使用uniapp创建的h5项目移动端还有在微信浏览器打开之后 发现图表没有tootip功能也就是功能失效
按照网上的解决方案没有屁用有的说需要在man.js中加入 window.wx={}估计能看到我这个文章的多数都试过不管用
后来查询资料得到一种解决方案
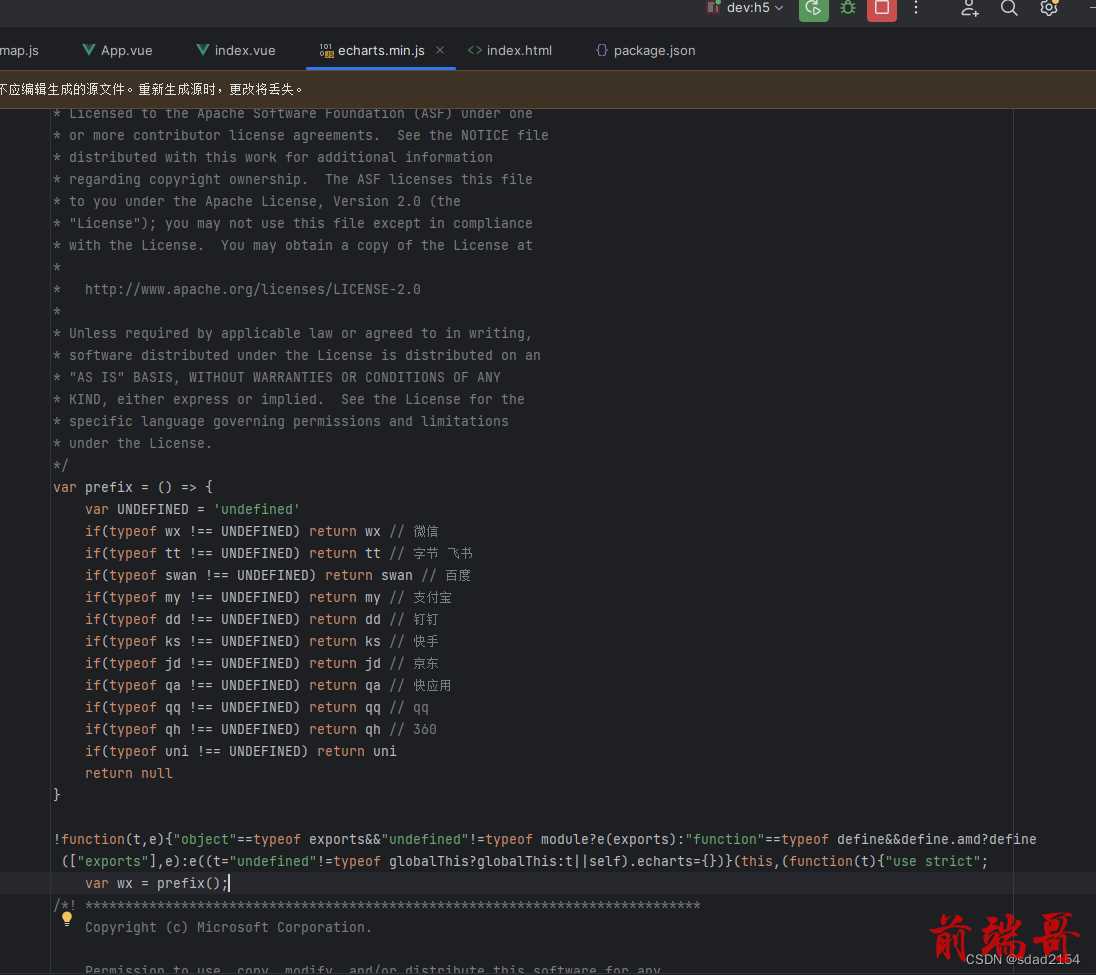
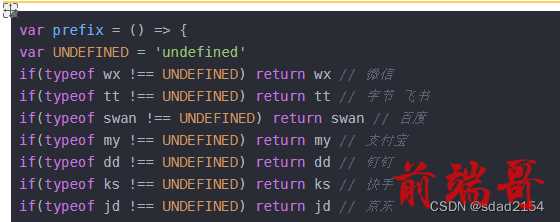
就是在官网把echarts.min.js下载下来 然后在顶部加上
var prefix = () => { var UNDEFINED = 'undefined' if(typeof wx !== UNDEFINED) return wx // 微信 if(typeof tt !== UNDEFINED) return tt // 字节 飞书 if(typeof swan !== UNDEFINED) return swan // 百度 if(typeof my !== UNDEFINED) return my // 支付宝 if(typeof dd !== UNDEFINED) return dd // 钉钉 if(typeof ks !== UNDEFINED) return ks // 快手 if(typeof jd !== UNDEFINED) return jd // 京东 if(typeof qa !== UNDEFINED) return qa // 快应用 if(typeof qq !== UNDEFINED) return qq // qq if(typeof qh !== UNDEFINED) return qh // 360 if(typeof uni !== UNDEFINED) return uni return null } //在 !function(t,e){"object"==typeof 下面加入 可能是第36行 var wx = prefix(); /*! ***************************************************************************** Copyright (c) Microsoft Corporation.

然后在index.html引入

自己尝试测试之后发现一般的图表都解决tootip不显示的问题了 不过这种方式不要和npm i echarts 同时存在 因为npm安装的自己带有echarts.min.js 自己尝试改动过这个文件但是npm包里面有好多charts的js文件所以尝试之后发现没有任何作用
第二种
如果还想增加bmap地图上面那种就不够看了 因为bmap.js需要单独引入 项目才支持地图我说的地图是百度地图api的地图不是echarts那种块级地图
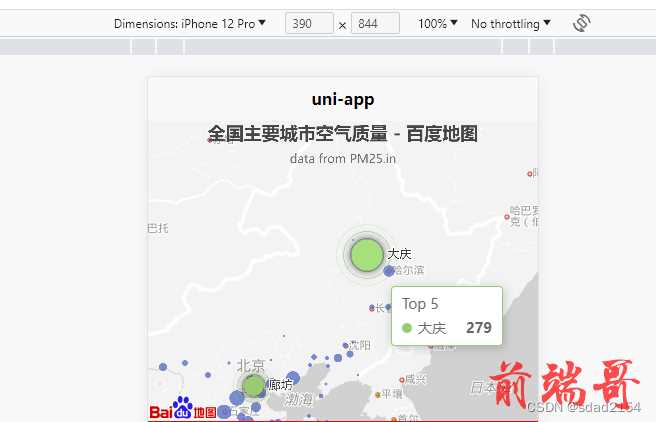
是这种地图

不是这种(这张地图echarts.min.js基本上都可以解决了)

如果是中国地图上面的那种 pm2.5 需要引入bmap
在项目中 使用cdn的方式引入

一共有三个文件 第一个是百度地图api需要申请密钥引入
下面两个就是正常的echarts的文件
特别注意的是 cdn直接引入不需要在echarts.min,js中配置

这些东西 就解决了echarts uniapp h5 tootip不显示的问题 具体目前还不知道什么原因还没研究 有知道的可以留言解释下
然后下面是完成的效果tootip都显示了


以下是echarts的cdn地址
echarts (v5.4.2) - ECharts 是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务

