jQuery怎么实现二级菜单呢?让我为大家演示一个例子!
上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> * { margin: 0; padding: 0; } li { list-style-type: none; } a { text-decoration: none; font-size: 14px; } .nav { margin: 100px; } .nav>li { position: relative; float: left; width: 80px; height: 41px; text-align: center; } .nav li a { display: block; width: 100%; height: 100%; line-height: 41px; color: #333; } .nav>li>a:hover { background-color: #eee; } .nav ul { display: none; position: absolute; top: 41px; left: 0; width: 100%; border-left: 1px solid #FECC5B; border-right: 1px solid #FECC5B; } .nav ul li { border-bottom: 1px solid #FECC5B; } .nav ul li a:hover { background-color: #FFF5DA; } </style> </head> <body> <ul class="nav"> <li> <a href="#">一级菜单</a> <!-- 放二级菜单的ul --> <ul> <li> <a href="#">二级菜单</a> </li> <li> <a href="#">二级菜单</a> </li> <li> <a href="#">二级菜单</a> </li> </ul> </li> <li> <a href="#">一级菜单</a> <!-- 放二级菜单的ul --> <ul> <li> <a href="#">二级菜单</a> </li> <li> <a href="#">二级菜单</a> </li> <li> <a href="#">二级菜单</a> </li> </ul> </li> <li> <a href="#">一级菜单</a> <!-- 放二级菜单的ul --> <ul> <li> <a href="#">二级菜单</a> </li> <li> <a href="#">二级菜单</a> </li> <li> <a href="#">二级菜单</a> </li> </ul> </li> <li> <a href="#">一级菜单</a> <!-- 放二级菜单的ul --> <ul> <li> <a href="#">二级菜单</a> </li> <li> <a href="#">二级菜单</a> </li> <li> <a href="#">二级菜单</a> </li> </ul> </li> </ul> <script src="../js/jquery-1.8.3.min.js"></script> <script> $(function() { // 鼠标经过 $(".nav>li").mouseover(function() { // $(this) jQuery 当前元素 this不要加引号 // 鼠标经过 显示元素 $(this).children("ul").show() }) // 鼠标离开 $(".nav>li").mouseout(function() { // 鼠标离开 隐藏元素 $(this).children("ul").hide() }) }) </script> </body> </html>
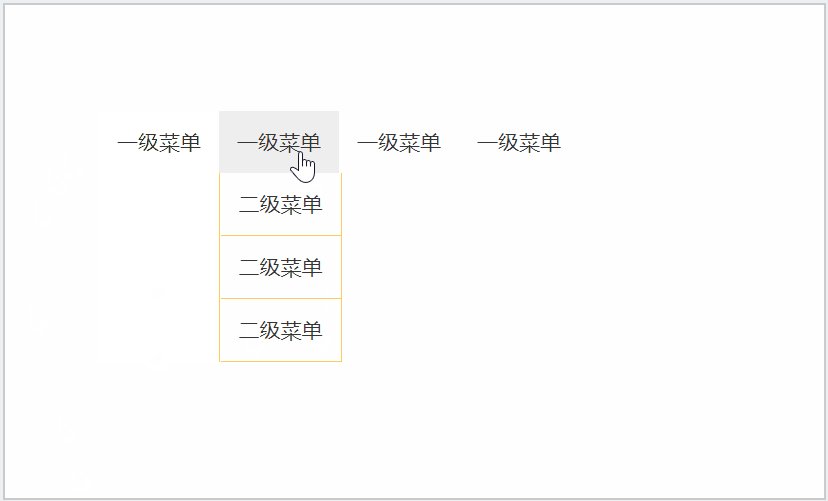
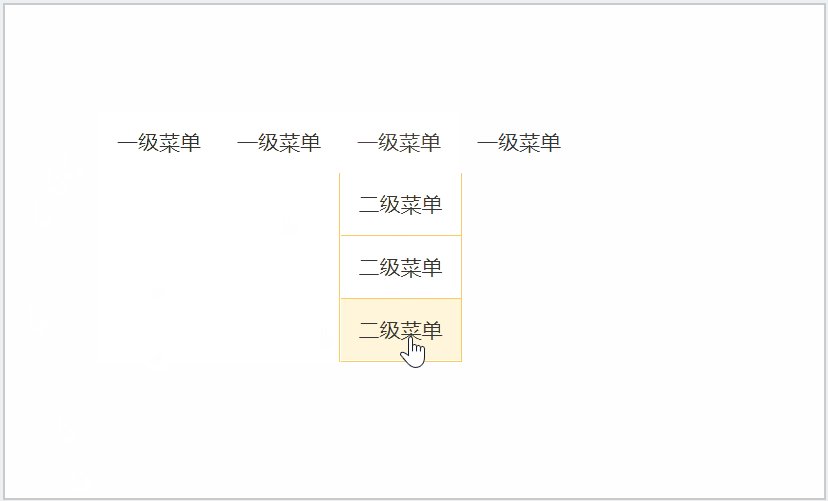
效果图:

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!

