HTML+CSS+JS【传统文化】网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计
- 💥 文章目录
- 一、🏁 网站题目
- 二、🚩 网站描述
- 三、🎌 网站介绍
- 四、🏴 网站效果
- 五、🏳️ 网站代码
- 六、🏳️🌈 如何学习进步
- 七、🏴☠️ 更多干货
💥 文章目录
一、🏁 网站题目
💪💪💪 传统文化 广东 含注册登录 响应式 6页
二、🚩 网站描述
🏅 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞(๑•̀ㅂ•́)و✧)
🥇 一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
所有页面相互超链接,可到三级页面,有5-10个页面组成。
页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
菜单美观、醒目,二级菜单可正常弹出与跳转。
要有JS特效,如定时切换和手动切换图片轮播。
页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
页面清爽、美观、大方,不雷同。
不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、🎌 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📃网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📜网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📄网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📰网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)🎥 html文件包含:其中index.html是首页、其他html为二级页面;
(2)📺 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📷 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等。
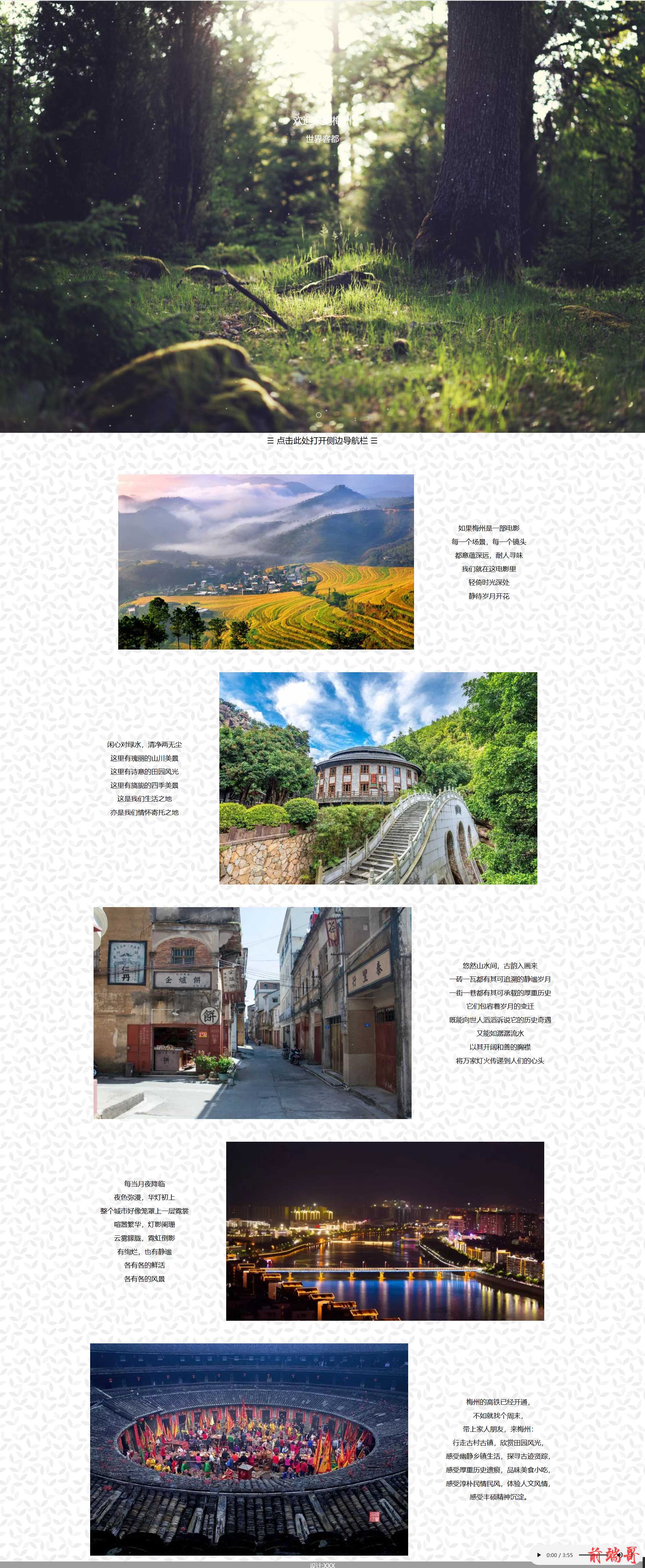
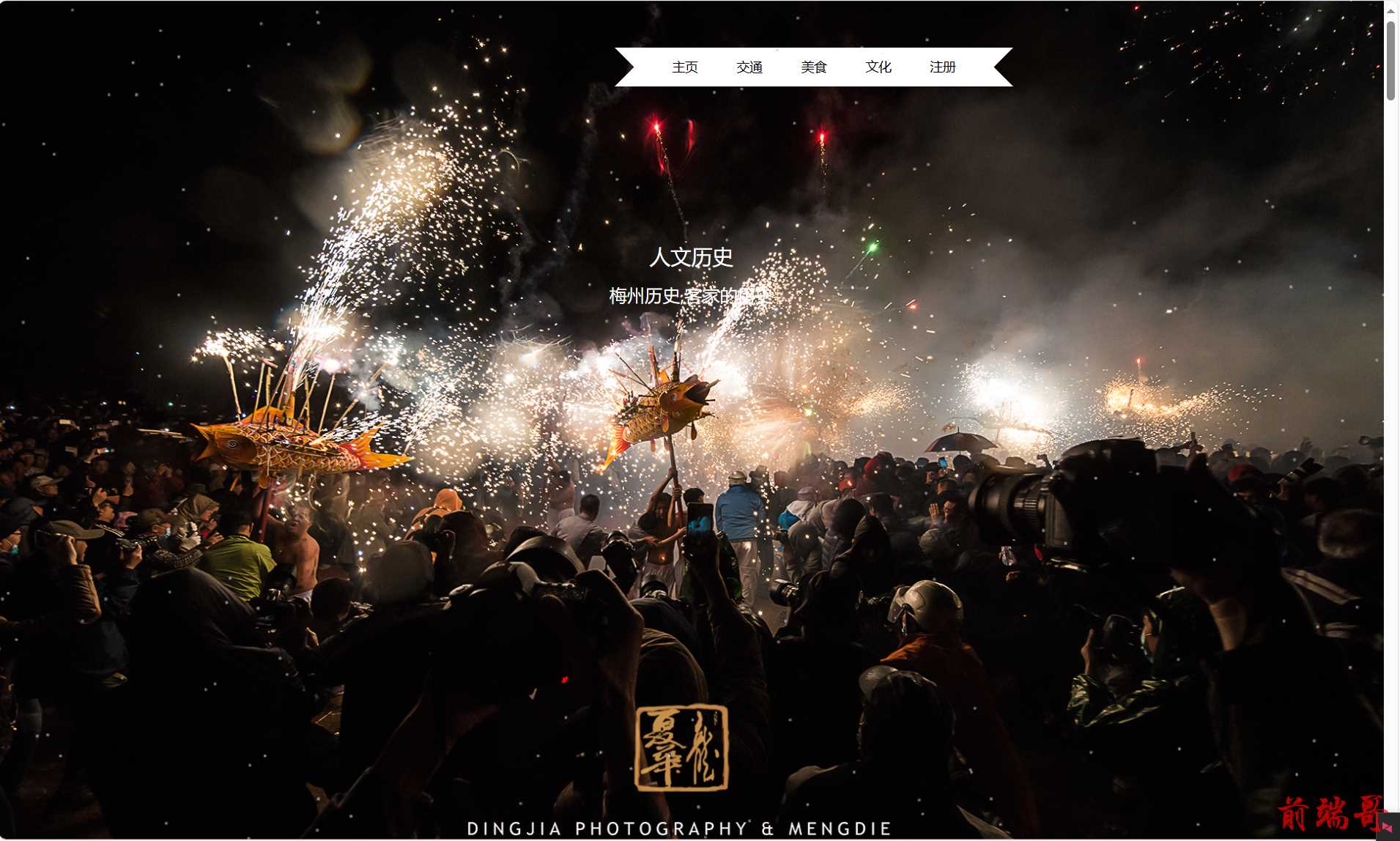
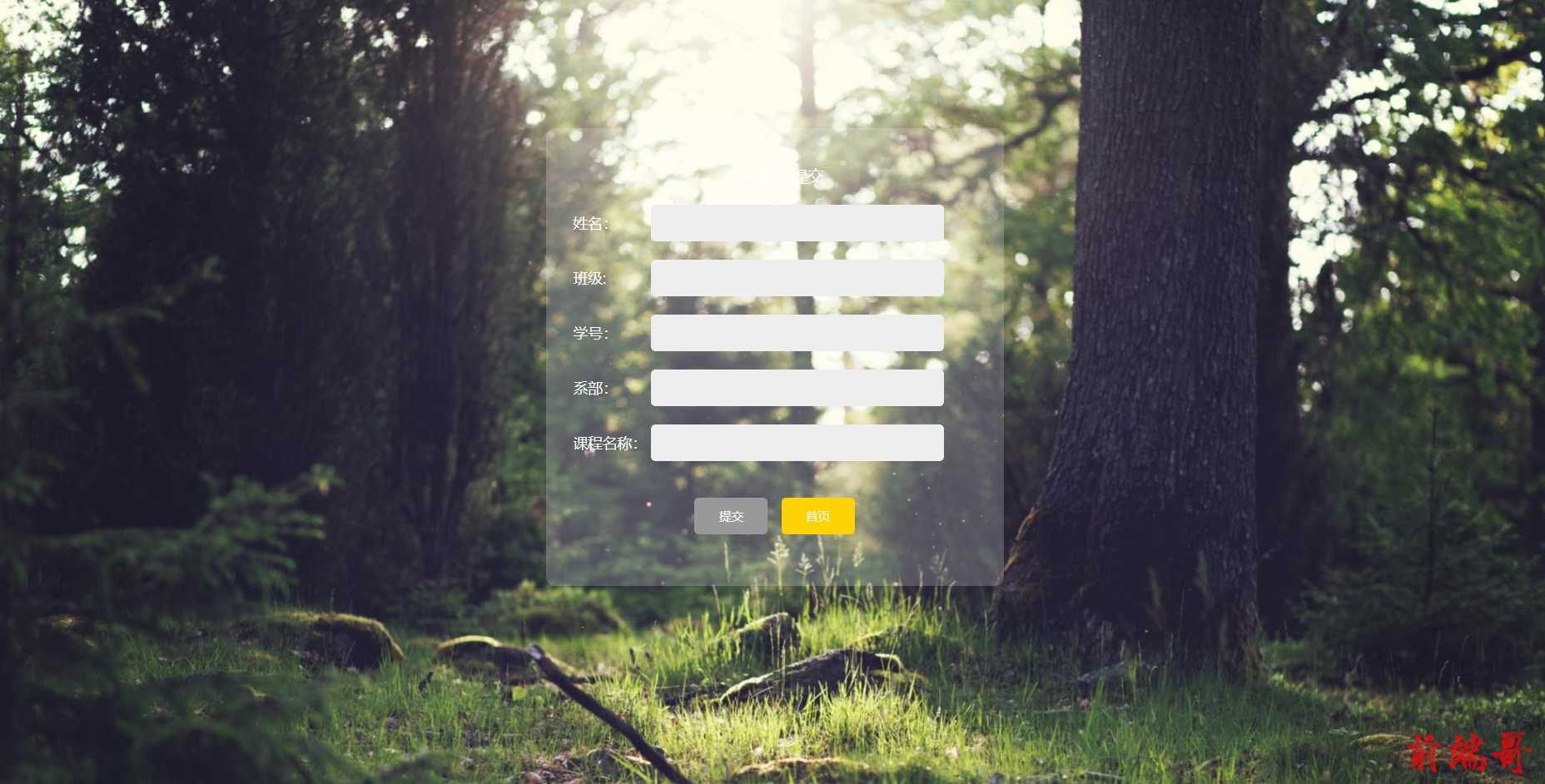
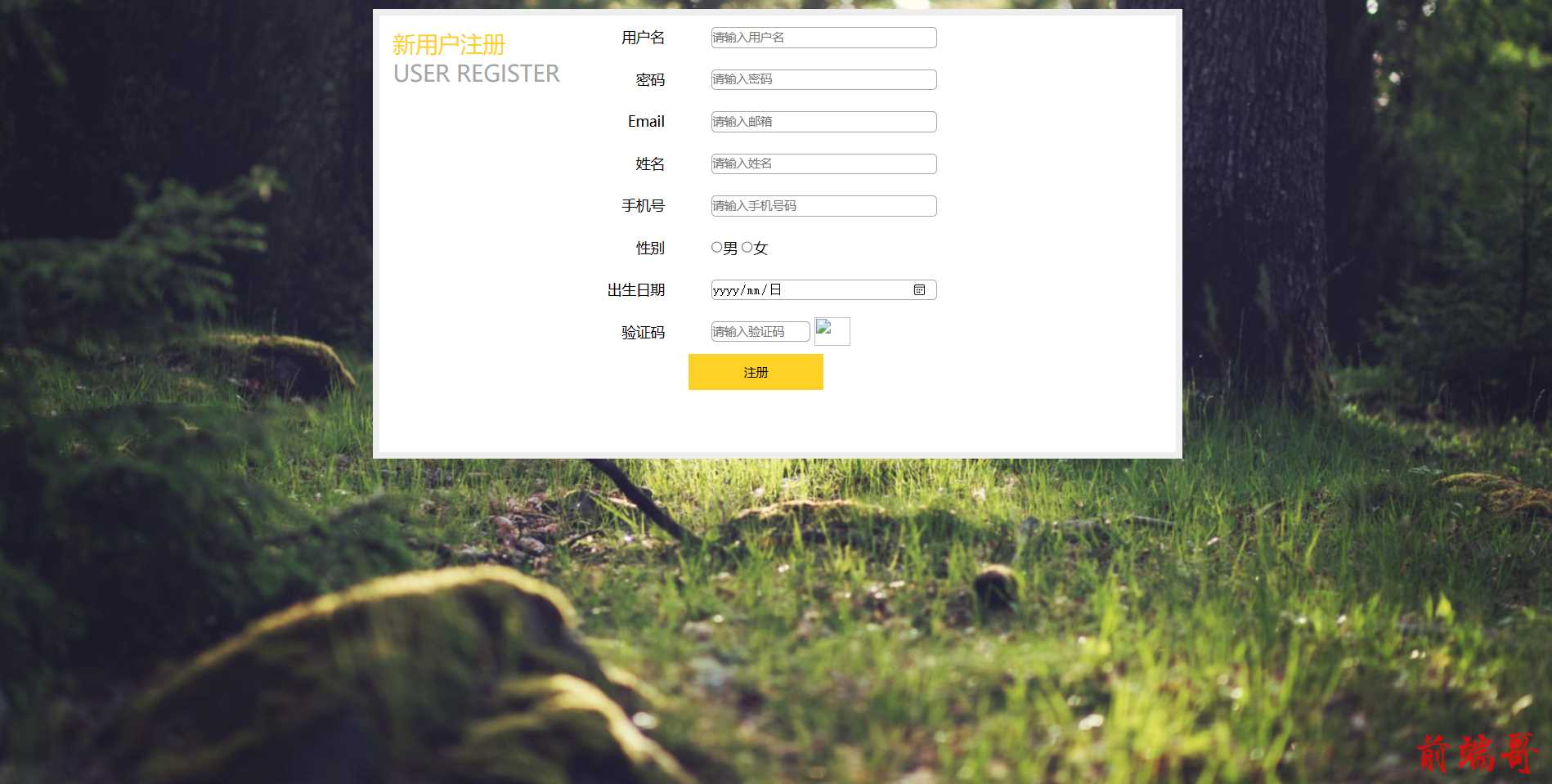
四、🏴 网站效果






五、🏳️ 网站代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>梅州-世界客都</title> <link rel=stylesheet href="img/page.css" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <header> <div class="header"> <div class="home"> <div class="content"> <div class="stars"></div> <img class="bgc" src="img/注册背景图1.jpg" width="100%" alt=""> <h2 class="title">欢迎来到梅州</h2> <h2 class="titles">世界客都</h2> <img class="icon" src="img/小图.png" alt=""> </div> </div> </header> <main> <body> <span style="font-size:22px;cursor:pointer" onclick="openNav()">☰ 点击此处打开侧边导航栏 ☰ </span> <div id="mySidenav" class="sidenav"> <a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a> <a href='主页.html'target=\"view_window\"><span>主页</span></a> <a