📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
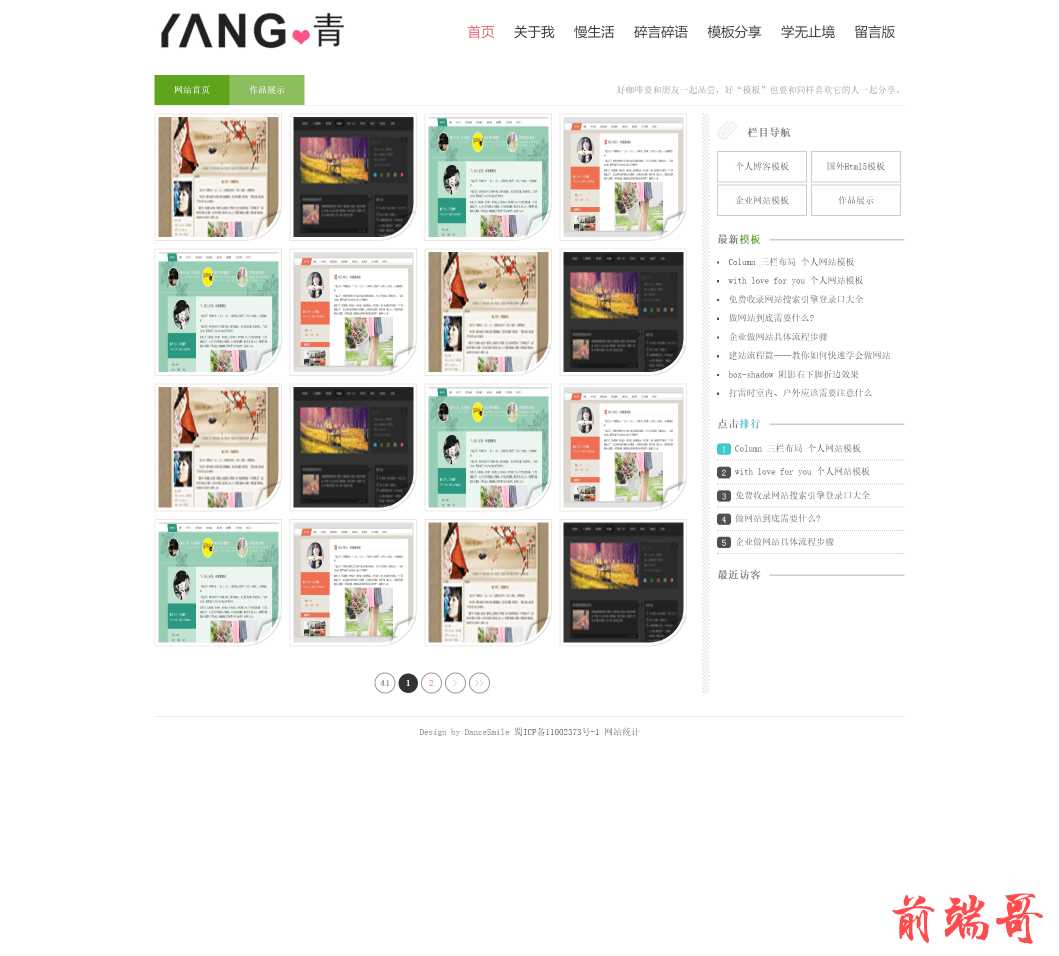
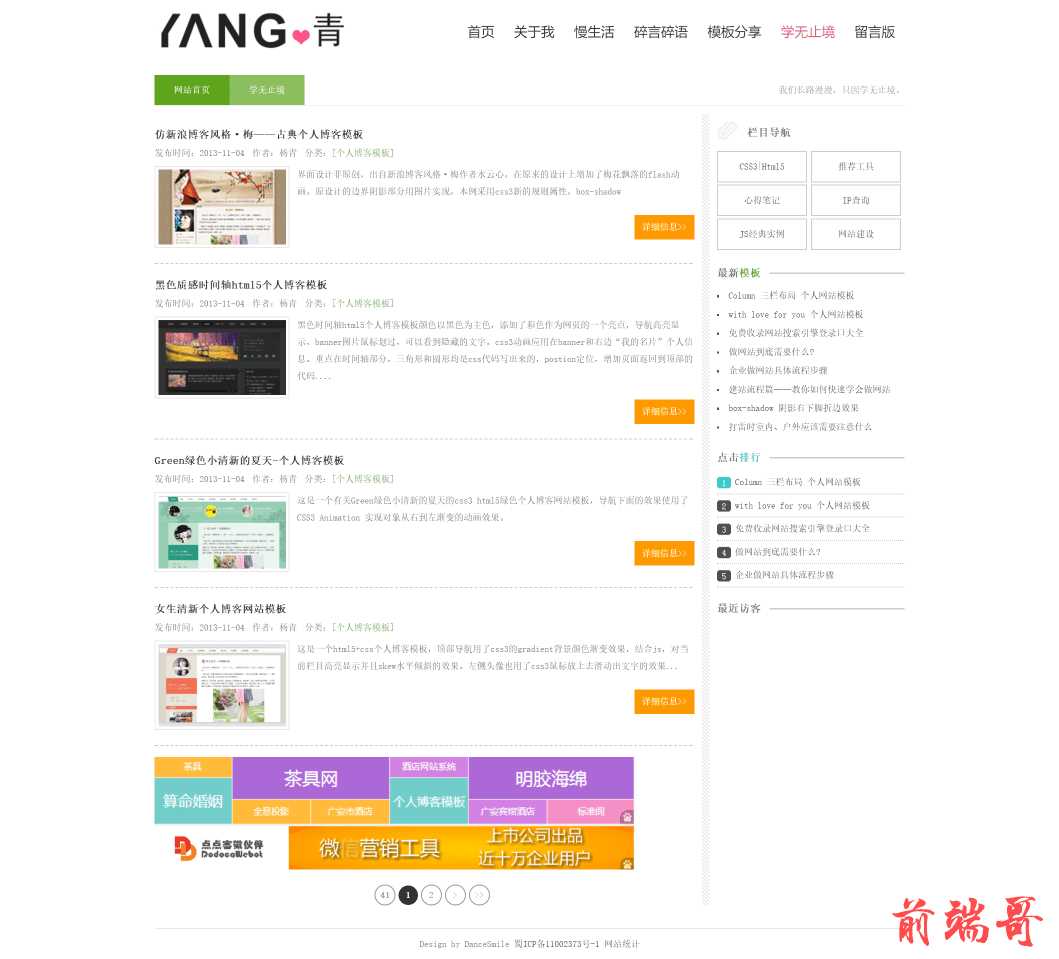
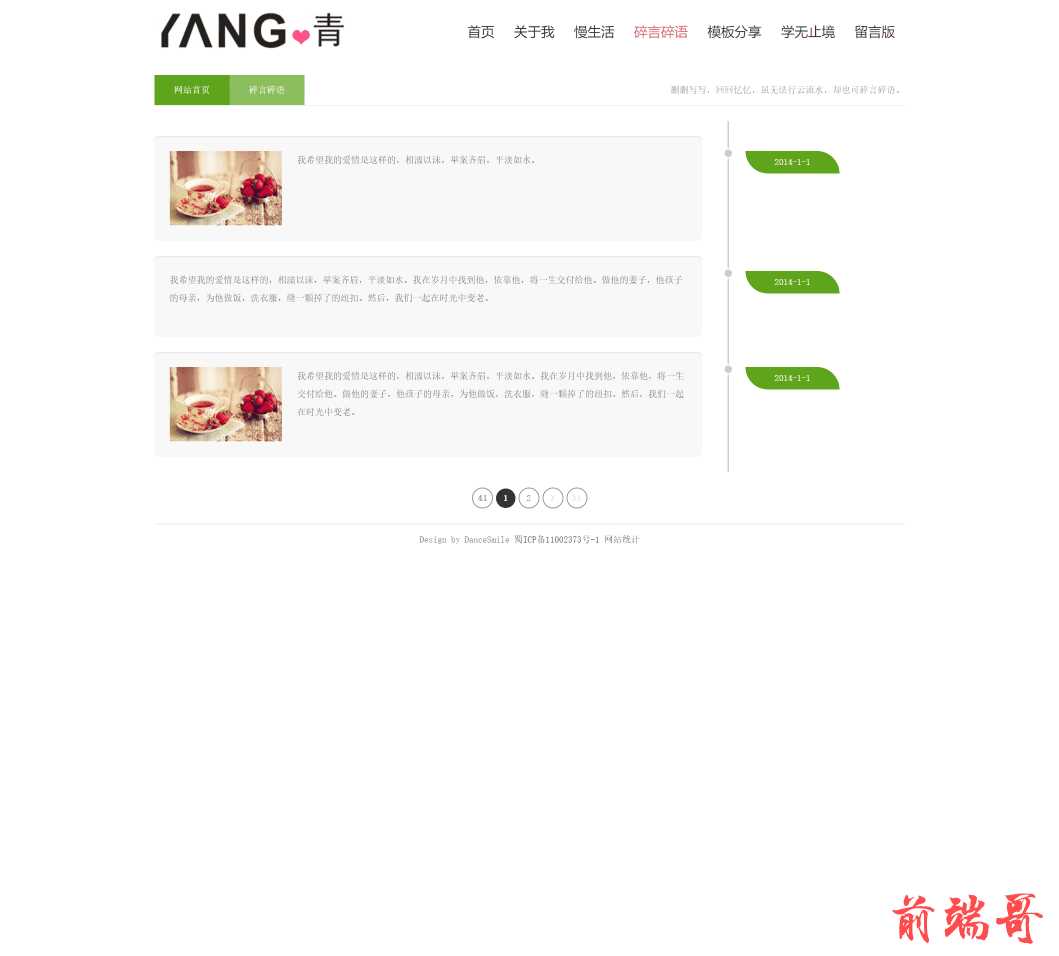
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
👨🔬个人网页制作 、大学生个人网页设计、 个人博客网站模板 、简单静态HTML个人网页作品
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
二、✍️网站描述
🏷️ 个人博客静态HTML网页设计作品,采用DIV CSS布局制作,页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示





五、⚙️ 网站代码
🧱HTML结构代码
<!doctype html> <html> <head> <meta charset="gb2312"> <title>个人博客模板(寻梦)</title> <meta name="keywords" content="个人博客模板,博客模板" /> <meta name="description" content="寻梦主题的个人博客模板,优雅、稳重、大气,低调。" /> <link href="css/base.css" rel="stylesheet"> <link href="css/index.css" rel="stylesheet"> <!--[if lt IE 9]> <script src="js/modernizr.js"></script> <![endif]--> </head> <body> <header> <div id="logo"><a href="/"></a></div> <nav class="topnav" id="topnav"><a href="index.html"><span>首页</span><span class="en">Protal</span></a><a href="about.html"><span>关于我</span><span class="en">About</span></a><a href="newlist.html"><span>慢生活</span><span class="en">Life</span></a><a href="moodlist.html"><span>碎言碎语</span><span class="en">Doing</span></a><a href="share.html"><span>模板分享</span><span class="en">Share</span></a><a href="knowledge.html"><span>学无止境</span><span class="en">Learn</span></a><a href="book.html"><span>留言版</span><span class="en">Gustbook</span></a></nav> </nav> </header> <div class="banner"> <section class="box"> <ul class="texts"> <p>打了死结的青春,捆死一颗苍白绝望的灵魂。</p> <p>为自己掘一个坟墓来葬心,红尘一梦,不再追寻。</p> <p>加了锁的青春,不会再因谁而推开心门。