问题
VSCode 安装 UnoCSS 插件之后,输入类名没有智能提示。
解决方案
以下解决方案亲测有效,但因环境和版本差异无法保证对您也100%生效,希望理解。
配置 UnoCSS
参考官方文档 UnoCSS VS Code Extension

根据说明,插件会尝试在项目下查找 UnoCSS 配置。当没有找到配置时,扩展将被禁用。
按照要求在项目根目录下添加 uno.config.ts 配置文件 ,配置参考官方:
https://unocss.dev/guide/config-file![]() https://unocss.dev/guide/config-file具体可参考项目:vue3-element-admin: 🔥Vue3 + Vite4 + TypeScript5 + Element-Plus的后台管理系统模板,配套接口文档和后端源码,vue-element-admin的Vue3版本。
https://unocss.dev/guide/config-file具体可参考项目:vue3-element-admin: 🔥Vue3 + Vite4 + TypeScript5 + Element-Plus的后台管理系统模板,配套接口文档和后端源码,vue-element-admin的Vue3版本。![]() https://gitee.com/youlaiorg/vue3-element-admin
https://gitee.com/youlaiorg/vue3-element-admin
// uno.config.ts
import {
defineConfig,
presetAttributify,
presetIcons,
presetTypography,
presetUno,
presetWebFonts,
transformerDirectives,
transformerVariantGroup
} from 'unocss'
export default defineConfig({
shortcuts: [
// ...
],
theme: {
colors: {
// ...
}
},
presets: [
presetUno(),
presetAttributify(),
presetIcons(),
presetTypography(),
presetWebFonts({
fonts: {
