目录
一、差异性的区分
二、相同的功能性
三、浏览器兼容性
⬛ 用法小结

一、差异性的区分
◼️ 1. textContent属性
1). textContent可以获取隐藏标签的纯文本,即设置了style=“display:none”属性的标签的文本
2). textContent无论是当前标签和嵌套标签里面的内容,都是直接输出不换行的纯文本,也就是说所有文本都是输出在同一行的。可以通过重置代码格式,即把所有标签都放在一行上,再运行输出可以看出。
◼️ 2.innerHTML属性
1). 对于innerHTML输出的是所有原始内容,所以,当然也会获取隐藏标签及其文本
2).innerHTML同textContent,无论是当前标签和嵌套标签里面的内容,都是直接输出不换行的纯文本,也就是说所有文本都是输出在同一行的。可以通过重置代码格式,即把所有标签都放在一行上,再运行输出可以看出。
◼️ 3. innerText属性
1). innerText不会获取隐藏标签的纯文本内容
2).与innerHTML、textConten不同的是,innerText属性仅限输出当前标签的不换行的文本,也就是说innerText属性不会理会当前标签的html格式,直接输出当前标签不换行的文本(即使当前标签是块级元素也是在当前行输出,不会换行输出文本),但是当前标签里面的其他嵌套标签里的文本输出的时候是否换行,要看包裹他们的标签是不是块级的,块级的会换行,行内不会换行
二、相同的功能性
◼️ 1. innerText、textContent属性
1). innerText、textContent属性,用于获取和操作一个元素标签内的纯文本内容,也就是说可以获取标签中间的纯文本内容,但是标签中如果还有标签,那么最里面的标签的文本内容也能获取。-----但是获取不到里面的新标签(会被忽略),仅能获取新标签的文本。
2). 另外,如果标签中有特殊符号,innerText、textContent属性会解析特殊符号翻译为正文。
◼️ 2. innerHTML属性
innerHTML也用于获取和操作一个元素标签内的纯文本内容。不过只有innerHTML才是真正的获取标签中间的所有内容(包含标签内嵌套的新标签),即原始的HTML内容(标签内含有的标签,在控制台输出不会被解析,没有效果,输出的是原始内容。不过获取或是更改html标签内容后向浏览器页面输出时,标签会被浏览器解析输出)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </meta> </head> <body> <div class="test" id="test"> test <div style="display:none"> <span>test</span> </div> <span>hi</span> <div>hi</div> </div> <script type="text/javascript"> var testDiv = document.getElementById('test'); console.log("我是textContent输出的" + testDiv.innerHTML); console.log("我是textContent输出的" + testDiv.textContent); console.log("我是innerText输出的" + testDiv.innerText); //1、innerHTML属性,用于获取和操作DOM的HTML内容 //获取或是更改html标签内容后向浏览器页面输出时,标签会被浏览器解析输出 // testDiv.innerHTML='<a>好好学习,天天向上</a>' //2、textContent属性,用于获取和操作DOM的文本内容 //获取或是更改html标签内容后向浏览器页面输出时,标签不会被浏览器解析输出 // testDiv.textContent='<a>好好学习,天天向上</a>' //3、innerText属性,用于获取和操作DOM的文本内容 //获取或是更改html标签内容后向浏览器页面输出时,标签不会被浏览器解析输出 testDiv.innerText='<a>好好学习,天天向上</a>' </script> </body> </html>
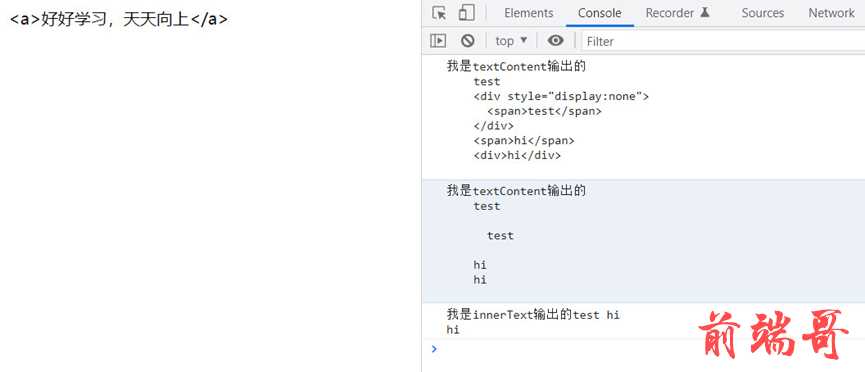
运行结果:
❗ 我的未解之谜:
测试过程中,发现了innerText属性的一个奇怪现象:如果给当前标签也设置隐藏属性style="display:none",然后通过控制台的输出内容可以看到:innerText和textContent的输出内容与格式一模一样,没有了区别,此时,innerText也能获取隐藏元素的纯文本内容以及失去了对当前标签的不换行文本的输出格式。具体原因,我也没有搞清楚原因,欢迎大佬指明!
<div style="display:none" class="test" id="test"> test <div style="display:none"> <span>test</span> </div> <span>hi</span> <div>hi</div> </div> <script> var testDiv = document.getElementById('test'); console.log("我是textContent输出的" + testDiv.innerHTML); console.log("我是textContent输出的" + testDiv.textContent); console.log("我是innerText输出的" + testDiv.innerText); </script>
运行结果:
⁉️ innerText可获取隐藏元素的纯文本内容
⁉️ innerText失去了对当前标签(testDiv)的不换行文本的输出格式
三、浏览器兼容性
innerText 对IE的兼容性较好。谷歌,火狐,IE8都支持
innerHTML谷歌,火狐,IE8都支持
textContent虽然作为标准方法但是只支持IE8+以上的浏览器
谷歌,火狐支持,IE8不支持(需要IE8+)
最新的浏览器,三个都可以使用
🔷 番外:如何判断浏览器是否支持该属性
因为,如果这个属性在浏览器中不支持,那么这个属性的类型是undefined
所以,判断这个属性的类型,是不是undefined,就知道浏览器是否支持该属性
兼容代码设置任意的标签中间的任意文本内容
复制
<script> function setInnerText(element, text) { //判断浏览器是否支持这个属性 if (typeof element.textContent == "undefined") {//不支持 element.innerText = text; alert("浏览器支持textContent属性"+element.innerText); } else {//支持这个属性 element.textContent = text; alert("浏览器支持textContent属性"+element.textContent); } }; </script> 兼容代码获取任意标签中间的文本内容
复制
<script> function getInnerText(element) { if (typeof element.textContent == "undefined") { console.log('这是innerText属性获取的纯文本内容'); return element.innerText; } else { console.log('这是textContent属性获取的纯文本内容'); return element.textContent; } }; </script> 示例:
复制
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </meta> </head> <body> <div id="element">我是一个div</div> <script> let element=document.getElementById('element') // 兼容代码设置任意的标签中间的任意文本内容 function setInnerText(element, text) { //判断浏览器是否支持这个属性 if (typeof element.textContent == "undefined") { //不支持 element.innerText = text; alert("浏览器支持textContent属性"+element.innerText); } else { //支持这个属性 element.textContent = text; alert("浏览器支持textContent属性"+element.textContent); } }; setInnerText(element, '获取设置的内容') // 兼容代码获取任意标签中间的文本内容 function getInnerText(element) { if (typeof element.textContent == "undefined") { console.log('innerText'); return element.innerText; } else { console.log('textContent'); return element.textContent; } }; getInnerText(element) </script> </body> </html>
⬛ 用法小结
总之,想要获取、设置标签的内容,innerHTML以及innerText、textContent都可以使用,如果在标签中设置新的html标签内容,innerText、textContent会忽略新的html标签,仅获取纯文本内容,但innerText、textContent属性会解析标签里特殊符号,把特殊符号翻译为正文。innerHTML可以获取所有的html标签内的内容,包括新的html标签,每一个字符都会原样输出,所写即所得,且新的html标签,不会被解析,也就是没有标签效果,但输出到浏览器页面会被浏览器正常解析。

如果这篇【文章】有帮助到你,希望可以给【青春木鱼】点个赞👍,创作不易哦,如果有对【前端技术】感兴趣的小可爱,也欢迎关注❤️❤️❤️【青春木鱼】❤️❤️❤️,我将会给你带来巨大的【收获与惊喜】💕💕!