本文参考了:https://blog.csdn.net/weixin_41922484/article/details/122858565
1.安装Node.js
参考【Win10安装nodejs】
https://blog.csdn.net/xijinno1/article/details/129574351
2. VSCode安装扩展插件
在VSCode的应用商店搜索扩展:Code Runner 和 JavaScript Debugger两个插件,并安装。
Code Runner JavaScript Debugger3.VSCode创建js文件测试
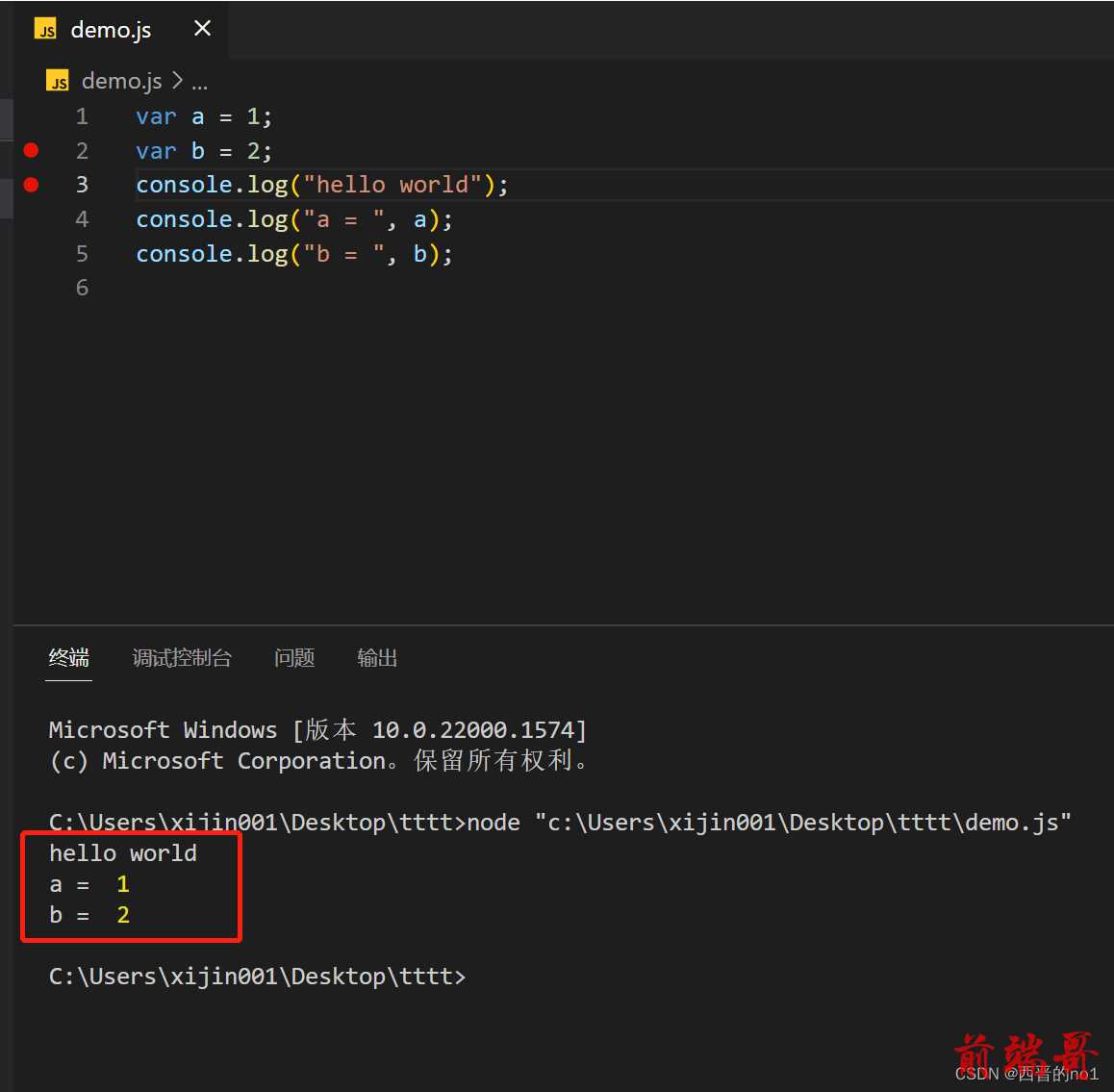
var a = 1;
var b = 2;
console.log("hello world");