href='交通.html'target=\"view_window\"><span>交通</span></a> <a href='美食.html'target=\"view_window\"><span>美食</span></a> <a href='文化.html'target=\"view_window\"><span>文化</span></a> <a href='表单.html'target=\"view_window\"><span>注册</span></a> </div> <div id="main"> <div class="introduce"> <div class="introduce_item"> <img class="introduce_item_img" src="img/第一张图.jpeg" alt=""> <span class="introduce_item_title">如果梅州是一部电影<br> 每一个场景,每一个镜头<br> 都意蕴深远,耐人寻味<br> 我们就在这电影里<br> 轻倚时光深处<br> 静待岁月开花</span> </div> <div class="introduce_item"> <span class="introduce_item_titles">闲心对绿水,清净两无尘<br> 这里有瑰丽的山川美景<br> 这里有诗意的田园风光<br> 这里有旖旎的四季美景<br> 这是我们生活之地<br> 亦是我们情怀寄托之地</span> <img class="introduce_item_img" src="img/第二张图.jpg" alt=""> </div> <div class="introduce_item"> <img class="introduce_item_img" src="img/第三张图.jpeg" alt=""> <span class="introduce_item_title">悠然山水间,古韵入画来<br> 一砖一瓦都有其可追溯的静谧岁月<br> 一街一巷都有其可承载的厚重历史<br> 它们包容着岁月的变迁<br> 既能向世人滔滔诉说它的历史奇遇<br> 又能如潺潺流水<br> 以其开阔和善的胸襟<br> 将万家灯火传递到人们的心头</span> </div> <div class="introduce_item"> <span class="introduce_item_titles">每当月夜降临<br> 夜色弥漫,华灯初上<br> 整个城市好像笼罩上一层霓裳<br> 喧嚣繁华,灯影阑珊<br> 云雾朦胧,霓虹倒影<br> 有绚烂,也有静谧<br> 各有各的鲜活<br> 各有各的风景</span> <img class="introduce_item_img" src="img/第四张图.jpeg" alt=""> </div> <div class="introduce_item"> <img class="introduce_item_img" src="img/第五张图.jpeg" alt=""> <span class="introduce_item_title"> 梅州的高铁已经开通,<br> 不如就找个周末,<br> 带上家人朋友,来梅州:<br> 行走古村古镇,欣赏田园风光,<br> 感受幽静乡镇生活,探寻古迹贤踪,<br> 感受厚重历史遗痕,品味美食小吃,<br> 感受淳朴民情民风,体验人文风情,<br> 感受丰硕精神沉淀。</span> </div> </div> <audio controls="controls" id="audio" loop="loop"> <source src="img/世代交代.mp3" type="audio/MP3"> </audio> </div> </div> </body> </main> <footer> <div class="footer"> <span>设计:刘子浩</span> </div> </footer> <script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> <script> L2Dwidget.init({ "model": { jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json", "scale": 