在做项目的时候,由于返回的数据上千条,所以在展示的时候需要给Echarts图表添加动态拖拽。实现效果如下:

代码部分:
dataZoom:[{ type:"slider", show:true, xAxisIndex:[0], start:1,//数据窗口范围的起始百分比,表示1% end:35//数据窗口范围的结束百分比,表示35%坐标 }],
此时图表已经展示下方的拖动条了

但是当你拖动时,会报如下错误:

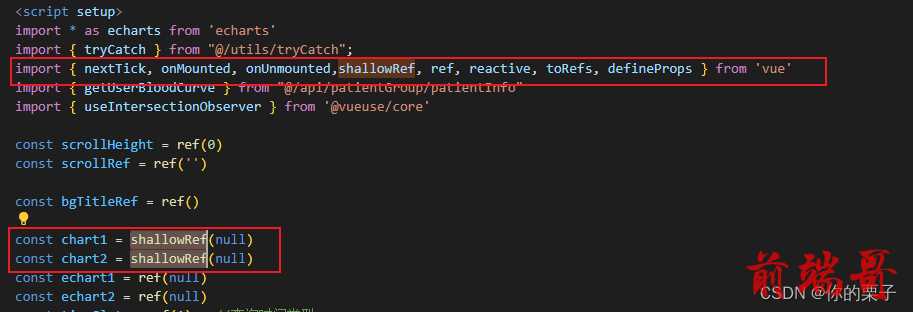
,因为我在echart实例对象时使用ref响应式保存,查看官方文档后,了解到shallowRef()和ref() 不同,浅层 ref 的内部值将会原样存储和暴露,并且不会被深层递归地转为响应式。只有对.value的访问是响应式的。
所以此处可以使用shallowRef等浅层作用进行保存。

至此,就实现了vue项目实现Echarts数据拖拽!!

