文章目录
- 前言
- 什么是Vue.js
- 为什么是Vue.js
- Vue.js安装
- 打包Vue项目
- 方法一:vite打包
- 方法二:webpack打包
- webpack执行流程
- 总结
前言
正式开始学习前 确保你已学过前端三件套 HTML CSS JavaScript
什么是Vue.js
Vue.js是一种流行的JavaScript前端框架,用于构建交互式的、响应式的用户界面。它是一种轻量级、灵活和易于学习的框架,广泛应用于现代Web应用程序开发中。

为什么是Vue.js
前端框架那么多,为什么Vue.js非学不可?
Vue.js的简洁语法和易用性使得它成为构建现代Web应用程序的优秀选择,无论是小型项目还是大型复杂的应用都能发挥出色的效果。

以下是Vue.js的一些核心特性和概念:
1. 响应式数据绑定: Vue.js使用双向绑定的数据模型,将数据和视图进行关联。当数据发生变化时,视图会自动更新,反之亦然。
2. 组件化开发: Vue.js鼓励通过组件化的方式来构建页面。一个组件封装了HTML、CSS和JavaScript的整个功能单元,可以重复使用和嵌套组合,提高了代码的可维护性和可重用性。
3. 虚拟DOM: Vue.js通过虚拟DOM机制提供高效的渲染性能。它会在内存中构建一个虚拟的DOM树,然后与实际DOM进行比较,只更新需要更新的部分,以减少重新渲染的开销。
4. 指令和过滤器: Vue.js提供了丰富的指令(Directives)和过滤器(Filters),用于处理DOM元素的动态渲染和数据转换。
5. 生命周期钩子: Vue.js提供了一组生命周期钩子函数,可以在不同阶段插入自定义代码,例如在组件创建、挂载、更新和销毁时执行特定的逻辑。
6. 路由和状态管理: Vue.js支持使用Vue Router进行客户端路由管理,以实现单页面应用(SPA)。同时,Vue.js还提供了Vuex状态管理模式,用于集中管理应用程序的状态。
以上只是Vue.js的一些主要特性,它还有更多功能和工具可供探索。
Vue.js安装
安装Vue.js之前,先确保你安装了最新版本的 Node.js,Node.js下载链接:https://nodejs.org/en
接着一路回车安装即可:

接着创建一个Vue文件夹,作为打算创建项目的目录

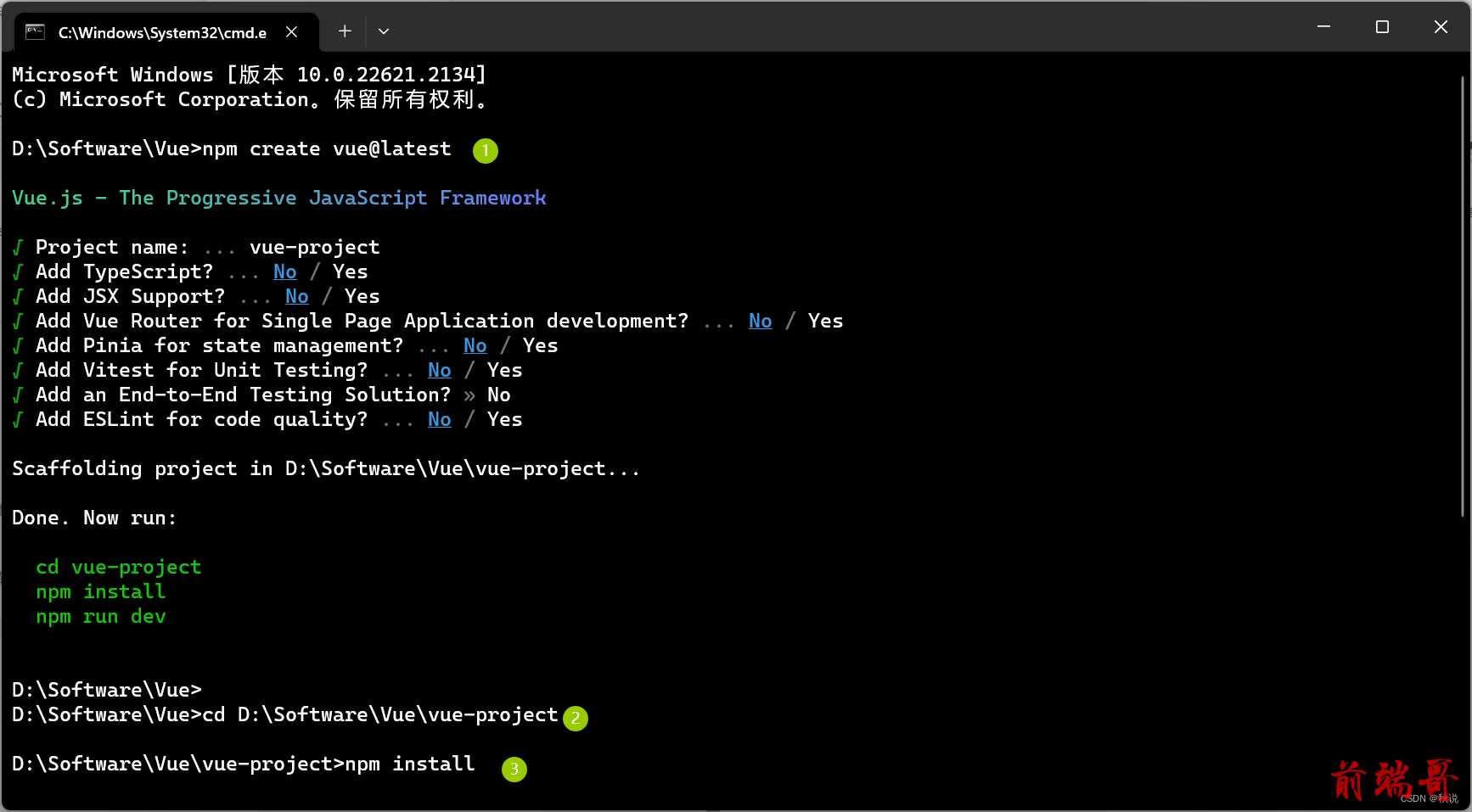
在当前目录打开cmd,输入npm create vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
✔ Project name: … <your-project-name> ✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./<your-project-name>... Done.
如果不确定是否要开启某个功能,你可以直接按下回车键选择 No
示例如下:

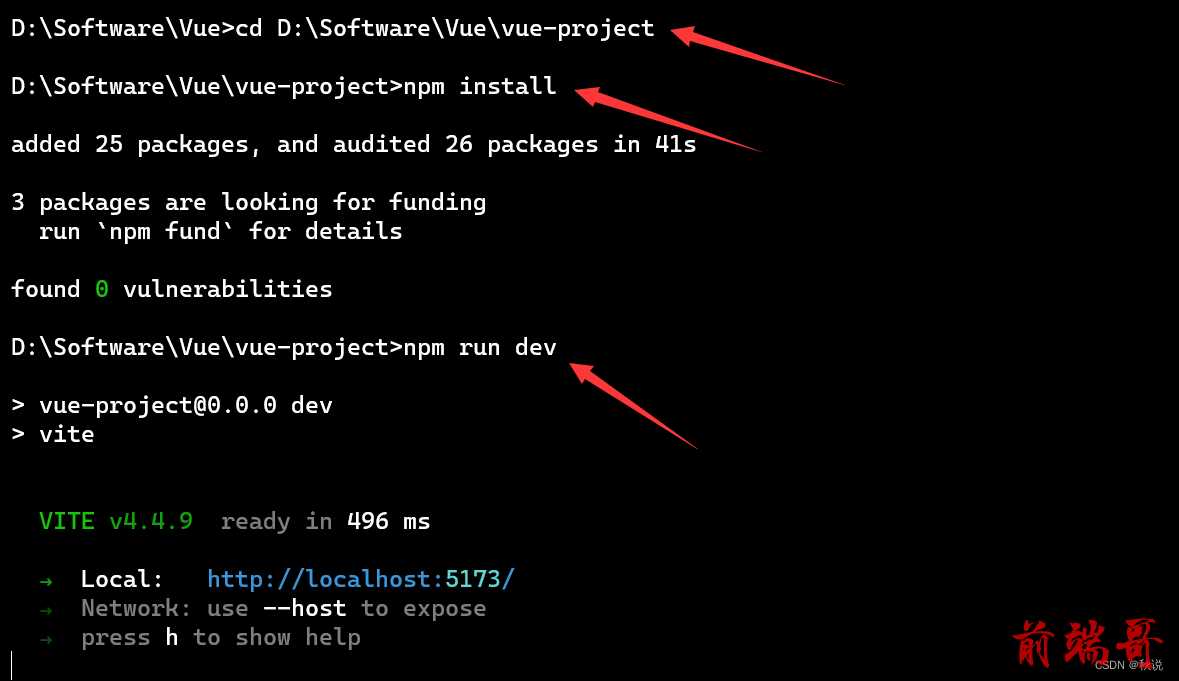
在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
> cd <your-project-name> > npm install > npm run dev

由回显可知,我们的第一个Vue项目已运行。
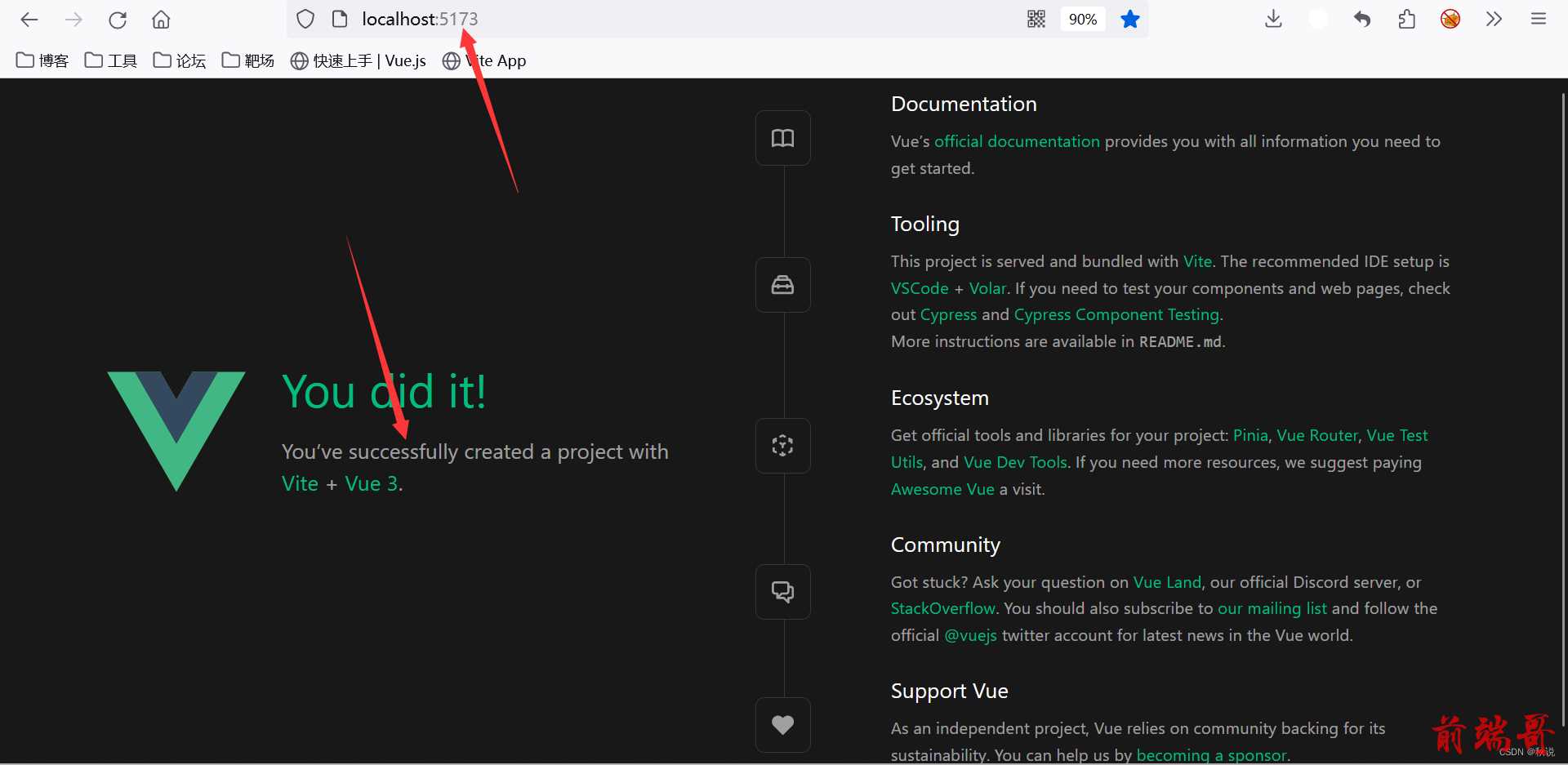
根据 Local: http://localhost:5173/提示,访问 http://localhost:5173/,结果如下:

注意:Vue.js 不支持 IE8 及其以下 IE 版本。
打包Vue项目
方法一:vite打包
打包 Vue 项目:npm run build

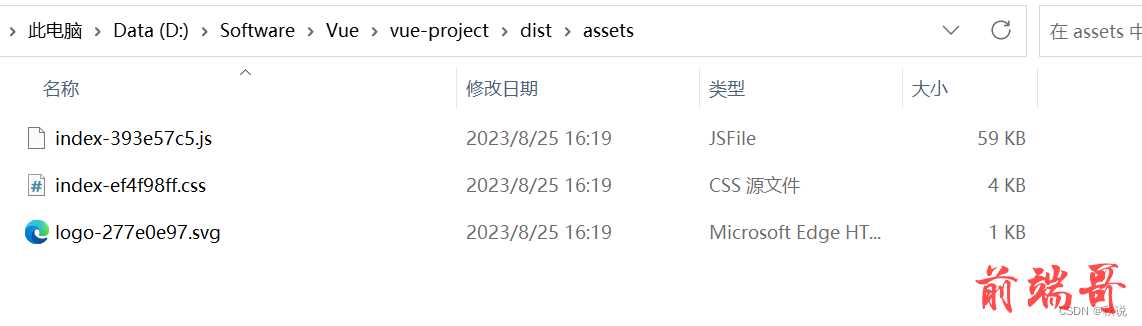
执行完成后,会在 Vue 项目下生成一个 dist 目录,一般包含 index.html 文件及 assets 目录,assets 目录包含了静态文件 js、css

如果直接双击 index.html 打开浏览器,页面是空白的。

想要正常显示,可以修改 index.html 文件中 js、css 文件的路径
例如我们打开 dist/index.html 文件看到路径是绝对路径:
<link href=/dist/css/app.1.css rel=stylesheet> <script type=text/javascript src=/dist/js/app.2.js></script>
我们把 js、css 路径修改为相对路径:
<link href=dist/css/app.1.css rel=stylesheet> <script type=text/javascript src=dist/js/app.2.js></script>
这样直接双击 dist/index.html 文件就可以在浏览器中正常显示了
方法二:webpack打包
一般来说,我们采用现代化的静态模块打包工具Webpack进行打包(以上方法不行的读者也可采用此方法)
首先在命令行输入npm create vue@latest
一路回车后cd vue-project 并 npm install

然后我们使用Webpack以生产模式构建Vue:
npm install webpack webpack-cli vue-loader vue-template-compiler css-loader style-loader html-webpack-plugin --save-dev

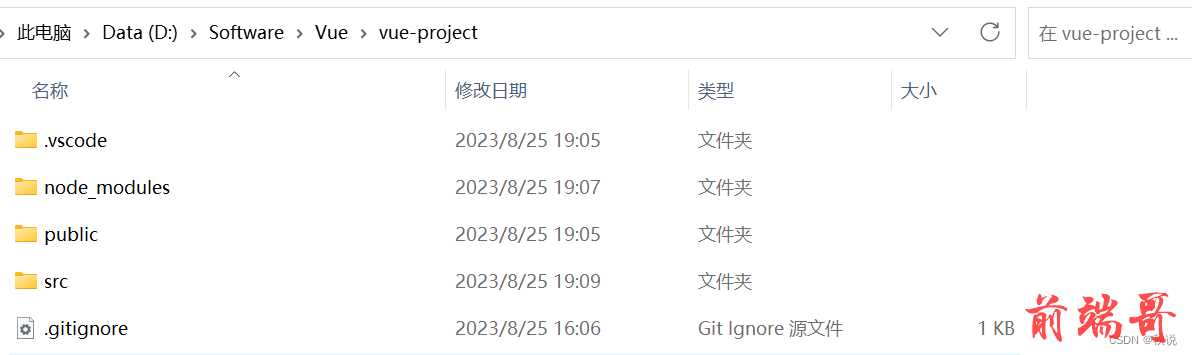
接着打开项目目录:

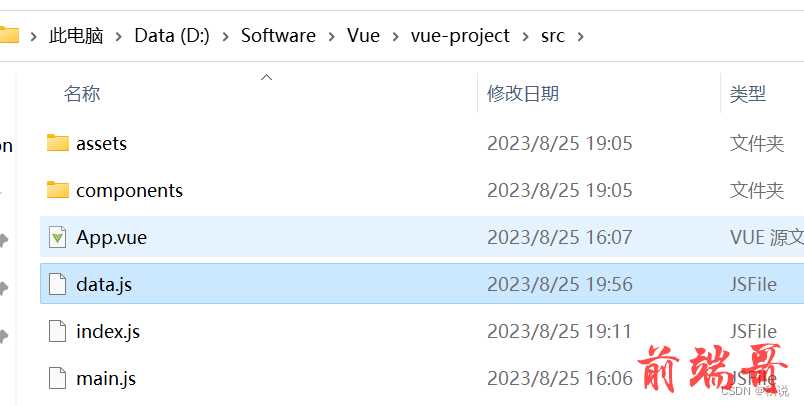
在src目录中新建index.js文件并写一个测试语句:

接着在项目的根目录D:\Software\Vue\vue-project 新建index.html文件,并在body中添加<script src="./src/index.js"></script>来加载index.js文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>hello</h1> <script src="./src/index.js"></script> </body> </html>
接着浏览器打开index.html,回显如下:

控制台回显hello,说明加载js文件成功。
webpack执行流程
接着熟悉一下webpack的执行流程
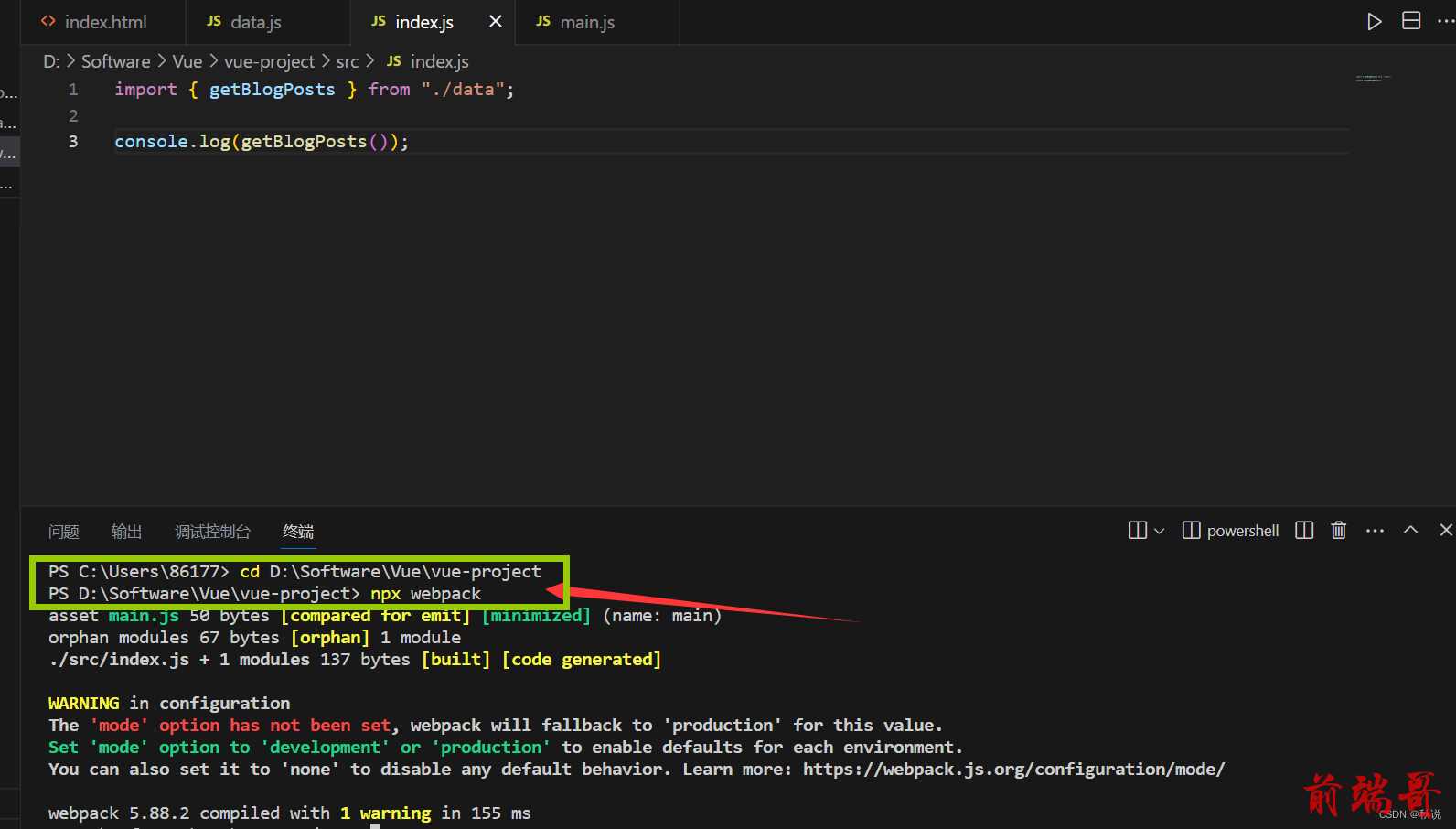
在index.js页面打开命令行,切换到项目路径,进行打包:
npx webpack

这个报错不需要理会,默认情况下,Webpack 会将 ‘mode’ 设置为 ‘production’
可以发现,项目目录产生了dist路径:

由于我们没有引入任何import来导入依赖,所以dist文件夹中的main.js就是我们所写的index.js

接着我们看看在有依赖的情况下webpack打包后的情况:
先修改index.html:

在src目录下新建data.js:(src目录均为我们的源代码)

内容如下:

使用getBlogPosts函数,返回一个包含三个字符串的数组。每个字符串代表一个博客文章。
index.js内容如下:

导入 getBlogPosts 函数,并调用它,将其结果输出到控制台。
接着我们进行webpack打包:

打包完成后发现main.js已发生改变且与index.js不同:

这是因为webpack智能判断了代码逻辑,实现了代码简化。
浏览器成功回显:

总结
以上为前端开发:一文带你精通Vue.js前端框架系列(一),带领读者了解什么是vue.js、为什么是vue.js以及vue的打包、webpack执行流程等知识点。
后续将分享前端开发:一文带你精通Vue.js前端框架系列(二),读者可订阅专栏持续学习。


