(依旧是学习记录,慢慢补充)
一、获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值(标签名为input)
两种方法设置元素的文本内容,html()方法是jQuery的方法,innerHTML方法是DOM对象的方法。
元素的值是元素的一种属性,大部分元素的值都对应value属性
元素的内容是指定义元素的起始标记和结束标记中间的内容,又可分为文本内容和HTML内容。
<div>
<p>测试内容</p>
</div>
在这段代码中,div元素的文本内容就是“测试内容”,文本内容不包含元素的子元素,只包含元素的文本内容。而“<p>测试内容</p>”就是<div>元素的HTML内容,HTML内容不仅包含元素的文本内容,而且还包含元素的子元素。
text()方法取得的结果是所有匹配元素包含的文本组合起来的文本内容,这个方法也对XML文档有效,可以用text()方法解析XML文档元素的文本内容。
html()方法不能用于XML文档,但是可以用于XHTML文档。
val()用于获取第一个匹配元素的当前值,返回值可能是个字符串,也可能是一个数组。例如当select 元素有两个选中值时,返回结果就是一个数组
例如:
var venc_f = $("#venc_framerate").val();
var venc_prefer_f = $(data).find("venc_prefer_framerate").text();
当我们说到 var venc_framerate = $("#venc_framerate").val(); 时,它使用了 jQuery 库中的选择器 $("#venc_framerate") 来获取 id 为 venc_framerate 的元素的值。这里假设 #venc_framerate 是一个 input 元素,.val() 方法会返回该输入框当前的值。
而对于 var venc_prefer_framerate = $(data).find("venc_prefer_framerate").text();,它是在一个 XML 或 HTML 结构的数据中寻找名为 venc_prefer_framerate 的元素,并获取其中的文本内容。这里的 $(data) 操作将一个包含 XML 或 HTML 结构的字符串转换成了 jQuery 对象,然后通过 .find("venc_prefer_framerate") 找到相应的元素,最后使用 .text() 方法获取其中的文本内容。
因此,两者的区别在于前者是直接作用于 DOM 元素,获取输入框的值;而后者则是在一个 XML 或 HTML 结构的数据中进行查找并获取文本内容。
二、获取属性 - attr()
jQuery attr() 方法用于获取属性值。
三、jQuery对象和DOM对象
DOM是Document Object Model,即文档对象模型的缩写。DOM是以层次结构组织的节点或信息片段的集合,每一份DOM都可以表示成一棵树。
jQuery对象就是通过jQuery包装DOM对象后产生的对象
$("#test").html(); //获取id为test的元素内的html代码
这段代码等同于:
document.getElementById("test").innerHTML;
注意:用#id作为选择符取得的是jQuery对象,而使用document.getElementById("id")得到的是DOM对象,这两者并不是等价的。
四、jQuery选择器的优势
在jQuery库中封装了大量可以直接通过选择器调用的方法或函数,使我们仅使用简单的几行代码就可以实现比较复杂的功能。
例如:可以使用$('#id')代替JavaScript代码中的document.getElementById()函数,即通过id来获取元素;使用$('tagName')代替JavaScript代码中的document.getElementsByTagName()函数,即通过标签名称获取HTML元素等。
(之前看了js,原来他们其实是等价的啊)
1、ID 选择器
使用方法: $("#id"); //id :要查询元素的id属性值,要保证页面中id属性的唯一性
<script type="text/javascript">
$(document).ready(function(){
$("input[type='button']").click(function(){ //为按钮绑定单击事件
var inputValue=$("#testInput").val(); //获取文本输入框的值
alert(inputValue);
});
});
</script>
ID选择器是以“#id”的形式获取对象的,在这段代码中用$("#testInput")获取了一个id属性值为testInput的jQuery包装集,然后调用包装集的val()方法取得文本输入框的值。
五、js的常用事件
(2023/12/14补充)

1)页面加载响应事件
$(document)ready0方法是事件模块中最重要的一个函数,它极大地提高了Web响应速度。$(document)是获取整个文档对象,从这个方法名称来理解,就是获取文档就绪的时候。方法的书写格式为:
$(document).ready(function0 {
//在这里写代码
});
当$0不带参数时,默认的参数就是document,所以$0是$(document)的简写形式。
2)事件绑定
在iQuery中,为元素绑定事件可以使用bind()方法,该方法的语法结构如下
bind(type, [data], fn)
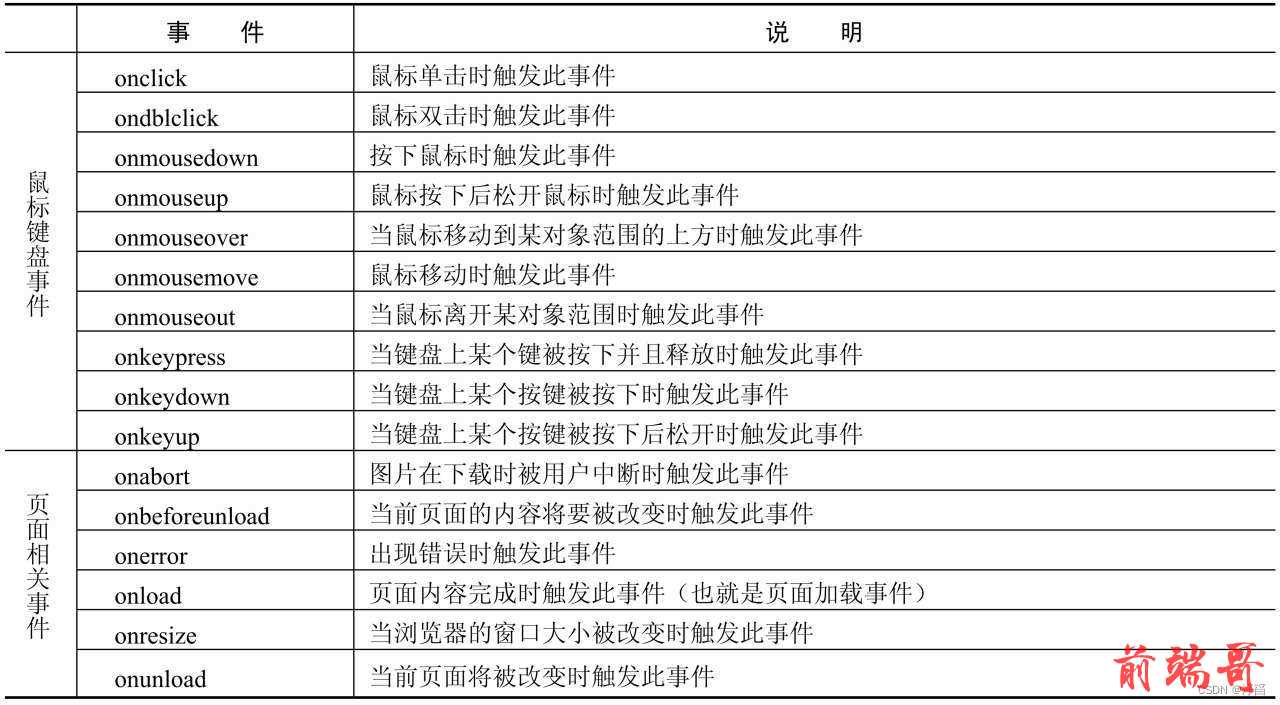
type: 事件类型,jQuery中的事件(表6.1中所列举的事件)
data: 可选参数,作为event.data属性值传递给事件对象的额外数据对象。大多数的情况下不使用该参数
fn: 绑定的事件处理程序
例如,为普通按钮绑定一个单击事件,用于在单击该按钮时,弹出提示对话框,可以使用下面的代码
$("input:button").bind("click”,function(){alert('您单击了按钮');} );
六、ajax技术
在Ajax应用中,页面中用户的操作将通过Ajax引警与服务器端进行通信,然后将返回结果提交给客户端页面的Ajax引警,再由Ajax引警来决定将这些数据插入到页面的指定位置Web应用的Ajax模型如下图所示: 在Ajax应用开发模型中将变成对Ajax引擎的一次JavaScript调用。在Ajax应用开发模型中可以通过JavaScript实现在不刷新整个页面的情况下,对部分数据进行更新,从而降低网络流量,给用户带来更好的体验。
在Ajax应用开发模型中将变成对Ajax引擎的一次JavaScript调用。在Ajax应用开发模型中可以通过JavaScript实现在不刷新整个页面的情况下,对部分数据进行更新,从而降低网络流量,给用户带来更好的体验。
Ajax在用户与服务器之间引入一个中间媒介 (Ajax引擎) ,从而消除了网络交互过程中的处理等待处理一等待的缺点,从而大大改善了网站的视觉效果。
6.1ajax优点
1、无刷新更新页面,从而使用户不用再像以前一样在服务器处理数据时,只能在死板的白屏前焦急的等待。Ajax 使 用XMLHttpRequest对象发送请求并得到服务器响应,在不需要重新载入整个页面的情况下,就可以通过DOM及时将更新的内容显示在页面上。
2、可以调用XML等外部数据,进一步促进页面显示和数据的分离.
