传统的布局是基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。
一、什么是弹性布局?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器均可以指定为Flex布局
.box{ display: flex; }
行内元素也可使用Flex布局
.box{ display: inline-flex; }
Webkit内核的浏览器,必须加上-webkit前缀
.box{ display: -webkit-flex; /* Safari */ display: flex; }
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
1、基本概念
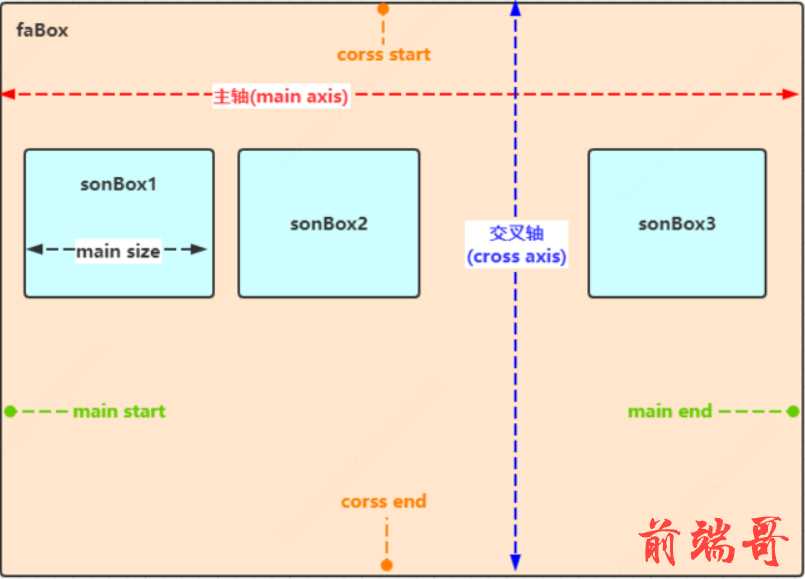
Flex的基本概念就是容器和轴,容器包括外层的父容器和内层的子容器(也叫项目,flex item),轴包括主轴和交叉轴。以下图:

容器默认存在两根轴,水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框交叉的点)叫作main start;结束的位置叫main end;交叉轴的开始位置叫cross start;交叉轴结束的未知叫cross end。
子容器(项目)默认沿主轴排列,单个项目占据的主轴空间叫作main size,占据交叉轴的空间叫cross size。
2、容器的属性
Flex 布局主要涉及12个属性(不含display:flex),其中容器和子容器各6各,可是日常使用到的基本只有4个属性,父容器和子容器各2个。
用于父容器的属性:
. flex-direction . flex-wrap . flex-flow . justify-content . align-items . align-content
用于子容器(项目)的属性:
. order . flex-grow . flex-shrink . flex-basis . flex . align-self
二、什么情况下用弹性布局?
1、以苏宁易购移动页面为例,在网页中当遇到需要将父元素按照奇数进行等分,比如携程中绿色区域是将父元素3等分.如果用流式布局那么就需要设置33.33%.如果用弹性布局只需要给每一个子元素设置一个属性flex:1即可快速实现。

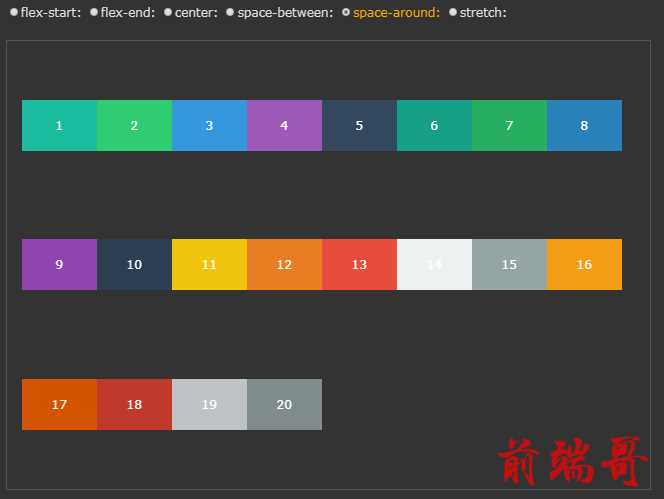
2、以淘宝网页为例,当我们需要页面中多个子元素快速实现在父元素中以左右距离适中显示的时候,这个时候我们不需要设置任何的px值,只需要给元素设置justify-content:space-around就可以实现

3、以携程为例,当页面中出现子元素按照其他比例分割父元素的时候,依然可以通过弹性盒子中的flex实现快速实现.如图:红色区域是按照 1:1:1:1:1的比例显示.

