从HTML文档中删除元素有JavaScript remove()或removeChild()两种方法及三种情况:
- 删除元素自身
- xxx.remove() - xxx.parentNode.removeChild(xxx)
- 删除子元素
- 父.removeChild(子)
- 删除父元素
- xxx.parentNode.parentNode.removeChild(xxx的父元素);
示例1:使用removeChild()方法删除HTML元素自身
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body style = "text-align:center;"> <p style = "font-size: 19px; font-weight: bold;">单击按钮删除元素</p> <p id = "remove"> 这是一个测试文本!</p> <button onClick = "Fun()">点击这里</button> <p id = "DOWN" style = "color: green; font-size: 24px; font-weight: bold;"> </p> <!-- Script to remove HTML element --> <script> var down = document.getElementById('DOWN'); var div = document.getElementById('remove'); function Fun() { div.parentNode.removeChild(div); down.innerHTML = "元素被删除!"; } </script> </body> </html>

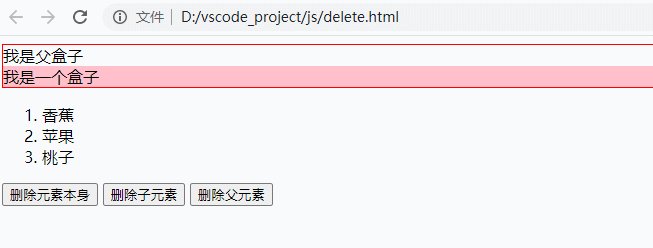
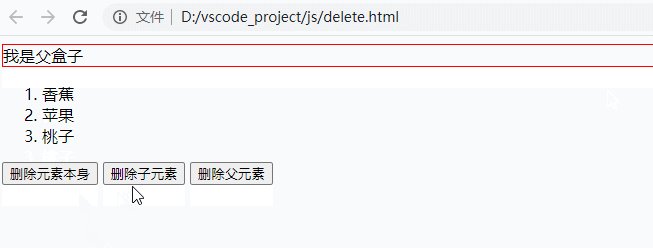
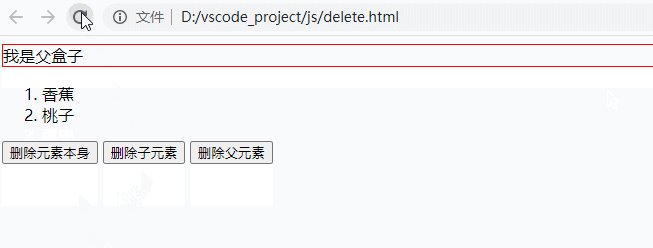
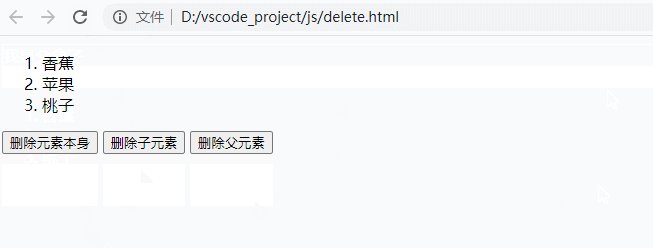
示例2:使用removeChild()方法删除HTML元素自身、子元素及父元素
<div class="fatherBox" style="border:1px solid red"> 我是父盒子 <div class="meBox" style="background-color:pink">我是一个盒子</div> </div> <ol> <li>香蕉</li> <li class="apple">苹果</li> <li>桃子</li> </ol> <div class="operate"> <button onclick="self()">删除元素本身</button> <button onclick="child()">删除子元素</button> <button onclick="father()">删除父元素</button> </div> <script type="text/javascript"> function self() { var me_box = document.querySelector('.meBox'); if (me_box) { //这两种方法皆可 // me_box.remove(); me_box.parentNode.removeChild(me_box); } } function child() { var ol = document.querySelector('ol'); var appleLi = document.querySelector('.apple'); if (ol && appleLi) { ol.removeChild(appleLi); } } function father() { var me_box = document.querySelector('.meBox'); var father_box = document.querySelector('.fatherBox'); if (me_box && father_box) { me_box.parentNode.parentNode.removeChild(father_box); } } </script>

用 removeChild() 方法,元素不能自己删除自己,所以只能用其父元素将其删除,所以用移除孩子的方法。无论用js删除页面级元素div,还是删除列表级元素 ulli、ulol,以及删除图片元素img、文本框元素input,都用 removeChild() 方法。
a、js删除div及其内容
假如有 div 如下:
<div><div id="delId"><h3>js删除元素之div及其内容</h3><p>这是段落内容</p></div></div>
var obj = document.getElementById("delId");
obj.innerHTML = "";//删除div内容
//删除div
var parentObj = obj.parentNode;//获取div的父对象
parentObj.removeChild(obj);//通过div的父对象把它删除
b、js删除ulli及其内容
假如有 ulli 如下:
<div><ul id="ulId"><li>js删除元素之ulli及其内容</li><li>olli也是一样的删除方法</li><ul></div>
var obj = document.getElementById("ulId");
obj.innerHTML = "";//删除ul的内容(删除所有li)
//删除所有li的内容
var obj = document.getElementById("ulId");
var liObj = obj.childNodes;//li都是ul的孩子,所以通过 childNodes 获取所有li
for (var i = 0; i < liObj.length; i++) {
liObj[i].innerHTML = "";//循环删除所有li的内容
}
//删除ul
var parentObj = obj.parentNode;//获取ul的父对象
parentObj.removeChild(obj);//通过li的父对象把它删除
c、js删除img元素
假如有 img 如下:
<div><img id="imgId" src="/images/del.jpg" alt="js删除img元素" /></div>
var obj = document.getElementById("imgId");
var impParent = obj.parentNode;//获取img的父对象
impParent.removeChild(obj);//通过img的父对象把它删除
d、js删除input元素
假如有 img 如下:
<span><input id="inputId" type="text" /></span>
var obj = document.getElementById("inputId");
var inputParent = obj.parentNode;//获取input的父对象
inpuParent.removeChild(obj);//通过inpu的父对象把它删除
————————————————
示例3:使用remove()方法从文档中删除HTML元素自身
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body style = "text-align:center;"> <p style = "font-size: 19px; font-weight: bold;">单击按钮删除元素</p> <p id = "remove"> 这是一个测试文本!</p> <button onClick = "Fun()">点击这里</button> <p id = "DOWN" style = "color: green; font-size: 24px; font-weight: bold;"> </p> <!-- Script to remove HTML element --> <script> var down = document.getElementById('DOWN'); var div = document.getElementById('remove'); function Fun() { div.remove(); down.innerHTML = "元素被删除!"; } </script> </body> </html>