这就是我经常用到的所以比较熟悉哈哈哈
3、 Ajax没有平台限制。Ajax把服务器的角色由原本传输内容转变为传输数据,而数据格式则可以是纯文本格式和XMML格式,这两种格式没有平台限制。
6.2ajax应用
jQuery的Ajax工具包封装有3个层次,分别如
最底层是Ajax,封装了基础Ajax的一些操作,$.ajax()方法就是最底层的方法
第二层是load0、$.get()、$.post()
方法。
第三层是$.getScript0()和$.getJSON()方法
6.3ajax的全局事件

6.4ajax的同步请求和异步请求
$.ajax
({
type: "GET",
url: "http://" + hostip + "/get_status",
dataType: "xml",
cache: false,
async: false,)}
使用 jQuery 的 $.ajax() 方法发送一个同步(async: false)的 GET 请求,请求的 URL 是由变量 hostip 构成的。
type: "GET":指定请求的方法为 GET。url: "http://" + hostip + "/get_status":指定请求的 URL,其中hostip是一个变量,用于构建完整的 URL。dataType: "xml":指定服务器返回的数据类型为 XML,jQuery 会自动解析响应的 XML 数据。cache: false:禁用缓存,确保每次请求都会从服务器获取最新的数据。async: false:将请求设置为同步操作,即在发送请求后,代码会等待服务器响应,并在收到响应后继续执行后续的代码。
需要注意的是,使用同步请求(async: false)在一些情况下可能会带来问题,特别是当请求的响应时间较长时,会导致页面无法响应并出现假死状态。因此,除非特殊情况,一般建议使用异步请求(默认情况下是异步的)来避免这种问题。
Ajax 可以使用同步请求和异步请求两种方式发送请求。它们之间的主要区别在于请求发起后的执行方式和代码的处理顺序。
同步请求:
同步请求(Synchronous Request)是指在发送请求后,代码会等待服务器响应,并在收到响应后再继续执行后续的代码。同步请求使用 ajax 方法时需要将 async 参数设置为 false。
同步请求的优点是在请求返回结果前,代码会一直等待,这样可以确保数据被及时获取并处理。但是缺点是如果请求响应时间较长,可能会导致浏览器出现假死状态,影响用户体验。因此,除非必要,在一般情况下不建议使用同步请求。
异步请求:
异步请求(Asynchronous Request)是指在发送请求后,代码会继续执行后续的代码,而不会等待服务器响应。当服务器响应完成后,会触发一个回调函数来处理响应数据。
异步请求的优点是可以在等待服务器响应时,继续执行后续的代码,从而提高页面的响应速度和用户体验。同时,异步请求也可以并行发送多个请求,从而进一步加快页面加载的速度。
在使用 jQuery 的 $.ajax() 方法时,默认情况下是异步请求。如果需要发送同步请求,可以通过将 async 参数设置为 false 来实现。
总之,在选择使用同步请求还是异步请求时,需要根据具体的需求和场景来进行选择。如果需要及时获取数据并立即处理,那么同步请求可能更合适;如果需要提高页面的响应速度和用户体验,那么异步请求则更为适合。
(之前遇到ajax里面和外面都有循环的时候,就要设置同步请求,这样取到的数据才是匹配的,可能也不是这个原因啦,不过同步请求之后页面响应速度确实有点慢,但是没大的影响。)
七、常用的 jQuery 工具函数:
1、常用的工具函数
-
$(selector):选择器函数,用于选取 HTML 元素。可以使用 CSS 选择器语法或自定义选择器。 -
.addClass(className):给匹配的元素添加一个或多个类名。 -
.removeClass(className):从匹配的元素中移除一个或多个类名。 -
.toggleClass(className):如果存在(不存在)则删除(添加)一个类名。 -
.attr(attributeName, value):获取或设置匹配元素的属性值。 -
.removeAttr(attributeName):从匹配的元素中移除属性。 -
.css(propertyName, value):获取或设置匹配元素的 CSS 属性值。 -
.hide():隐藏匹配的元素。 -
.show():显示匹配的元素。 -
.toggle():根据元素的可见状态,切换匹配元素的显示和隐藏。 -
.on(eventName, handler):绑定事件处理程序到匹配元素上。 -
.off(eventName, handler):解绑事件处理程序。 -
.ajax(options):执行异步 HTTP 请求。 -
.each(callback):遍历匹配的元素集合,并对每个元素执行回调函数。 -
.append(content):在匹配元素内部的末尾插入内容。
2、遍历数据
