HTML作为前端的入门第一课,是很多小白接触前端的第一课。然后学习编程,有良好的逻辑架构非常的重要,其中比较重要的是把知识点连成一个网络,下面分享一下我自己做的思维导图。
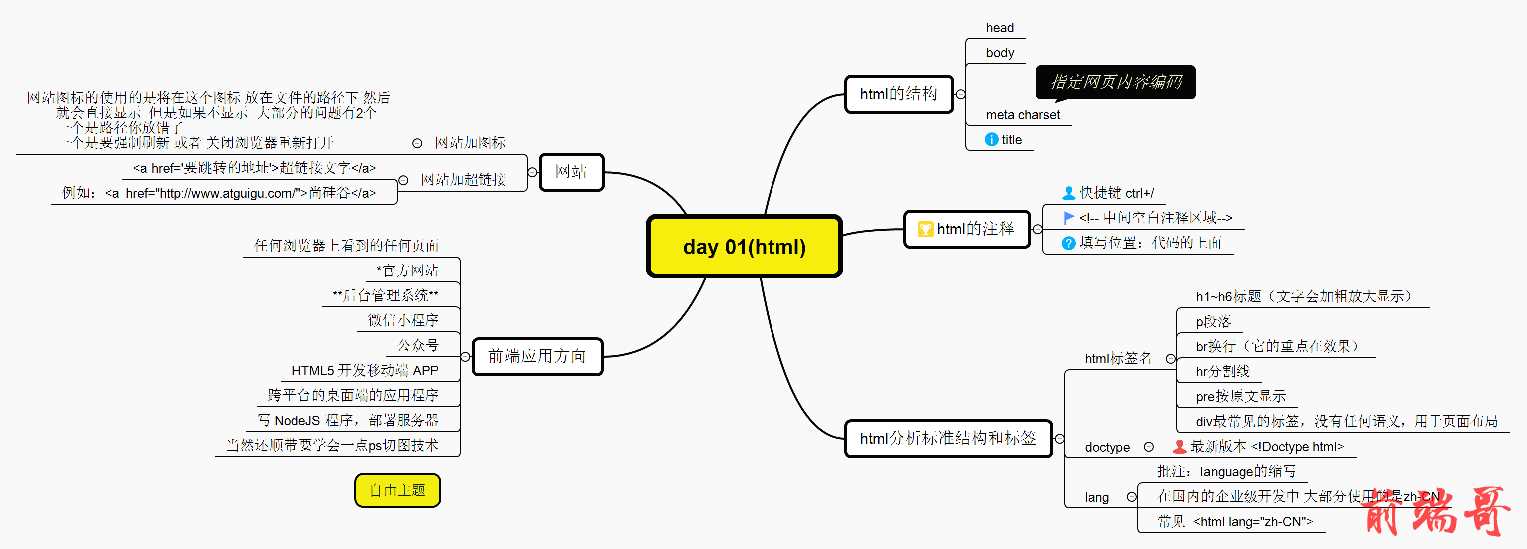
