目录
任务描述
案例描述
实现步骤
1.引入echarts.js库文件
2.定义图表容器大小
2.1初如化echarts实例对象和定义空气质量数组变量、散点图数组变量
3.配置图表组件
3.1显示基本的中国地图
4.加载数据
4.1将城市的空气质量数据设置给Series
4.2将series下的数据和geo关联起来
4.3结合visualMap使用。
4.4地图和散点图的特效图涟漪图的结合
4.4.1给Series下增加新的对象
4.4.2准备好散点数据,设置好给新的series对象的data
4.4.3新的图表对象type:effectScatter
4.4.4让散点图使用地图坐标系统 coordinateSystem:'geo'
4.4.5让涟漪图的效果更加明显rippleEffect:{scale:10}
5.主要参数讲解
6.知识扩展
7.全部代码
7.1示例
7.2代码
-
任务描述
地图(map)是近年很流行的一种数据可视化呈现方式,它以某一地域范围内各地区分布作为载体结合散点图、涟漪图、VisualMap等方式呈现各区间数据的大小。

-
案例描述
全国各地空气污染情况是常见的地图表现形式,请用中国地图呈现各地区空气污染情况。
-
实现步骤
1.引入echarts.js库文件
将jquery.min.js文件存放在本地文件夹,请注意相对路径和绝对路径的区别。
将china.js文件存放在本地文件夹,请注意相对路径和绝对路径。

<html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script src="http://cdn.bootcss.com/echarts/4.8.0/echarts.js"></script> <script src="../static/echarts.js"></script> <script src="../static/china.js"></script> </head>
2.定义图表容器大小
2.1初如化echarts实例对象和定义空气质量数组变量、散点图数组变量
var airData=[{name:'北京',value:39.92}, {name:'天津',value:39.12}, {name:'上海',value:31.22}, {name:'重庆',value:66}, {name:'河北',value:147}, {name:'河南',value:113}, {name:'云南',value:25}, {name:'辽宁',value:60}, {name:'黑龙江',value:114}, {name:'湖南',value:56}, {name:'安徽',value:40}, {name:'山东',value:78}, {name:'新疆',value:13}, {name:'江苏',value:67}, {name:'浙江',value:60}, {name:'江西',value:70}, {name:'湖北',value:273}, {name:'广西',value:189}, {name:'甘肃',value:90}, {name:'青海',value:15}, {name:'西藏',value:10}, {name:'宁夏',value:12}, {name:'四川',value:79}, {name:'山西',value:138}, {name:'贵州',value:88}, {name:'吉林',value:56}, {name:'陕西',value:66}, {name:'福建',value:75}, {name:'广东',value:83}, {name:'内蒙古',value:43}, {name:'海南',value:35}, {name:'香港',value:90}, {name:'澳门',value:73}, {name:'台湾',value:51},] var scatterData=[{ value:[117.283042,31.86119]}] var myChart = echarts.init(document.getElementById('main'));
3.配置图表组件
3.1显示基本的中国地图

var option = { geo: { map: 'china', roam: true, itemStyle: { normal: { areaColor: '#323c48', borderColor: '#404a59' }, emphasis: { areaColor: '#2a333d' } } }}; //显示基本地图不需要配置series项 myChart.setOption(option);
4.加载数据
4.1将城市的空气质量数据设置给Series
4.2将series下的数据和geo关联起来
series:[ { type:'map', data:airData, geoIndex:0,//将空气质量数据与geo地图关联在一起 }]
4.3结合visualMap使用。
visualMap:{ min:0, max:300,//颜色映射的最大值和最小值。 inRange:{ color:['white','red']//控制颜色渐变的范围 }, calculable:true,//出现滑块的效果 }
4.4地图和散点图的特效图涟漪图的结合
4.4.1给Series下增加新的对象
4.4.2准备好散点数据,设置好给新的series对象的data
4.4.3新的图表对象type:effectScatter
4.4.4让散点图使用地图坐标系统 coordinateSystem:'geo'
4.4.5让涟漪图的效果更加明显rippleEffect:{scale:10}
注意:请结合散点图和涟漪图的案例,自行实现该部分代码
5.主要参数讲解
- 显示基本的地图不需要配置series
- geo是地理坐标系组件,用于地图的绘制,支持在地理坐标系上绘制,散点图、线集。我们直接使用script 标签引入的 china.js 文件,自动注册地图名字。
- roam是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启.
- Emphasis:{areaColor:’#2a33d’} 指高亮状态下多边形区域的颜色样式。
- visualMap:是视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)
- InRange:定义颜色的取值范围
6.知识扩展
绘制带涟漪特效的散点图

在Echartsk ,使用effectScatter参数可以设置带有涟漪特效的Echarts散点(汽泡)图,根据男性和女性的身高和体重数据进行动画设置可以将某些想要突出的数据进行视觉突出。
关键代码:
var option = { //指定图表的配置项和数据 legend: { data: ['一般值', '极值'] }, xAxis: { scale: true }, yAxis: { scale: true }, series: [{ type: 'effectScatter', //设置具有涟漪特效的散点图 //设置图形是否不响应和触发鼠标事件,默认false,即响应和触发鼠标事件 silent: false, //设置系列名称,用于legend的图例筛选 //在setOption更新数据和配置项时用于指定对应的系列 name: '极值', legendHoverLink: false, //设置是否启用图例hover时的联动高亮 hoverAnimation: false, //设置是否开启鼠标hover的提示动画效果 effectType: 'ripple', //设置特效类型,目前只支持涟漪特效'ripple' //设置何时显示特效,'render'绘制完成后显示特效 //'emphasis'高亮(hover)的时候显示特效 showEffectOn: 'render', rippleEffect: { //设置涟漪特效 period: 2, //设置动画的时间,数字越小,动画越快 scale: 5.5, //设置动画中波纹的最大缩放比例 brushType: 'fill', //设置波纹的绘制方式,可选'stroke'和'fill' }, symbolSize: 20, //设置特效散点图符号的大小 color: 'green', data: [ //设置特效散点图的数据值 [172.7, 87.2], [153.4, 42]] }, { name: '一般值', type: 'scatter', color: '#FFCCCC', data: [[167.0, 64.6], [177.8, 74.8], [159.5, 58.0], [169.5, 68.0], [152.0, 45.8], [163.0, 63.6], [157.5, 53.2], [164.5, 65.0], [163.5, 62.0], [166.4, 56.6], [171.2, 65.1], [161.6, 58.9], [167.4, 67.7], [167.5, 63.0], [168.5, 65.2], [181.1, 76.0], [165.0, 60.2], [174.5, 70.0], [171.5, 68.0], [163.0, 72.0], [154.4, 46.2], [162.0, 55.0], [176.5, 83.0], [160.0, 54.4], [164.3, 59.8], [162.1, 53.6], [170.0, 73.2], [160.2, 52.1], [161.3, 67.9], [178.0, 70.6], [168.9, 62.3], [163.8, 58.5], [167.6, 54.5], [160.0, 50.2], [172.7, 87.2], [167.6, 58.3], [165.1, 56.2], [160.0, 50.2], [170.0, 72.9], [157.5, 59.8], [167.6, 61.0], [160.7, 69.1], [163.2, 55.9], [152.4, 46.5], [153.4, 42], [168.3, 54.8], [180.3, 60.7], [165.5, 60.0], [165.0, 62.0], [164.5, 60.3]], }] };
7.全部代码
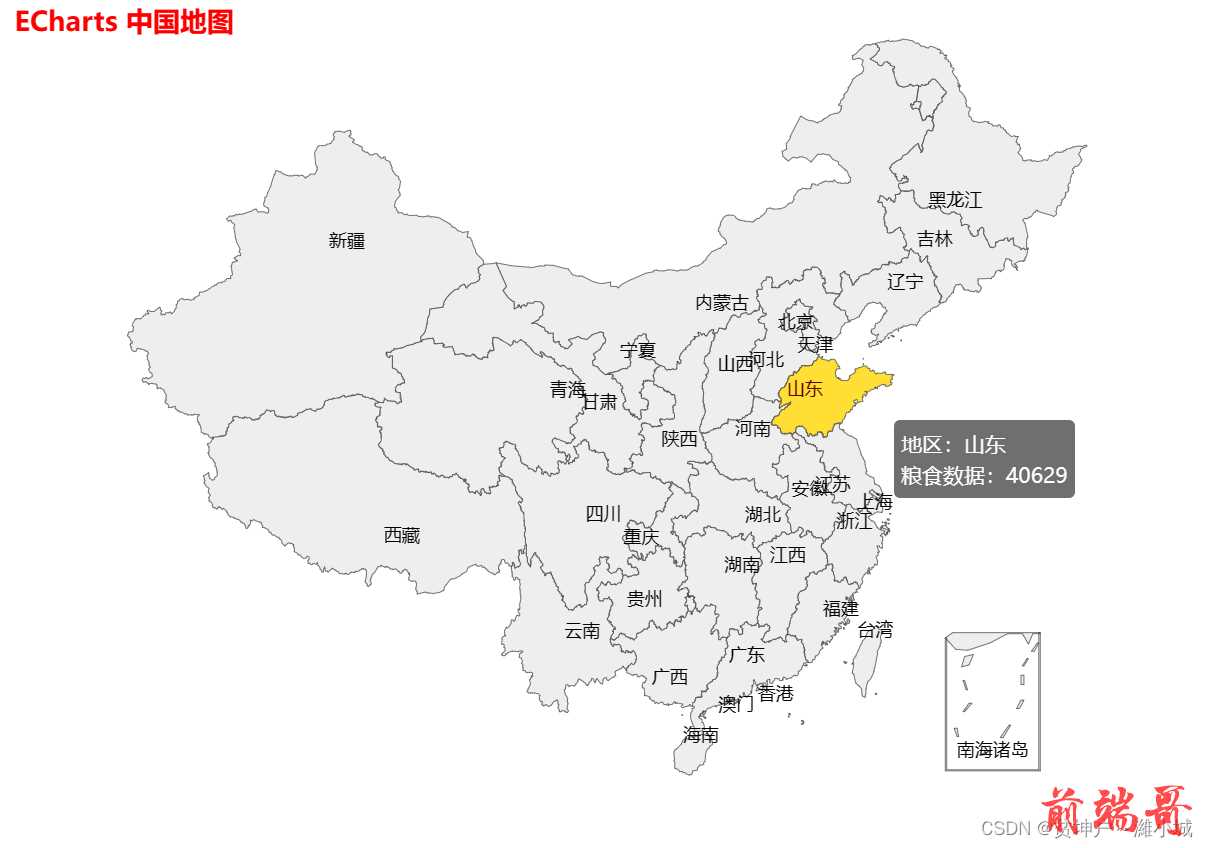
7.1示例

7.2代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="../static/echarts.js"></script> <script src="../static/china.js"></script> </head> <body> <div id="box" style="width: 800px; height: 800px;"></div> <script> // 初始化echarts实例 var myEcharts = echarts.init(document.getElementById("box")); var option = { title: { //标题样式 text: 'ECharts 中国地图', // x: "center", textStyle: { fontSize: 18, color: "red" }, }, tooltip: { //这里设置提示框 trigger: 'item', //数据项图形触发 // backgroundColor: "red", //提示框浮层的背景颜色。 //字符串模板(地图): {a}(系列名称),{b}(区域名称),{c}(合并数值),{d}(无) formatter: '地区:{b}<br/>粮食数据:{c}' }, /* visualMap: {//视觉映射组件 top: 'center', left: 'left', /!* min: 10, max: 500000,*!/ // text: ['High', 'Low'], // realtime: false, //拖拽时,是否实时更新 // calculable: true, //是否显示拖拽用的手柄 /!* inRange: { color: ['lightskyblue', 'yellow', 'orangered'] }*!/ },*/ series: [ { name: '粮食数据', type: 'map', mapType: 'china', roam: true,//是否开启鼠标缩放和平移漫游 itemStyle: {//地图区域的多边形 图形样式 normal: {//是图形在默认状态下的样式 label: { show: true,//是否显示标签 textStyle: { color: "black" } } }, zoom: 1.5, //地图缩放比例,默认为1 emphasis: {//是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时 label: { show: true } } }, top: "3%",//组件距离容器的距离 data: [ { name: '北京', value: 350000 }, { name: '天津', value: 120000 }, { name: '上海', value: 300000 }, { name: '重庆', value: 92000 }, { name: '河北', value: 25000 }, { name: '河南', value: 20000 }, { name: '云南', value: 500 }, { name: '辽宁', value: 3050 }, { name: '黑龙江', value: 80000 }, { name: '湖南', value: 2000 }, { name: '安徽', value: 24580 }, { name: '山东', value: 40629 }, { name: '新疆', value: 36981 }, { name: '江苏', value: 13569 }, { name: '浙江', value: 24956 }, { name: '江西', value: 15194 }, { name: '湖北', value: 41398 }, { name: '广西', value: 41150 }, { name: '甘肃', value: 17630 }, { name: '山西', value: 27370 }, { name: '内蒙古', value: 27370 }, { name: '陕西', value: 97208 }, { name: '吉林', value: 88290 }, { name: '福建', value: 19978 }, { name: '贵州', value: 94485 }, { name: '广东', value: 89426 }, { name: '青海', value: 35484 }, { name: '西藏', value: 97413 }, { name: '四川', value: 54161 }, { name: '宁夏', value: 56515 }, { name: '海南', value: 54871 }, { name: '台湾', value: 48544 }, { name: '香港', value: 49474 }, { name: '澳门', value: 34594 } ] } ] }; // 使用刚指定的配置项和数据显示图表。 myEcharts.setOption(option); </script> </body> </html>