a、 .each() 方法来遍历匹配的元素集合。
.each() 方法的语法如下:
$.each(collection, callback)
其中,collection 表示要遍历的集合(可以是数组、对象或类数组对象),callback 是在每个元素上执行的回调函数。
示例用法:
$.each([1, 2, 3], function(index, value) {
console.log(index + ': ' + value);
});
输出结果:
0: 1
1: 2
2: 3
在上面的示例中,使用 .each() 方法遍历了一个数组,并在每个元素上执行了回调函数。回调函数接收两个参数:index(当前元素的索引)和 value(当前元素的值)。在回调函数中,简单地打印了每个元素的索引和值。
3、数据筛选
b、$.grep() 方法,用于过滤数组中的元素。
.grep() 方法的语法如下:
$.grep(array, callback[, invert])
其中,array 表示要过滤的数组,callback 是一个回调函数,用于确定数组中的每个元素是否应该被保留。如果回调函数返回 true,则将该元素包含在返回的新数组中。如果回调函数返回 false,则会从返回的新数组中排除该元素。
可选的 invert 参数是一个布尔值,用于控制保留或排除元素的行为。如果设置为 true,则 .grep() 方法会从数组中排除那些满足回调函数条件的元素;如果设置为 false(或者省略该参数),则 .grep() 方法会保留那些满足回调函数条件的元素。
示例用法:
var numbers = [1, 2, 3, 4, 5, 6];
// 过滤出偶数
var evenNumbers = $.grep(numbers, function(n) {
return n % 2 === 0; });
console.log(evenNumbers); // 输出 [2, 4, 6]
在上面的示例中,我们使用 .grep() 方法过滤了一个数组,只保留了其中的偶数。回调函数接收一个参数 n,表示当前元素的值。在回调函数中,我们使用取模运算符 % 来检查 n 是否是偶数。如果是偶数,回调函数返回 true,.grep() 方法就会将该元素保留在返回的新数组中。
需要注意的是,与 .filter() 方法不同,.grep() 方法可以过滤任意类型的数组(包括对象数组),而不仅仅是数字或字符串数组。
4、数据检索
c、$.inArray() 用于在数组中查找指定的值,并返回该值在数组中的索引位置(如果存在),或者返回 -1(如果不存在)。
.inArray() 方法的语法如下:
$.inArray(value, array [, fromIndex])
其中,value 表示要查找的值,array 表示要查找的数组,fromIndex 是一个可选参数,表示从数组的哪个索引位置开始查找,默认为 0。
示例用法:
var fruits = ['apple', 'banana', 'orange'];
var index = $.inArray('banana', fruits); console.log(index); // 输出 1
index = $.inArray('grape', fruits); console.log(index); // 输出 -1
在上面的示例中,我们使用 .inArray() 方法在 fruits 数组中查找值 'banana' 和 'grape'。由于 'banana' 存在于数组中,所以返回它在数组中的索引位置 1。而 'grape' 不存在于数组中,所以返回 -1。
需要注意的是,.inArray() 方法是严格匹配的,即要求查找的值与数组中的元素完全相等才会返回索引位置。如果需要进行模糊匹配,可以使用 JavaScript 的 .indexOf() 方法或其他相关方法来实现。
.indexOf() 是 JavaScript 原生提供的方法,用于在数组中查找指定的值,并返回该值在数组中的索引位置(如果存在),或者返回 -1(如果不存在)。
.indexOf() 方法的语法如下:
array.indexOf(searchElement [, fromIndex])
其中,searchElement 表示要查找的值,array 表示要查找的数组,fromIndex 是一个可选参数,表示从数组的哪个索引位置开始查找,默认为 0。
5、数据变更
d、.map() 方法用于通过遍历数组中的每个元素,并对每个元素执行回调函数,最终返回一个新的数组,该数组包含了回调函数的返回值。
.map() 方法的语法如下:
$.map(array, callback)
其中,array 表示要映射的数组,callback 是一个回调函数,用于对数组中的每个元素执行操作并返回结果。
示例用法:
var numbers = [1, 2, 3, 4, 5];
var squaredNumbers = $.map(numbers, function(num) { return num * num; }); console.log(squaredNumbers); // 输出 [1, 4, 9, 16, 25]
在上面的示例中,我们使用 .map() 方法对 numbers 数组中的每个元素进行平方操作,然后返回一个新的数组 squaredNumbers,该数组包含了平方后的结果。回调函数接收一个参数 num,表示当前元素的值。在回调函数中,我们将当前元素乘以自身,然后返回结果。
需要注意的是,.map() 方法会返回一个新的数组,而不会修改原始数组。因此,在使用 .map() 方法时,建议将返回的新数组赋给一个变量进行进一步处理或使用。
6、字符串操作
e、.trim() 是 jQuery 提供的字符串方法,用于去除字符串两端的空白字符,并返回新的字符串。
.trim() 方法的语法如下:
$.trim(str)
其中,str 表示要去除空白字符的字符串。
示例用法:
var str = ' hello world ';
var trimmedStr = $.trim(str);
console.log(trimmedStr); // 输出 'hello world'
在上面的示例中,使用 .trim() 方法去除了字符串 str 两端的空白字符,并将结果赋给变量 trimmedStr。最终输出结果为不包含空白字符的字符串 'hello world'。
需要注意的是,.trim() 方法只会去除字符串两端的空白字符,不会去除字符串内部的空白字符。
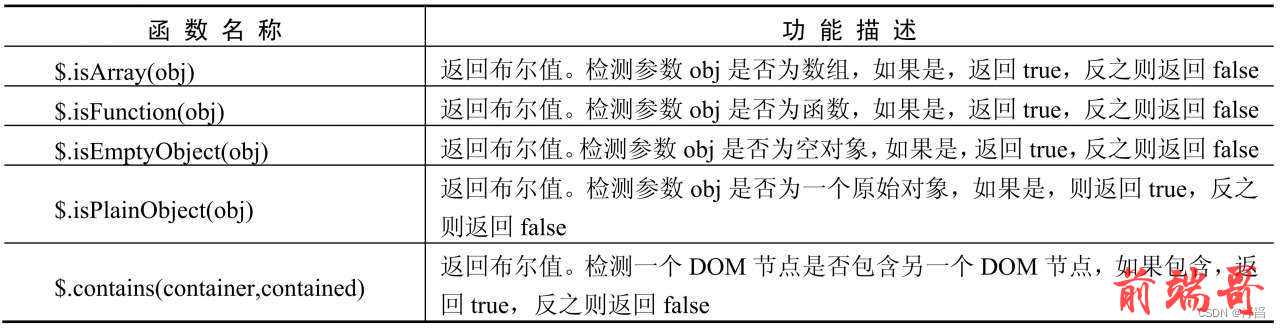
7、测试操作

八、URL操作
如果你想要序列化对象为 URL 查询字符串,可以使用 $.param() 方法。
$.param() 方法将一个对象转换为 URL 查询字符串的形式。它将对象的属性和值连接成键值对,并使用 & 符号分隔不同的键值对。
下面是一个示例:
var params = { name: 'Alice', age: 25, city: 'New York' };
var queryString = $.param(params);
console.log(queryString); // 输出 "name=Alice&age=25&city=New York"
在上面的示例中,我们定义了一个包含 name、age 和 city 属性的对象 params。然后使用 $.param() 方法将该对象转换为 URL 查询字符串形式的参数。最终得到的 queryString 变量的值为 "name=Alice&age=25&city=New York"。
需要注意的是,$.param() 方法默认会对值进行 URL 编码,确保在 URL 中使用的安全性。因此,空格字符会被转换为 表示。如果不希望进行 URL 编码,可以通过传递 true 给 $.param() 方法的第二个参数来禁用编码。
示例:
var params = { name: 'Alice', age: 25, city: 'New York' };
var queryString = $.param(params, true);
console.log(queryString); // 输出 "name=Alice&age=25&city=New York"
在上面的示例中,$.param(params, true) 的第二个参数设置为 true,禁用了 URL 编码。因此,空格字符没有被转换。得到的 queryString 变量的值为 "name=Alice&age=25&city=New York"。
确保在使用 $param() 方法时,传递一个合法的对象作为参数。
九、快速控制页面元素
在 jQuery 中,可以使用 event.pageX 和 event.pageY 属性来获取鼠标在文档中的水平和垂直位置。
例如,下面的代码将在文档中显示鼠标当前位置的坐标:
$(document).mousemove(function(event) {
var x = event.pageX;
var y = event.pageY;
console.log("x: " + x + ", y: " + y); });
在上面的示例中,我们绑定了 mousemove 事件处理程序,当鼠标在文档中移动时,获取鼠标的 pageX 和 pageY 坐标,并将它们输出到控制台。您可以根据需要在事件处理程序中执行其他操作。
如果您只想获取鼠标相对于某个元素的位置,可以使用 event.offsetX 和 event.offsetY 属性。这些属性返回鼠标指针相对于触发事件的元素左上角的偏移量。
例如,下面的代码将在元素上显示鼠标当前位置的坐标:
$("div").mousemove(function(event)
{ var x = event.offsetX; var y = event.offsetY;
$(this).text("x: " + x + ", y: " + y); });