HTML第一章思维导图
html的结构组成,应用方向,注释,分析标准结构和标签。

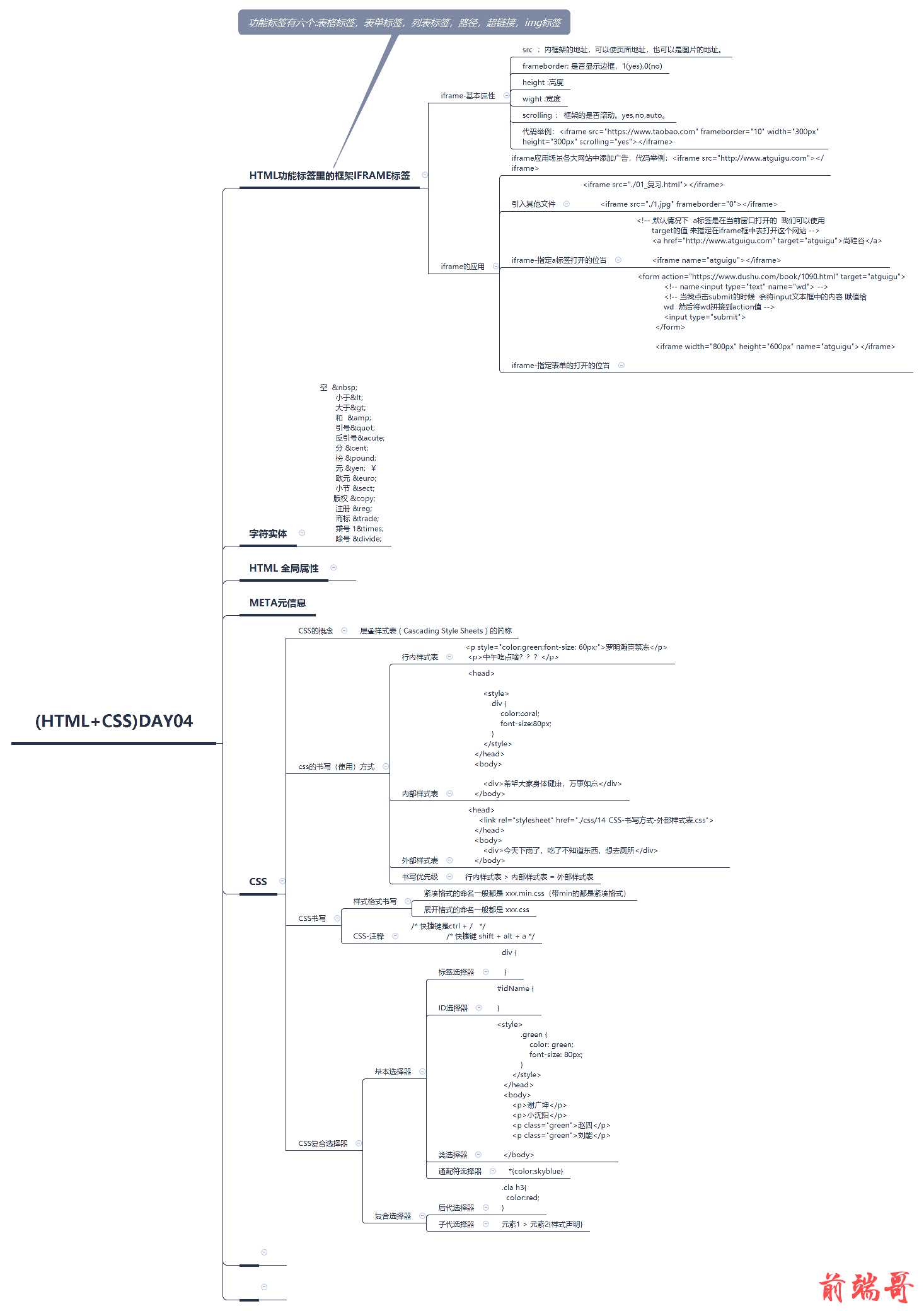
html第二章思维导图