在写移动端页面(包括PC端页面)遇到以上几种情况的时候,弹性布局是最好的选择。
三、弹性布局的具体使用
虽然弹性布局很好用,但是就是属性太多记不住而且还容易将属性对应的效果搞混,接下来给大家总结一下弹性布局中几个必须掌握的属性。
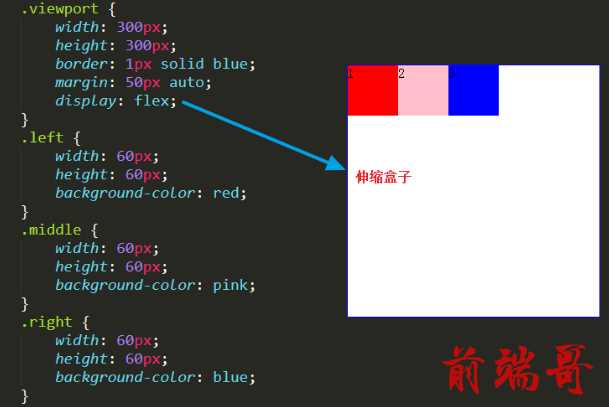
1、弹性布局第一步就是先给父元素设定为弹性盒子,既设置属性:display:flex,如代码所示:

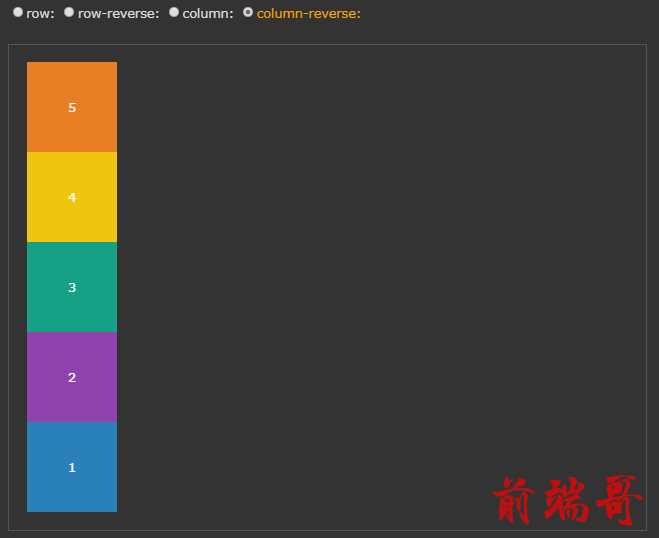
2、设置伸缩盒子的主轴方向,默认伸缩盒子中的主轴是水平显示,所以默认元素都是一行显示的.可以通过flex-direction属性调整主轴的方向,改变元素的显示方式。
flex-direction: row

