前提:table内容过高时页面滚动到下方后,表头看不见无法明确各列的含义
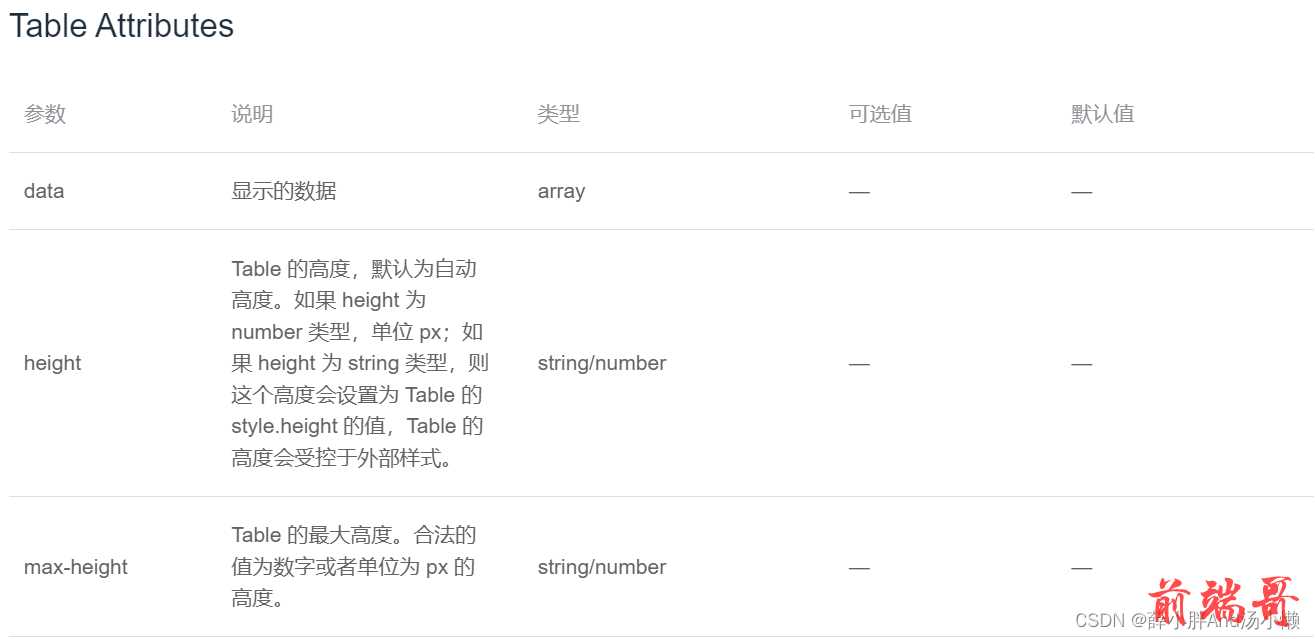
1. 官网给出两种种属性来固定表头 height 以及 max-height;但是有个问题就是 height高度会被定死,max-height无法适应不同分辨率的情况

<el-table ref="multipleTable" :data="listData" height="200" class="img-tab"> <el-table-column label="序号" prop="pagingCustomOrder" align="center" width="80" /> <el-table-column align="center" label="报警时间" prop="warningTime" /> <el-table-column align="center" label="企业名称" prop="companyName" /> </el-table>
<el-table ref="multipleTable" :data="listData" max-height="200" class="img-tab"> <el-table-column label="序号" prop="pagingCustomOrder" align="center" width="80" /> <el-table-column align="center" label="报警时间" prop="warningTime" /> <el-table-column align="center" label="企业名称" prop="companyName" /> </el-table>
2. 可以进行样式控制表格高度,达到固定表头的需求,就可以避免高度定死的情况
<el-table ref="multipleTable" :data="listData" class="scroll-tab"> <el-table-column label="序号" prop="pagingCustomOrder" align="center" width="80" /> <el-table-column align="center" label="报警时间" prop="warningTime" /> <el-table-column align="center" label="企业名称" prop="companyName" /> </el-table>
// table表头固定 .el-table.scroll-tab { overflow: auto; max-height: calc(100% - 200px); } .scroll-tab .el-table__header-wrapper { position: sticky; top: 0;//这个值根据实际情况而定 z-index: 10; }
3. 若是表格宽度也超出内容,需要横向滚动+竖向滚动
// table表头固定 .el-table.scroll-tab { overflow: hidden; height: calc(100% - 200px); } .scroll-tab .el-table__header-wrapper { position: sticky; top: 0;//这个值根据实际情况而定 z-index: 10; } .scroll-tab .el-table__body-wrapper { height: calc(100% - 60px); overflow: auto; }