功能标签,iframe 和CSS概念 书写方式,css基本选择器和复合选择器

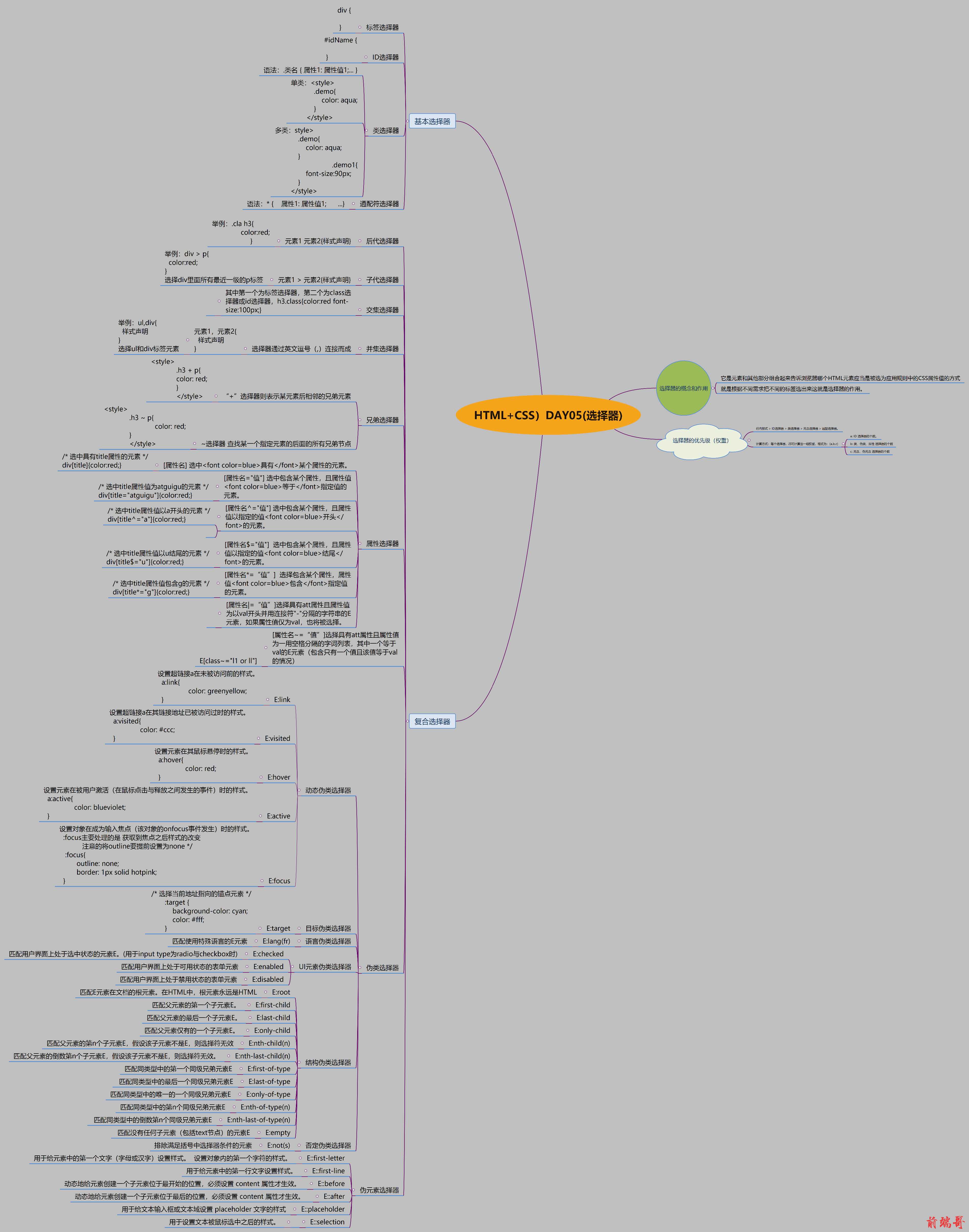
html第三章 css选择器
基本选择器:标签选择器,ID选择器,类选择器,通配符选择器。
