文章目录
- 1. 引言
- 2. string.search()
- 3. string.includes()
- 4. string.indexOf()
- 5. string.lastIndexOf()
- 6. 总结
1. 引言
在运行如下代码之前,你需要下载如下文件:
-
bootstrap.min.css -
jquery-3.4.1.js
并且分别创建 字符串查找.html文件和字符串查询.js文件。
2. string.search()
-
用法:
string.search(searchString)-
string表示原字符串 -
searchString表示待查找的字符串
-
-
返回值:
number-
匹配成功的第一个字符下标
-
未匹配则返回
-1
-
-
字符串查找.html源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>查询字符串</title> <link href="../bootstrap.min.css" rel="stylesheet"> <link href="../normalize.css" rel="stylesheet"> </head> <body> <div style="margin:10px;padding: 10px;"> <form class="form-horizontal col-sm-5 " role="form"> <div class="form-group"> <label for="sourceString" class="col-sm-2 control-label">原字符串:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="sourceString" placeholder="请输入原字符串"> </div> </div> <div class="form-group"> <label for="waitSearchString" class="col-sm-2 control-label">查询字符:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="waitSearchString" placeholder="请输入查询字符"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">查询结果:</label> <div class="col-sm-10"> <span type="text" class="form-control" style="color: red" id="searchResult" readonly></span> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="button" class="btn btn-default" onclick="search()">点击查询</button> </div> </div> </form> </div> <script src="../../js/jquery-3.4.1.js"></script> <script src="字符串查询.js"></script> </body> </html>
字符串查询.js源代码
const search = function () { //原字符串 let sourceString = $("#sourceString").val(); if (!sourceString) { $("#searchResult").html("原字符串不能为空") return; } //查询字符 let waitSearchString = $("#waitSearchString").val(); if (!waitSearchString) { $("#searchResult").html("查询字符不能为空") return; } //判断原字符串是否包含查询字符 $("#searchResult").html(sourceString.search(waitSearchString)); }
- 测试结果
原字符串为空时的测试

- 返回
你所在字符串你好呀中的下标,即0,因为下标是从0开始的

- 返回
呀所在字符串你好呀中的下标,即2

3. string.includes()
-
用法:
string.includes(searchString, start)-
string表示原字符串 -
searchString表示待查找的字符串 -
start表示指定下标
-
-
返回值:
boolean-
true表示匹配成功 -
false表示匹配失败
-
-
字符串查找.html源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>查询字符串</title> <link href="../bootstrap.min.css" rel="stylesheet"> <link href="../normalize.css" rel="stylesheet"> </head> <body> <div style="margin:10px;padding: 10px;"> <form class="form-horizontal col-sm-5 " role="form"> <div class="form-group"> <label for="sourceString" class="col-sm-2 control-label">原字符串:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="sourceString" placeholder="请输入原字符串"> </div> </div> <div class="form-group"> <label for="waitSearchString" class="col-sm-2 control-label">查询字符:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="waitSearchString" placeholder="请输入查询字符"> </div> </div> <div class="form-group"> <label for="position" class="col-sm-2 control-label">指定下标:</label> <div class="col-sm-10"> <input type="number" min="0" class="form-control" id="position" placeholder="请输入指定下标"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">查询结果:</label> <div class="col-sm-10"> <span type="text" class="form-control" style="color: red" id="searchResult" readonly></span> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="button" class="btn btn-default" onclick="includes()">点击查询</button> </div> </div> </form> </div> <script src="../../js/jquery-3.4.1.js"></script> <script src="字符串查询.js"></script> </body> </html>
字符串查询.js源代码
const includes = function () { //原字符串 let sourceString = $("#sourceString").val(); if (!sourceString) { $("#searchResult").html("原字符串不能为空") return; } //查询字符 let waitSearchString = $("#waitSearchString").val(); if (!waitSearchString) { $("#searchResult").html("查询字符不能为空") return; } //获取指定下标 let position = $("#position").val(); if (!position) { $("#searchResult").html("指定下标不能为空") return; } //判断原字符串是否包含查询字符 $("#searchResult").html(sourceString.includes(waitSearchString, position).toString()); }
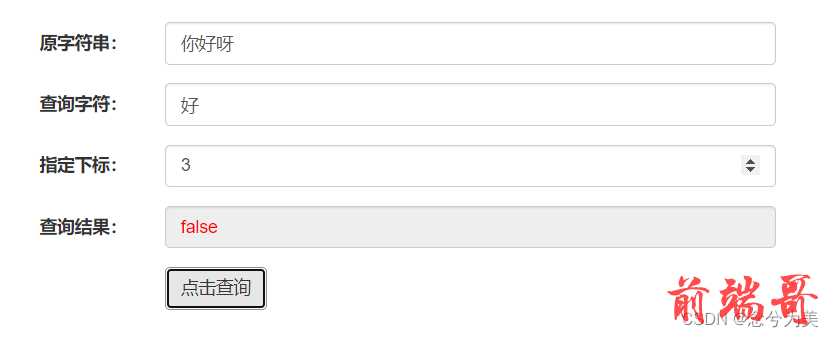
- 测试结果
指定下标为空

指定下标不超过原字符串的下标长度

指定下标超过原字符串的下标长度

4. string.indexOf()
-
用法:
string.indexOf(searchString, start)-
string表示原字符串 -
searchString表示待查找的字符串 -
start表示指定下标
-
-
返回值:
number-
匹配成功后的第一个字符下标
-
未匹配则返回
-1
-
-
字符串查找.html源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>查询字符串</title> <link href="../bootstrap.min.css" rel="stylesheet"> <link href="../normalize.css" rel="stylesheet"> </head> <body> <div style="margin:10px;padding: 10px;"> <form class="form-horizontal col-sm-5 " role="form"> <div class="form-group"> <label for="sourceString" class="col-sm-2 control-label">原字符串:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="sourceString" placeholder="请输入原字符串"> </div> </div> <div class="form-group"> <label for="waitSearchString" class="col-sm-2 control-label">查询字符:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="waitSearchString" placeholder="请输入查询字符"> </div> </div> <div class="form-group"> <label for="position" class="col-sm-2 control-label">指定下标:</label> <div class="col-sm-10"> <input type="number" min="0" class="form-control" id="position" placeholder="请输入指定下标"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">查询结果:</label> <div class="col-sm-10"> <span type="text" class="form-control" style="color: red" id="searchResult" readonly></span> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="button" class="btn btn-default" onclick="indexOf()">点击查询</button> </div> </div> </form> </div> <script src="../../js/jquery-3.4.1.js"></script> <script src="字符串查询.js"></script> </body> </html>
字符串查询.js源代码
const indexOf = function () { //原字符串 let sourceString = $("#sourceString").val(); if (!sourceString) { $("#searchResult").html("原字符串不能为空") return; } //查询字符 let waitSearchString = $("#waitSearchString").val(); if (!waitSearchString) { $("#searchResult").html("查询字符不能为空") return; } //获取指定下标 let position = $("#position").val(); if (!position) { $("#searchResult").html("指定下标不能为空") return; } //判断原字符串是否包含查询字符 $("#searchResult").html(sourceString.indexOf(waitSearchString, position)); }
- 测试结果
查询字符为空

指定下标不超过原字符串的下标长度

指定下标超过原字符串的下标长度

5. string.lastIndexOf()
-
用法:
string.indexOf(searchString, start),从字符串的尾部开始查找-
string表示原字符串 -
searchString表示待查找的字符串 -
start表示指定下标
-
-
返回值:
number-
匹配成功后的第一个字符下标
-
未匹配则返回
-1
-
-
字符串查找.html源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>查询字符串</title> <link href="../bootstrap.min.css" rel="stylesheet"> <link href="../normalize.css" rel="stylesheet"> </head> <body> <div style="margin:10px;padding: 10px;"> <form class="form-horizontal col-sm-5 " role="form"> <div class="form-group"> <label for="sourceString" class="col-sm-2 control-label">原字符串:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="sourceString" placeholder="请输入原字符串"> </div> </div> <div class="form-group"> <label for="waitSearchString" class="col-sm-2 control-label">查询字符:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="waitSearchString" placeholder="请输入查询字符"> </div> </div> <div class="form-group"> <label for="position" class="col-sm-2 control-label">指定下标:</label> <div class="col-sm-10"> <input type="number" min="0" class="form-control" id="position" placeholder="请输入指定下标"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">查询结果:</label> <div class="col-sm-10"> <span type="text" class="form-control" style="color: red" id="searchResult" readonly></span> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="button" class="btn btn-default" onclick="lastIndexOf()">点击查询</button> </div> </div> </form> </div> <script src="../../js/jquery-3.4.1.js"></script> <script src="字符串查询.js"></script> </body> </html>
字符串查询.js源代码
const lastIndexOf = function () { //原字符串 let sourceString = $("#sourceString").val(); if (!sourceString) { $("#searchResult").html("原字符串不能为空") return; } //查询字符 let waitSearchString = $("#waitSearchString").val(); if (!waitSearchString) { $("#searchResult").html("查询字符不能为空") return; } //获取指定下标 let position = $("#position").val(); if (!position) { $("#searchResult").html("指定下标不能为空") return; } //判断原字符串是否包含查询字符 $("#searchResult").html(sourceString.lastIndexOf(waitSearchString, position)); }
- 测试结果
-
指定下标为2,表示从呀位置往前查找,自然能查到

-
指定下标为1,表示从好位置往前查找,自然查不到呀。

6. 总结
以上四种方式查询字符串,根据你的需求来使用。