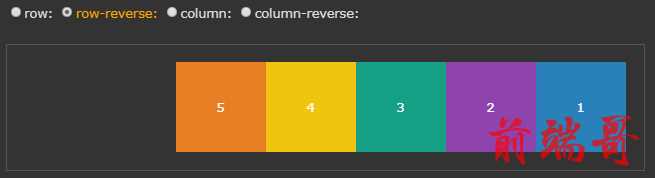
flex-direction:row-reverse

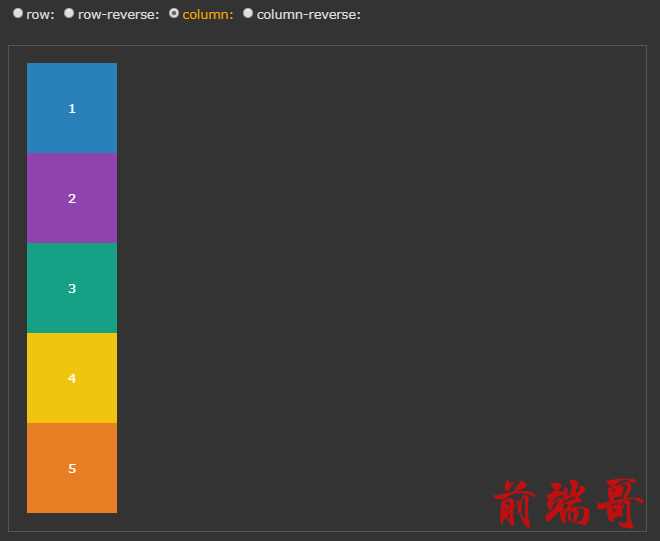
flex-direction:column

flex-direction:column-reverse

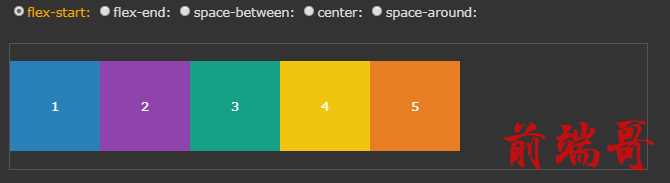
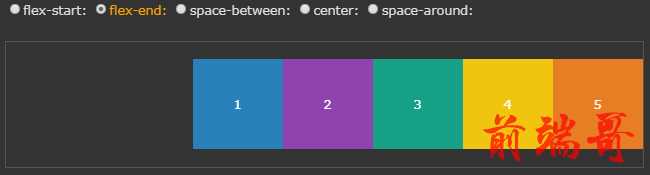
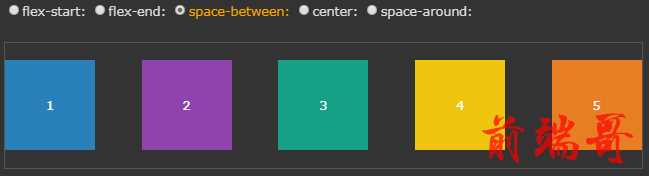
3、设置元素在主轴方向的对齐显示方式,通过justify-content属性实现
justify-content:flex-start

justify-content:flex-end

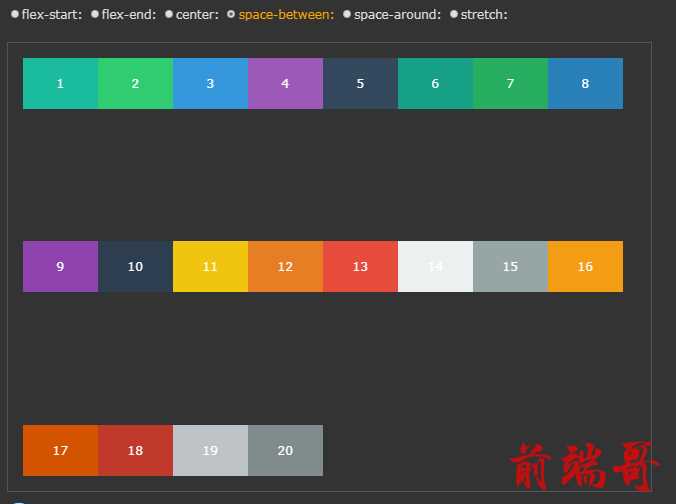
justify-content:space-between

justify-content:space-around

4、设置弹性盒子中元素在侧轴(交叉轴)方向的对齐方式通过align-items实现。
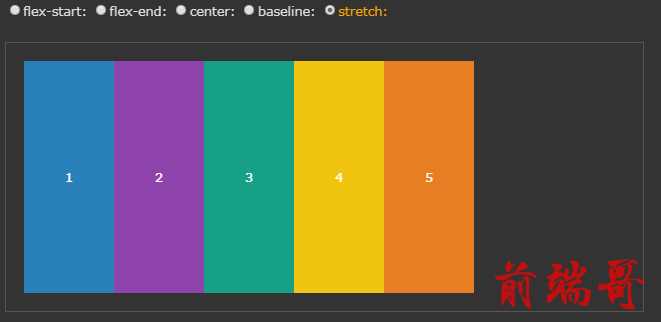
align-items: stretch

align-items:flex-start

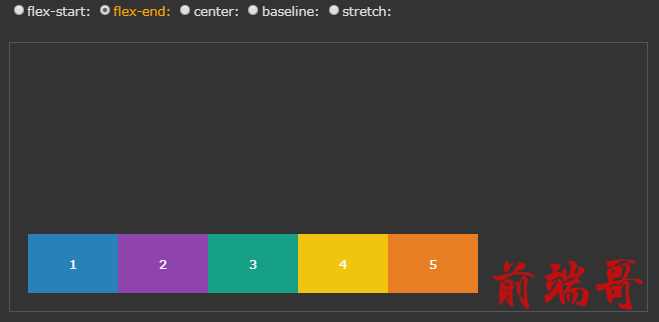
align-items:flex-end

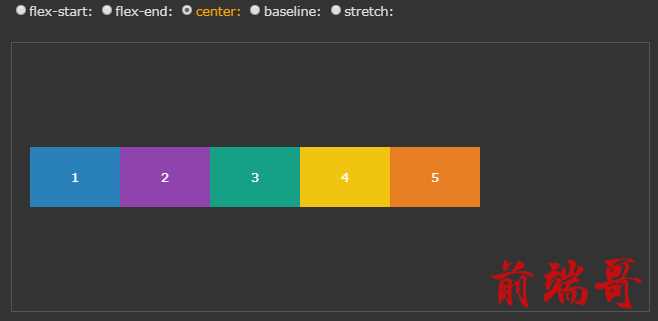
align-items:center

5、在伸缩盒子中,默认所有的子元素超出父容器宽度后都不换行显示,如果希望让超出父元素后换行显示,可以通过flex-wrap属性实现
flex-wrap:nowrap

