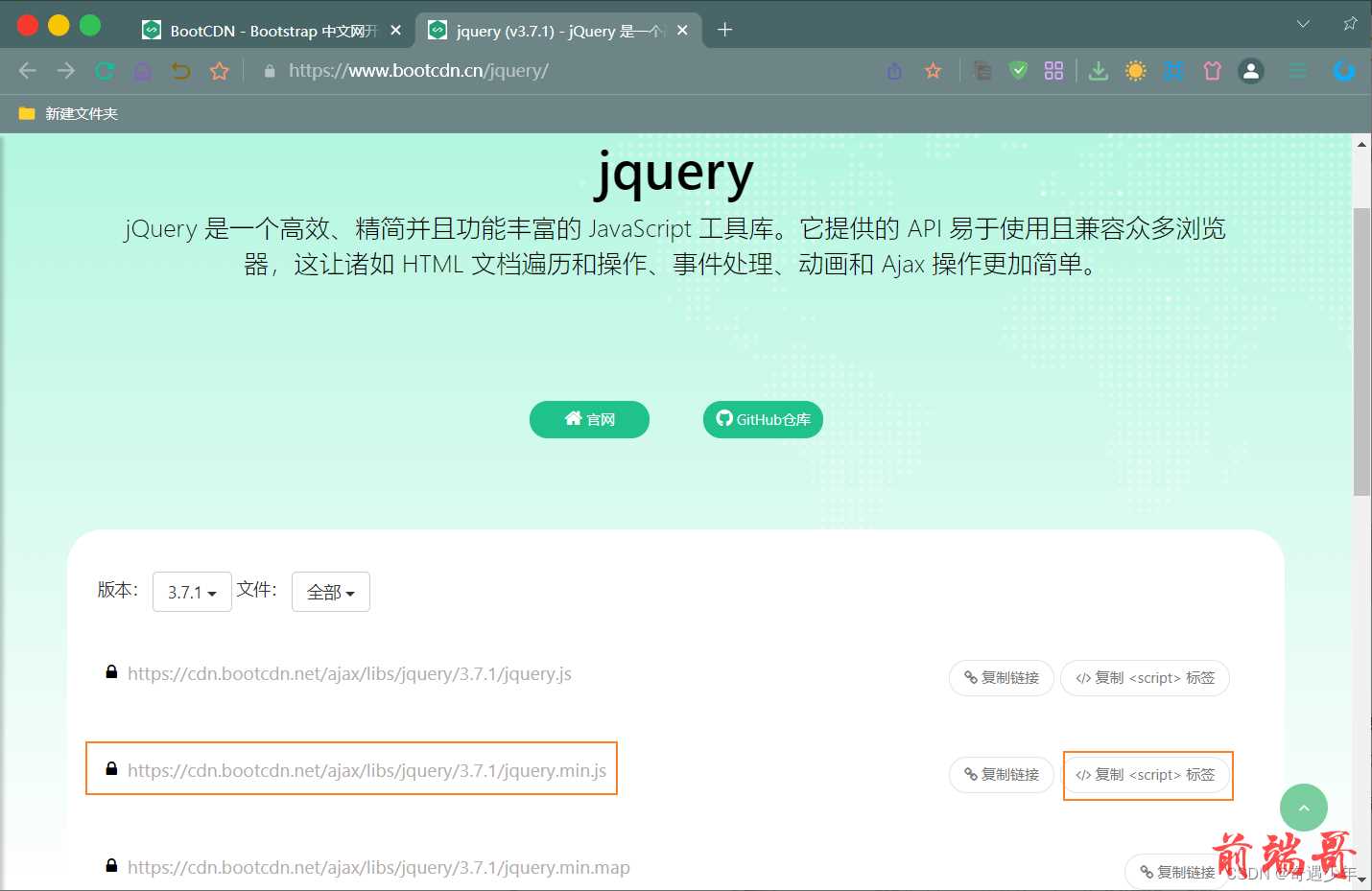
- bootcdn
稳定、快速、免费的前端开源项目 CDN 加速服务

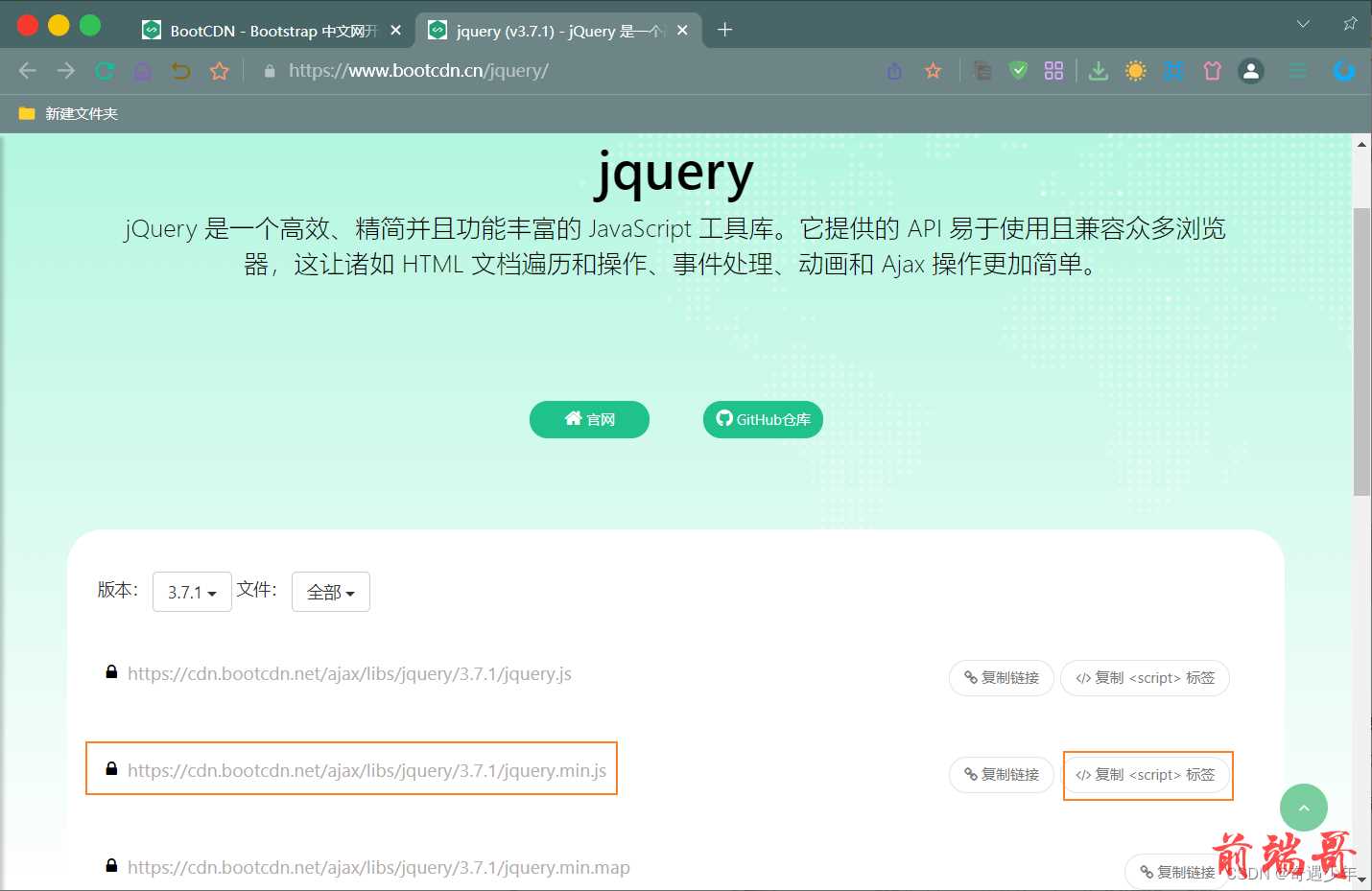
复制<script>标签

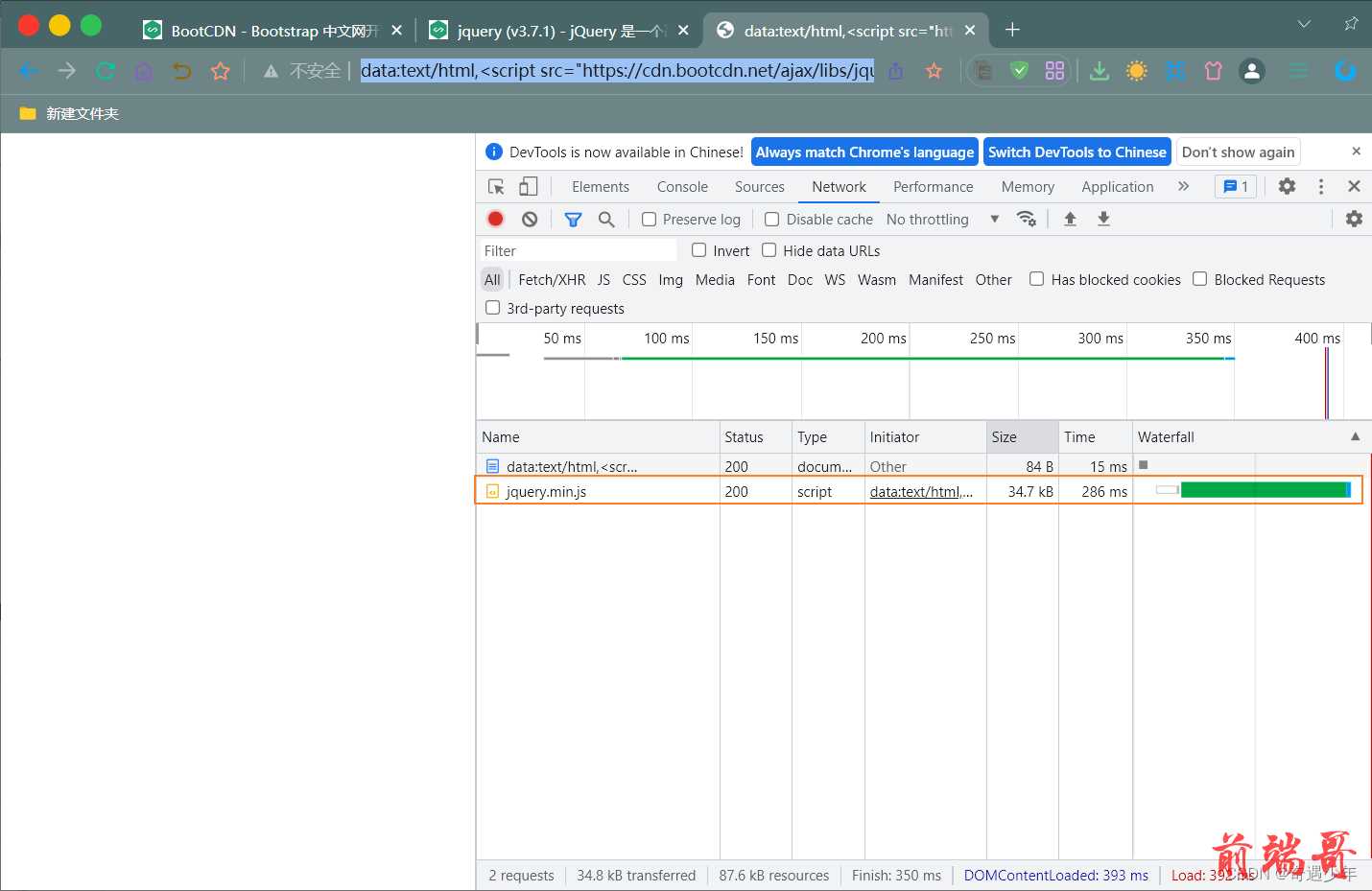
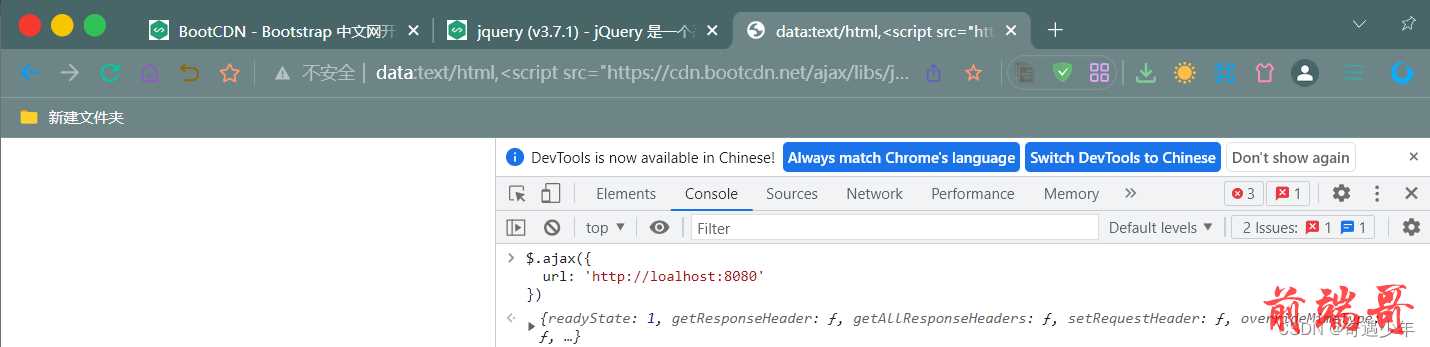
浏览器测试
| data:text/html,<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script> |

- 示例代码:

| 简单请求 |
| $.ajax({ |
| url: 'http://loalhost:8080' |
| }) |
| 返回值 |
| $.ajax({ |
| url: 'http://loalhost:8080', |
| success: function(data) { |
| console.log(data); |
| } |
| }) |
| 请求方法 |
| $.ajax({ |
| method:'POST', |
| url: 'http://loalhost:8080', |
| success: function(data) { |
| console.log(data); |
| } |
| }) |
| 表单方式提交 |
| $.ajax({ |
| method:'POST', |
| data:{age:18}, |
| url: 'http://loalhost:8080', |
| success: function(data) { |