复合选择器:后代选择器,子代选择器,兄弟选择器,属性选择器,伪类选择器,伪元素选择器。
选择器权重:行内选择器>ID选择器>类选择器>元素选择器>通配符选择器

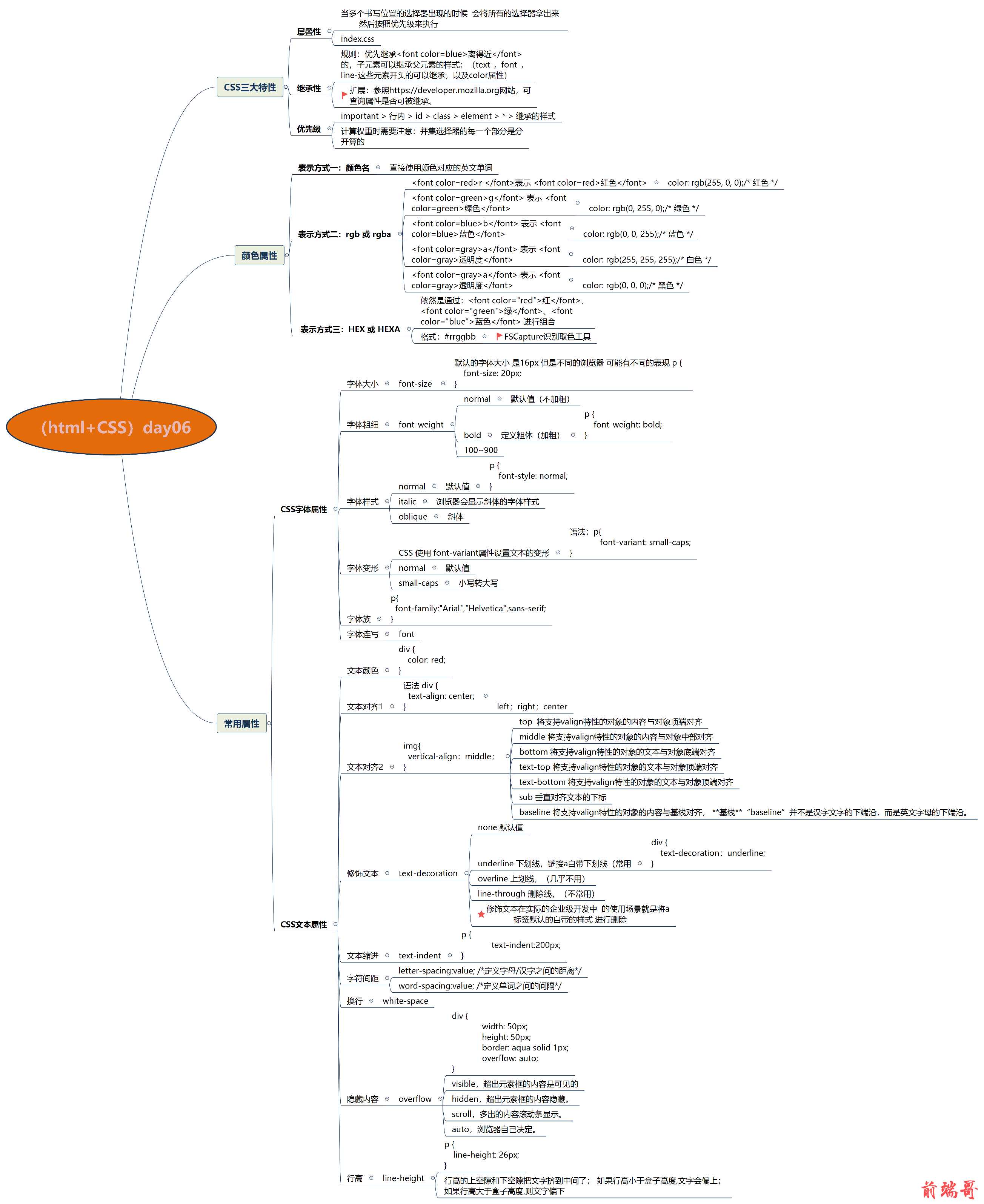
html第四章css常用属性
css三大特性:层叠性,继承性,优先级。
css的颜色属性;字体属性,文本属性

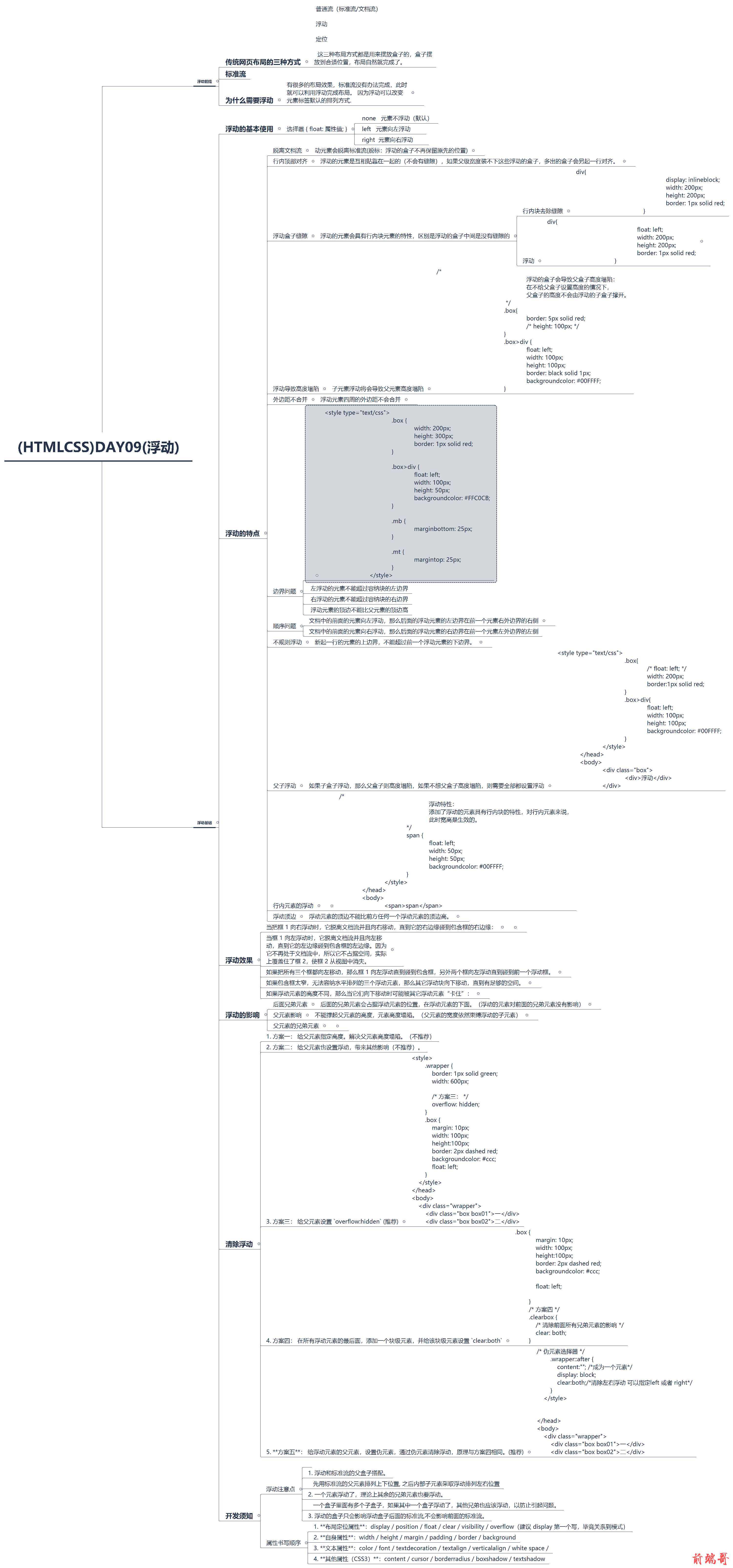
