目录
一、搭建VUE环境
1、CMD
2、运行时,出现无法访问
3、解决方案
1)、尝试1 launch.json添加file
2)、尝试2 cmd查看端口号
3)、尝试3 npm run serve
一、搭建VUE环境
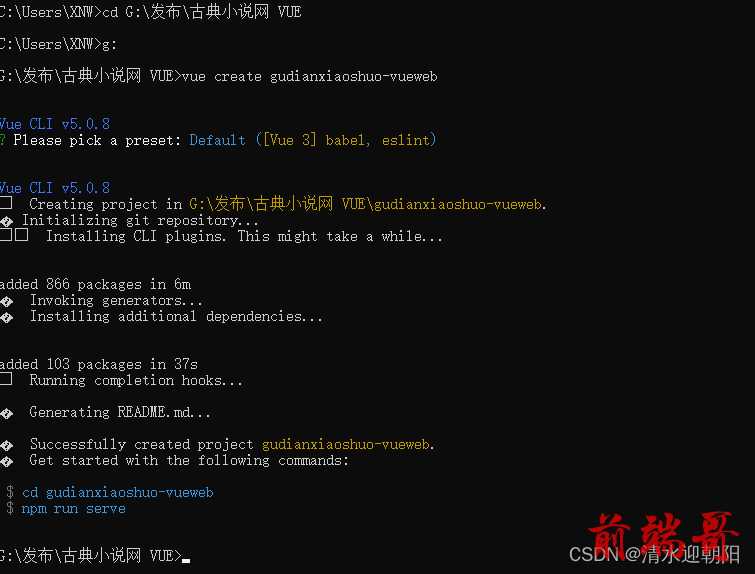
1、CMD
vue create gudianxiaoshuo-vueweb

2、运行时,出现无法访问

控制台 出现
Could not read source map for chrome-error://chromewebdata/: Unexpected 503 response from chrome-error://chromewebdata/neterror.rollup.js.map: Unsupported protocol "chrome-error:"

3、解决方案
1)、尝试1 launch.json添加file
.vscode ->launch.json中
添加 file
"file":"${workspaceFolder}/index.html"

再次运行

以为是目录中含有空格导致找不到的,去掉空格后

还是找不到,
后来看看目录结构,这个index.html 在public下

"file":"${workspaceFolder}/public/index.html"

再运行,能找到文件了,但貌似还不对

这种方法没解决
2)、尝试2 cmd查看端口号
下一种方法:
CMD
netstat -aon|findstr "8080"

8080 被 微信 QQ 占用 了 PID

后来,我试图换了 8643等 没用占用的端口,结果还是不行,也不是这个原因
3)、尝试3 npm run serve
控制台 运行 npm run start
运行 npm run start
npm run dev
都显示 Missing script :

打开package.json
scripts

没有 start 和 dev了
运行 npm run serve

这时候,在打开http://localhost:8080/
就正确了