1 }, "display": { "position": "left", "width": 80, "height": 160, "hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 1, "opacityOnHover": 0.2 } }); </script> <script type="text/javascript"> function openNav() { document.getElementById("mySidenav").style.width = "250px"; document.getElementById("main").style.marginLeft = "250px"; document.body.style.backgroundColor = "rgba(0,0,0,0.4)"; } function closeNav() { document.getElementById("mySidenav").style.width = "0"; document.getElementById("main").style.marginLeft= "0"; document.body.style.backgroundColor = "white"; } </script> </html>
六、🏳️🌈 如何学习进步
- 看书、看博客、学课程或者看视频等
- 模仿着书上或者博客的代码,进行复现,复现不重要,思考才是关键
- 思考学习别人思路后,脱离书本和博客,完全自己实现功能
- 自己实现一些 DEMO,看别人项目代码,与别人讨论,提升代码能力
- 在别人的框架和要求下,写代码实现业务
- 自己负责别人设计的模块的实现
- 独立设计业务模块并开发实现
- 负责大项目框架设计和拆分,带领别人进行开发
- 其他高阶的架构和管理工作,已经不仅仅是代码能力了
七、🏴☠️ 更多干货
🌝 关注我 学习更多知识~
🌝 支持我,请 点赞 + 好评 + 收藏 三连,带来更多文章~
🌝 有需要完整源码的同学可以留言、后台私信我(说明要什么主题模板)~
🌝 更多主题网页设计模板