console.log("a = ", a);
console.log("b = ", b);
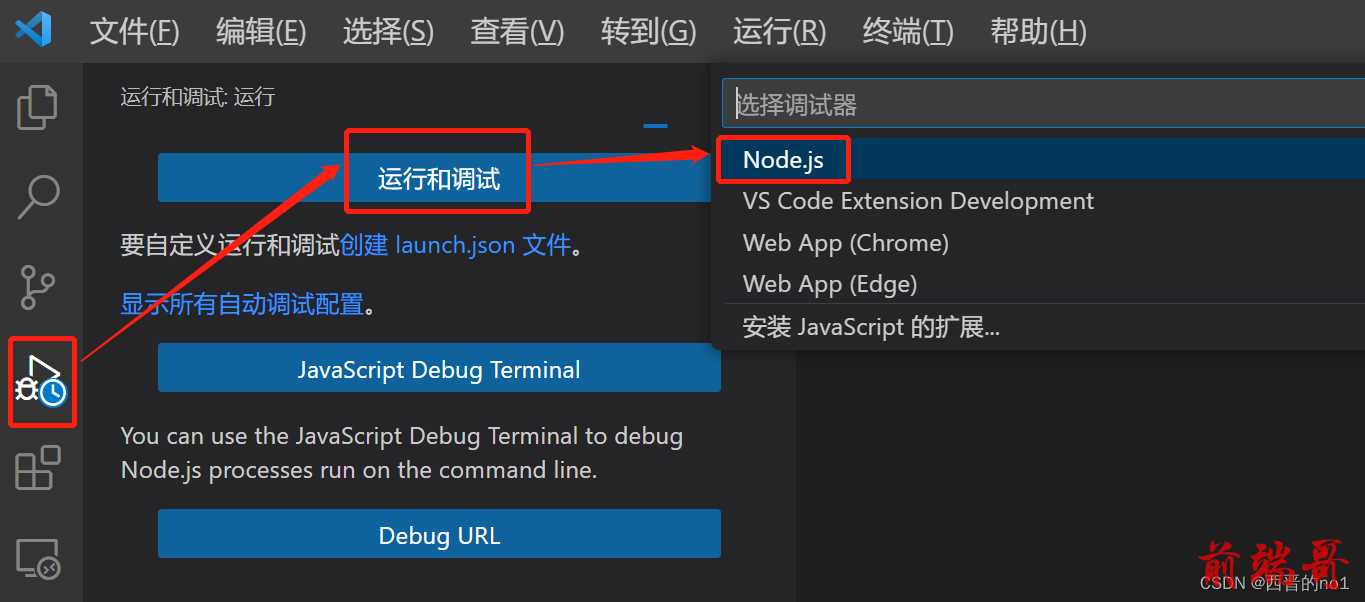
① 在VSCODE中配置Node.js
建立一个文件夹(如:demo),在文件夹中建立一个js文件(如demo.js),使用VSCODE打开该文件夹,然后按下图操作:

编写好JS文件之后,按F5就能直接在控制台查看运行结果了
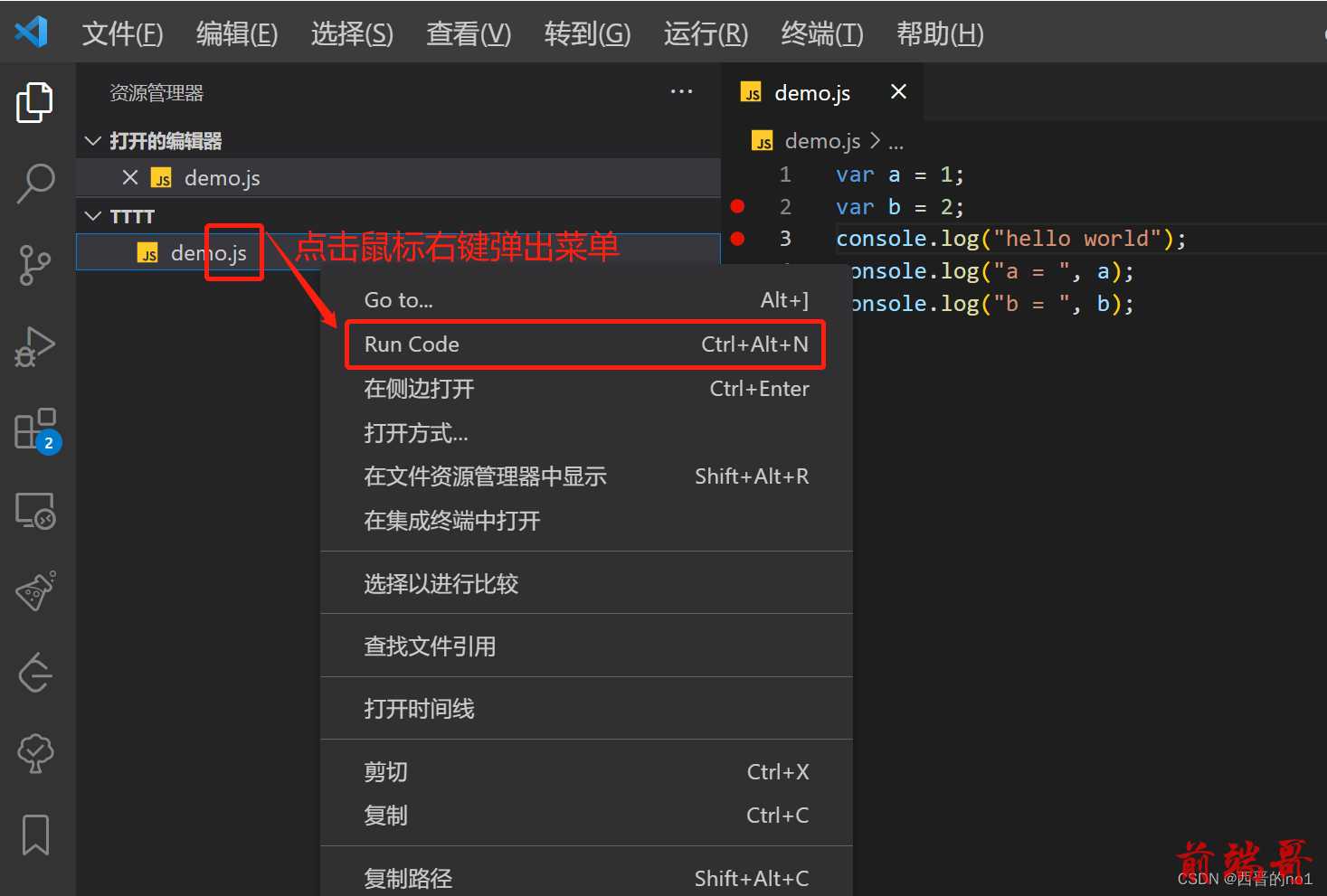
②右键点击Run Code,在输出窗口即可看到结果。
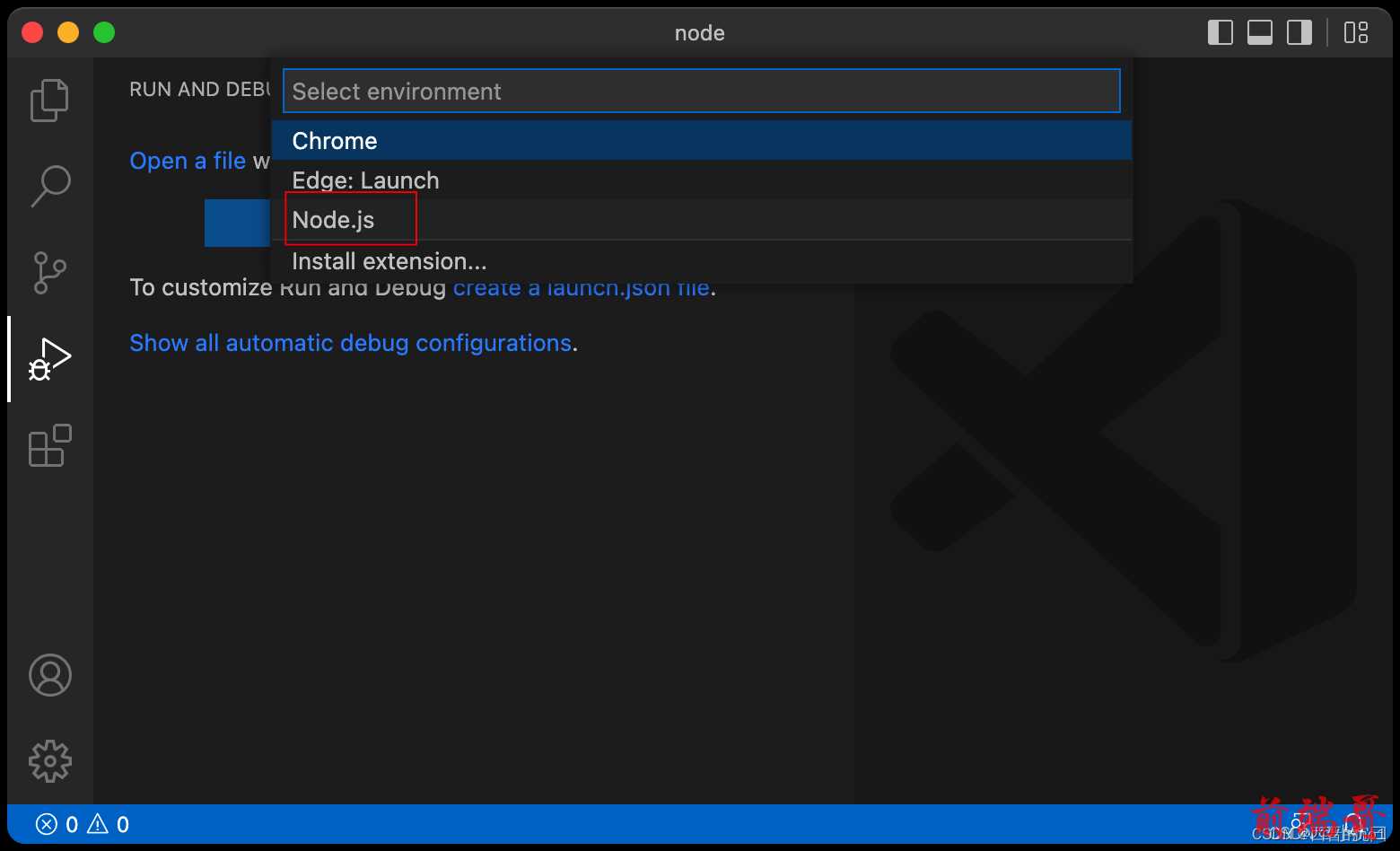
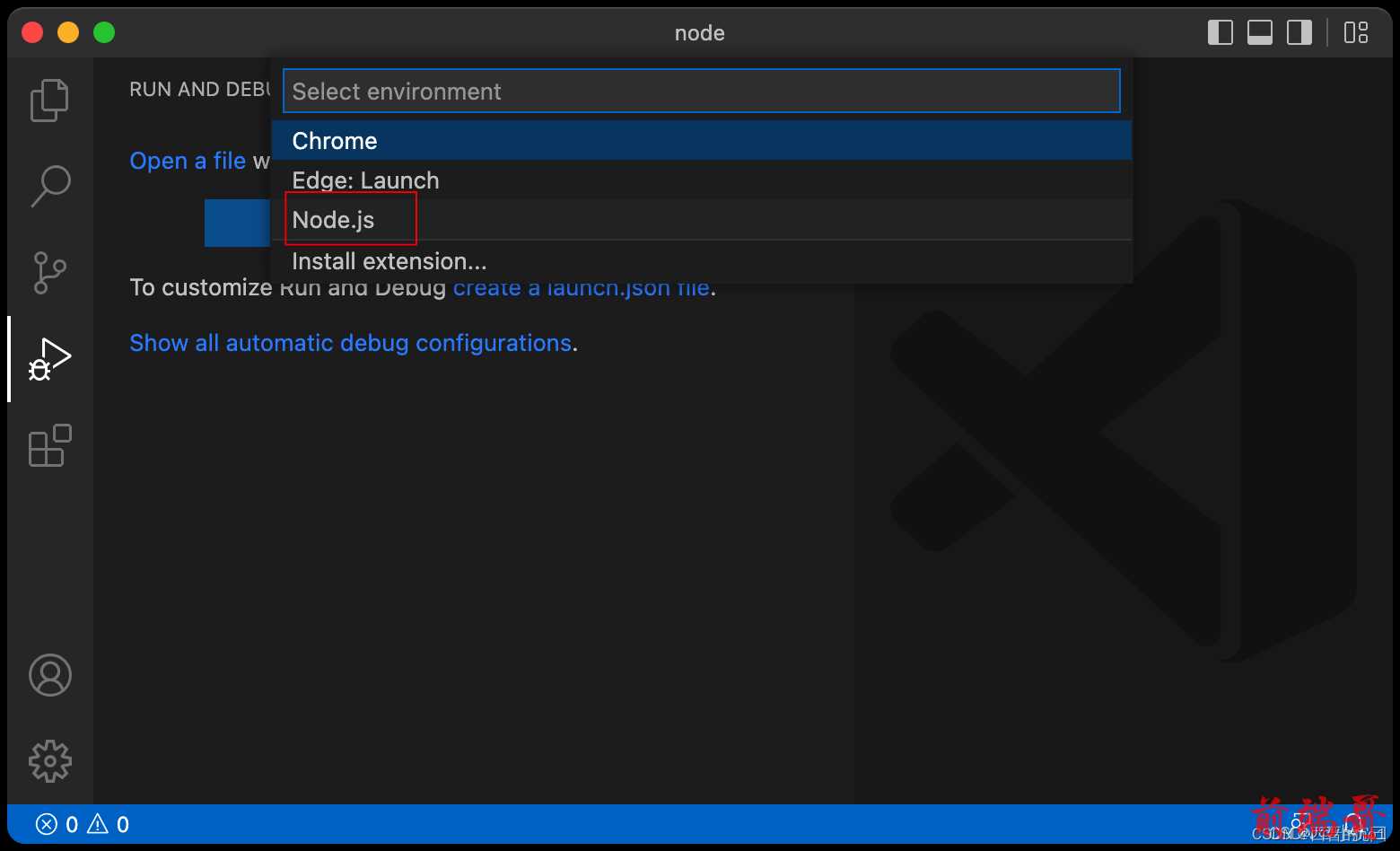
VS Code 将尝试自动检测您的调试环境,但如果失败,您将不得不手动选择它: Node.js



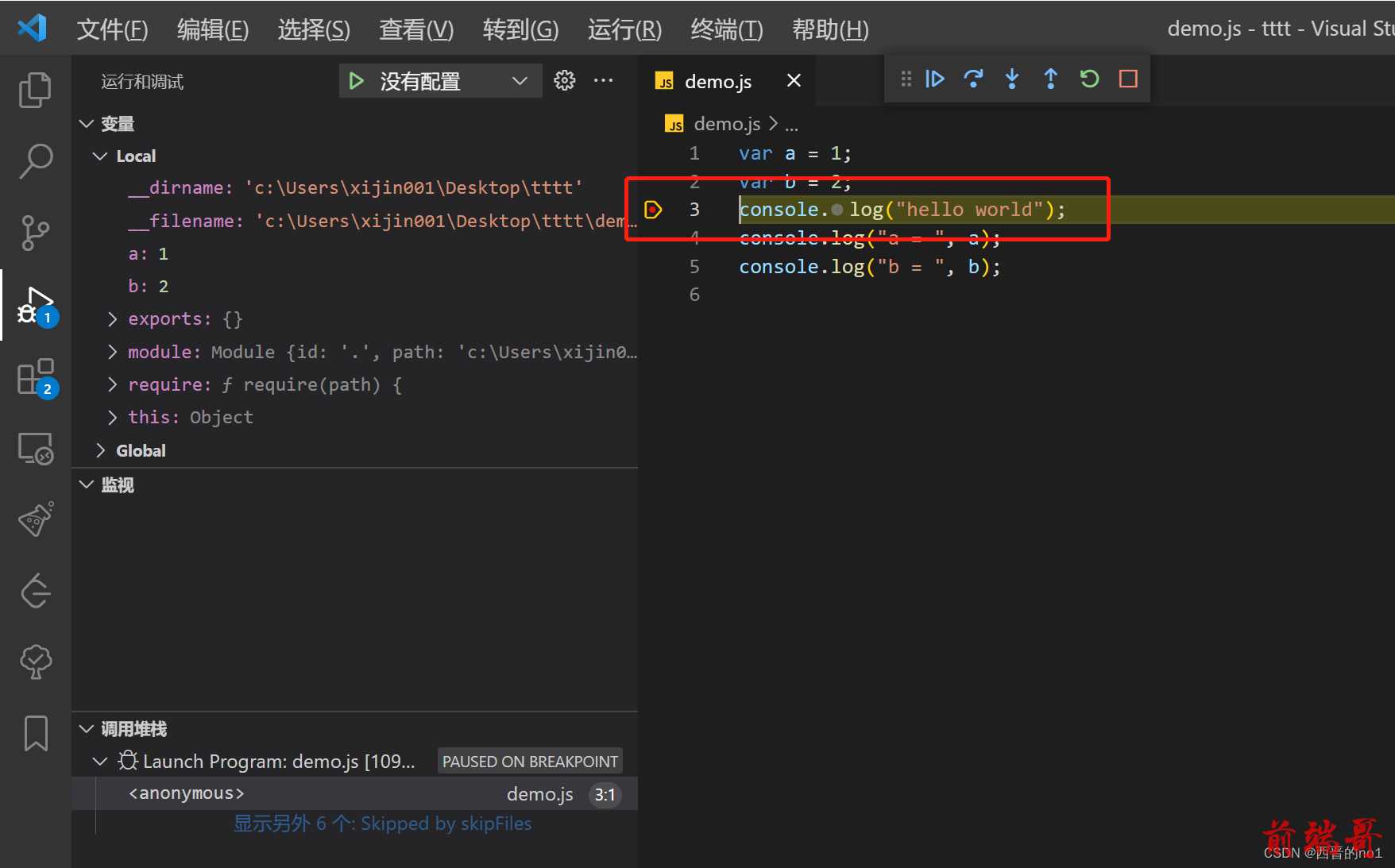
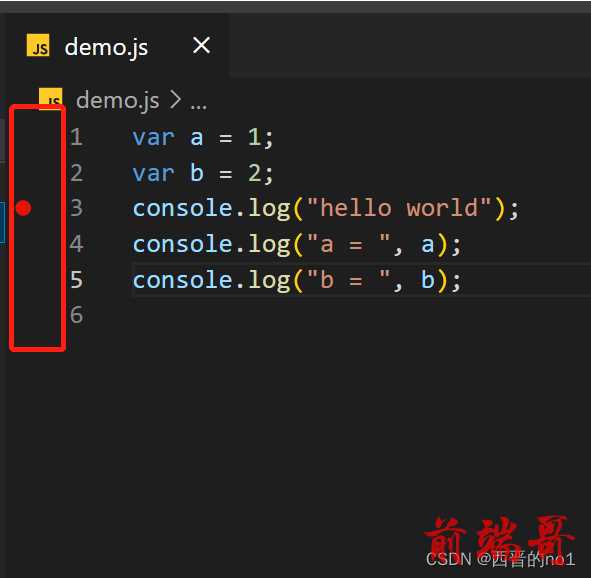
③ 按F5启动调试模式。
先在代码行行号前点击,打下一个断点,再按F5启动调试

VS Code 将尝试自动检测您的调试环境,但如果失败,您将不得不手动选择它: Node.js

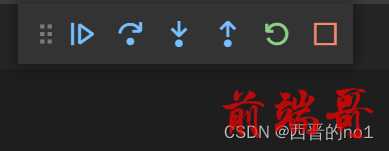
可以看到程序停止在了断点所在行,一旦调试会话开始,调试工具栏将出现在编辑器的顶部。

继续/暂停F5
单步跳过F10
单步调试F11
单步跳出Shift+ F11
重启Ctrl+ Shift + F5
停止Shift+ F5