</p> </ul> <div class="avatar"><a href="#"><span>杨青</span></a> </div> </section> </div> <div class="template"> <div class="box"> <h3> <p><span>个人博客</span>模板 Templates</p> </h3> <ul> <li><a href="/" target="_blank"><img src="images/01.jpg"></a><span>仿新浪博客风格·梅——古典个人博客模板</span></li> <li><a href="/" target="_blank"><img src="images/02.jpg"></a><span>黑色质感时间轴html5个人博客模板</span></li> <li><a href="/" target="_blank"><img src="images/03.jpg"></a><span>Green绿色小清新的夏天-个人博客模板</span></li> <li><a href="/" target="_blank"><img src="images/04.jpg"></a><span>女生清新个人博客网站模板</span></li> <li><a href="/" target="_blank"><img src="images/02.jpg"></a><span>黑色质感时间轴html5个人博客模板</span></li> <li><a href="/" target="_blank"><img src="images/03.jpg"></a><span>Green绿色小清新的夏天-个人博客模板</span></li> </ul> </div> </div> <article> <h2 class="title_tj"> <p>文章<span>推荐</span></p> </h2> <div class="bloglist left"> <h3>程序员请放下你的技术情节,与你的同伴一起进步</h3> <figure><img src="images/001.png"></figure> <ul> <p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p> <a title="/" href="/" target="_blank" class="readmore">阅读全文>></a> </ul> <p class="dateview"><span>2013-11-04</span><span>作者:杨青</span><span>个人博客:[<a href="/news/life/">程序人生</a>]</span></p> <h3>程序员请放下你的技术情节,与你的同伴一起进步</h3> <figure><img src="images/001.png"></figure> <ul> <p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p> <a title="/" href="/" target="_blank" class="readmore">阅读全文>></a> </ul> <p class="dateview"><span>2013-11-04</span><span>作者:杨青</span><span>个人博客:[<a href="/news/life/">程序人生</a>]</span></p> <h3>程序员请放下你的技术情节,与你的同伴一起进步</h3> <figure><img src="images/001.png"></figure> <ul> <p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p> <a title="/" href="/" target="_blank" class="readmore">阅读全文>></a> </ul> <p class="dateview"><span>2013-11-04</span><span>作者:杨青</span><span>个人博客:[<a