html+css第五章浮动
浮动的特点,基本使用,清除浮动

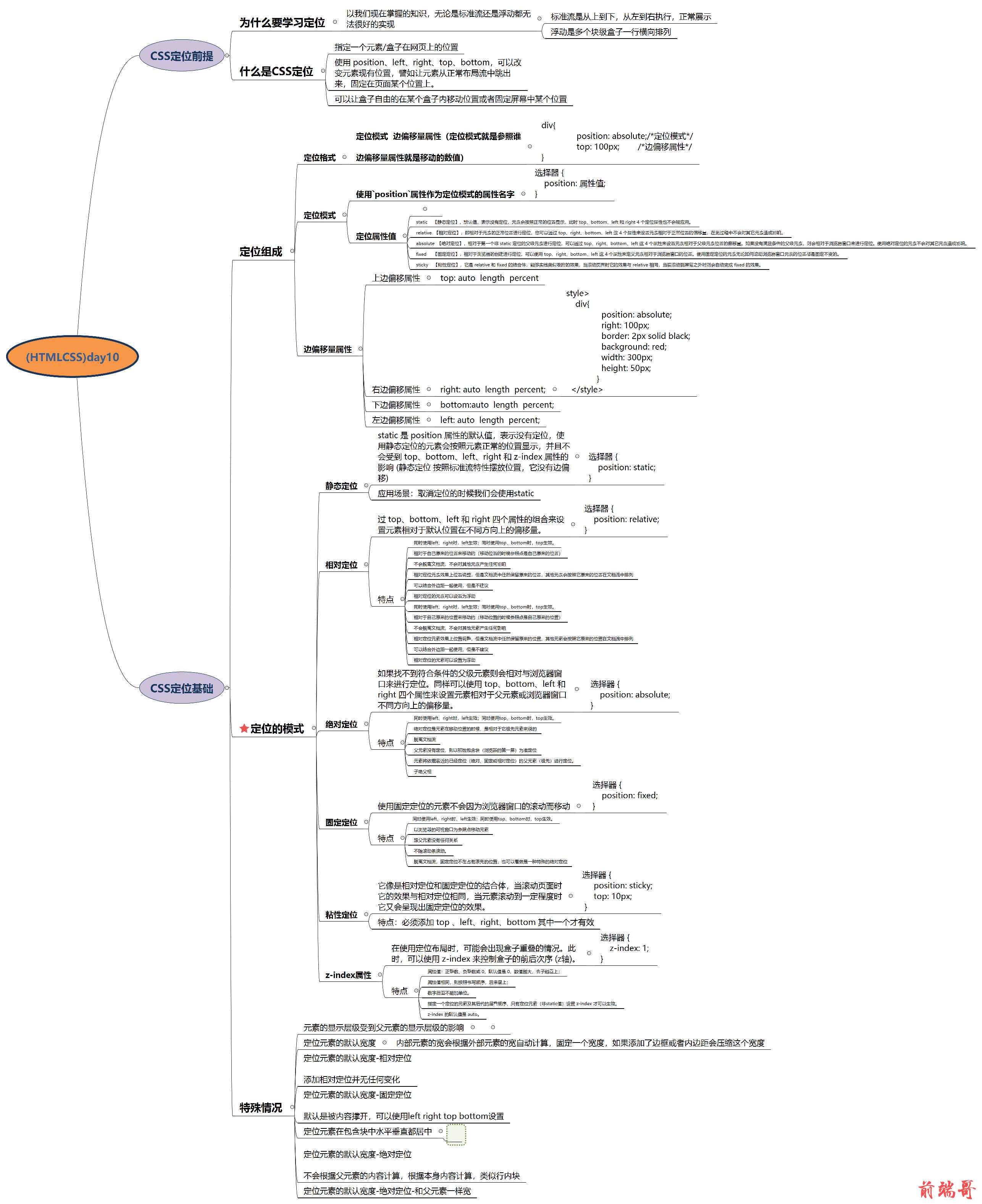
html+css第六章定位
定位的组成,定位的模式,相对定位,绝对定