在上面的示例中,我们绑定了 mousemove 事件处理程序到 div 元素上,当鼠标在元素上移动时,获取鼠标的 offsetX 和 offsetY 坐标,并将它们显示在元素上。
十、使用预加载方法预览图片
预加载(Preloading)可以在页面加载时提前加载一些资源,如图片、视频等,以提高用户的体验和降低页面的加载时间。
1、使用Image对象: 使用JavaScript中的Image对象可以实现图片的预加载。在页面加载时,创建一个Image对象并设置其src属性为要预加载的图片地址,然后将其添加到DOM中。当图片被加载完成后,可以将其显示在页面上。
var img = new Image();
img.src = "image.jpg";
img.onload = function() {
// 图片加载完成后操作
document.body.appendChild(img);
}
2、使用CSS和JavaScript结合: 在CSS中创建一个隐藏的<img>元素来加载图片,然后在JavaScript中将其显示出来。
<img id="preload" src="image.jpg" style="display:none"> //html
var img = document.getElementById("preload");
img.onload = function() {
// 图片加载完成后操作
document.body.appendChild(img);
img.style.display = "block";
}
3、使用XMLHttpRequest: 通过XMLHttpRequest对象加载图片,这种方法可以更精确地控制加载过程,并可以获取更多信息,如进度等。
var xhr = new XMLHttpRequest();
xhr.open('GET', 'image.jpg', true);
xhr.responseType = 'blob';xhr.onload = function(e) {
if (this.status == 200) {
var blob = this.response;
var img = new Image();
img.onload = function() {
// 图片加载完成后操作
document.body.appendChild(img);
}
img.src = window.URL.createObjectURL(blob);
}
};xhr.send();
十一、在jquery中通过html()方法判断元素是否为空
1、在jQuery中,可以使用html()方法来获取元素的HTML内容,并判断其是否为空。
var $element = $("#myElement");
if ($element.html().trim() === "") {
// 元素为空
} else {
// 元素不为空
}
在上面的代码中,首先通过jQuery选择器获取要判断的元素,然后使用html()方法获取元素的HTML内容。使用trim()方法去除HTML内容中的空格,然后检查是否为空字符串。
请注意,上述代码假设已经在页面中引入了jQuery库,并且使用了$作为jQuery的别名。
此外,如果需要判断元素是否存在或被隐藏,可以使用其他jQuery方法和属性,如is()方法、length属性等。例如:
var $element = $("#myElement");
if ($element.length === 0) {
// 元素不存在
} else if ($element.is(":hidden")) {
// 元素被隐藏
} else {
// 元素存在且可见
}
上述代码中,使用length属性判断元素是否存在,使用is()方法和":hidden"选择器判断元素是否被隐藏。
注意:虽然使用元素的html()方法和lenth属性都可以检测元素是否存在,但两者间存在一个很大差别就是,使用html()方法不仅可以检测元素是否存在,还可以查看元素中是否包含内容,而length属性只判断元素是否在页面中存在,而不检测其内容
十二、屏蔽鼠标右键菜单
在jQuery中,你可以使用contextmenu事件来屏蔽鼠标右键菜单。下面是一种常见的方法:
$(document).on("contextmenu", function(e) {
e.preventDefault();
});
在上面的代码中,我们使用document对象的on()方法来绑定contextmenu事件。当用户右键点击时,e.preventDefault()将阻止默认的右键菜单弹出。
请注意,在实际使用中,你可以根据需要选择具体的元素来绑定contextmenu事件。例如,如果你只想屏蔽某个特定的元素的右键菜单,可以将document替换为该元素的选择器。
另外,需要注意的是,尽管这样可以屏蔽大部分情况下的鼠标右键菜单,但无法完全屏蔽所有情况。一些浏览器或操作系统可能具有自己的机制来禁用或修改右键菜单行为。
)