href="/news/life/">程序人生</a>]</span></p> <h3>程序员请放下你的技术情节,与你的同伴一起进步</h3> <figure><img src="images/001.png"></figure> <ul> <p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p> <a title="/" href="/" target="_blank" class="readmore">阅读全文>></a> </ul> <p class="dateview"><span>2013-11-04</span><span>作者:杨青</span><span>个人博客:[<a href="/news/life/">程序人生</a>]</span></p> <h3>程序员请放下你的技术情节,与你的同伴一起进步</h3> <figure><img src="images/001.png"></figure> <ul> <p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p> <a title="/" href="/" target="_blank" class="readmore">阅读全文>></a> </ul> <p class="dateview"><span>2013-11-04</span><span>作者:杨青</span><span>个人博客:[<a href="/news/life/">程序人生</a>]</span></p> </div> <aside class="right"> <div class="weather"><iframe width="250" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=12&icon=1&num=1"></iframe></div> <div class="news"> <h3> <p>最新<span>文章</span></p> </h3> <ul class="rank"> <li><a href="/" title="Column 三栏布局 个人网站模板" target="_blank">Column 三栏布局 个人网站模板</a></li> <li><a href="/" title="with love for you 个人网站模板" target="_blank">with love for you 个人网站模板</a></li> <li><a href="/" title="免费收录网站搜索引擎登录口大全" target="_blank">免费收录网站搜索引擎登录口大全</a></li> <li><a href="/" title="做网站到底需要什么?" target="_blank">做网站到底需要什么?</a></li> <li><a href="/" title="企业做网站具体流程步骤" target="_blank">企业做网站具体流程步骤</a></li> <li><a href="/" title="建站流程篇——教你如何快速学会做网站" target="_blank">建站流程篇——教你如何快速学会做网站</a></li> <li><a href="/" title="box-shadow 阴影右下脚折边效果" target="_blank">box-shadow 阴影右下脚折边效果</a></li> <li><a href="/" title="打雷时室内、户外应该需要注意什么" target="_blank">打雷时室内、户外应该需要注意什么</a></li> </ul> <h3 class="ph"> <p>点击<span>排行</span></p> </h3> <ul