echarts柱状图值为0时不显示以及柱状图百分比展示
1.效果展示

2.代码
<template> <div id="container"> <div id="main"></div> </div> </template> <script> import * as echarts from 'echarts' import * as lodash from 'lodash' export default { name: 'MainView', data () { return { option: { title: { // text: '通气时间', left: '3%', top: '1%', textStyle: { fontSize: 12 } }, legend: { show: false, top: '3%', right: '1%' }, grid: { show: true, left: '0%', top: '20%', right: '2%', bottom: '25%' // backgroundColor: '#f0f9ff', // borderColor: 'rgba(204, 204, 204, 0.03)' }, tooltip: {}, xAxis: [], yAxis: [{ type: 'value', // max: 2, // splitNumber: 2, axisLabel: { show: true, // fontSize: 8, showMinLabel: true } }], series: [], }, step: 30, total: 0, infoMap: [ ['pressNum', '按压次数'], ['pressDepth', '按压深度'], ['pressPosition', '按压位置'], ['pressSpringback', '胸廓回弹'], ['pressFrequency', '按压频率'], ['pressRelaxratio', '按压放松比'], ['ventilateNum', '通气次数'], ['ventilateKeep', '通气保持'], ['ventilateOpen', '气道开放'] ], newMap: {}, echartArray: [], } }, created () { }, mounted () { window.prepare = this.prepare //测试数据 let source4 = [{ 'pressNum': 80, 'pressDepth': 10, 'pressPosition': 3, 'pressRelaxratio': 55, 'ventilateNum': 75, 'ventilateKeep': 88, 'ventilateOpen': 99 }, { 'pressNum': 80, 'pressSpringback': 50, 'pressFrequency': 46, 'pressRelaxratio': 55, 'ventilateNum': 75, 'ventilateKeep': 88, 'ventilateOpen': 99 }, { 'pressNum': 80, 'pressPosition': 3, 'pressSpringback': 50, 'pressFrequency': 46, 'ventilateNum': 75, 'ventilateKeep': 88, 'ventilateOpen': 99 }, { 'pressNum': 80, 'pressDepth': 10, 'pressPosition': 3, 'pressSpringback': 50, 'pressFrequency': 46, 'pressRelaxratio': 55, 'ventilateNum': 75, 'ventilateKeep': 88, 'ventilateOpen': 99 }, { 'pressNum': 80, 'pressDepth': 10, 'pressPosition': 3, 'pressFrequency': 46, 'pressRelaxratio': 55, 'ventilateNum': 75, 'ventilateKeep': 88, 'ventilateOpen': 99 }] this.prepare(4, source4, 1480, 937) }, methods: { //生成x轴数据 xProcess (data) { var keys = Object.keys(data[0]) var xArray = [] for (let i = 0; i < keys.length; i++) { let x = { type: 'category', position: 'bottom', axisTick: { inside: true, show: false }, axisLabel: { show: true, fontSize: 14, // margin: 9 } } x.data = this.jcArray(keys.length, i, this.newMap.get(keys[i])) xArray.push(x) } return xArray }, //生成series数据 cycleSprocess (data) { const zh = ['一', '二', '三', '四', '五', '六', '七', '八', '九', '十', '十一'] const sArray = [] // 获取循环次数 var keys = Object.keys(data[0]) for (let i = 0; i < data.length; i++) { for (let k = 0; k < keys.length; k++) { let s = { type: 'bar' } let value = 0 for (let index in data[i]) { if (index === keys[k]) { value = data[i][index] s.name = '第' + zh[i] + '循环' s.xAxisIndex = k sArray.push(s) s.data = this.jcArray(keys.length, k, value) break } } } } return sArray }, jcArray (l, i, v) { const a = new Array(l) for (let j = 0; j < l; j++) { if (j === i) { a[j] = v } else { a[j] = '' } } return a }, prepare (type, data, wdith, height) { if (this.echartArray.length > 0) { this.echartArray.forEach(function (item) { item.dispose() }) this.echartArray = [] } this.cleanMain() // var sourceData = JSON.parse(data) var sourceData = data if (type === 4) { this.newMap = new Map(this.infoMap) var draw = document.createElement('div') draw.style.height = height + 'px' draw.style.width = wdith + 'px' draw.id = 'draw' document.getElementById('main').appendChild(draw) var myChart = echarts.init(document.getElementById('draw')) this.echartArray.push(myChart) var op = lodash.cloneDeep(this.option) op.xAxis = this.xProcess(sourceData) op.series = this.cycleSprocess(sourceData) //主要代码 修改鼠标指向柱状图时的显示信息 op.tooltip.formatter = function (params) { return params.seriesName + '<br />' + params.marker + params.name + ' ' + params.value + '%' } //Y轴数值添加%号 op.yAxis = [{ type: 'value', max: 100, axisLabel: { show: true, fontSize: 14, formatter: '{value}%' } }] //修改标题 op.title = { text: '正确率', left: '3%', top: '3%', textStyle: { fontSize: 18 } } //修改图形显示大小 op.grid = { show: true, left: '3.5%', right: '1%', backgroundColor: '#f0f9ff', borderColor: 'rgba(204, 204, 204, 0.03)' } //修改图例展示 op.legend = { show: true, top: '3%', right: '1%' } myChart.setOption(op) } }, //清空页面 cleanMain () { var main = document.getElementById('main') while (main.lastChild) { main.removeChild(main.lastChild) } } } } </script>
3.数值为0时不渲染
其实要想数据为0不显示,并且需要分别设置样式时,就需要把X轴分段,分为不同的索引分别渲染。
option.xAxis数据如下图:

其中data数据如下图:

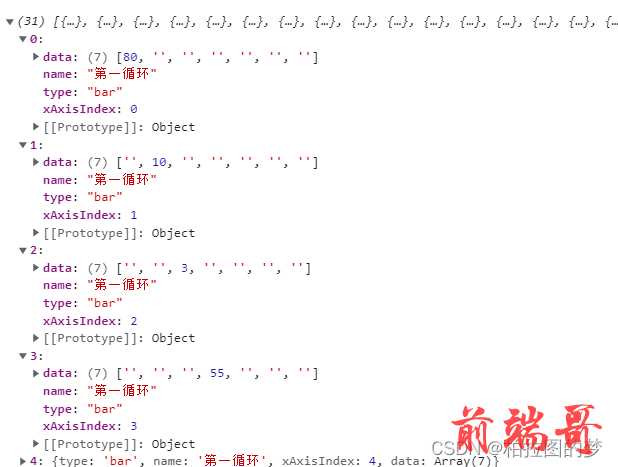
option.series数据如下图:

其中name属性影响图例显示的名称以及鼠标指向柱状图的的显示。xAxisIndex索引指向的不同的x轴段中显示的数据。
部分data数据如下图: