一、Element UI 中国省市区级联数据
本文参考:element-china-area-data - npm

1. 安装
npm install element-china-area-data -S
2. 使用
import { provinceAndCityData, regionData, provinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from 'element-china-area-data'
- provinceAndCityData是省市二级联动数据(不带“全部”选项)
- regionData是省市区三级联动数据(不带“全部”选项)
- provinceAndCityDataPlus是省市区三级联动数据(带“全部”选项)
- regionDataPlus是省市区三级联动数据(带“全部”选项)
- “全部"选项绑定的value是空字符串”"
- CodeToText是个大对象,属性是区域码,属性值是汉字 用法例如:CodeToText[‘110000’]输出北京市
- extToCode是个大对象,属性是汉字,属性值是区域码
用法例如:TextToCode[‘北京市’].code输出110000,TextToCode[‘北京市’][‘市辖区’].code输出110100,TextToCode[‘北京市’][‘市辖区’][‘朝阳区’].code输出110105
3.案例
3.1 省市二级联动(不带“全部”选项):
<template> <div id="app"> <el-cascader size="large" :options="options" v-model="selectedOptions" @change="handleChange"> </el-cascader> </div> </template> <script> import { provinceAndCityData } from 'element-china-area-data' export default { data () { return { options: provinceAndCityData, selectedOptions: [] } }, methods: { handleChange (value) { console.log(value) } } } </script>
3.2 省市二级联动(带“全部”选项):
<template> <div id="app"> <el-cascader size="large" :options="options" v-model="selectedOptions" @change="handleChange"> </el-cascader> </div> </template> <script> import { provinceAndCityDataPlus } from 'element-china-area-data' export default { data () { return { options: provinceAndCityDataPlus, selectedOptions: [] } }, methods: { handleChange (value) { console.log(value) } } } </script>
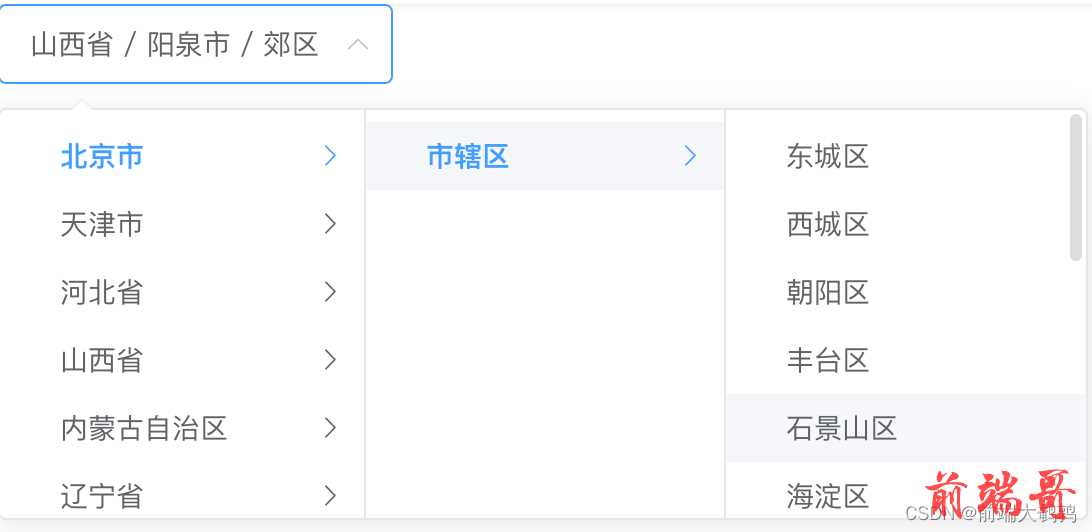
3.3 省市三级联动(不带“全部”选项):
<template> <div id="app"> <el-cascader size="large" :options="options" v-model="selectedOptions" @change="handleChange"> </el-cascader> </div> </template> <script> import { regionData } from 'element-china-area-data' export default { data () { return { options: regionData, selectedOptions: [] } }, methods: { handleChange (value) { console.log(value) } } } </script>
3.4 省市三级联动(带“全部”选项):
<template> <div id="app"> <el-cascader size="large" :options="options" v-model="selectedOptions" @change="handleChange"> </el-cascader> </div> </template> <script> import { regionDataPlus } from 'element-china-area-data' export default { data () { return { options: regionDataPlus, selectedOptions: [] } }, methods: { handleChange (value) { console.log(value) } } } </script>
二、CodeToText的使用
把区域码转成汉字
getCodeToText(codeArray) { let area = ""; switch (codeArray.length) { case 1: area += CodeToText[codeArray[0]]; break; case 2: area += CodeToText[codeArray[0]] + "/" + CodeToText[codeArray[1]]; break; case 3: area += CodeToText[codeArray[0]] + "/" + CodeToText[codeArray[1]] + "/" + CodeToText[codeArray[2]]; break; default: break; } console.log(area); }
三、完整案例
<template> <div id="app"> <el-cascader size="large" :options="options" v-model="selectedOptions" @change="handleChange"> </el-cascader> </div> </template> <script> import { regionData ,CodeToText} from 'element-china-area-data' export default { data () { return { options: regionData, selectedOptions: [] } }, methods: { handleChange (value) { this.getCodeToText(value) }, getCodeToText(codeArray) { let area = ""; switch (codeArray.length) { case 1: area += CodeToText[codeArray[0]]; break; case 2: area += CodeToText[codeArray[0]] + "/" + CodeToText[codeArray[1]]; break; case 3: area += CodeToText[codeArray[0]] + "/" + CodeToText[codeArray[1]] + "/" + CodeToText[codeArray[2]]; break; default: break; } console.log(area); } } } </script>