| console.log(data); |
| } |
| }) |
| querystring方式提交 |
| $.ajax({ |
| method:'POST', |
| data:{age:18}, |
| url: 'http://loalhost:8080', |
| success: function(data) { |
| console.log(data); |
| } |
| }) |
| json方式提交 |
| $.ajax({ |
| method:'POST', |
| headers:{'Content-Type':'application/json'}, |
| data:JSON.stringify({age:18}), |
| url: 'http://loalhost:8080', |
| success: function(data) { |
| console.log(data); |
| } |
| }) |
四、其他
| |
| $.ajax({ |
| url:"demo_test.txt", |
| success:function(result){ |
| console.log(result); |
| } |
| } |
| |
| $.ajax({ |
| url:"demo_test.txt", |
| method:"POST", |
| success:function(result){ |
| console.log(result); |
| } |
| } |
| |
| |
| $.ajax({ |
| url:"demo_test.txt", |
| data:{a:10}, |
| success:function(result){ |
| console.log(result); |
| }, |
| error:function(xhr,status,error){ |
| console.log(error); |
| } |
| }); |
| |
| |
| $.ajax({ |
| url:"demo_test.txt", |
| headers:{ contentType: "application/json"}, |
| method:"POST", |
| data:JSON.stringify({a:10}), |
| success:function(result){ |
| console.log(result); |
| } |
| }); |
| |
| fetch(url,{ |
| headers:{ |
| 'content-type': "application/x-www-form-urlencoded" |
| }, |
| method:"POST", |
| body:"age=18&w=213", |
| }) |
| .then(res=>res.json()) |
| .then(data=>console.log(res)) |
| .catch(e=>{}) |
| |
| fetch(url,{ |
| headers:{ |
| 'content-type': "application/json" |
| }, |
| method:"POST", |
| body:JSON.stringify({a:100}), |
| }) |
| .then(res=>res.json()) |
| .then(data=>console.log(res)) |
| .catch(e=>{}) |
| |
| axios({ |
| url:"http://localhost:8080?x=1", |
| method:"POST", |
| data:{age:18} |
| }) |
| .then(res=>console.log(res.data)) |
| |
| axios({ |
| url:"http://localhost:8080?x=1", |
| method:"POST", |
| headers:{"Content-Type":"application/x-www-form-urlencoded"}, |
| data:"age=18&w=213" |
| }) |
| .then(res=>console.log(res.data)) |
JQuery的get和post可以简写:
| $.get(url,data,callback) |
| $.post(url,data,callback) |
axios的get/post/put/delete等等都可以简写
| axios.post(url,data).then(callback) |
五、总结
Fetch、Axios 和 jQuery(Ajax) 都是非常优秀的网络请求技术,它们各自有着不同的特点和优势。在选择使用哪种技术时,可以根据项目的需求和个人喜好来决定。例如,如果你需要一个轻量级、易于使用的库,可以选择 Axios;如果你需要更多的控制权和灵活性,可以选择 Fetch;如果你需要在旧版浏览器中保持兼容性,可以选择 jQuery(Ajax)。总之,了解这三种技术的优缺点,将有助于你更好地进行网络请求的处理。