在初始化的时候通过js方式给echarts外面的盒子设置高度
echartInit() {
// 基于准备好的dom,初始化echarts实例
let bar = document.getElementById('bar')
//bar?.setAttribute("style", `height:${this.contentHeight}px`)
bar?.setAttribute("style", "height:100%")
if (bar) {
let myChart = echarts.init(bar)
// 绘制图表
myChart.setOption(this.options)
// 设置监听,外面的盒子大小变化时,将echart也进行resize
window.addEventListener("resize", () => {
myChart.resize()
})
}
}
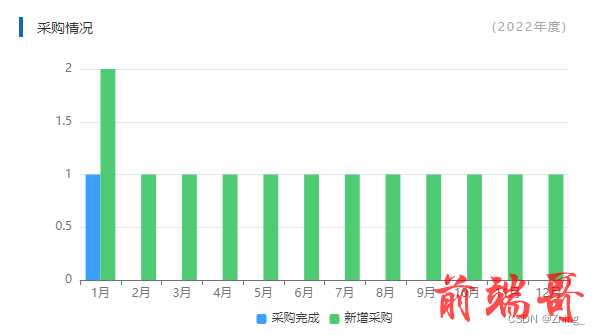
不然的话,效果就是这样

改完之后的效果: