文章目录
- 一、ECharts简介
- 二、ECharts官方中文网站
- 三、ECharts的基本使用
- 四、ECharts的相关配置项讲解
- 1.柱状图
- 2.通用配置
- 3.折线图
- 4.散点图
- 5.直角坐标系
- 6.饼图
- 7.雷达图
- 8.仪表盘
- 五、来源
- 六、使用场景
一、ECharts简介
ECharts是一个使用JavaScript 实现的开源可视化库,可以流畅的运行在PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,t Firefox,Safari等) ,底层依赖矢量图形库ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts官方中文网站
https://echarts.apache.org/zh/index.html
三、ECharts的基本使用
➢步骤1 :下载并引入echarts.js文件一图表依赖这个js库
➢步骤2 :准备一个具备大小的DOM容器一生成的图表会放入这个容器内
➢步骤3 :初始化echarts实例对象一实例化echarts对象
➢步骤4 :指定配置项和数据(option)—根据具体需求修改配置选项
➢步骤5 :将配置项设置给echarts实例对象—让echarts对象根据修改好的配置生效
https://echarts.apache.org/zh/index.html


点击echarts.min.js

右键单击Raw,选择链接另存为,也可直接得到js文件
Echarts的简单使用 https://blog.csdn.net/qq_32810963/article/details/121308597 ECharts下载最简单方法——小白必看 https://blog.csdn.net/qwe122343/article/details/104226488 小白也会的最简单的ECharts下载方法 https://blog.csdn.net/Yansky58685/article/details/105167028
下载不了可以在vscode终端下载
npm install echarts

视频教学
https://www.bilibili.com/video/BV13h411t7b1/?p=2

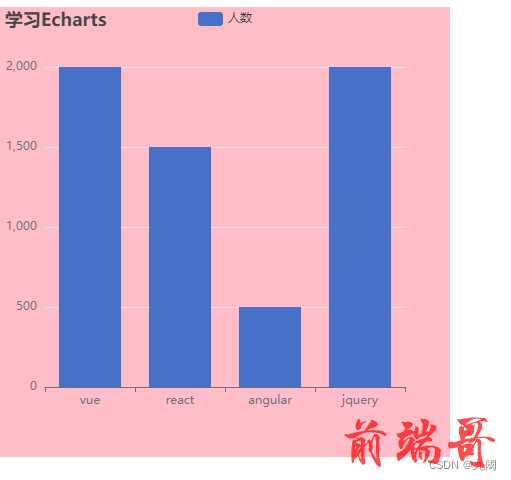
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/echarts.min.js"></script> <style> .box{ width: 450px; height: 450px; background-color: pink; } </style> </head> <body> <div class="box"></div> <script> // 初始化绘制图表的echarts实例 var myChart = echarts.init(document.querySelector('.box')); // 指定图表的配置 var option = { title:{ text:"学习Echarts" }, tooltip:{},//提示框 legend:{ data:['人数'] }, xAxis:{ data:['vue','react','angular','jquery'] }, yAxis:{}, series:[ { name:"人数", type:"bar", data:[2000,1500,500,2000] } ] } // 对实例对象设置配置 myChart.setOption(option); </script> </body> </html>

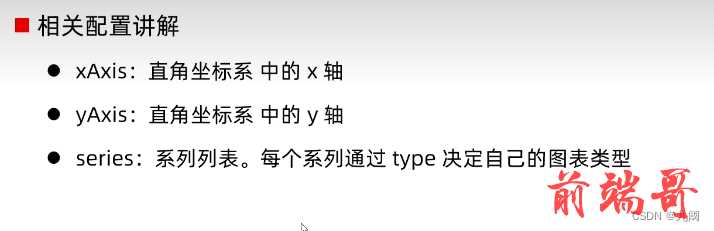
四、ECharts的相关配置项讲解
https://echarts.apache.org/zh/option.html#title

1.柱状图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数据可视化</title> <script src="js/echarts.min.js"></script> </head> <body> <div style="width:600px;height:400px"></div> <script> var myChart = echarts.init(document.querySelector("div")); var xDataArr = ['张三','李四','王五','闰土','小明','茅台','二姐','大强']; var yDataArr = [88,92,63,77,94,80,72,86] var option = { xAxis:{ type: 'category', data: xDataArr }, yAxis:{ type: 'value' }, series:[ { name: '语文', // 柱状图 type: 'bar', // 最大值和最小值 markPoint: { data: [ { type: 'max', name: '最大值' },{ type: 'min', name: '最小值' } ] }, // 平均值 markLine: { data: [ { type: 'average', name: '平均值' } ] }, // 数值显示 label :{ show: true, position: 'top' }, data: yDataArr } ] }; myChart.setOption(option); </script> </body> </html>

2.通用配置
➢基本的柱状图
●基本的代码结构
●x轴和y轴的数据
●series中 的type设置为bar
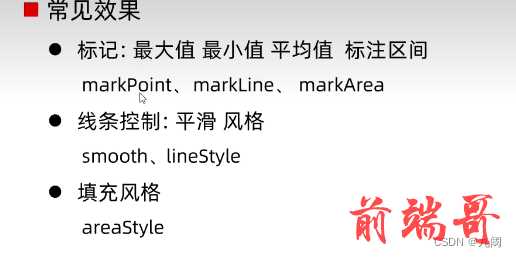
➢柱状图常见效果
●最大值\最小值markPoint
●平均值markLine
●数值的显示label
●柱的宽度barWidth
➢通用配置toolbox
toolbox: ECharts提供的工具栏
显示工具栏按钮feature
内置有导出图片saveAslmage
数据视图dataView
动态类型切换magicType
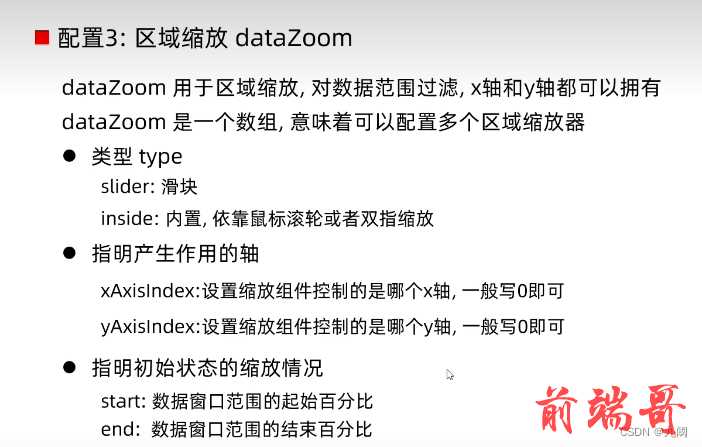
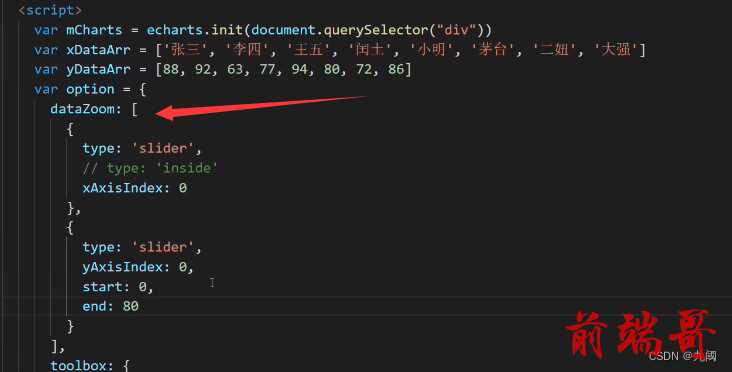
数据区域缩放dataZoom
重置restore
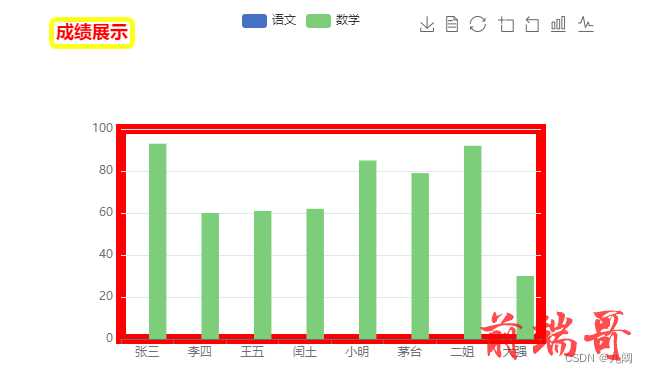
■通用配置legend
legend:图例,用于筛选系列,需要和series配合使用
●legend中 的data是一个数组
●legend中 的data的值需要和series数组中某组数据的name值一致
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数据可视化</title> <script src="js/echarts.min.js"></script> </head> <body> <div style="width:600px;height:400px"></div> <script> var myChart = echarts.init(document.querySelector("div")); var xDataArr = ['张三','李四','王五','闰土','小明','茅台','二姐','大强']; var yDataArr1 = [88,92,63,77,94,80,72,86]//语文成绩 var yDataArr2 = [93,60,61,62,85,79,92,30] var option = { // 标题 title: { text: '成绩展示', textStyle: { color: 'red' }, borderWidth: 5, borderColor: 'yellow', borderRadius: 5, left: 50, top: 10 }, // 提示框内容 tooltip: { trigger: 'axis', triggerOn : 'click', // formatter: '{b} 的成绩是 {c}' formatter: function(arg){ return arg[0].name + '的分数是:' + arg[0].data } }, // 工具栏 toolbox: { feature: { saveAsImage: {}, //导出图片 dataView: {},//数据视图 restore: {},//重置 dataZoom: {},//区域缩放 magicType: { type: ['bar', 'line'] }//动态图表类型的切换 } }, // 图例 legend: { data: ['语文','数学'] }, // x轴 xAxis:{ type: 'category', data: xDataArr }, yAxis:{ type: 'value' }, series:[ { name: '语文', // 柱状图 type: 'bar', // 最大值和最小值 markPoint: { data: [ { type: 'max', name: '最大值' },{ type: 'min', name: '最小值' } ] }, // 平均值 markLine: { data: [ { type: 'average', name: '平均值' } ] }, // 数值显示 label :{ show: true, position: 'top' }, data: yDataArr1 }, { name: '数学', type: 'bar', data: yDataArr2 } ] }; myChart.setOption(option); </script> </body> </html>