// ...
},
}),
],
transformers: [
transformerDirectives(),
transformerVariantGroup(),
],
})重启 VSCode 看是否有智能提示,如果没有,请进行接下来的开启智能提示的配置。
开启智能提示
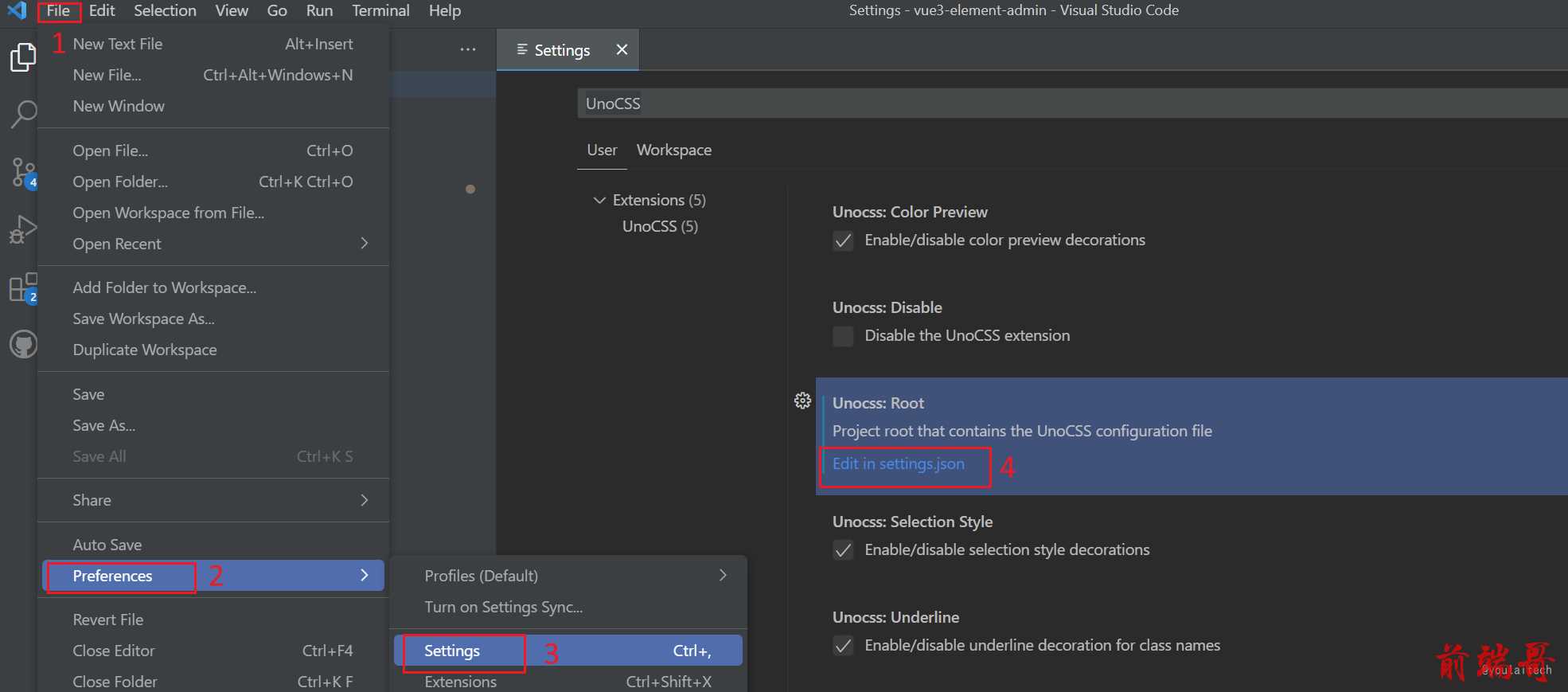
依次打开 File→ Preferences → Settings → 搜索 UnoCSS → Edit in settings.json

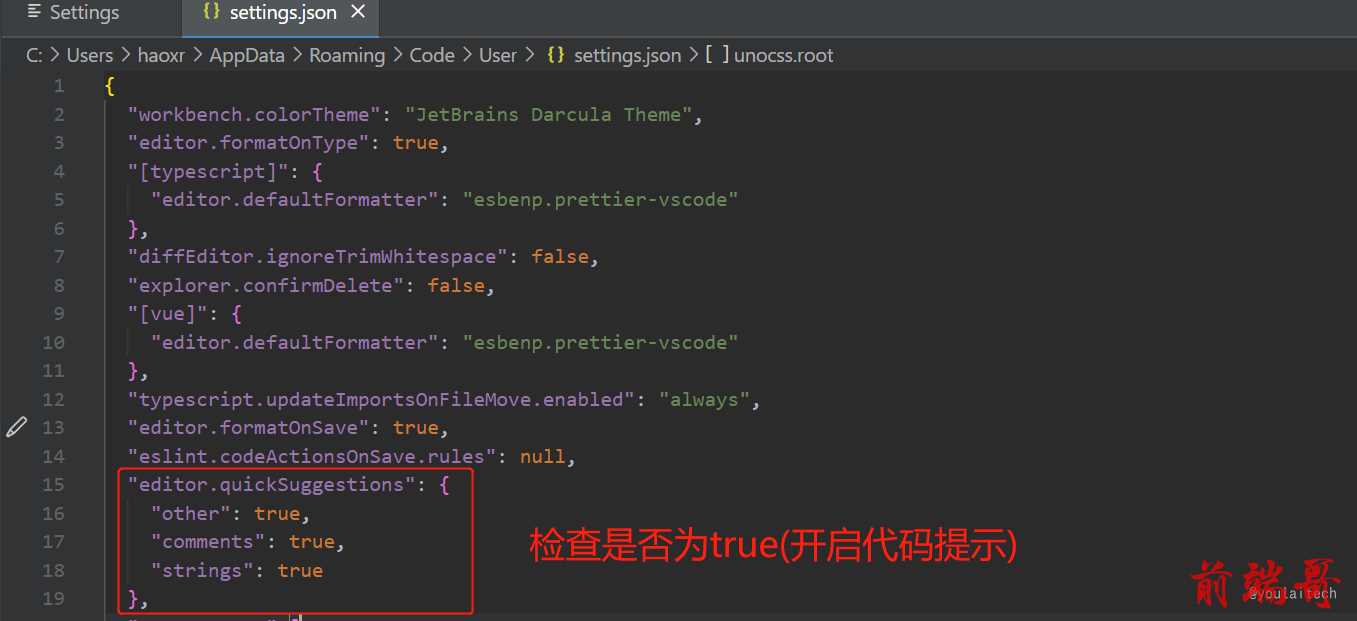
打开 setting.json 文件查看 editor.quickSuggestions 配置是否开启代码提示