位,静态定位,层叠性,z-index属性

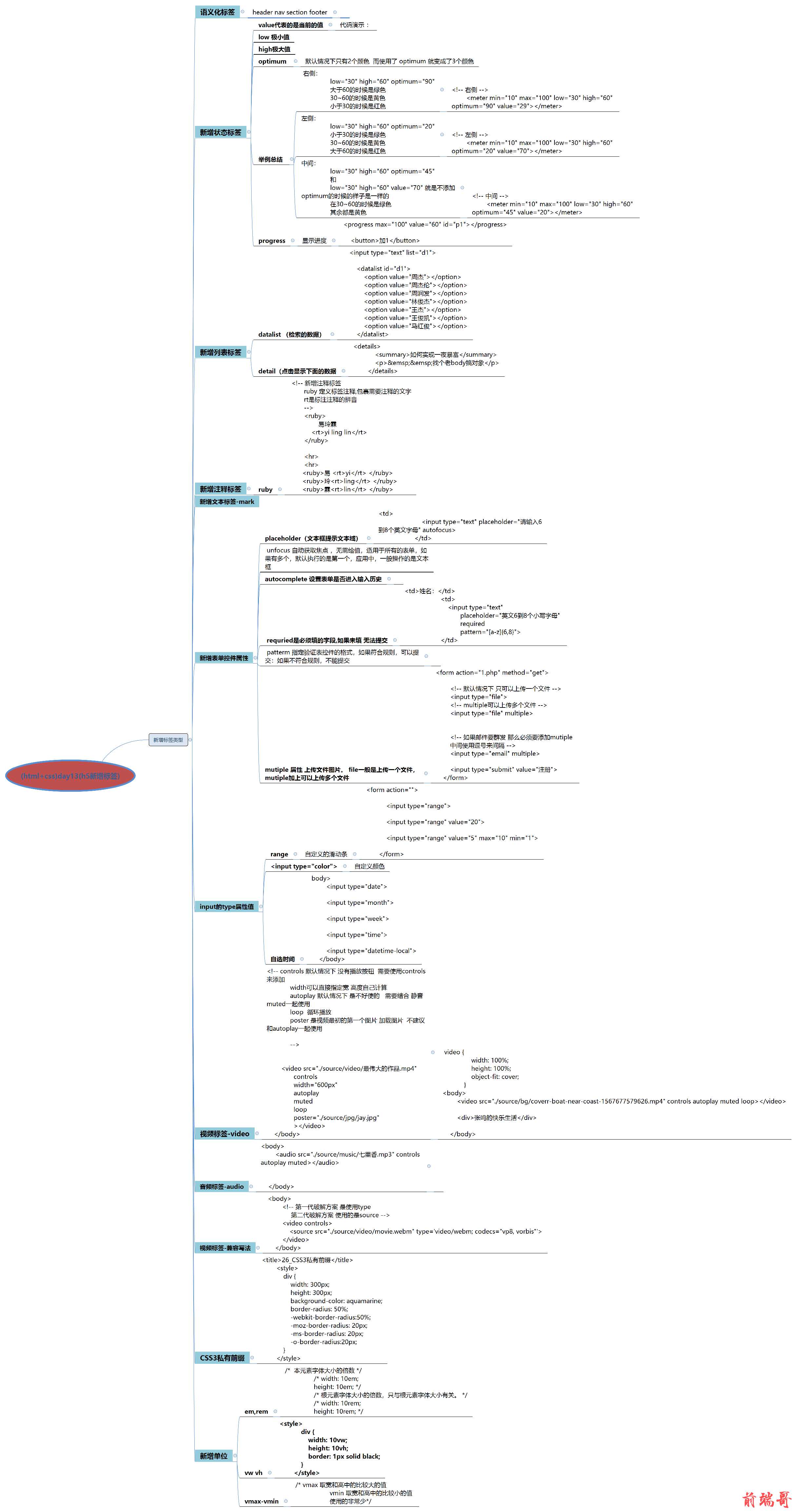
html+css第七章H5新增状态标签
语义化标签,新增状态标签,新增列表标签,新增注释标签,新增表单控制,视频标签,音频标签,私有前缀,新增单位

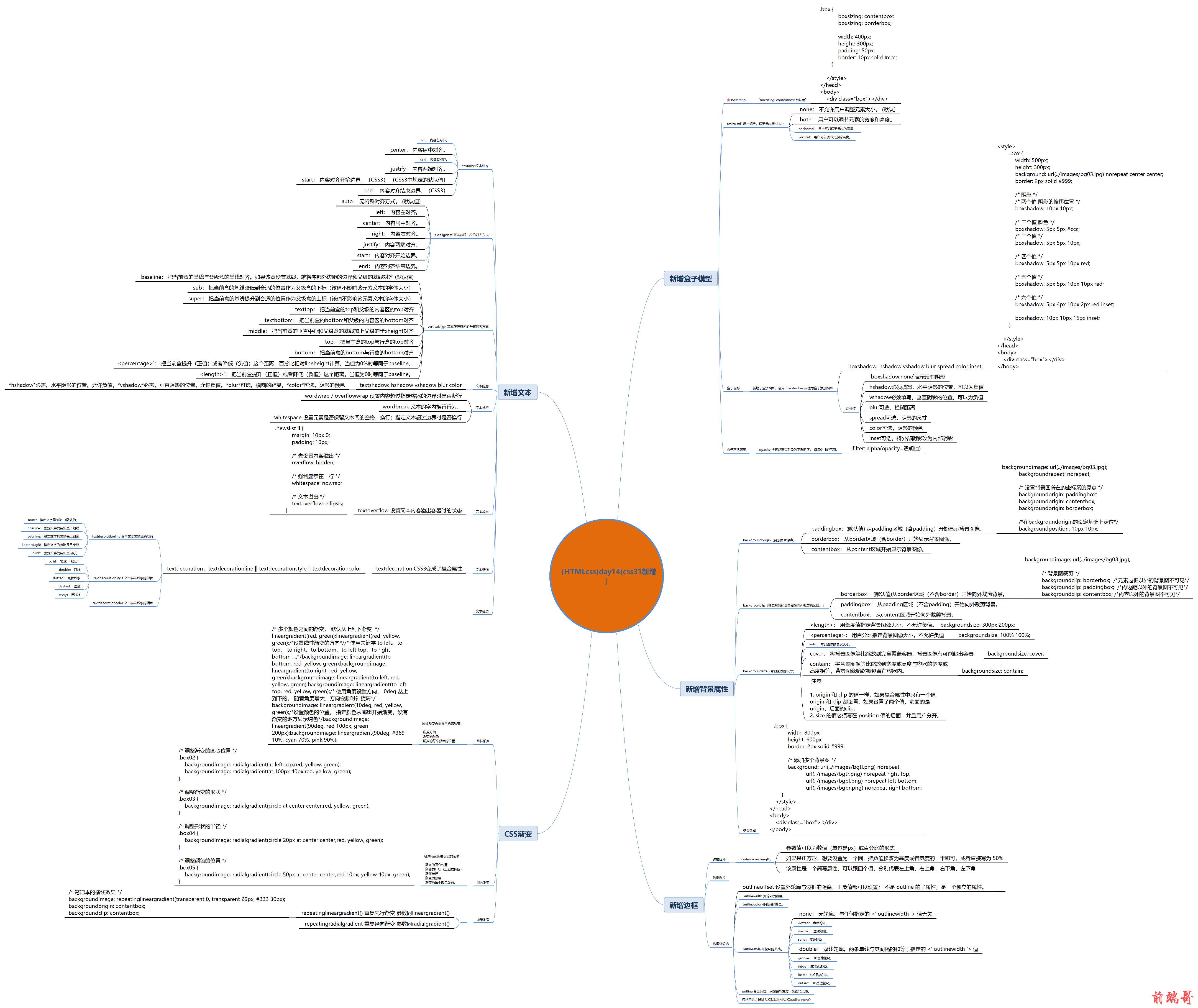
html+css第八章css3
新增盒子模型,新增背景属性,新增文本,新增边框,CSS渐变