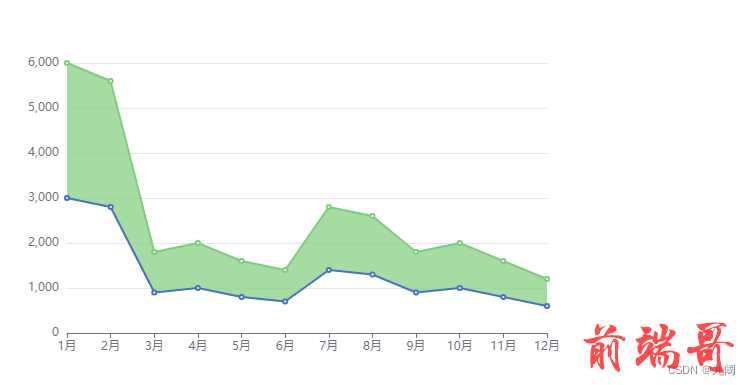
3.折线图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/echarts.min.js"></script> </head> <body> <div style="width:600px;height:400px"></div> <script> var myChart = echarts.init(document.querySelector('div')); var xDataArr = ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'] var yDataArr = [3000,2800,900,1000,800,700,1400,1300,900,1000,800,600] var option = { xAxis: { type: 'category', data: xDataArr }, yAxis: { type: 'value' }, series: [ { name: '麻了', data: yDataArr, type: 'line', // 最大值和最小值 markPoint: { data: [ { type: 'max' }, { type: 'min' } ] }, // 平均值 markLine: { data: [ { type: 'average' } ] }, // 标注区间 markArea: { data: [ [ { xAxis: '1月' }, { xAxis: '2月' } ], [ { xAxis: '7月' }, { xAxis: '8月' } ] ] }, // 线条控制 smooth: true, lineStyle: { color: 'green' }, // 填充风格 areaStyle: { color: 'pink' } } ] } myChart.setOption(option); </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/echarts.min.js"></script> </head> <body> <div style="width:600px;height:400px"></div> <script> var myChart = echarts.init(document.querySelector('div')); var xDataArr = ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'] var yDataArr = [3000,2800,900,1000,800,700,1400,1300,900,1000,800,600]; var yDataArr1 = [3000,2800,900,1000,800,700,1400,1300,900,1000,800,600]; var option = { xAxis: { type: 'category', data: xDataArr, // 紧挨边缘 boundaryGap: false }, yAxis: { type: 'value' }, series: [ { name: '麻了', data: yDataArr, type: 'line', //填充图 stack: 'all', areaStrle: {} }, { type: 'line', data: yDataArr1, stack: 'all', areaStyle: {} } ] } myChart.setOption(option); </script> </body> </html>

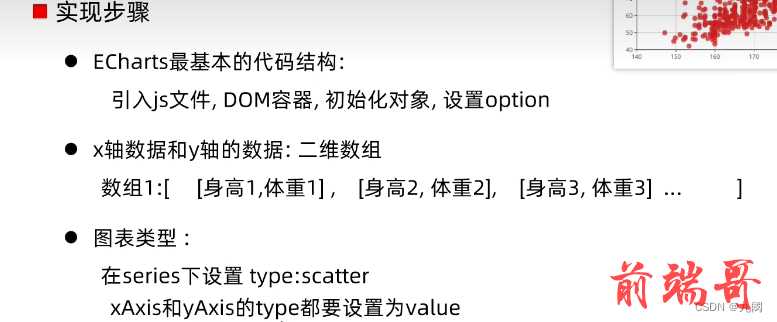
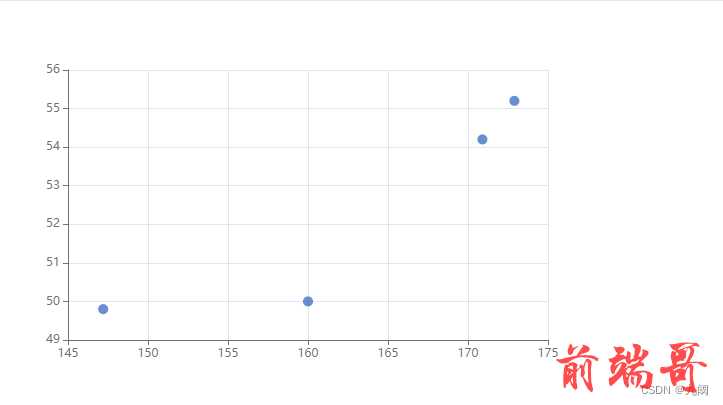
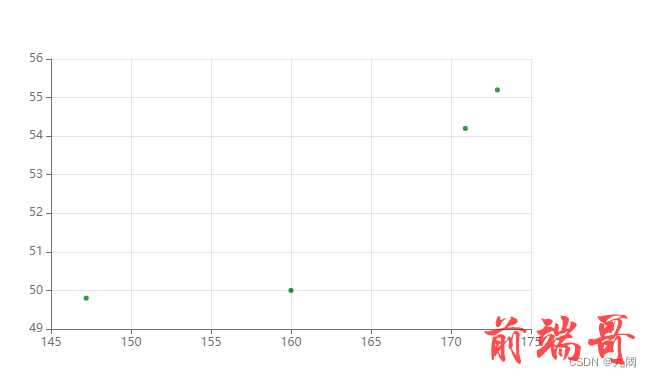
4.散点图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/echarts.min.js"></script> </head> <body> <div style="width:600px;height:400px"></div> <script> var data = [{"gender": "female","height": 170.9,"weight":54.2},{"gender": "female","height": 172.9,"weight":55.2},{"gender": "female","height": 160,"weight":50},{"gender": "female","height": 147.2,"weight":49.8}]; var axisData = []; //遍历 for(var i=0;i<data.length;i++){ var height = data[i].height; var weight = data[i].weight; var newArr = [height,weight]; axisData.push(newArr); } var myChart = echarts.init(document.querySelector("div")); var option = { xAxis: { type: 'value', // 拜托0值开头 scale: true }, yAxis: { type: 'value', scale: true }, series:[ { type: 'scatter', data: axisData } ] }; myChart.setOption(option); </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/echarts.min.js"></script> </head> <body> <div style="width:600px;height:400px"></div> <script> var data = [{"gender": "female","height": 170.9,"weight":54.2},{"gender": "female","height": 172.9,"weight":55.2},{"gender": "female","height": 160,"weight":50},{"gender": "female","height": 147.2,"weight":49.8}]; var axisData = []; //遍历 for(var i=0;i<data.length;i++){ var height = data[i].height; var weight = data[i].weight; var newArr = [height,weight]; axisData.push(newArr); } var myChart = echarts.init(document.querySelector("div")); var option = { xAxis: { type: 'value', // 拜托0值开头 scale: true }, yAxis: { type: 'value', scale: true }, series:[ { type: 'scatter', data: axisData, // 气泡大小 symbolSize: function(arg){ var height = arg[0]/100; var weight = arg[1]; // bmi = 体重/(身高*身高) 大于28则肥胖 var bmi = weight / (height * height) if(bmi > 28){ return 20; } return 5; }, itemStyle: { color: 'green' }, } ] }; myChart.setOption(option); </script> </body> </html>

5.直角坐标系

grid: { show: true, borderWidth: 10, borderColor: 'red', left: 120, top: 120 }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数据可视化</title> <script src="js/echarts.min.js"></script> </head> <body> <div style="width:600px;height:400px"></div> <script> var myChart = echarts.init(document.querySelector("div")); var xDataArr = ['张三','李四','王五','闰土','小明','茅台','二姐','大强']; var yDataArr1 = [88,92,63,77,94,80,72,86]//语文成绩 var yDataArr2 = [93,60,61,62,85,79,92,30] var option = { // 网格 grid: { show: true, borderWidth: 10, borderColor: 'red', left: 120, top: 120 }, // 标题 title: { text: '成绩展示', textStyle: { color: 'red' }, borderWidth: 5, borderColor: 'yellow', borderRadius: 5, left: 50, top: 10 }, // 提示框内容 tooltip: { trigger: 'axis', triggerOn : 'click', // formatter: '{b} 的成绩是 {c}' formatter: function(arg){ return arg[0].name + '的分数是:' + arg[0].data } }, // 工具栏 toolbox: { feature: { saveAsImage: {}, //导出图片 dataView: {},//数据视图 restore: {},//重置 dataZoom: {},//区域缩放 magicType: { type: ['bar', 'line'] }//动态图表类型的切换 } }, // 图例 legend: { data: ['语文','数学'] }, // x轴 xAxis:{ type: 'category', data: xDataArr }, yAxis:{ type: 'value' }, series:[ { name: '语文', // 柱状图 type: 'bar', }, { name: '数学', type: 'bar', data: yDataArr2 } ] }; myChart.setOption(option); </script> </body> </html>




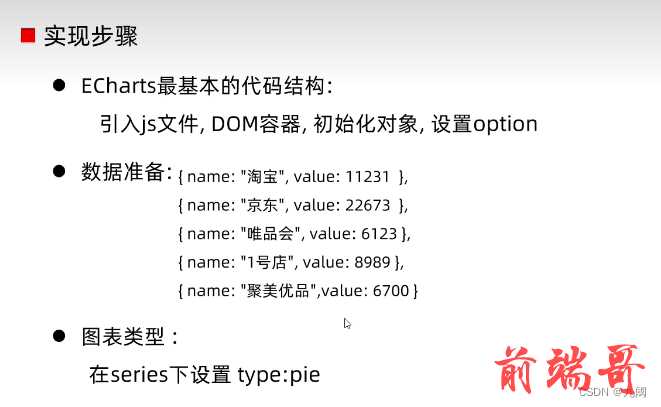
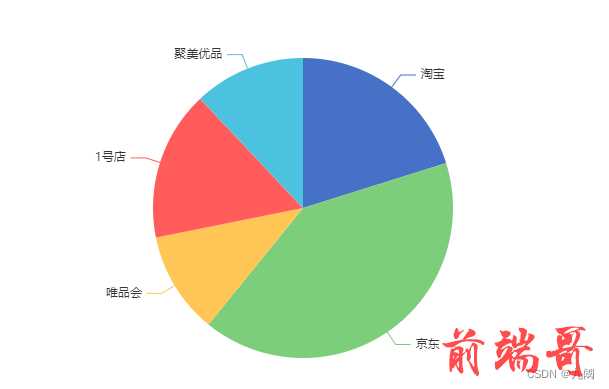
6.饼图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/echarts.min.js"></script> </head> <body> <div style="width: 600px;height:400px"></div> <script> var myChart = echarts.init(document.querySelector("div")) var pieData = [ { name: '淘宝', value: 11231 }, { name: '京东', value: 22673 }, { name: '唯品会', value: 6123 }, { name: '1号店', value: 8989 }, { name: '聚美优品', value: 6700 }, ] var option = { series: [ { type: 'pie', data: pieData } ] } myChart.setOption(option) </script> </body> </html>