如果没有 editor.quickSuggestions 节点,请添加:
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
}效果预览
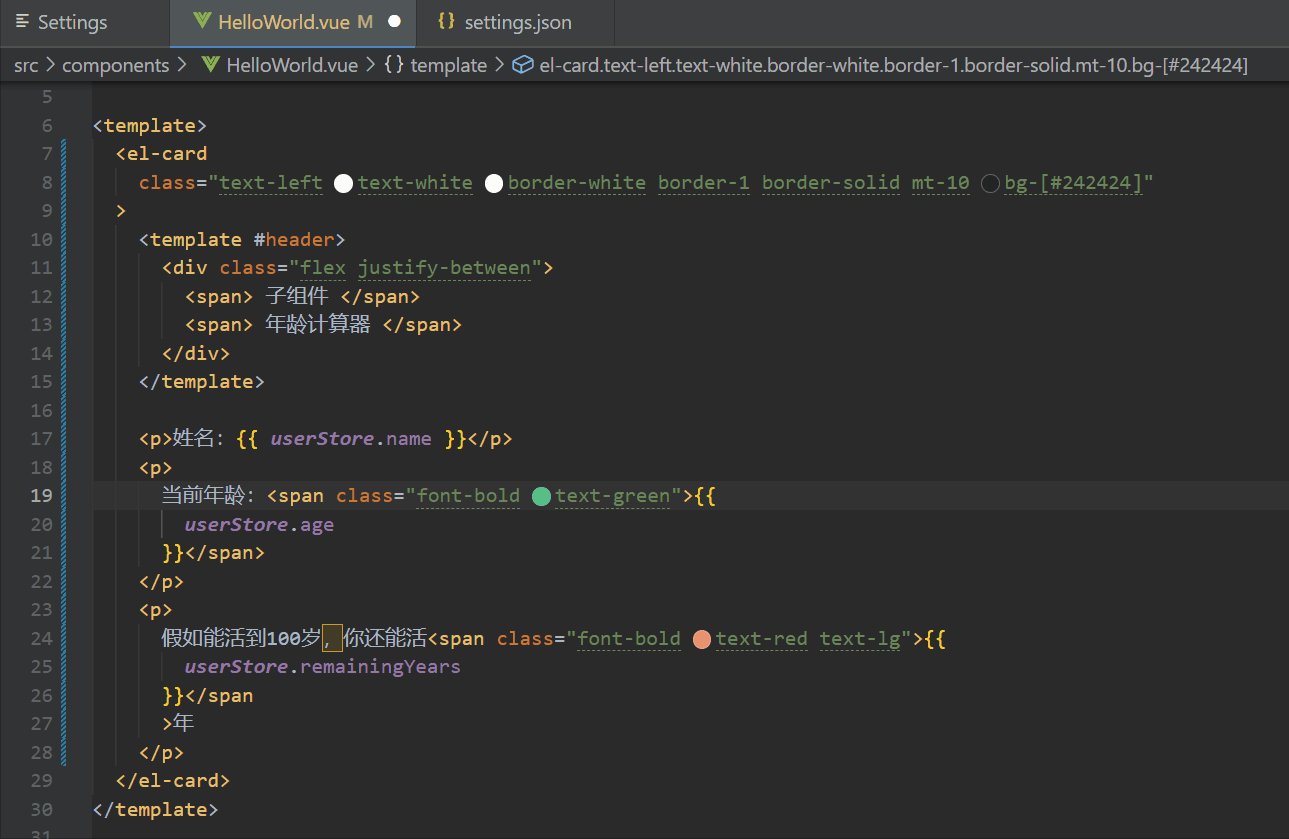
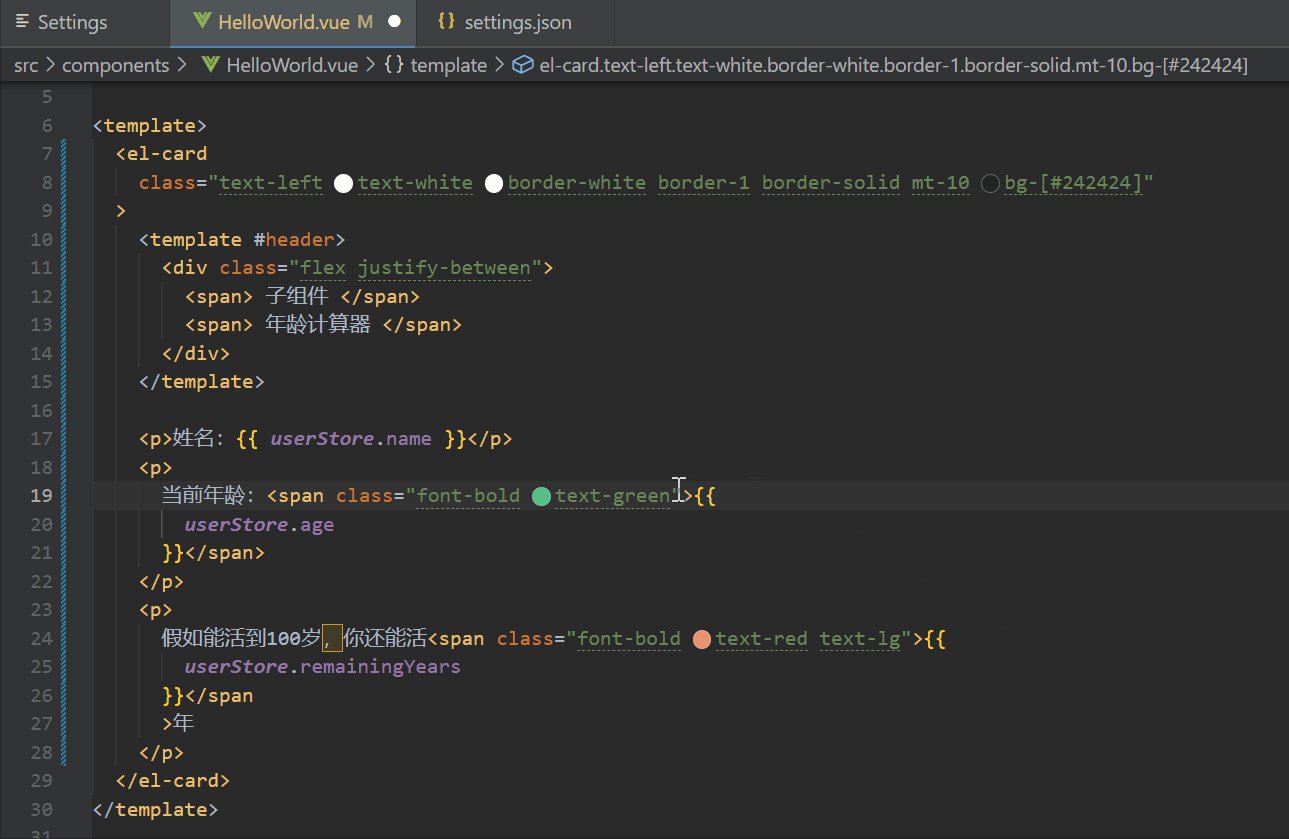
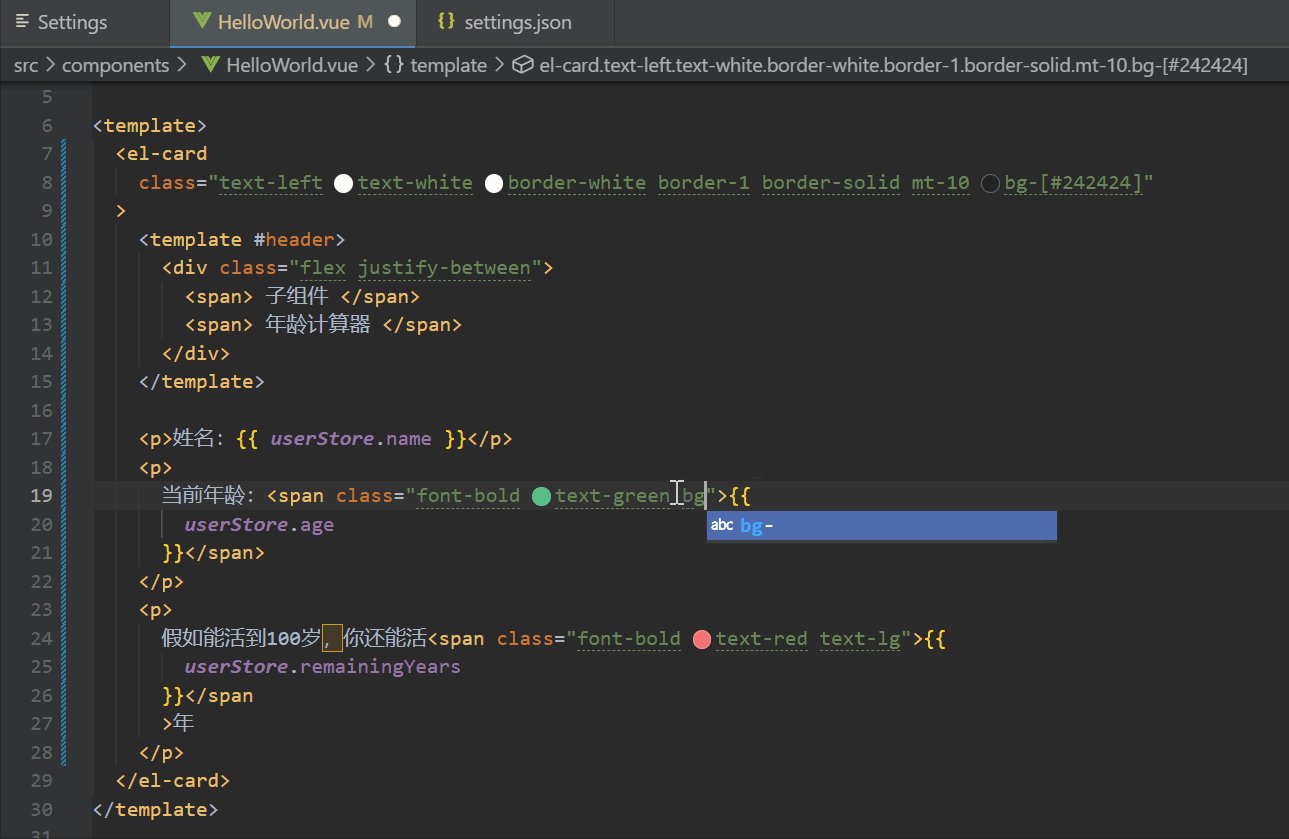
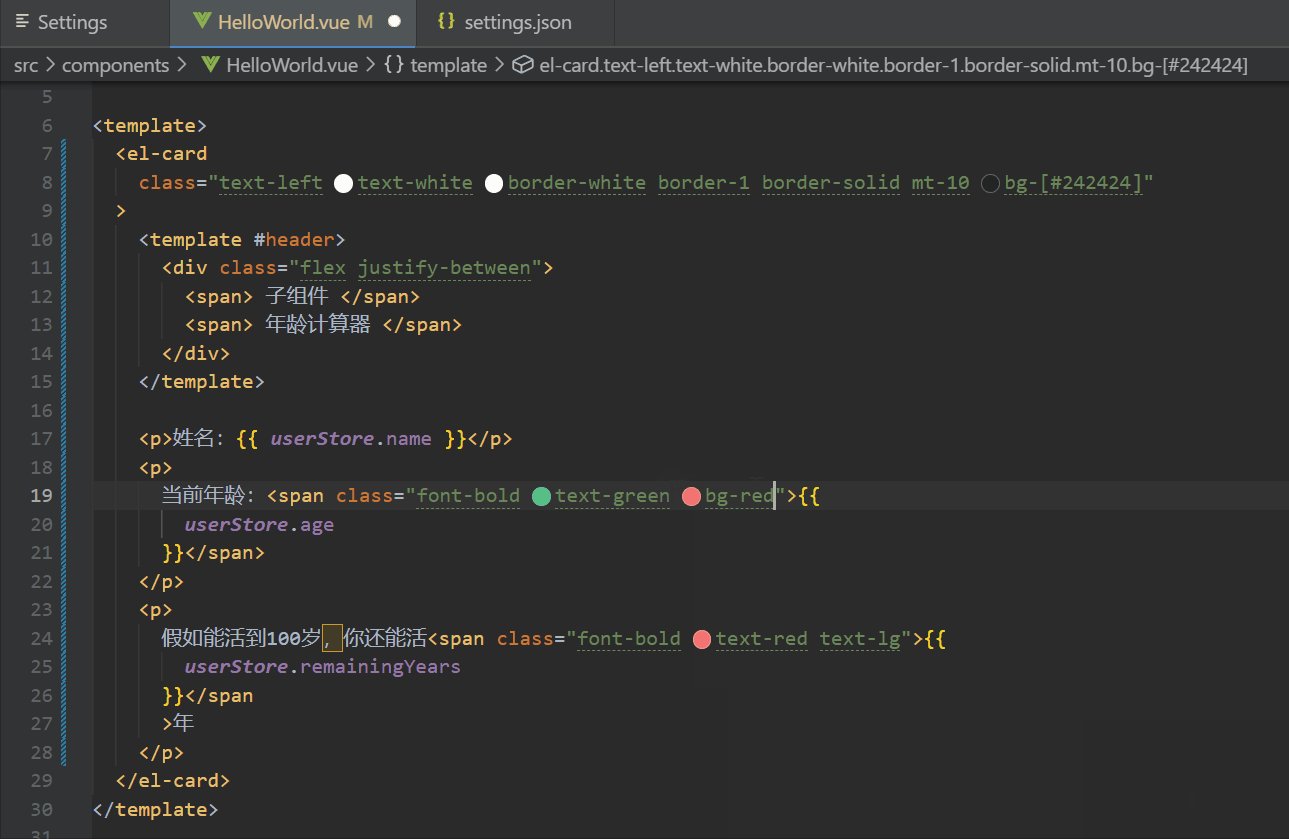
再次重启 VSCode 查看,可以看到输入 UnoCSS 类名时,已经有了代码自动智能提示。

开源项目
微服务商城项目源码
| 名称/Git仓库 | Github | Gitee |
|---|---|---|
| 开源组织 | 有来开源组织 | 有来开源组织 |
| 后端 | youlai-mall 📖 | youlai-mall 📖 |
| 前端 | mall-admin🌎 | mall-admin 🌎 |
| 移动端 | mall-app 🌎 | mall-app 🌎 |
前后端分离项目源码
| Git仓库 | Github | Gitee |
|---|---|---|
| 开源组织 | 有来开源组织 | 有来开源组织 |
| 后端 | youlai-boot 📖 | youlai-boot 📖 |
| 前端 | vue3-element-admin 🌎 | vue3-element-admin 🌎 |

