详细介绍less(css预处理语言)
- 什么是less
- less解决什么问题
- less相比于css的优点
- 如何使用less
- 第一步:创建一个less文件
- 第二步:引入less文件
- 第三步,编写less文件(和html一样的结构)
- 完整代码示例
什么是less
less(css预处理语言)Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
less解决什么问题

普通css写页面样式,是这样的:
#nav { display: flex; width: 100%; } #nav>div:hover { color: red; } #nav>div { flex: 1; text-align: center; display: flex; flex-direction: column; } #nav>div>svg { height: 30px; }
less写样式,是这样的:
#nav{ display:flex; width:100%; >div{ flex:1; text-align: center; display:flex; flex-direction:column; >svg{ height:30px; } } >div:hover{ color:red; } }
你发现了什么?
less相比于css的优点
更少的代码量: Less使用变量和嵌套规则来简化样式表,使其更易于维护和修改,从而减少了代码量。 更好的可读性: Less的嵌套规则使代码更易于阅读和理解,使开发人员更容易找到所需的代码块。 更高的可重用性: Less的变量和混合器使样式更具可重用性,从而减少了代码的重复。 更好的扩展性: Less允许开发人员使用自定义函数和操作符来扩展其功能,从而使其更加灵活。 更好的兼容性: Less可以与CSS完全兼容,因此可以轻松地将现有的CSS文件转换为Less文件,而不会影响现有的样式表。 更快的开发速度: 由于Less减少了代码量和提高了可重用性,开发人员可以更快地编写样式表,从而提高开发速度。 更好的维护性: 由于Less的可读性和可重用性,样式表的维护变得更加容易,从而减少了开发人员的工作量。 更好的跨浏览器兼容性: Less可以生成兼容多个浏览器的CSS代码,从而使网站在不同的浏览器上具有一致的外观和行为。 更好的团队协作: 由于Less的可读性和可重用性,开发团队可以更容易地协作编写样式表,从而提高了团队的效率。 更好的可维护性: Less的变量和混合器使得样式表更加可维护,从而减少了代码的重复和错误,从而提高了网站的稳定性和可靠性
如何使用less
第一步:创建一个less文件

第二步:引入less文件

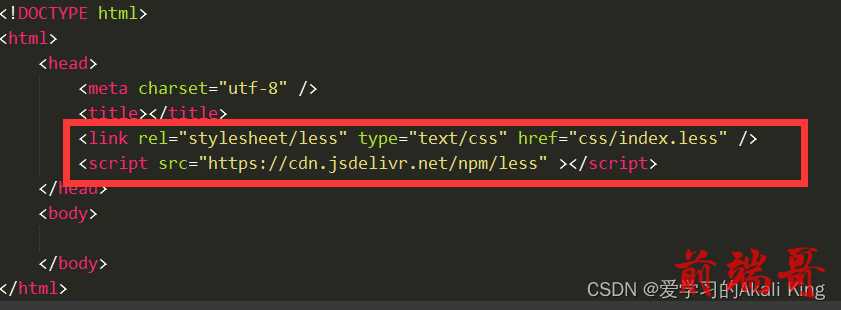
头部引入本地less文件
引入less插件路径复制
<link rel="stylesheet/less" type="text/css"href="css/headernav.less" /> <script src="https://cdn.jsdelivr.net/npm/less" ></script>
第三步,编写less文件(和html一样的结构)
完整代码示例
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet/less" type="text/css" href="css/index.less" /> <script src="https://cdn.jsdelivr.net/npm/less"></script> </head> <body> <div> <div style="height:64px;"></div> <!--header是固定定位,脱离了文档流不占位置,这里使用一个div占下header的位置,防止内容显示不全--> <header> <div id="language"> <div> <p></p> <span>c++</span> </div> <div> <p></p> <span>JavaScript</span> </div> <div> <p></p> <span>pathon</span> </div> <div> <p></p> <span>中文</span> </div> <div> <p></p> <span>Java</span> </div> </div> </header> </div> </body> </html>
LESS代码
:root{ --width:100vw; --height:15%; --height2:30px; --font-size: 1.1rem; } #language,header{ margin: 0%; padding: 0%; } header{ display:flex; align-items:center; position:fixed; top:0; left:0; width:var(--width); height:var(--height); background-color:white; box-shadow:1px 1px 2px gray; #language{ display:flex; width:100%; margin-bottom: 2%; >div{ flex:1; text-align: center; display:flex; flex-direction:column; font-size: var(--font-size); >p::after{ content: 'Lᵒᵛᵉᵧₒᵤ❤'; font-size: 1.2rem; } } >div:hover{ color:red; font-size: var(--font-size); } } }
后续会上传资源,需要研究可以下载