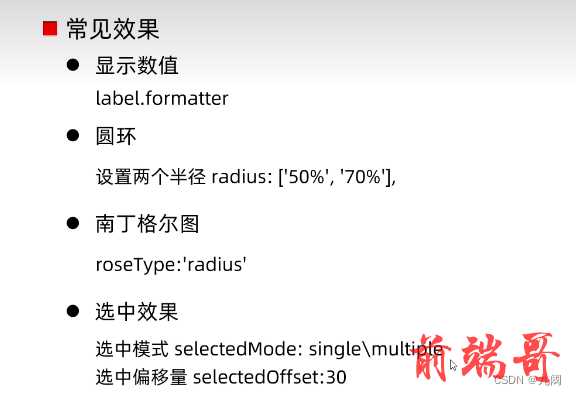
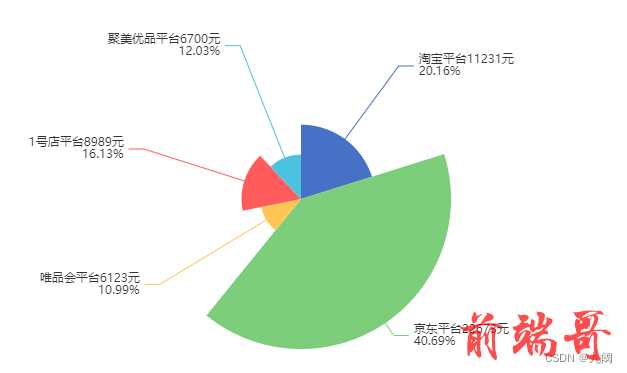
label: { show: true, // 决定文字显示的内容 formatter: function(arg){ // console.log(arg) return arg.name + '平台'+ arg.value + '元\n' + arg.percent + '%' } }, // radius: 20 //饼图的半径 //radius:'20%' //百分比参照的是宽度和高度中较小的那一部分的一半来进行百分比设置 //radius: ['50%','75%']//第0个元素代表的是内圆的半径 第1个元素外圆的半径 roseType: 'radius',//南丁格尔图 饼图的每一个区域的半径是不同的 //selectedMode: 'single' //选中的效果,能够将选中的区域偏离圆点一小段距离 selectedMode: 'multiple', selectedOffset: 30
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/echarts.min.js"></script> </head> <body> <div style="width: 600px;height:400px"></div> <script> var myChart = echarts.init(document.querySelector("div")) var pieData = [ { name: '淘宝', value: 11231 }, { name: '京东', value: 22673 }, { name: '唯品会', value: 6123 }, { name: '1号店', value: 8989 }, { name: '聚美优品', value: 6700 }, ] var option = { series: [ { type: 'pie', data: pieData, // 饼图文字的显示 label: { show: true, // 决定文字显示的内容 formatter: function(arg){ // console.log(arg) return arg.name + '平台'+ arg.value + '元\n' + arg.percent + '%' } }, // radius: 20 //饼图的半径 //radius:'20%' //百分比参照的是宽度和高度中较小的那一部分的一半来进行百分比设置 //radius: ['50%','75%']//第0个元素代表的是内圆的半径 第1个元素外圆的半径 roseType: 'radius',//南丁格尔图 饼图的每一个区域的半径是不同的 //selectedMode: 'single' //选中的效果,能够将选中的区域偏离圆点一小段距离 selectedMode: 'multiple', selectedOffset: 30 } ] } myChart.setOption(option) </script> </body> </html>

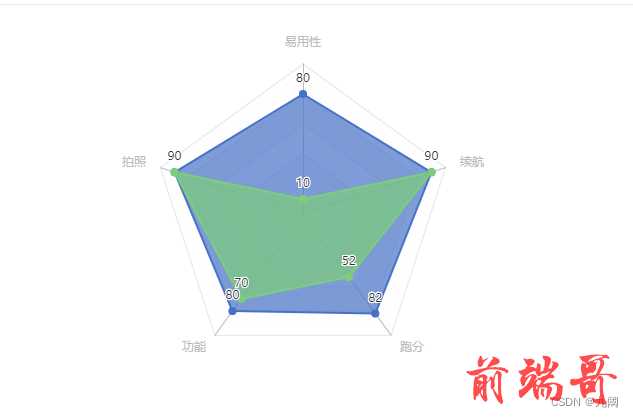
7.雷达图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/echarts.min.js"></script> </head> <body> <div style="width: 600px;height:400px"></div> <script> var myChart = echarts.init(document.querySelector("div")) // 各个维度的最大值 var dataMax = [ { name: '易用性', max: 100 }, { name: '拍照', max: 100 }, { name: '功能', max: 100 }, { name: '跑分', max: 100 }, { name: '续航', max: 100 } ] var option = { radar: { // 指示器 indicator: dataMax, //配置各个维度的最大值 // 配置雷达图最外层的图形 shape: 'polygon' }, series: [ { type: 'radar',//radar此图是一个雷达图 // 设置标签的样式 label: { show: true //显示数值 }, // 区域面积 // 将每一个产品的雷达图形成阴影的面积 areaStyle: {}, data: [ { name: '甲', value: [80,90,80,82,90] }, { name: '乙', value: [10,90,70,52,90] } ] } ] } myChart.setOption(option) </script> </body> </html>

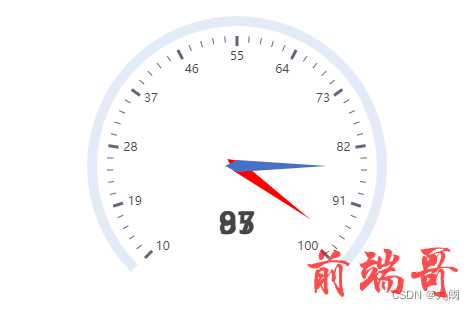
8.仪表盘


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/echarts.min.js"></script> </head> <body> <div style="width:600px;height:400px"></div> <script> var myChart = echarts.init(document.querySelector("div")) var option = { series: [ { type: 'gauge', // 每一个对象就代表一个指针 data: [ { value: 97, // 指针的样式 itemStyle: { color: 'red' } }, { value: 85, itenStyle: { color: 'green' } } ], // min和max控制仪表盘数值范围 min:10 } ] } myChart.setOption(option) </script> </body> </html>

五、来源
https://www.bilibili.com/video/BV1Uz4y1S7kr?p=28&spm_id_from=pageDriver&vd_source=a8dc629b9809b5020f8e0ee4bdcab333
六、使用场景
➢使用场景
●柱状图:柱状图描述的是分类数据,呈现的是每-一个分类中有多少
●折线图:折线图常用来分析数据随时间的变化趋势
●散点图:散点图可以帮助我们推断出不同维度数据之间的相关性
●饼图:饼图可以很好地帮助用户快速了解不同分类的数据的占比情况
●地图:地图主要可以帮助我们从宏观的角度快速看出不同地理位置上数据的差异.
●雷达图:雷达图可以用来分析多个维度的数据与标准数据的对比情况
●仪表盘:仪表盘可以更直观的表现出某个指标的进度或实际情况