class="paih"> <li><a href="/" title="Column 三栏布局 个人网站模板" target="_blank">Column 三栏布局 个人网站模板</a></li> <li><a href="/" title="withlove for you 个人网站模板" target="_blank">with love for you 个人网站模板</a></li> <li><a href="/" title="免费收录网站搜索引擎登录口大全" target="_blank">免费收录网站搜索引擎登录口大全</a></li> <li><a href="/" title="做网站到底需要什么?" target="_blank">做网站到底需要什么?</a></li> <li><a href="/" title="企业做网站具体流程步骤" target="_blank">企业做网站具体流程步骤</a></li> </ul> <h3 class="links"> <p>友情<span>链接</span></p> </h3> <ul class="website"> <li><a href="/">个人博客</a></li> <li><a href="/">谢泽文个人博客</a></li> <li><a href="/">3DST技术网</a></li> <li><a href="/">思衡网络</a></li> </ul> </div> <!-- Baidu Button BEGIN --> <div id="bdshare" class="bdshare_t bds_tools_32 get-codes-bdshare"><a class="bds_tsina"></a><a class="bds_qzone"></a><a class="bds_tqq"></a><a class="bds_renren"></a><span class="bds_more"></span><a class="shareCount"></a></div> <script type="text/javascript" id="bdshare_js" data="type=tools&uid=6574585" ></script> <script type="text/javascript" id="bdshell_js"></script> <script type="text/javascript"> document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000) </script> <!-- Baidu Button END --> <a href="/" class="weixin"> </a></aside> </article> <footer> <p>Design by DanceSmile <a href="http://www.miitbeian.gov.cn/" target="_blank">蜀ICP备11002373号-1</a> <a href="/">网站统计</a></p> </footer> <script src="js/silder.js"></script> </body> </html>
💒CSS样式代码