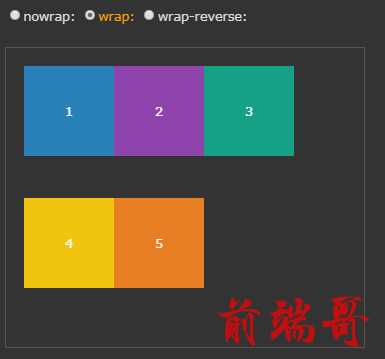
flex-wrap:wrap

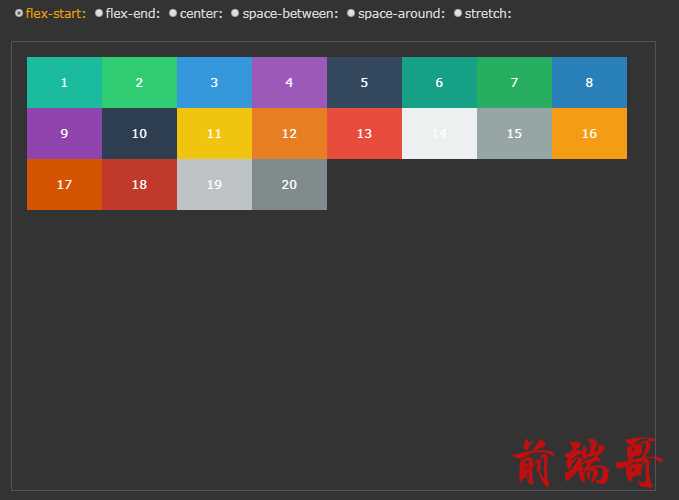
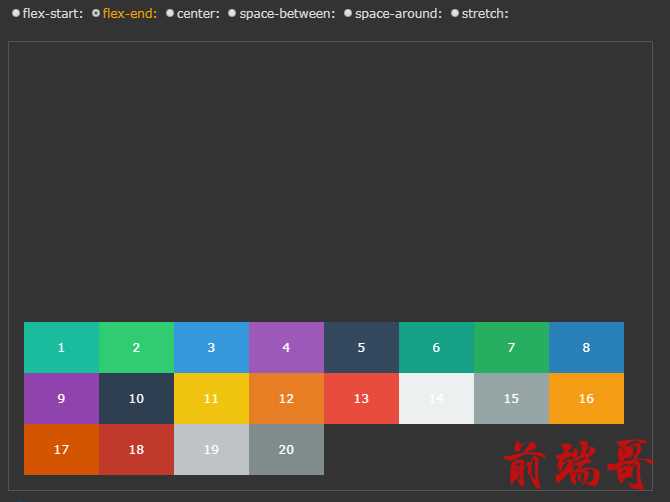
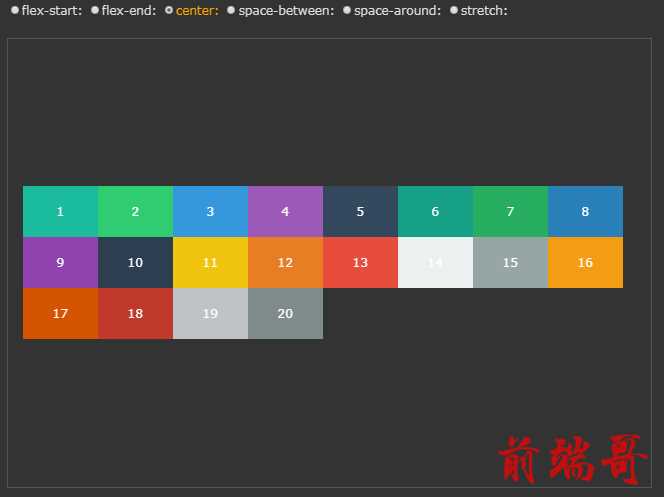
6、在伸缩和中元素换行后设置多行对齐方式,通过align-content属性实现
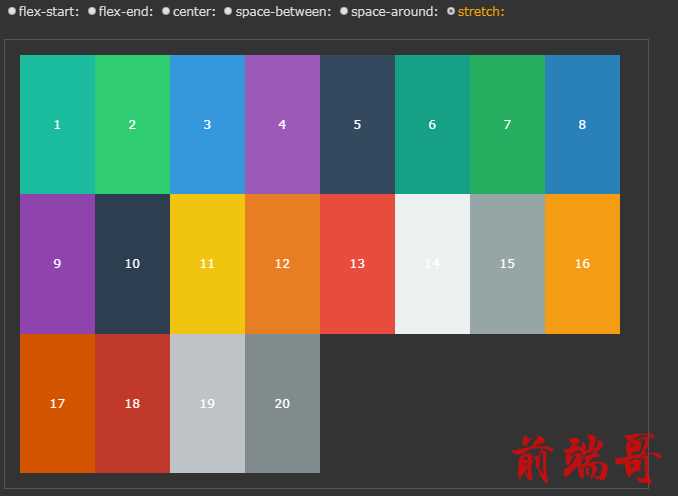
align-content:stretch

align-content:flex-start

align-content:flex-end

align-content:center

align-content: space-between

align-content: space-around

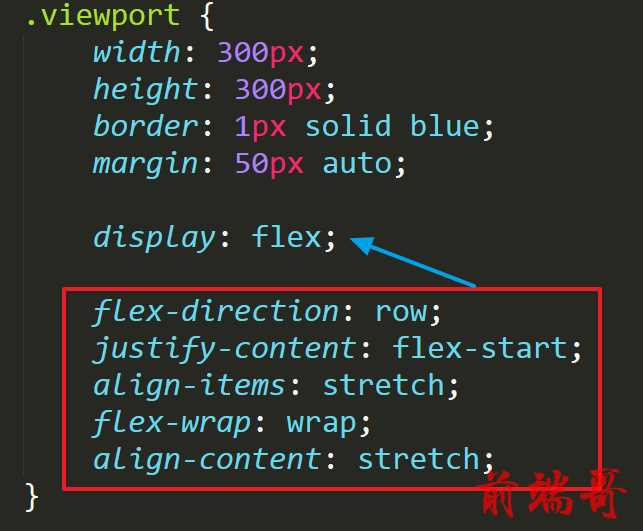
以上属性都是给弹性盒子设置的属性,各位小伙伴要注意.如下代码所示:

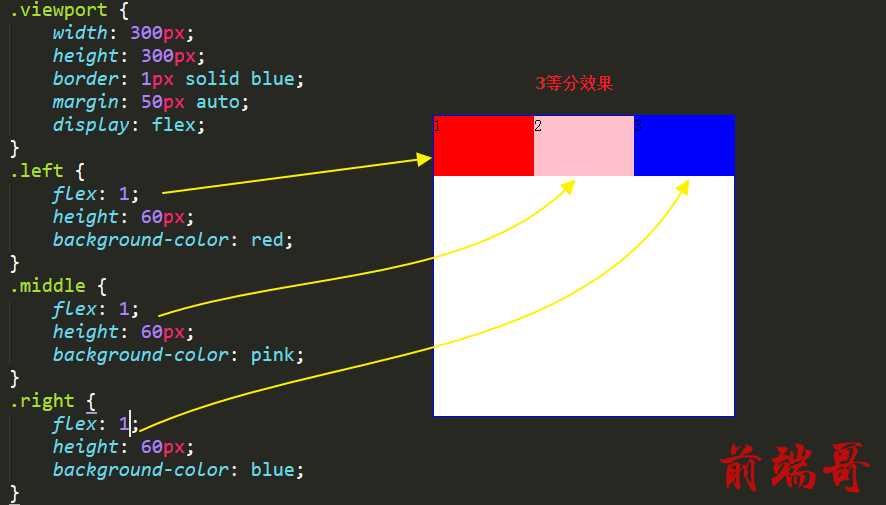
7、如果希望弹性盒子中子元素按照任何一个比例显示,可以给子元素设置flex属性,如下图所示:
Flex: 1代表子元素占父元素空间宽度的一份。

Felx:2代表子元素占父元素空间宽度的2份,依次类推

四、弹性布局优缺点分析
弹性布局在网页中实现快速分配比例,盒子快速对齐优势很大,因为通过简单的几个属性就可以实现,进而减少我们设置具体值.但是弹性布局中的属性对于浏览器版本要求比较严格,如果浏览器版本太低那么弹性布局中的属性是无法正常使用的.如下图所示:


