
H5+CSS3+JS逆向前置——HTML1、H5基础
HTML概述
HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。
HTML的主要元素包括:
元素:包括段落、标题、链接、图像、列表等等。HTML为这些元素提供了特定的标签,如<p>、<a>、<img>、<ul>、<li>等。
属性:这些是HTML元素中可以包含的额外信息,如链接的href属性,图像的src和alt属性等。
样式CSS:HTML5引入了内联样式(通过HTML元素直接包含的样式)和外部样式表(通过CSS文件定义的样式)两种方式来控制网页的外观和格式。
脚本JavaScript:HTML5支持通过JavaScript嵌入到网页中,使得网页可以具有交互性。
HTML文档的基本结构通常包括一个<!DOCTYPE html>声明,一个<html>元素,以及若干个<head>和<body>元素。其中,<body>元素包含了网页的所有内容,如文本、图片、视频、音频、链接等等。
HTML是一种基础且重要的技术,它为创建网页提供了基础结构和框架,使得我们可以添加样式、脚本和内容。然而,仅仅使用HTML可能无法创建出具有复杂交互性和动态内容的网站,因此通常还需要配合CSS(用于样式设计)和JavaScript(用于添加交互性)的使用。
开发工具Visual Studio Code
官网直接下载使用即可:
Visual Studio Code - Code Editing. Redefined
免费使用:

Visual Studio Code插件安装:
用于显示图标:Prettier - Code formatter

用于代码格式化:Format HTML in PHP

用于中文显示:Chinese (Simplified)

服务运行:Preview on Web Server

有了这个功能就能直接鼠标右键运行了。

Visual Studio Code文件与文件夹
左侧的是创建文件夹,右侧是创建文件,由于我们安装了ioc所以直接显示图标的。

输入HTML基础框架
在html文件中输入一个英文的感叹号【!】,会有如下显示,直接点击回车即可出现基础框架。

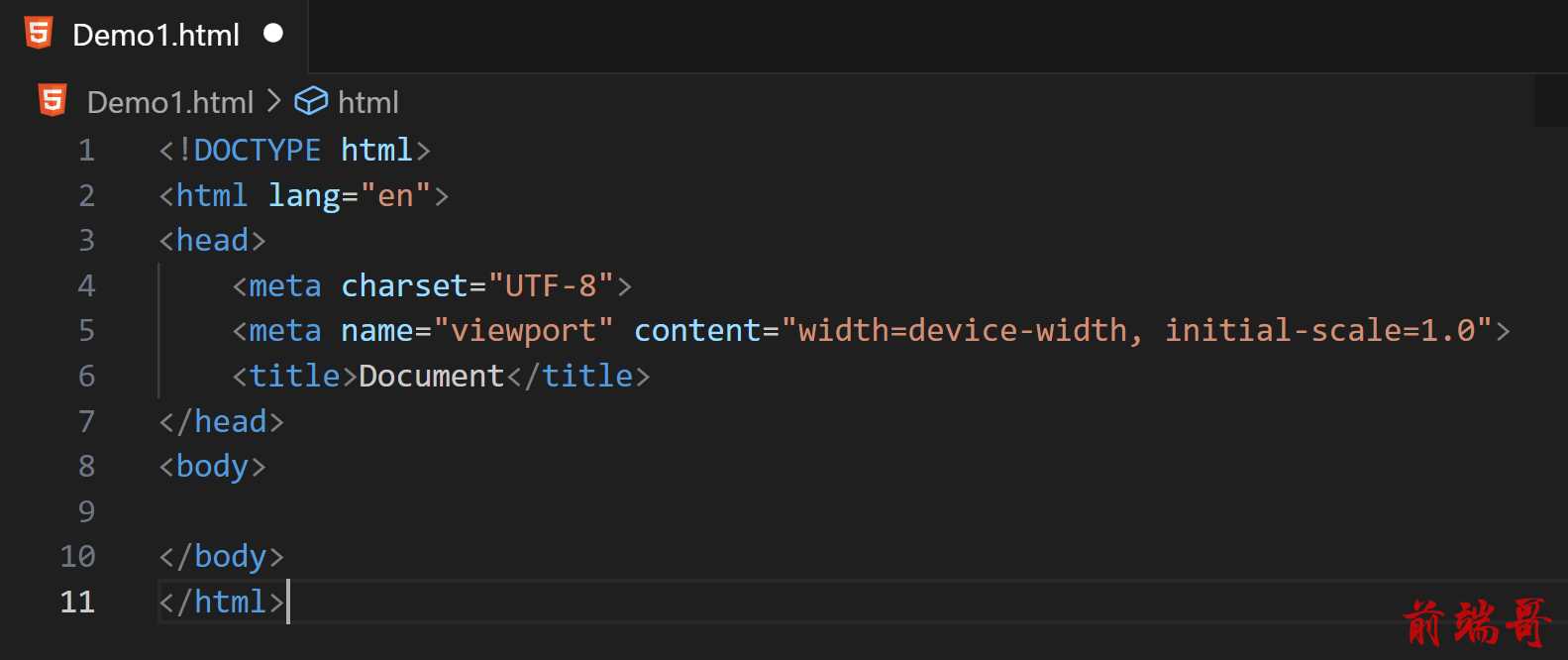
基础框架效果:

Visual Studio Code运行
前置要求是有Preview on Web Server插件,在html网页上点击鼠标右键,看到【vacode-previce-server:Lanch on browser】字样点击即可。

运行效果:

HTML基础框架介绍
- <!DOCTYPE html>: 这是一个文档类型声明,它告诉浏览器这个文档是HTML5文档。
- <html lang="en">: 这是HTML文档的根元素,lang属性定义了文档的语言为英语。
- <head>: 这是头部标签,通常包含元数据,如字符集声明、视口设置、标题等。
- <meta charset="UTF-8">: 这个标签定义了文档的字符编码为UTF-8,这是一种广泛使用的字符编码,支持包括中文在内的多种语言。
- <meta name="viewport" content="width=device-width, initial-scale=1.0">: 这个标签用于控制视口的大小以适应不同的设备,这里设定视口宽度等于设备宽度,初始缩放级别为1.0。
- <title>Document</title>: 这个标签定义了文档的标题,通常在浏览器的标题栏或标签上显示。
- <body>: 这是文档的主体部分,包含了网页的所有内容,如文本、图片、链接、视频等。
- <body>: 这是空标签,通常在HTML文档中没有实际内容。
title标签修改测试
<title>我的第一个网页VSCode启动测试</title>

第一个网页有了,后面的内容就会对HTML的标签以及表单等内容进行具体讲解啦。