@charset "gb2312"; /* CSS Document */ * { margin: 0; padding: 0 } body { font: 12px "宋体", Arial, Helvetica, sans-serif; color: #756F71 } img { border: 0; display: block } ul { list-style: none; } a:link, a:visited {text-decoration: none; color: #333;} .left { float: left; } .right { float: right; } .blank { height: 5px; overflow: hidden; width: 100%; margin: auto; clear: both } .box{ width:1000px; margin:auto; overflow:hidden} header { width: 1000px; margin: auto; height: 80px; position: relative; overflow: hidden } #logo a { width: 260px; height: 60px; margin: 10px 0 0 0; position: absolute; background: url(../images/logo.jpg) no-repeat; display: block } nav { float: right; width: 100%; margin: 30px 0 0 0; text-align: right } nav a { position: relative; display: inline-block; font-size: 18px; font-family: "微软雅黑", Arial, Helvetica, sans-serif; } nav a:hover { text-decoration: none } .topnav a { margin: 0 5px; padding: 0 8px; } .topnav a span:first-child { z-index: 2; display: block; } .topnav a span:last-child { z-index: 1; display: block; color: #999; font: 12px Georgia, serif; opacity: 0; -webkit-transition: -webkit-transform 0.3s, opacity 0.3s; -moz-transition: -moz-transform 0.3s, opacity 0.3s; transition: transform 0.3s, opacity 0.3s; -webkit-transform: translateY(-100%); -moz-transform: translateY(-100%); transform: translateY(-100%); text-align: center } .topnav a:hover span:last-child, .topnav a:focus span:last-child { opacity: 1; -webkit-transform: translateY(0%); -moz-transform: translateY(0%); transform: translateY(0%); } #topnav_current { color: #e15782; } .en { color: #999; font-size: 12px; z-index: 1; display: block; }/* ie */ article { width: 1000px; margin: 20px auto; overflow: hidden } aside { width: 250px; } footer { text-align: center; line-height: 40px; border-top: #E8E8E8 1px solid ; width:1000px; margin:auto}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
